Azure Traffic Manager(一) 为我们的Web项目提供负载均衡
一,引言
上一篇讲到我们将自己的Net Core Web 项目部署到 Azure 的 Web App 的一项 pass 服务,假如随着项目的日益增长的访问量,之前部署到单节点的应用可能无法保证其稳定性,可能会导致系统宕机等等问题,这个时候,我们就要考虑到项目的架构问题,怎么保证项目的稳定性,比如:
1,纵向扩展,增加 Web App的定价层
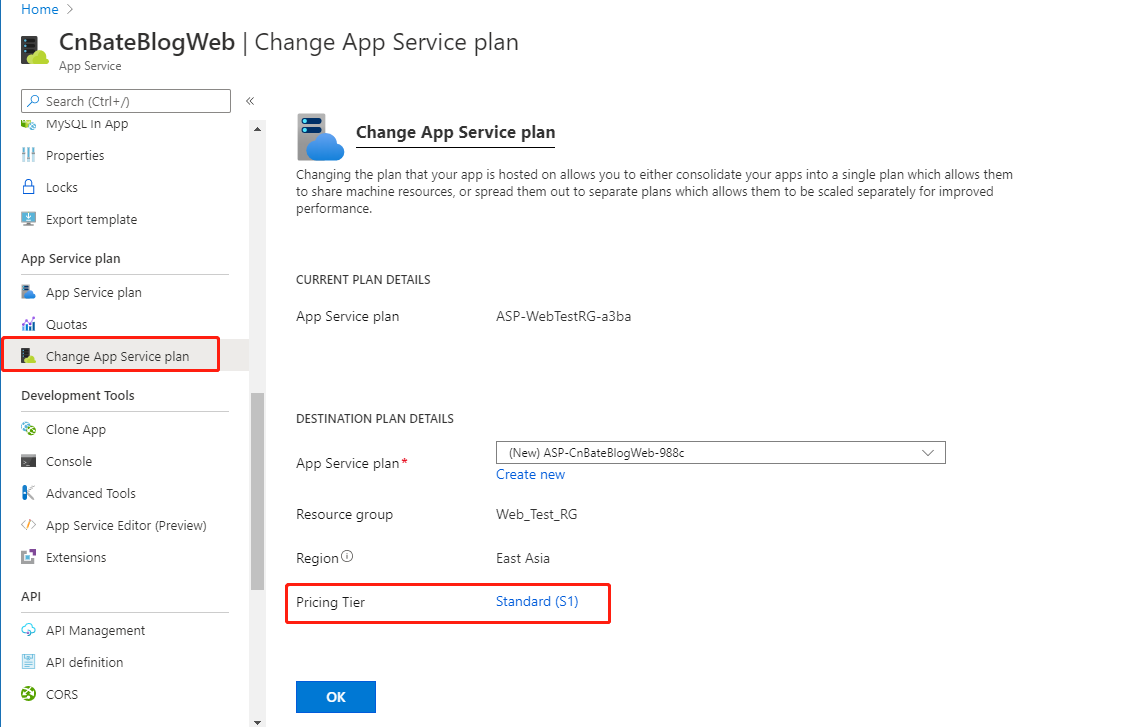
Azure Portal 中找到我们之前创建好的叫 “CnBateBlogWeb” 的 Web App,选择 “App Service plan” => "Change App Service plan",点击 “Standard(S1)”的超链接。

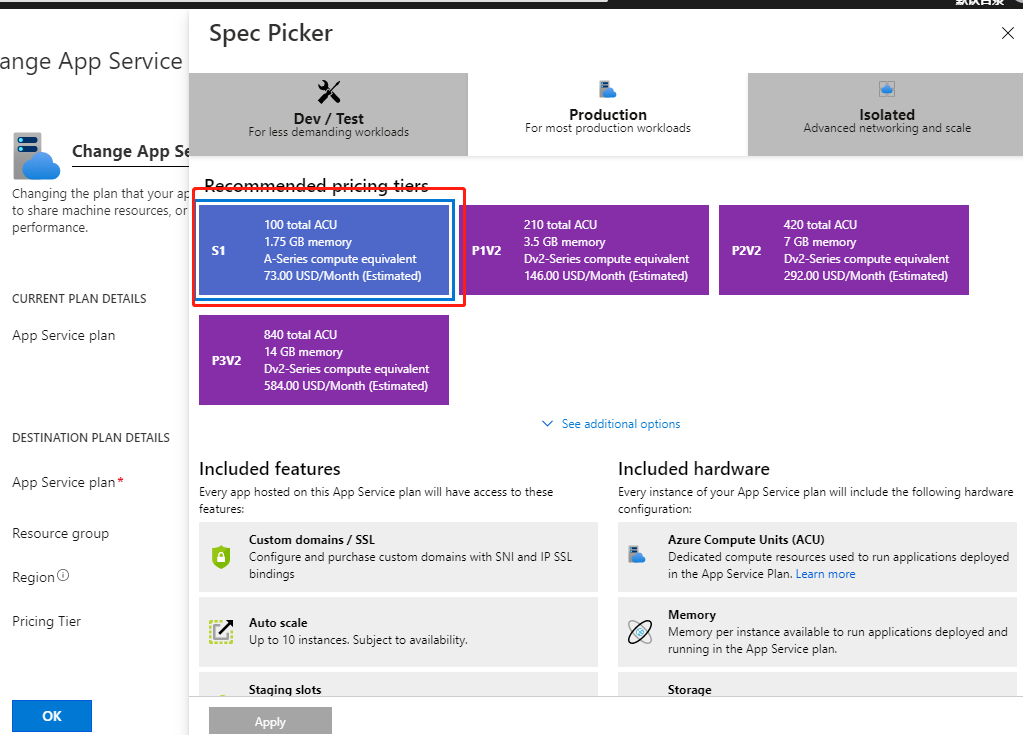
我们可以看到,当前我们创建的Web App 的定价层是 S1,为100个计算单元,1.75G的内存,如果日后项目随着业务访问量的上涨无法满足后,我们可以进行选择升级,选择一个合适的定价层。同时,我们也可以点击 ” See additional options “ 查看更多选项,比如 "Standard(P3V2)“

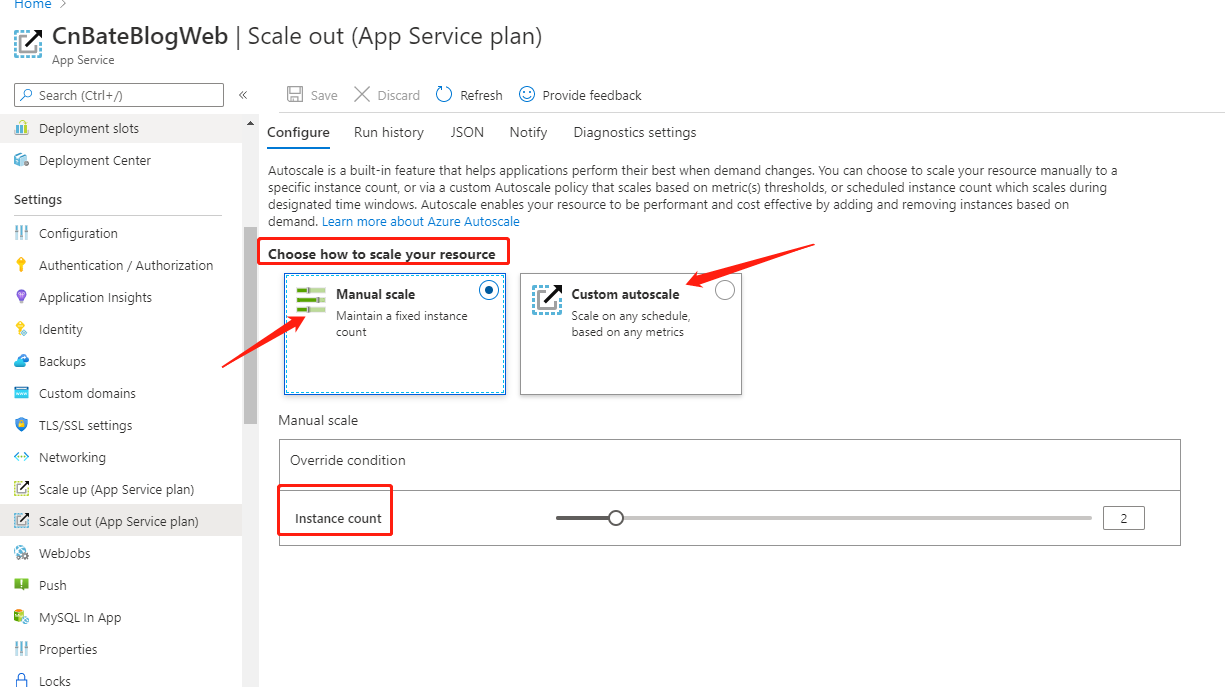
2,横向扩展:我们可以增加 Azure Web App 实例数,Azure 已经为我们提供了 缩放/扩展的功能, 我们可以选择 ”手动“/ ”自动“去缩放我们的资源

