WPF 右上角带数字的按钮
效果如图所示

三种方案,
1:不改控件模版,布局实现,死开
2:改button模版,利用附加属性,附加附加属性,功能多了话,不利于拓展
3:继承button,添加依赖属性,接下来是这种
1:新建类


为啥交LBSButton,因为是我帅帅的名字啊,
问我为啥截图?因为方便啊,反正代码等会也会放下面
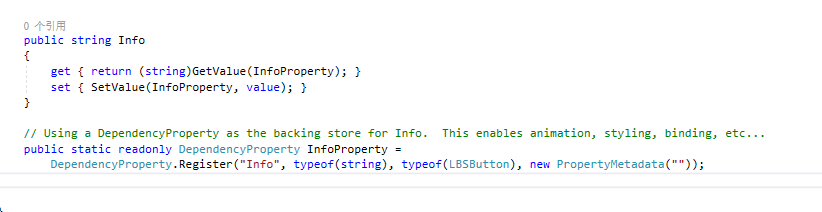
让我们添加一个属性啊,右上角信息的内容,我这里直接用的string类型的,如果你想要拓展可以用其他属性,类似object做更多拓展

你可能问我为啥不用int类型的,反正上面都是数字
这里涉及到一个问题,样式的模版里面使用的是templatedBinding 里面必须类型一致才能匹配
对了,别忘了propdp快捷键
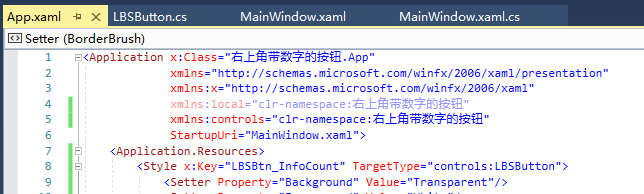
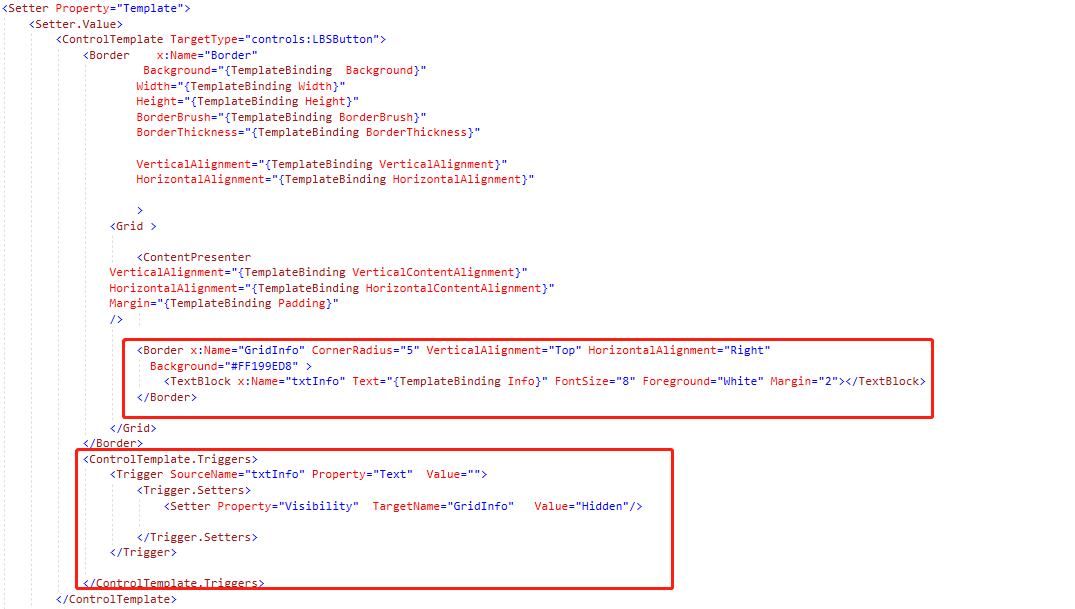
好了,我们处理样式吧
打开app.xaml
1:引入命名空间,
xmlns:controls="clr-namespace:右上角带数字的按钮"
吐槽汉字的死开,只是demo






 浙公网安备 33010602011771号
浙公网安备 33010602011771号