js-消息对话框
最近在某技术网站学习一些js(JavaScript)的课程,将笔记分享一下
消息对话框
1. **alert **消息对话框,输出内容,可以是字符串或变量,与document.write 相似
var mychar="I love JavaScript";
alert(mychar);
2. **confirm** 消息对话框通常用于允许用户做选择的动作,如:“你对吗?”等。弹出对话框(包括一个确定按钮和一个取消按钮)。根据返回值再做相应的操作
var mychar=confirm("Are you ok?")
if(mychar==true)
{
document.write("Good!");
}
else
{
document.write("Can i help you ");
}
3. **prompt** 弹出消息对话框,通常用于询问一些需要与用户交互的信息。弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)。
语法:
prompt(str1, str2);
参数说明:
str1: 要显示在消息对话框中的文本,不可修改
str2:文本框中的内容,可以修改
返回值:
点击确定按钮,文本框中的内容将作为函数返回值
点击取消按钮,将返回null
var score;
score =prompt("Input you score,please");
if(score>=80)
{
document.write("very good");
}
else if(score>=60)
{
document.write("good");
}
else
{
document.write("fighting");
}
##打开新窗口
open() 方法可以查找一个已经存在或者新建的浏览器窗口。
**语法:**
window.open([URL], [窗口名称], [参数字符串])
**参数说明:**
**URL:**可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
**窗口名称:**可选参数,被打开窗口的名称。
- 该名称由字母、数字和下划线字符组成。
- "_top"、"_blank"、"_self"具有特殊意义的名称。 _blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在上部窗口中显示目标网页
相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
name 不能包含有空格。
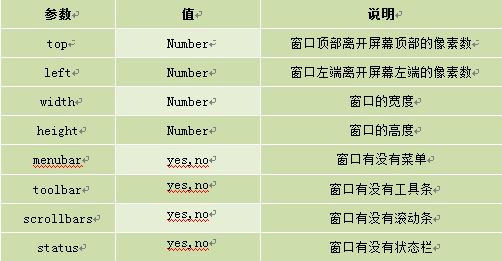
**参数字符串:**可选参数,设置窗口参数,各参数用逗号隔开。
参数表
例如:
window.open('http://www.jianshu.com/p/q81RER','-blank',width=600,height=500,top=100,left=0)
##关闭窗口
close()关闭窗口
window.close(); //关闭本窗口
<窗口对象>.close(); //关闭指定的窗口
例如:
var myurl;
myurl=window.open('http://www.jianshu.com/p/q81RER');
myurl.close();
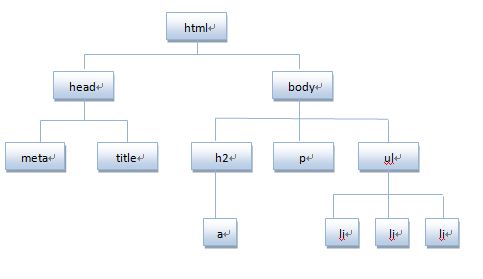
##DOM





 浙公网安备 33010602011771号
浙公网安备 33010602011771号