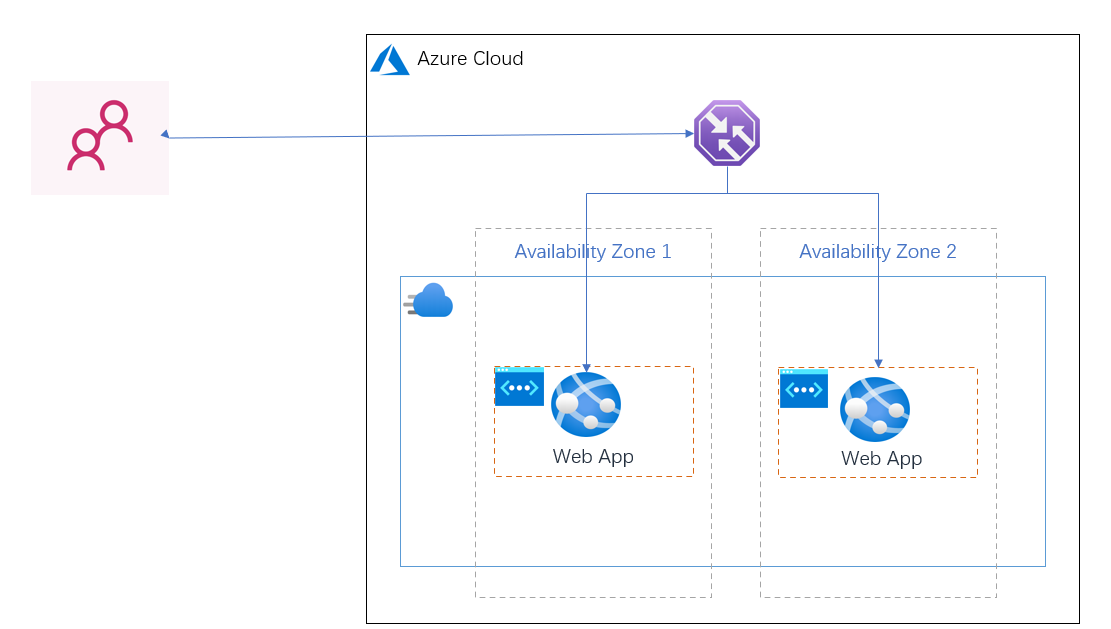
但是今天,我采用第三种方式,假设我们的架构是这个样子的。

ok,第一种方案,我就不再进行演示了,因为之前在使用部署槽的时候,我也是把应用程序计划由一个 ”Free“ 改变成 ”S1“,今天着重讲一下第二种方式,开始内容之前,我们先了解一下Azure 提供的另外一个服务 ”Traffic Manager“。
-----------------------------题外话-----------------------------
这时,有可能会有人出来抬杠了,说硬件方面可以通过F5,软件方面,我们也可以通过 Nginx 来实现,为什么还有额外使用什么 ”Azure Traffic Manager profile“。用这个还得收费。是没错,F5和 Nginx 都可以实现,但这不是重点,重点是去熟悉,了解Azure的这些服务。
--------------------我是分割线--------------------
Azure Web App 和Azure VM 部署系列:
1,Azure Web App(一)发布你的Net Core Web 项目
2,Azure Web App(二)使用部署槽切换部署环境代码
3,Azure Web App(三)切换你的Net Core Web 项目的数据库连接字符串
4,Azure Traffic Manager(一) 为我们的Web项目提供负载均衡
5,Azure Traffic Manager(二) 基于权重与基于优先级的路由策略为我们的Web项目提供负载均衡
6,Azure Load Balance(一) 为我们的Web项目提供负载均衡
7,Azure Load Balancer(二) 基于内部的负载均衡来转发访问请求
8,Azure Application Gateway(一)对后端 Web App 进行负载均衡
9,Azure Application Gateway(二)对后端 VM 进行负载均衡
二,正文
1,什么是 "Traffic Manager profile"(流量配置管理器)
Traffic Manager profile 是 Azure 提供的 DNS 解析服务,可以在全球 Azure 区域内以最佳方式向服务分发流量,同时提供高可用性和响应性。流量管理器提供了以下功能:
(1)提高应用程序可用性
(2)改善应用程序性能
(3)在不停机的情况下执行服务维护
。。。。。。。
Traffic Manager 将监视任何 http 或 https 端口上的每个托管服务集合。如果 Traffic Manager profile 检测到服务处于脱机状态,则会将流量发送到下一个最佳可用服务。通过使用此新功能,我们可以看到应用程序的可靠性、可用性和性能得到了提高。
2,创建 Traffic Manager profile
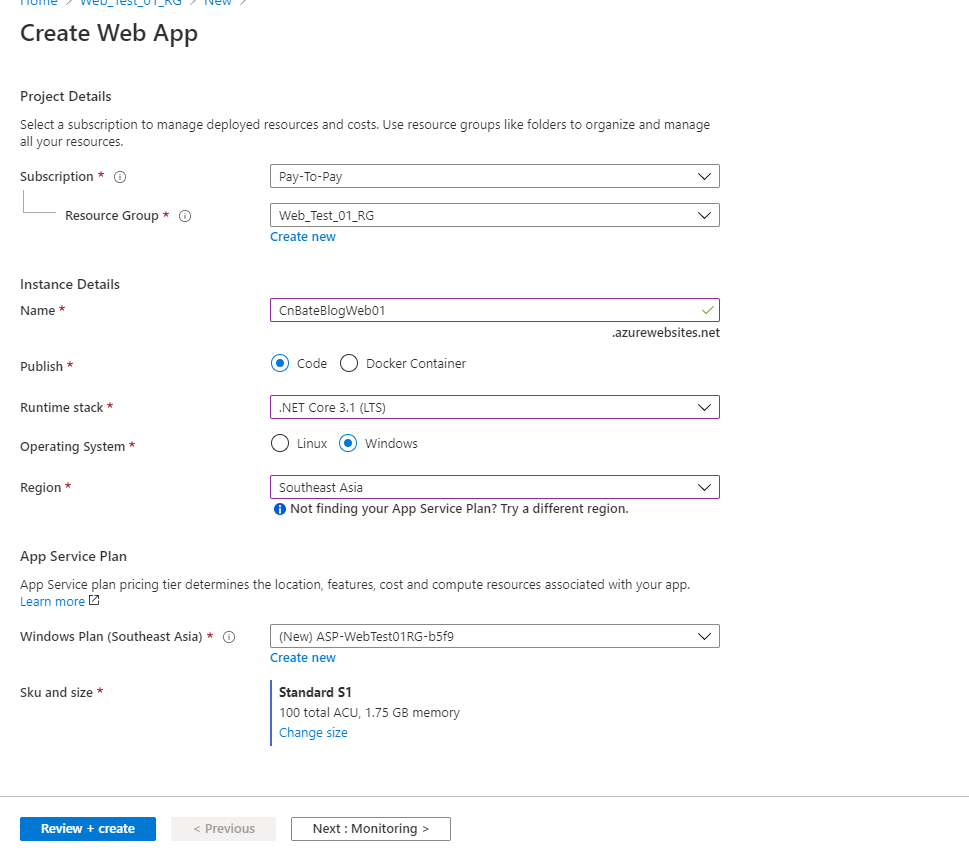
创建Traffic Manager profile 之前,我们还需要再创建一个Web App,配置信息和前面将到的Azure Web App 演示的Demo的基本配置一样,只是新建一个资源组为 "Web_Test_01_RG",Web App 的Name改为 “CnBateBlogWeb01”,Region 选择 ”Southeast Asia“,点击 “Review+create” 进行预校验,校验完成后,点击“Create”

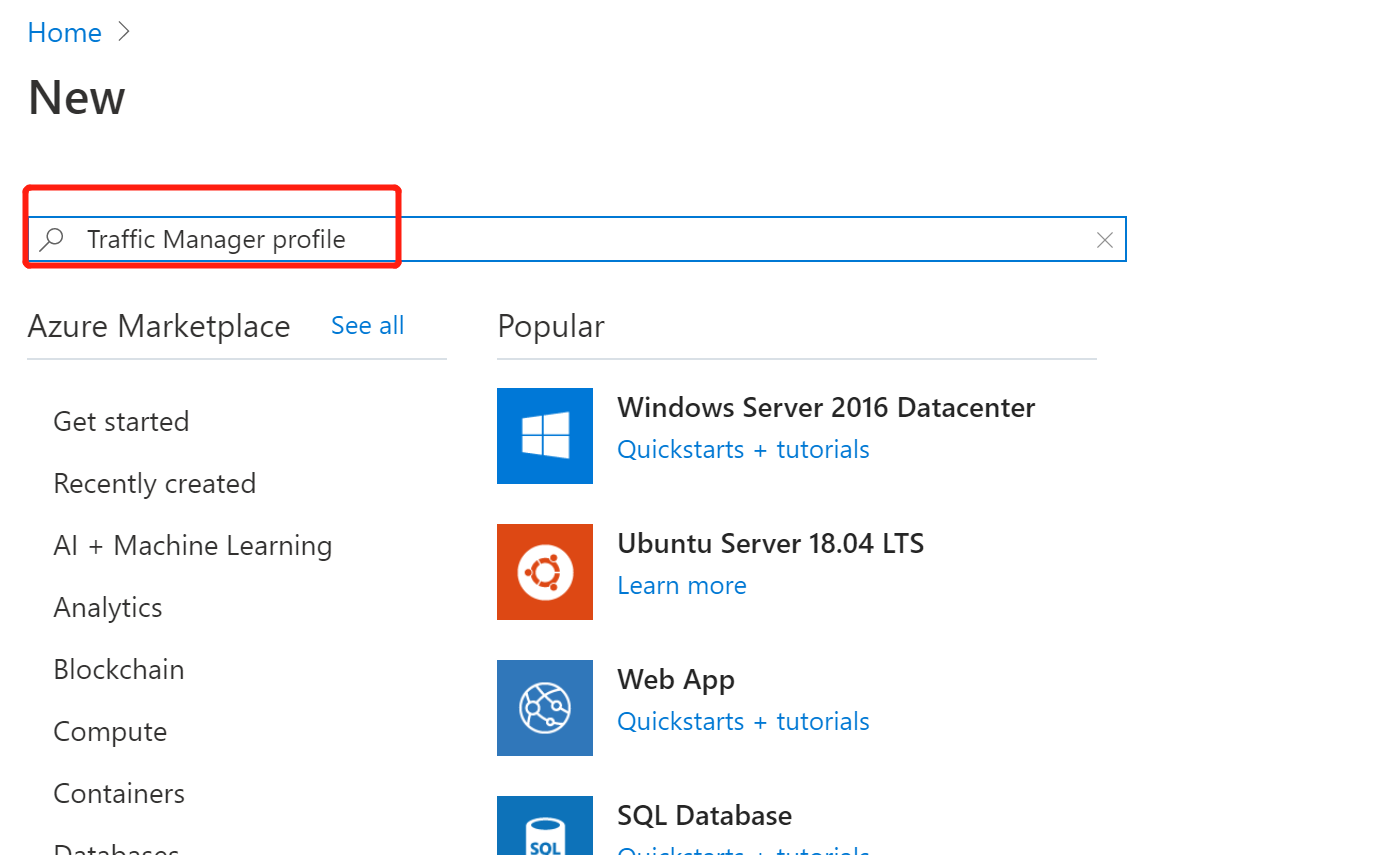
Azure Portal 中 点击 ”Create a resource“,搜索框中输入 “Traffic Manager profile”,回车

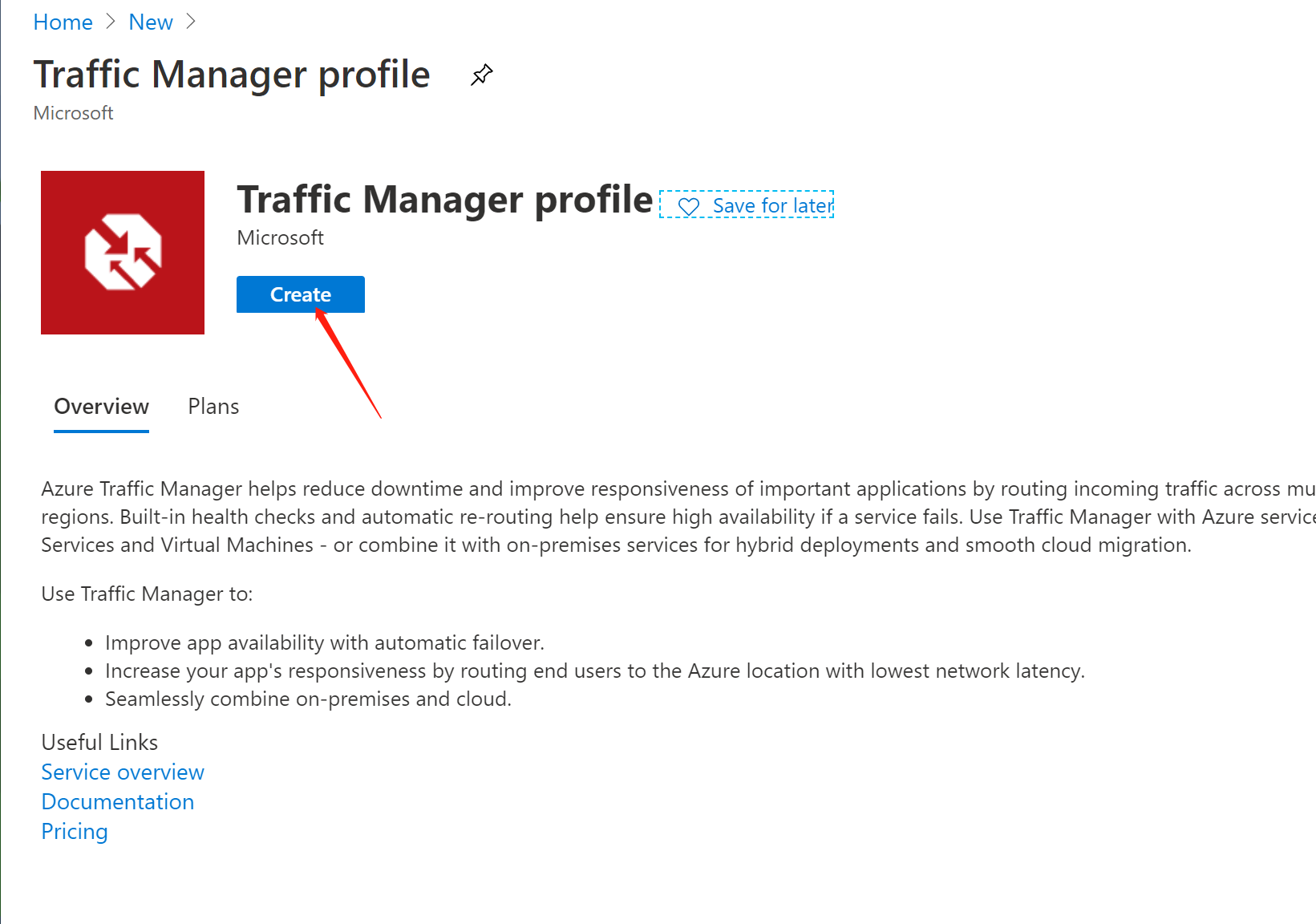
点击 “Create”

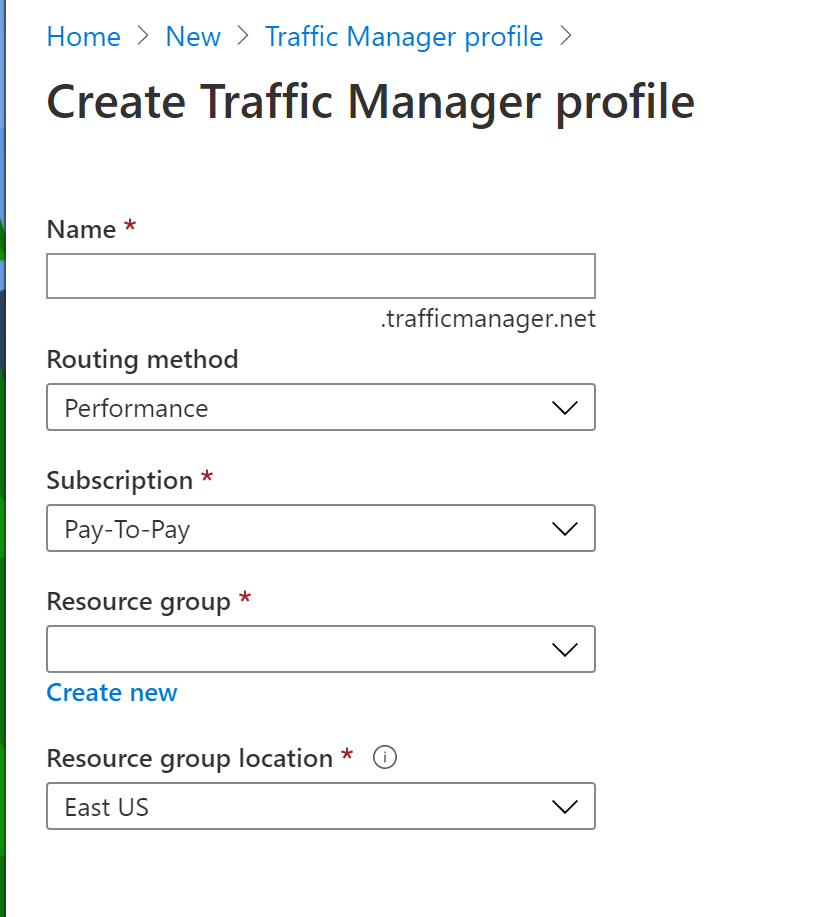
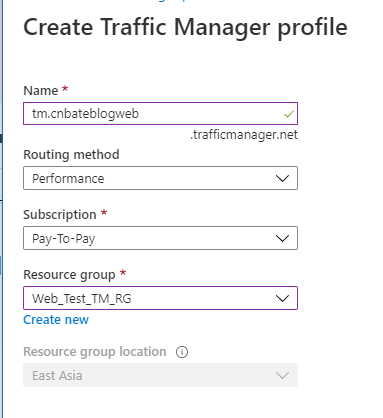
我们可以看到 Traffic Manager 配置文件页面,
Name:为流量管理器配置文件输入唯一的名称,
Routing method:路由策略方式
Rreource group:资源组
Resource group location:资源组的位置,这个位置我习惯根据实际项目部署的位置选择,其实它对Traffic Manager 配置文件没有任何影响

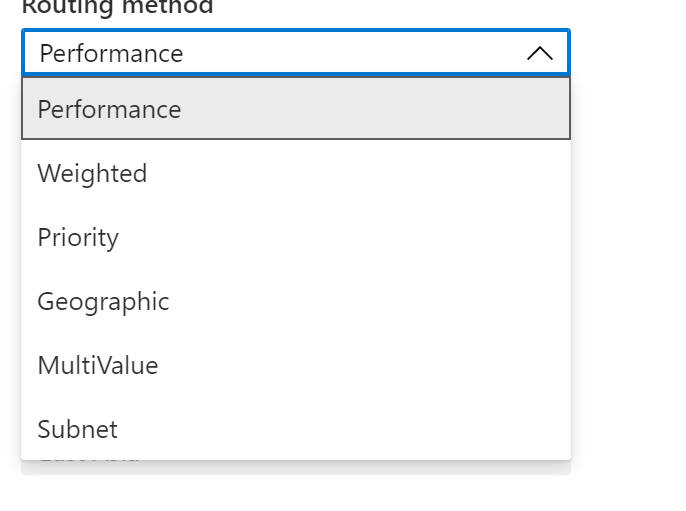
我i们来细看一下 Routing method 这个参数

Traffic Manger 给我们提供了四种路由策略:
(1)Performance(基于性能的路由策略):这种策略是根据当前不同服务器的性能根据可能最小延时来响应用户的请求
(2)Weighted(基于权重的路由策略):可以对多个服务器设置不同的权重,这样Traffic Manger会根据不同的权重分配不同的流量,权重较高的,那么分配到的请求也就多一些。
(3)Priority(优先级的路由策略):根据设置的多个服务器节点,比方说有一些服务器因为某些原因宕机,Traffic Manger 会自动从正常的服务响应用户的请求
(4)Geographic(基于地理位置的路由策略):这种最好理解,简单说就是在不同的地理位置上部署服务器以就近响应用户的请求,
(5)MultiValue(基于多值的路由策略):多值路由仅针对使用 IPv4 或 IPv6 地址指定了所有端点的配置文件启用,根据指定的可配置的最大返回计数返回所有运行正常的终结点。
(6)Subnet(基于子网的路由策略): 借助子网流量路由方法,可以将一组 IP 地址范围映射到特定终结点,当流量管理器接收到请求后,它会检查请求的源 IP 并返回相关的终结点 。
我们接下来都会试试,
Name :”tm.cnbateblogweb“;Routing method 选择:”Performance“,Resource group:选择之前创建好的的 “Web_Test_TM_RG”,Resource group location 的位置是之前资源组默认的 “East Asia”。添加完成后,我们点击 “Create”。

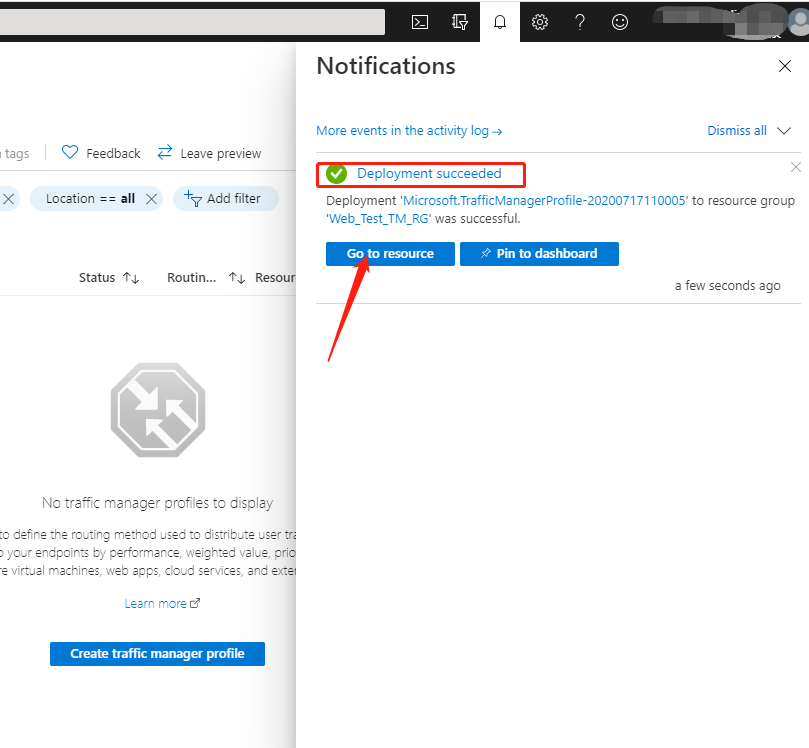
稍等片刻之后,我们可以再Azure Portal的通知栏中找到 刚刚创建好的 “Traffic Manager profile” ,我们点击 “Go to resource”

3, 部署项目到新的Azure Web App
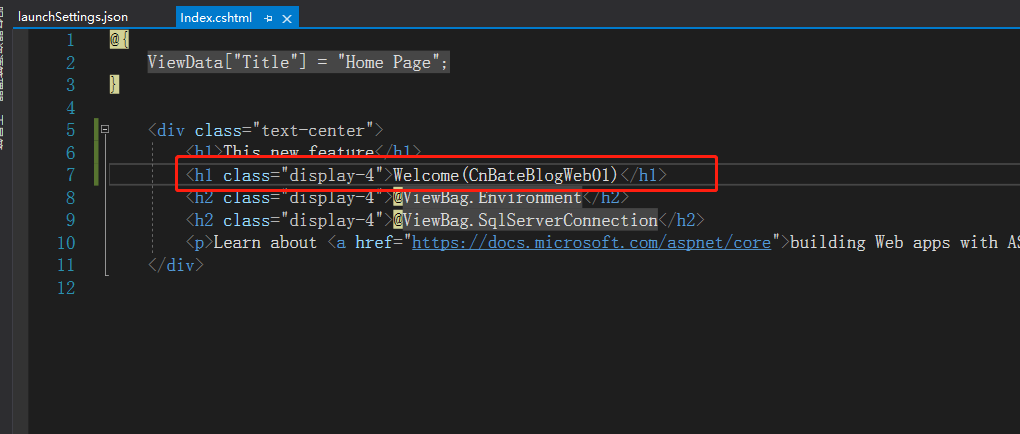
我们稍微修改一下代码(主要是为了区别流量到底是转发到那个Web App的服务上的),Welcome后面添加上 cnBateBlogWeb01 的标识。

重新生成项目,选择项目发布
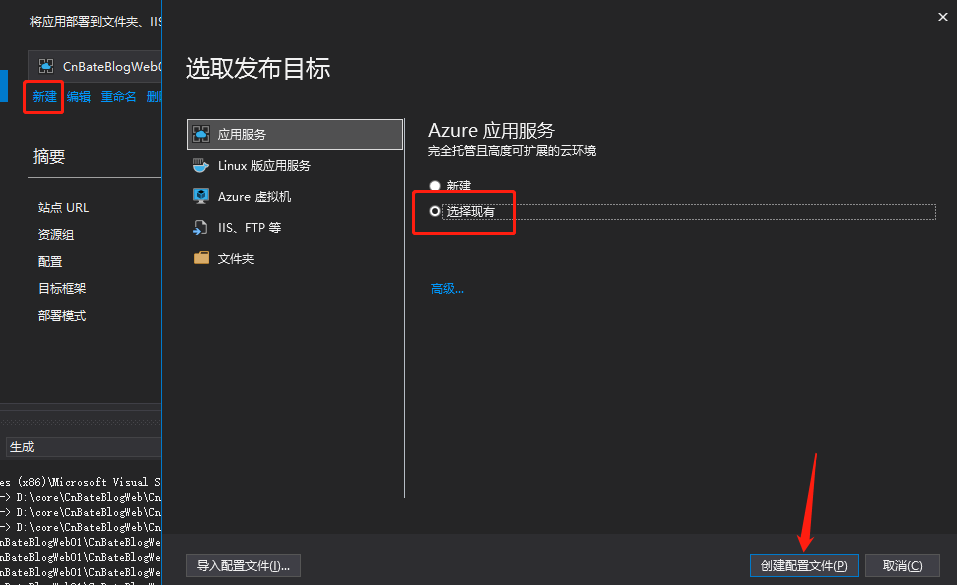
点击 ”新建“,选择 ”应用服务“,Azure 应用服务 ”选择现有“,点击 ”创建配置文件“

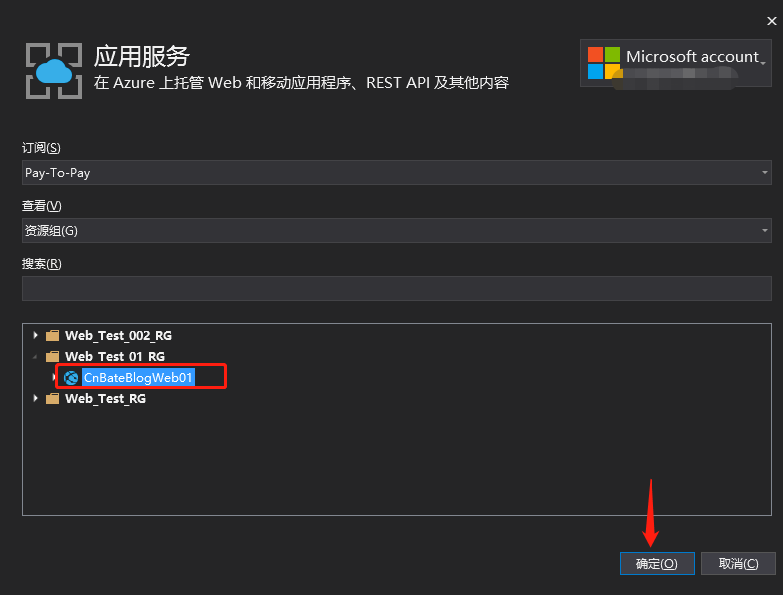
选择上面刚刚创建好的叫 ”CnBateBlogWeb01“ 的 Web App,点击 ”确定“

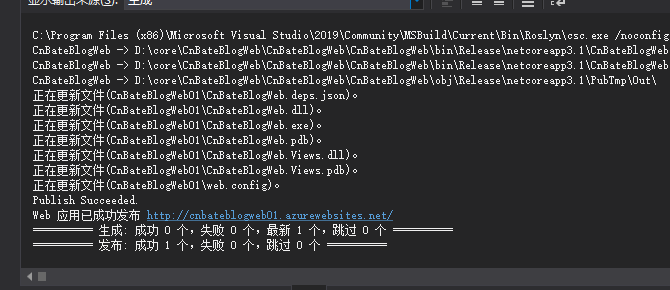
稍等片刻,等待VS的输出控制台显示 发布成功

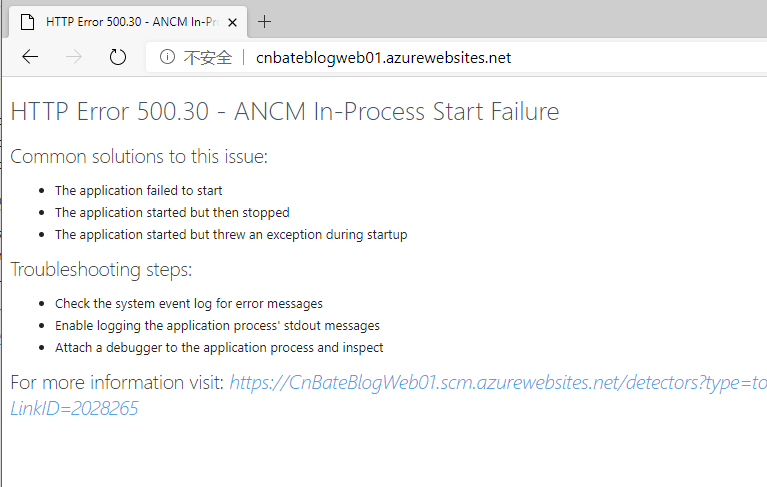
这时候,浏览器会自动跳出来当前项目默认的一个二级域名,这个是时候当前页面是会报错了 500,这个不用担心,是因为我们没有去配置环境变量。

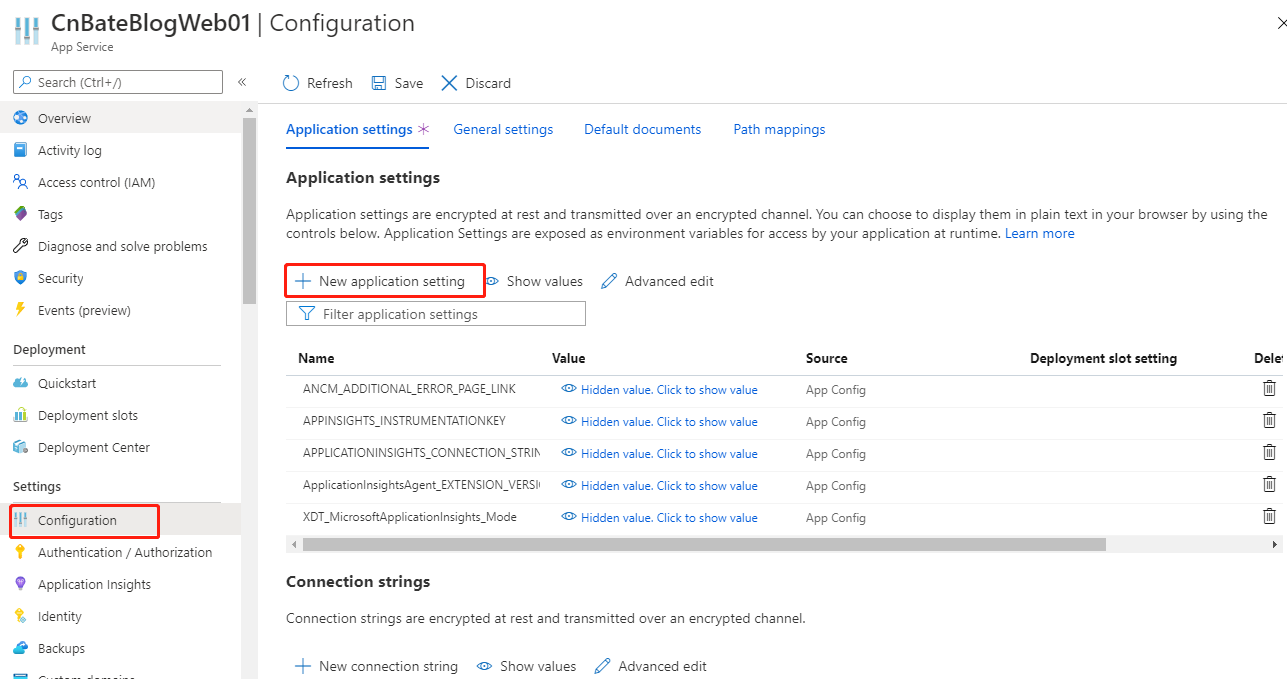
我们转到Azure Portal的 CnBateBlogWeb01的 Web App , 点击 ”Setting“ => "Configuration",今天添加配置

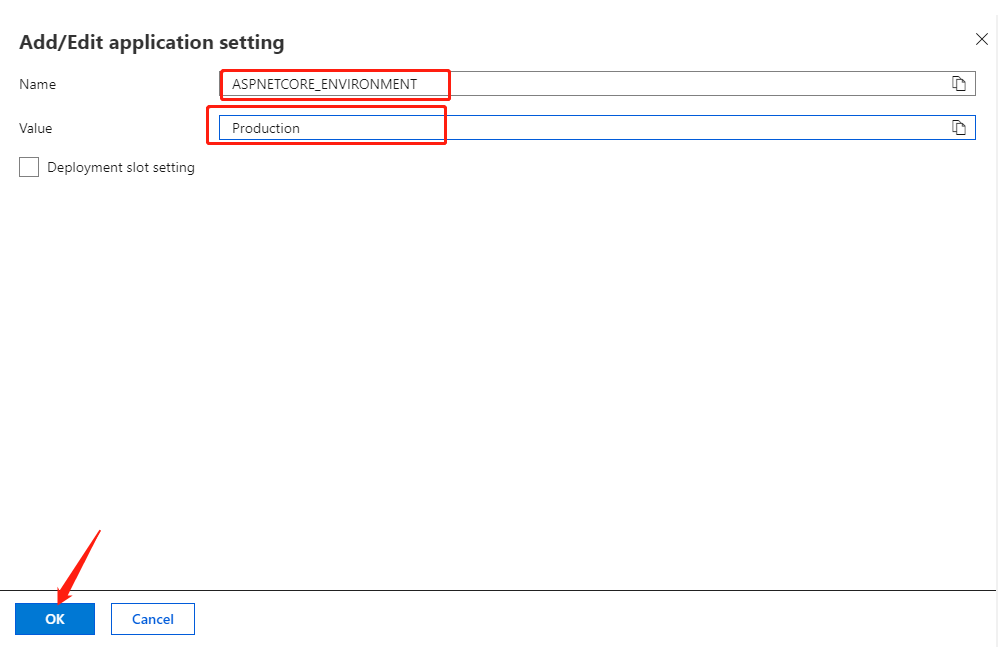
Name:ASPNETCORE_ENVIRONMENT
Value:Production
点击 ”OK“

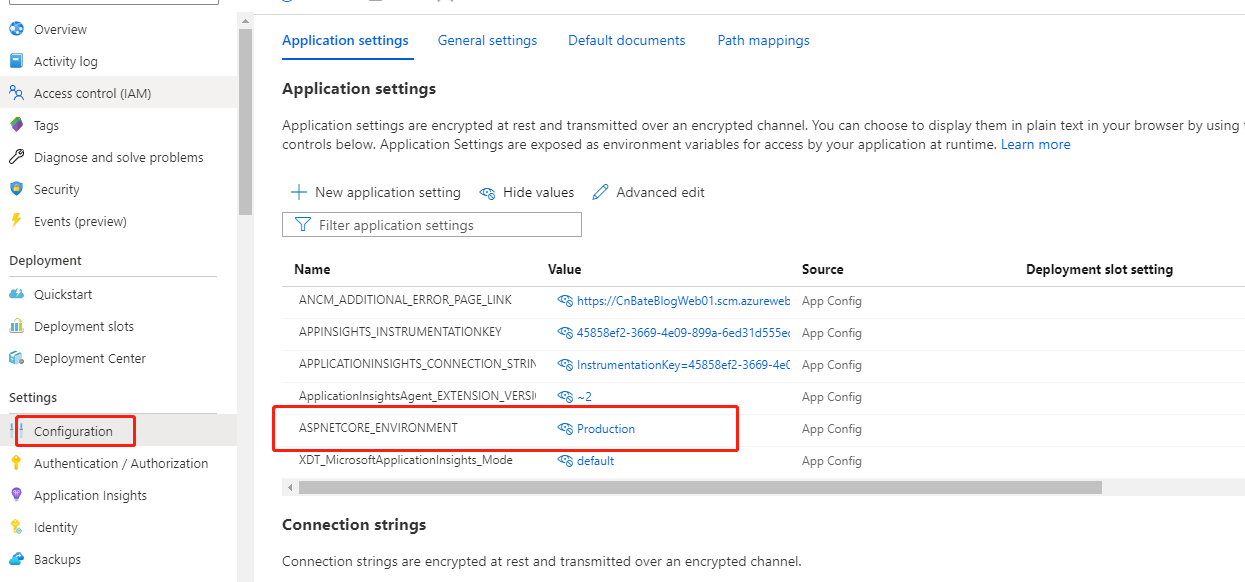
可以看到,我们成功的配置好环境变量
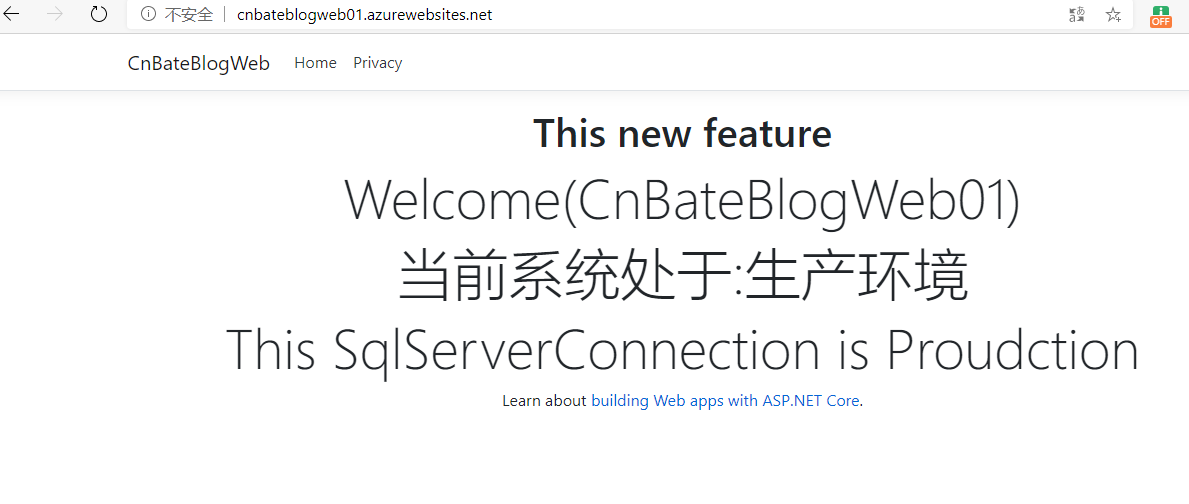
回到浏览器中,我们再次刷新页面看看,页面这次显示没有任何问题,我们在Welcome 后面打的标记 ”CnBateBlogWeb01“也在

4,添加 “Traffic Manager”的 enPoint
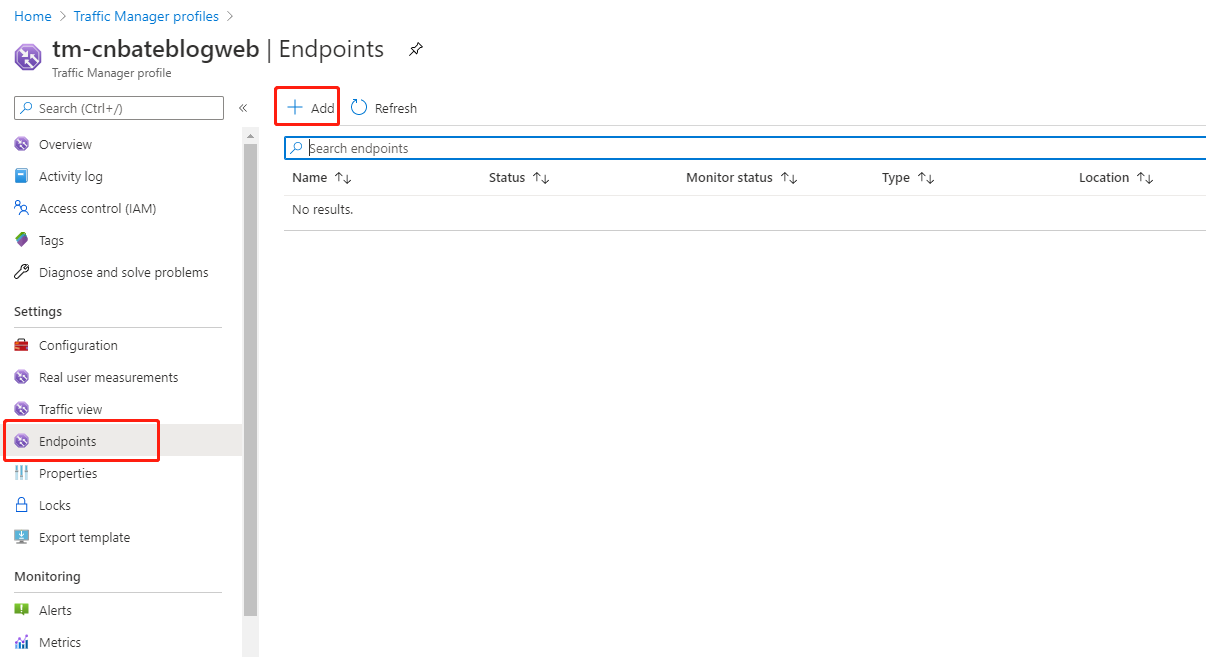
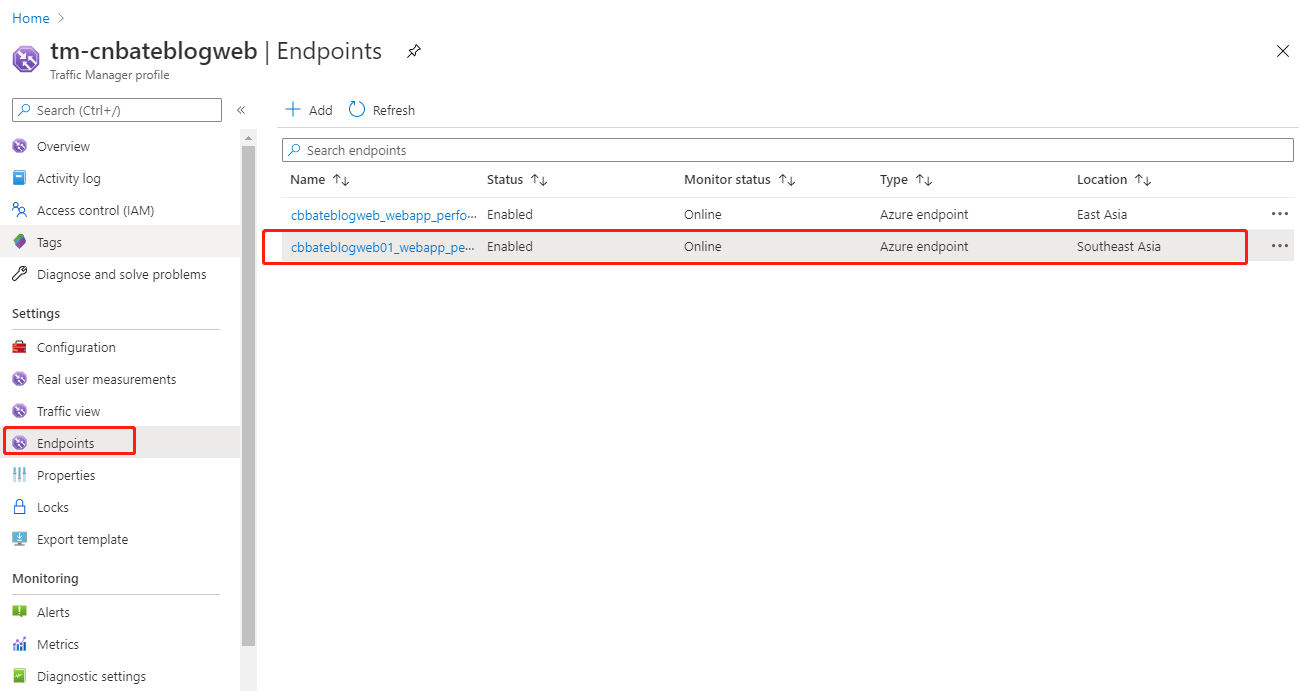
选择 “Setting” =》"Endpoints",点击 “Add” 添加终结点。


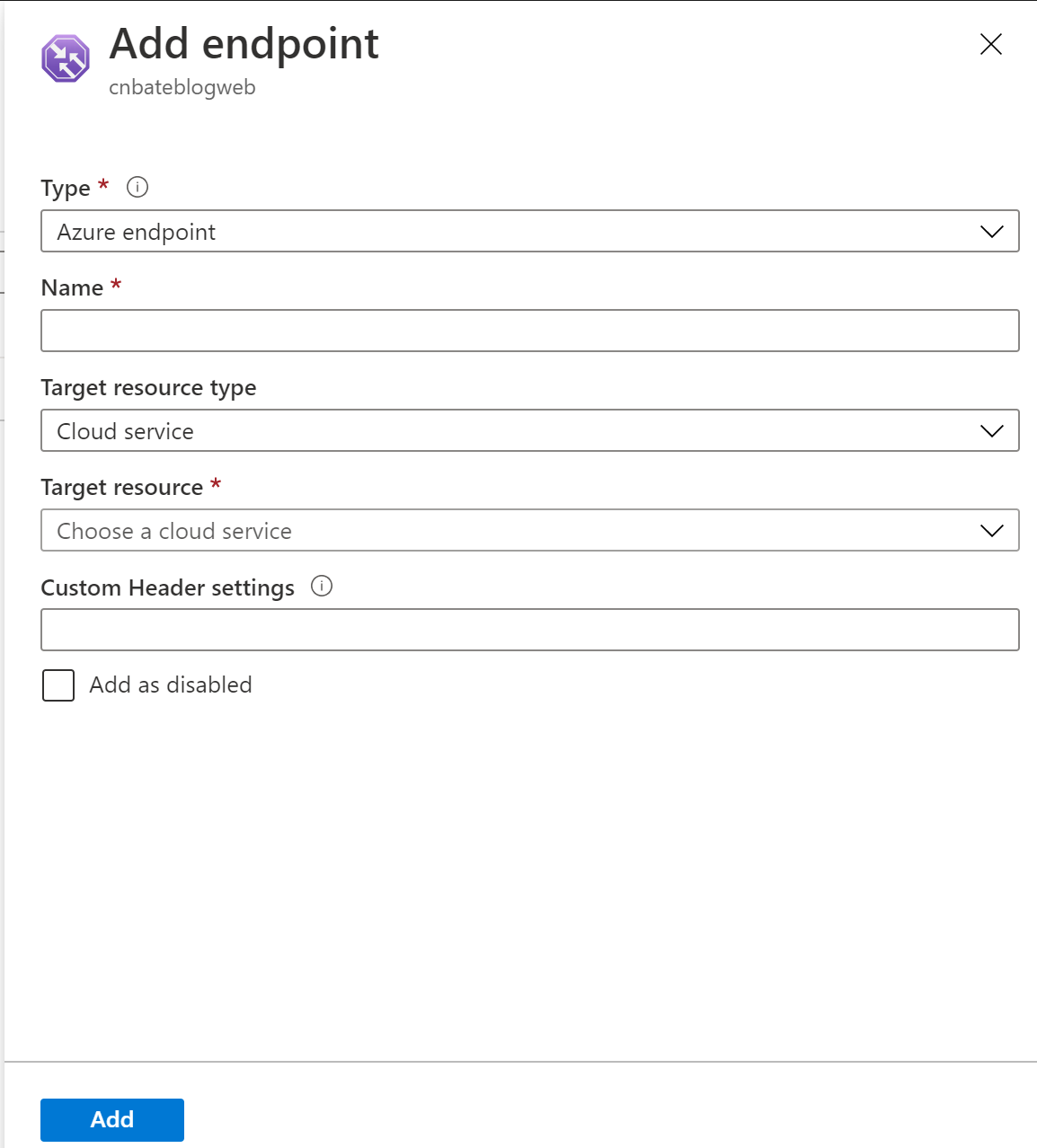
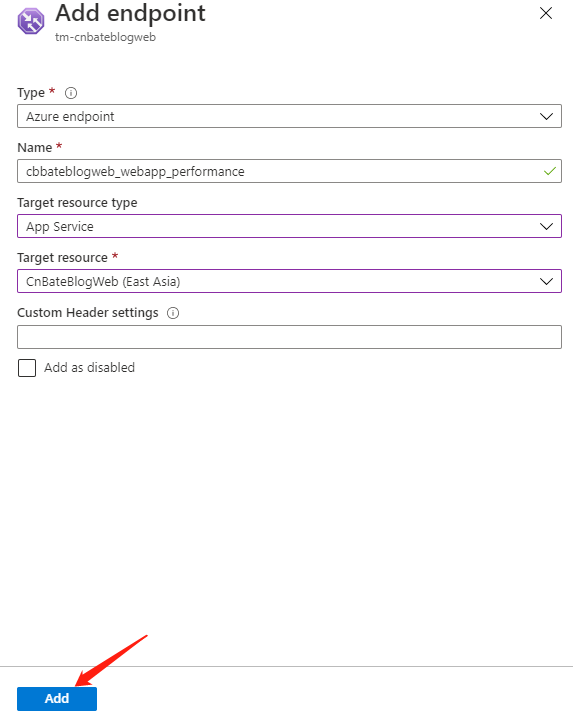
类型选择默认的 “Azure endpoint”,Name输入:"cbbateblogweb_webapp_performance",Target resouce type(目标资源类型) 选择 ”App Service“,Target resource 选择 "CnBateBlogWeb" 的Web App,点击 ”Add“。

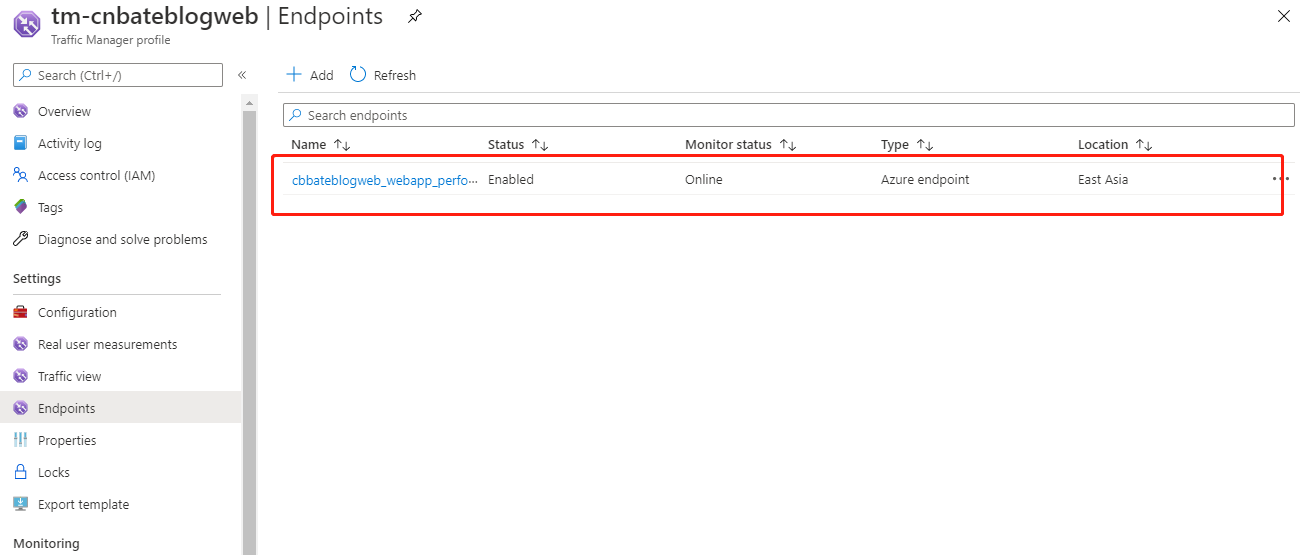
我们可以看到刚刚添加好的节点信息,Ststus 也是开启的

重复步骤4,将刚刚创建好的叫 ”CnbateBlogWeb01“ 的 Web App 也加入到 Traffic Manager profile 的终结点中,下图圈起来的是添加好的第二个终结点信息

5,测试流量转发
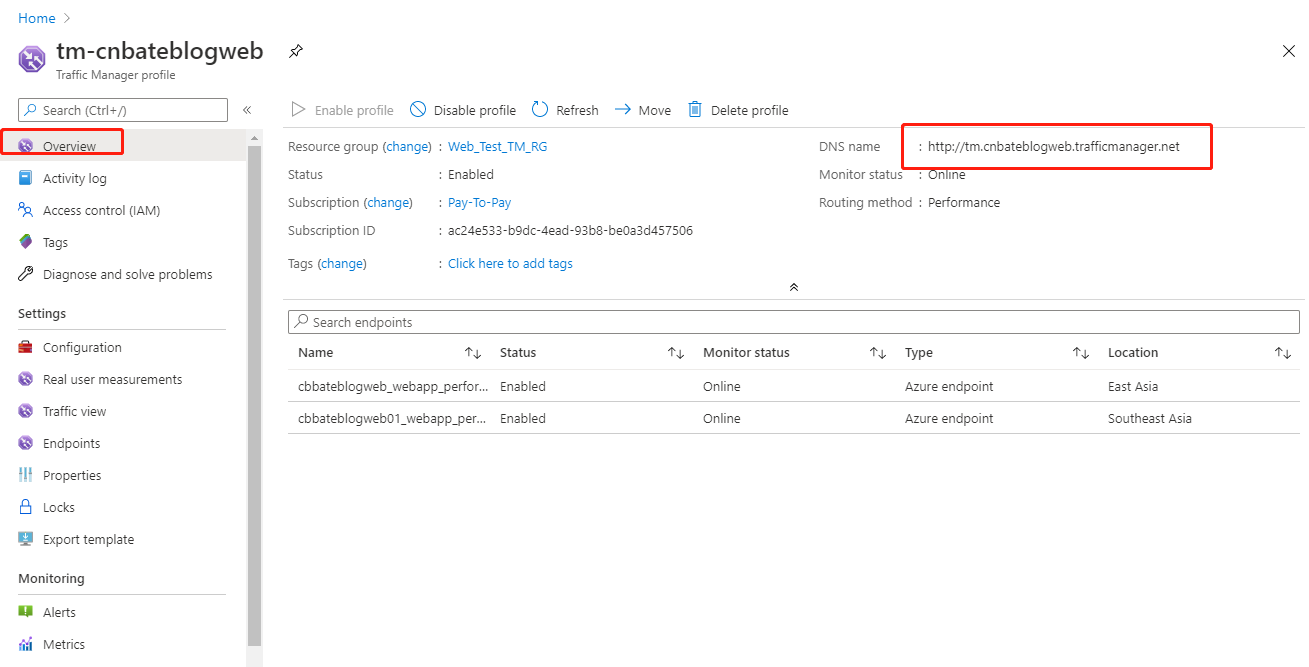
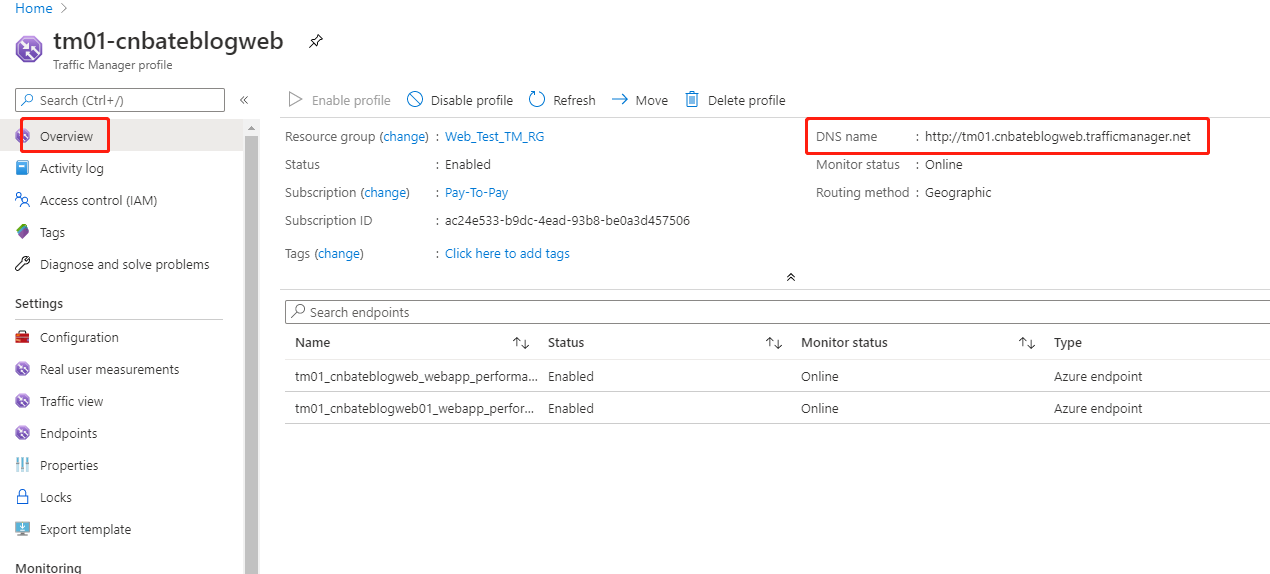
点击 ”overview“,复制 DNS name 到浏览器

我们,可以看到 流量被转发到 CnBateBlogWeb 这个Web App 上了

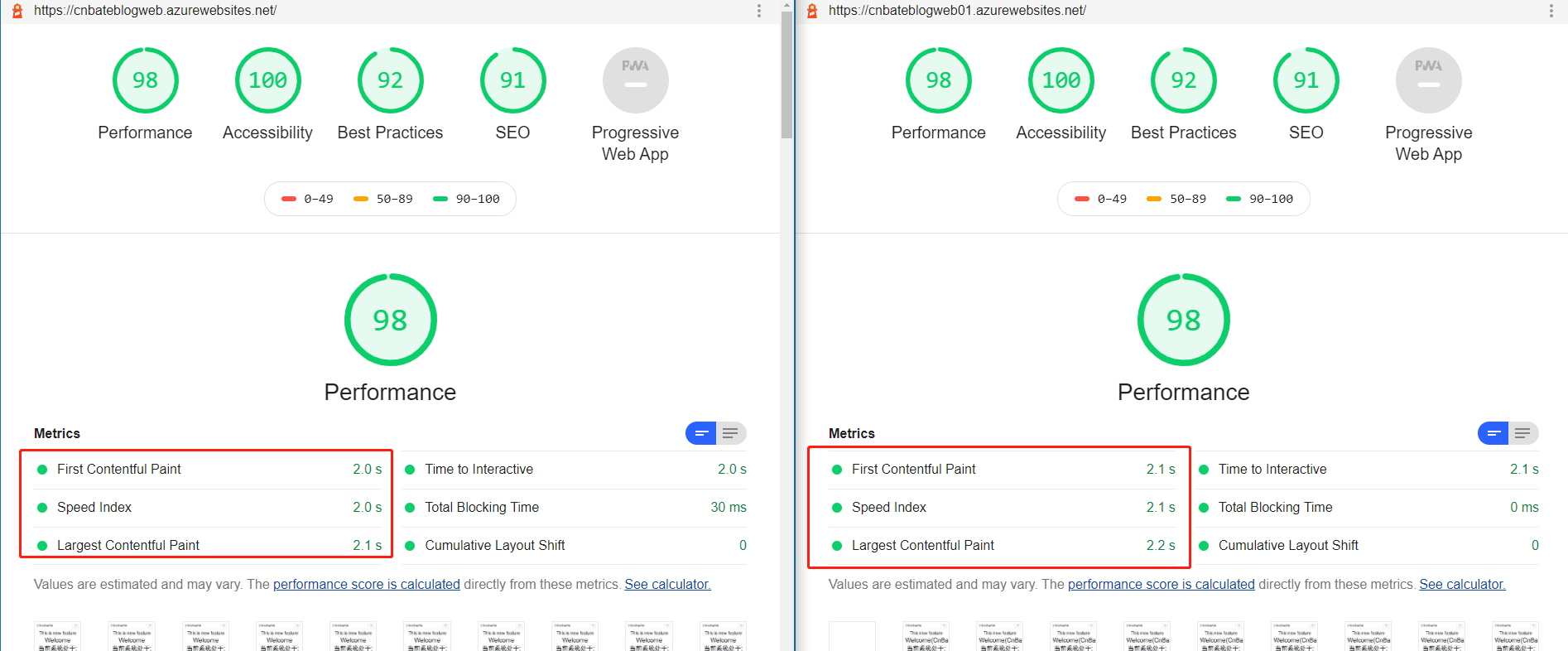
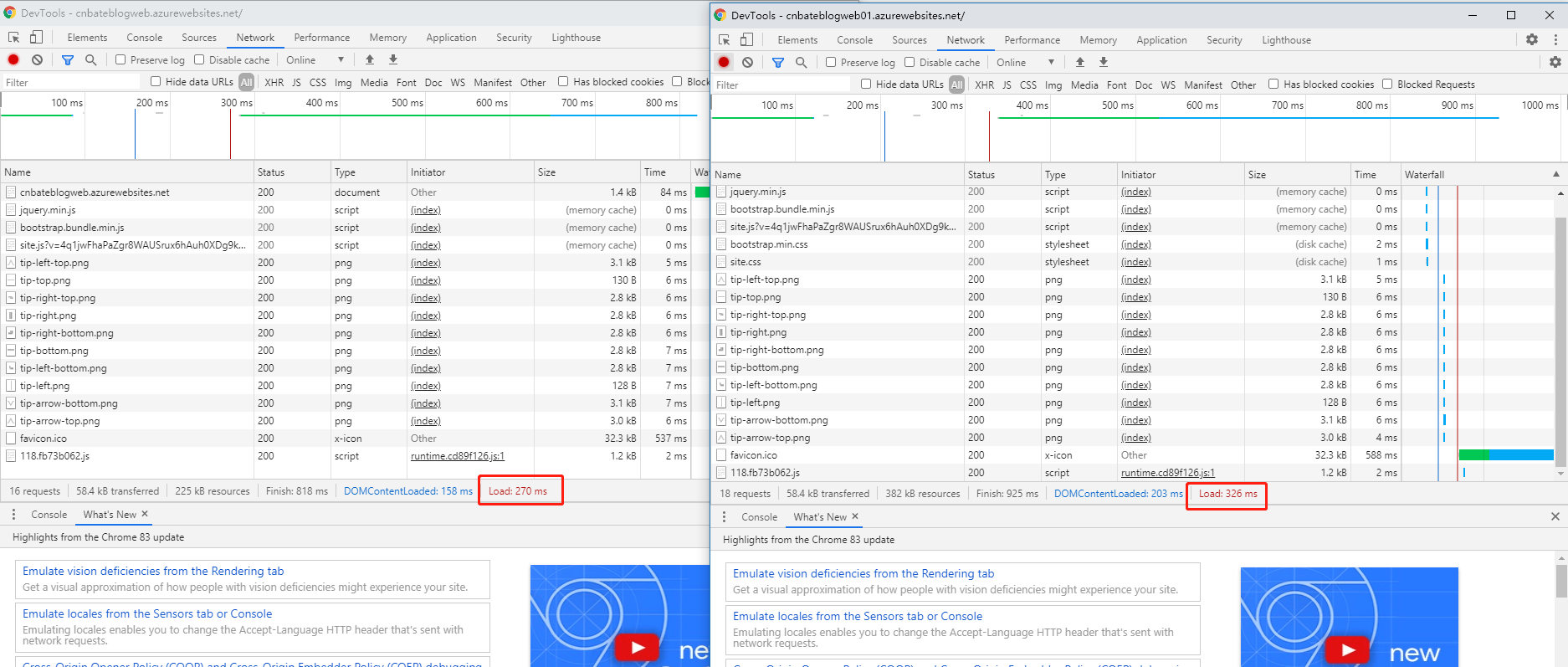
为了能刚好的测试,我们之前选择的 "Routing method" 为 "Performance"(基于性能的路由策略),我这边采用了谷歌浏览器的一个叫 "lighthouse"的一个网页性能测试的一个工具,下图我是直接访问两个web app默认的域名进行访问测试结果的对比图

这个是谷歌浏览器的调试工具,我们也可以清楚的看到左边的 CnBateBlogWeb 的 Web App 比右边的 CnBateBlogWeb01 的 Web App 总耗时短

不好意思,由于我自己的才疏学浅,不知道怎么才能把启用一个Web App 服务的网络延迟手动干扰增大。
6,通过设置 Routing method为 ”Geographic“来转发流量
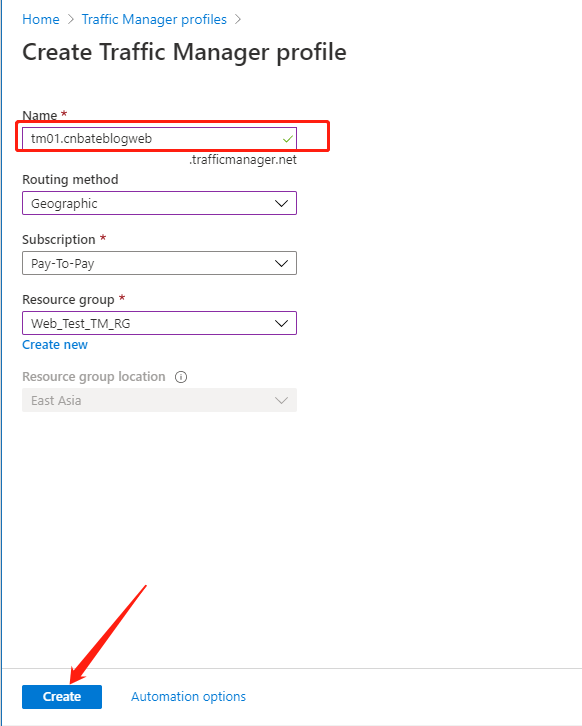
接下来,我们创建一个新的 Traffic Manager profile ,设置的路由方式为 ”Geographic“,根据地理位置分配流量
Name:“tm01.cnbateblogweb”
Routing method:”Geographic“
点击 ”Create“

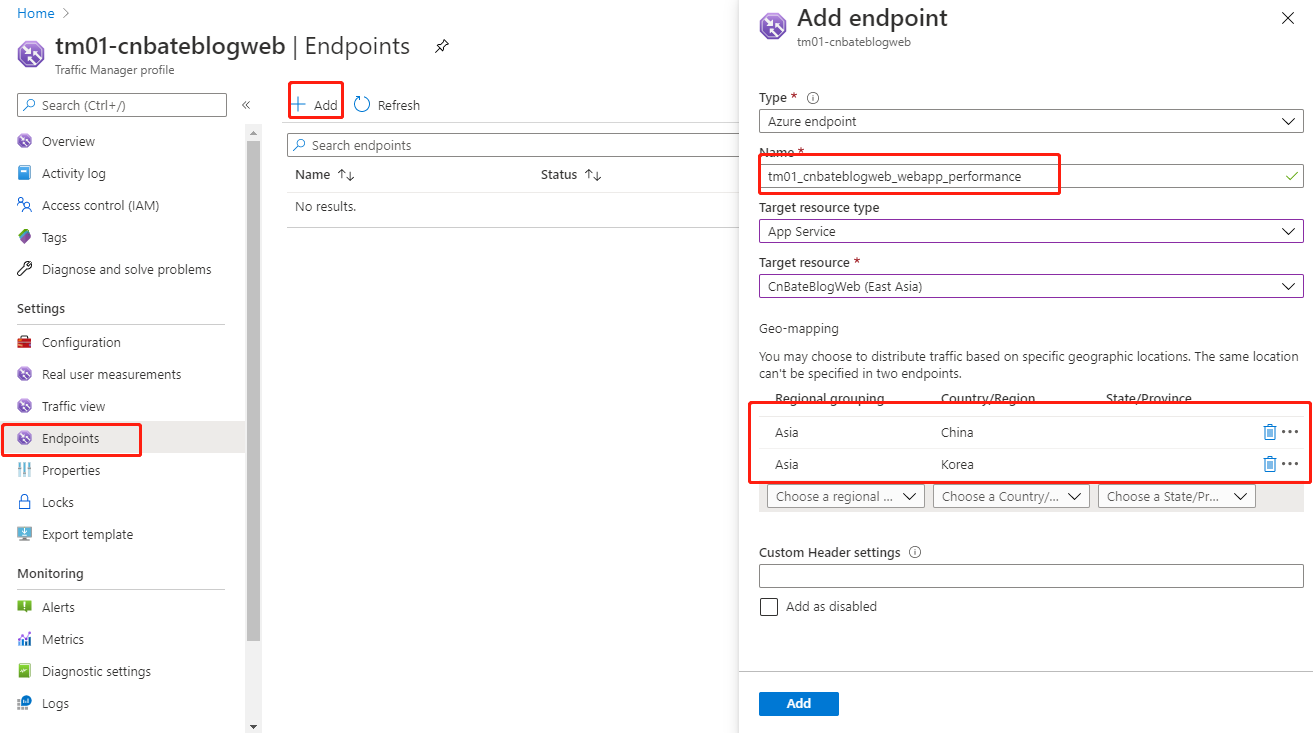
添加终结点的时候,有个特殊点需要注意一下,就是需要设置 ”Geo-mapping“,这意思是,比如,我们这里配置的异地映射有 ”亚洲-中国“,”亚洲-韩国“,当用户的请求是从这些地方请求过来的,Traffic Manager 会将这些请求转发到 "CnBateBlogWeb(East Asia)" 这个目标资源。
Name:“tm01_cnbateblogweb_webapp_performance”
Target resource type:”App Service“
Target resource:”CnBateBlogWeb“
点击 ”Add“

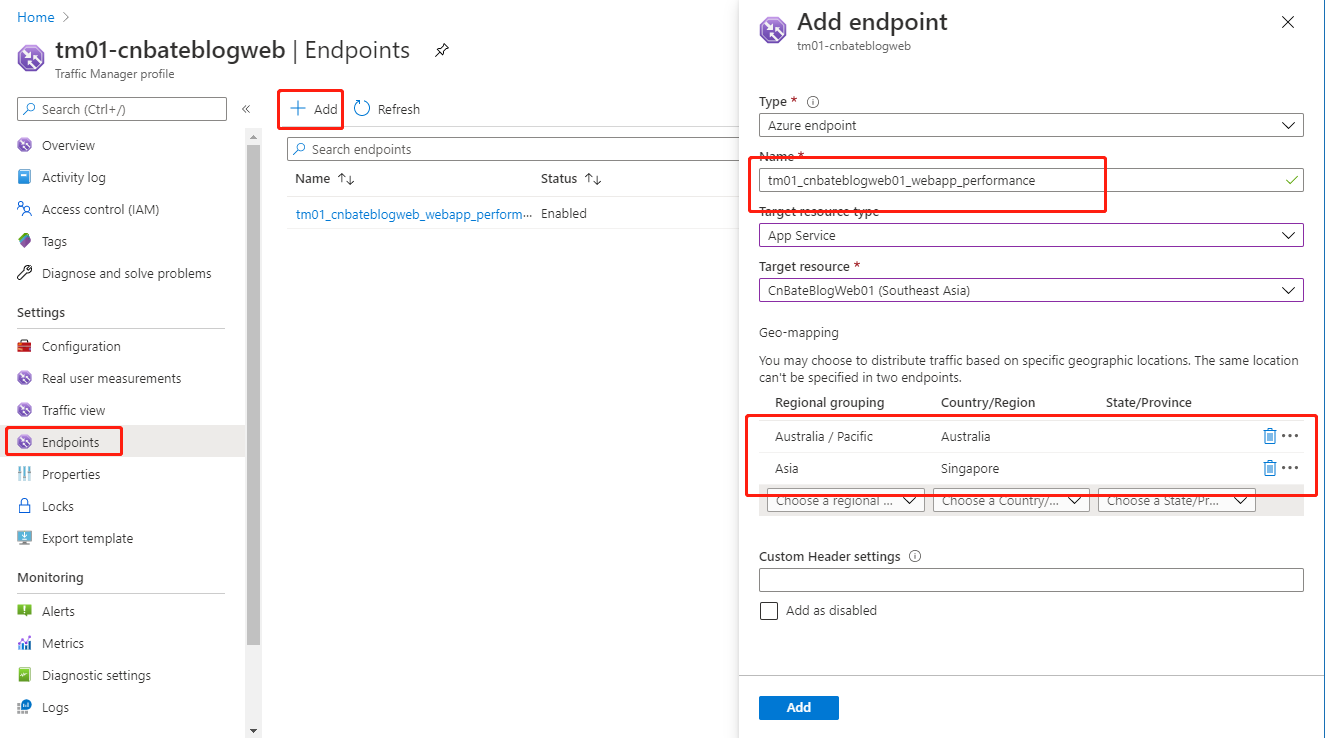
重复上面的步骤,我们进行添加另外一个终结点信息,异地映射选择 ”澳洲-澳大利亚“,”亚洲-新加坡“
Name:“tm01_cnbateblogweb01_webapp_performance”
Target resource type:”App Service“
Target resource:”CnBateBlogWeb“
点击 ”Add“

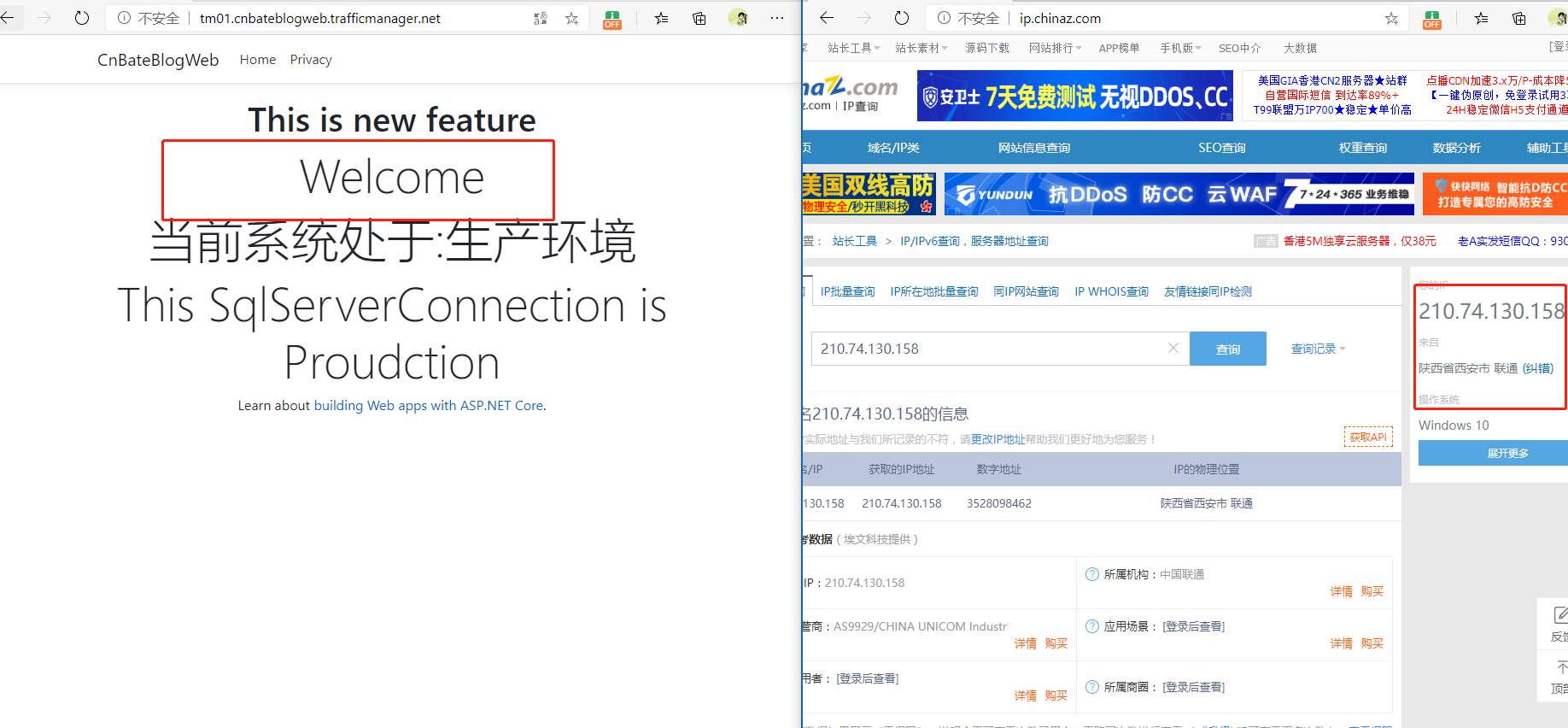
我们复制当前 Traffic Manager profile 的 DNS name ,浏览器中输入地址,显示如下,确实跟我们配置的信息一直,当前用户的请求来自 中国的时候,会将流量转发到 CnBateblogWeb 这个Web App。

转到浏览器,我们看看结果


我们使用一种不可描述的方式,切换一下试试,当用户的请求来自 韩国,当前 Traffic Manager 也会将流量转发到 CnBateBlogWeb 这个 Web App.

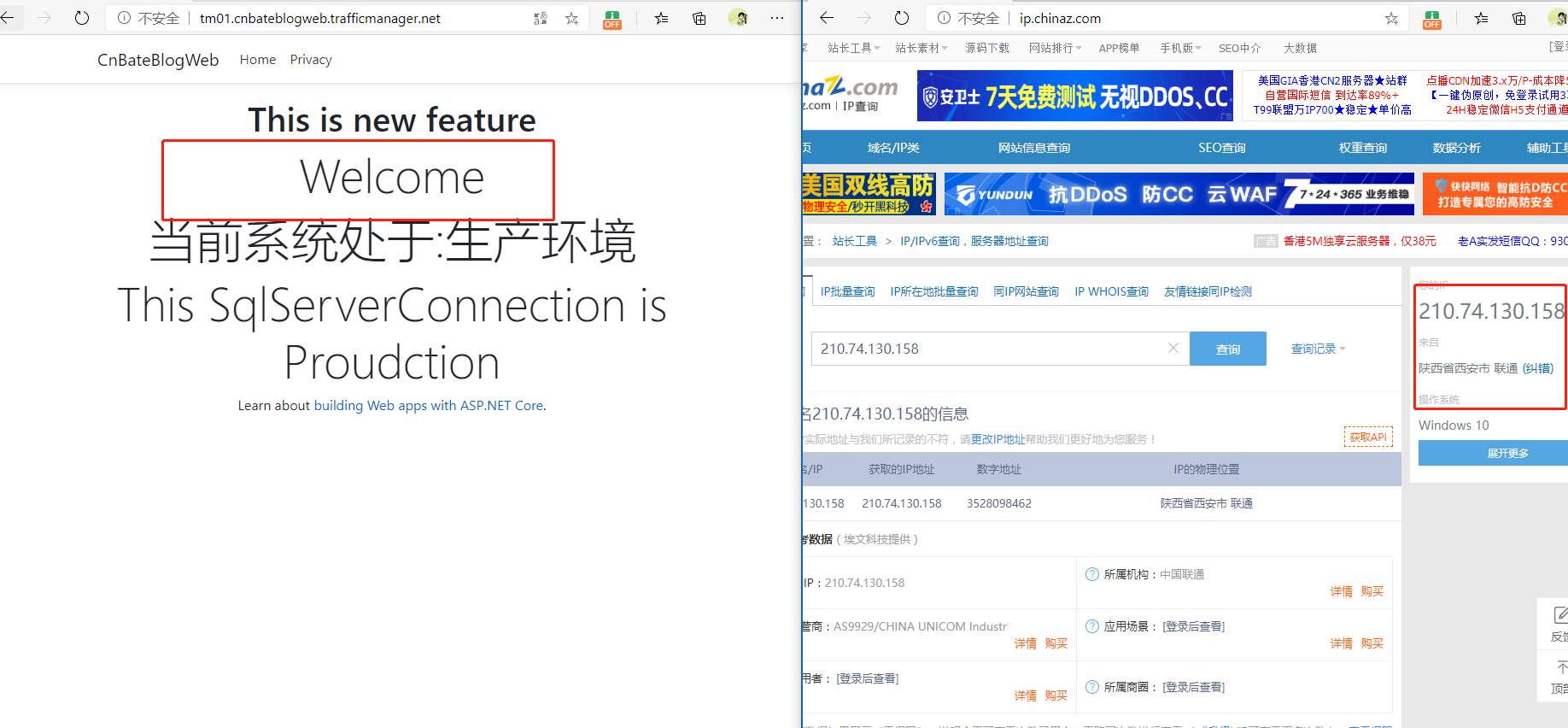
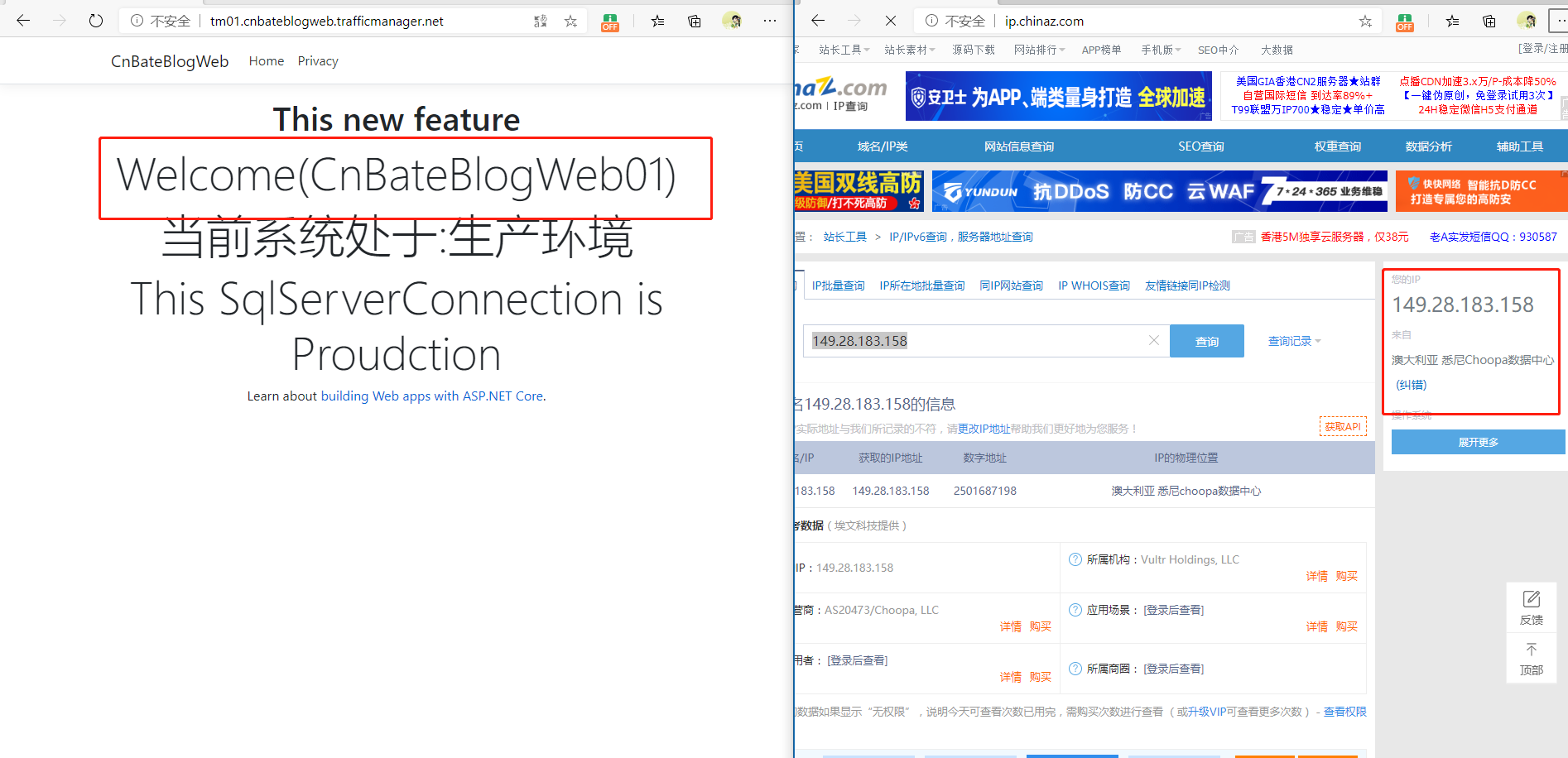
我们再次切换不可描述的方式,我们可以看到,如果用户的请求来自 新加坡,Traffic Manager 会将流量转发到 ”CnBateBlogWeb01“ 这个 Web App 上。

我们再次切换不可描述的方式,我们可以看到,如果用户的请求来自 澳大利亚,Traffic Manager 会将流量转发到 ”CnBateBlogWeb01“ 这个 Web App 上。

ok,今天的分享到此结束。撒花,撒花!!!🎉🎉🎉🎉🎉
三,总结
今天将的内容也有些多,演示了两种Traffic Manager 的路由策略,也同时复习了一下如何创建 Web App,以及使用 VS 发布项目到 Azure Web App。
下一篇,我们继续介绍 Traffic Manager 剩下的4种路由策略,期待中........
作者:Allen
项目代码:https://github.com/yunqian44/CnBateBlogWeb.git
版权:转载请在文章明显位置注明作者及出处。如发现错误,欢迎批评指正。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号