实现Checkbox的互斥选中
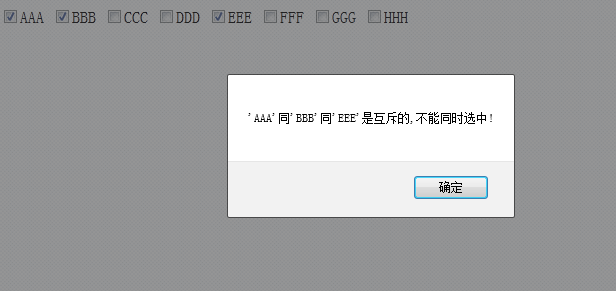
需求其实很简单,就是实现多checkbox的互斥选中,看下面图:AAA和BBB和CCC不能同时选中,当然这个里面可以定义其他规则,CCC和EEE不能同时选中,DDD和EEE不能同时选中。同时选中的时候要进行提示,那几个冲突了,并且将冲突去掉。

不说了,直接上代码,效果图如上,欢迎大家PK。
1 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 5 <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script> 6 <script> 7 function clickCallBack(e){ 8 var rule = [["0","1","4"],["2","4"],["3","4"]]; 9 var ruleLabel = [["AAA","BBB","EEE"],["CCC","EEE"],["DDD","EEE"]]; 10 11 if(!checkCan(rule,ruleLabel)){ 12 e.checked =false; 13 } 14 } 15 16 function contains(obj,a) { 17 var i = a.length; 18 while (i--) { 19 if (a[i] == obj) { 20 return true; 21 } 22 } 23 return false; 24 } 25 26 function checkCan(rule,ruleLabel){ 27 var checkedVals = new Array(); 28 jQuery("input[name=test]:checked").each(function(){ 29 checkedVals.push($(this).val()); 30 }); 31 32 jQuery.each(rule,function(index){ 33 var ruleItem = $(this); 34 var flag =0; 35 36 for(i=0;i<ruleItem.length;i++){ 37 if(contains(ruleItem[i], checkedVals)){ 38 flag++; 39 } 40 } 41 if(flag>=ruleItem.length) { 42 var ruleLabelruleLabelItem = ruleLabel[index]; 43 var promote = ""; 44 var labelSize = ruleLabelItem.length; 45 for(i=0;i<labelSize;i++){ 46 if(i < labelSize - 1){ 47 promote += "'" + ruleLabelItem[i] + "'同"; 48 } else { 49 promote += "'" + ruleLabelItem[i] + "'"; 50 } 51 } 52 alert(promote+"是互斥的,不能同时选中!"); 53 return false; 54 } 55 }); 56 return true; 57 } 58 </script> 59 <title>Insert title here</title> 60 </head> 61 <body> 62 <input type="checkbox" name="test" value="0" onclick="clickCallBack(this)"/>AAA 63 <input type="checkbox" name="test" value="1" onclick="clickCallBack(this)"/>BBB 64 <input type="checkbox" name="test" value="2" onclick="clickCallBack(this)"/>CCC 65 <input type="checkbox" name="test" value="3" onclick="clickCallBack(this)"/>DDD 66 <input type="checkbox" name="test" value="4" onclick="clickCallBack(this)"/>EEE 67 <input type="checkbox" name="test" value="5" onclick="clickCallBack(this)"/>FFF 68 <input type="checkbox" name="test" value="6" onclick="clickCallBack(this)"/>GGG 69 <input type="checkbox" name="test" value="7" onclick="clickCallBack(this)"/>HHH 70 </body> 71 </html>
原文来自:http://asialee.iteye.com/blog/1420494
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 5 <title>一个按钮和其他多个互斥</title> 6 <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script> 7 <script type="text/javascript"> 8 $("#c4").bind("click", function () { 9 $("[name = input_tjtc_wx]:checkbox").attr("checked", false); 10 }); 11 $("[name = input_tjtc_wx]").bind("click", function () { 12 $("#c4:checkbox").attr("checked", false); 13 }); 14 </script> 15 </head> 16 </body> 17 <table> 18 <tr> 19 <td>西药学专业知识(一)</td> 20 <td>24</td> 21 <td> <input type="checkbox" name="input_tjtc_wx" id="c1" /><label for="c1">800元</label></td> 22 <td>8</td> 23 <td> <input input type="checkbox" name="input_tjtc_wx" id="c2" /><label for="c2">500元</label></td> 24 <td rowspan="4">8</td> 25 <td rowspan="4"> <input input type="checkbox" name="input_tjtc_wx" id="c3" /><label for="c3">1000元</label></td> 26 <td rowspan="4">120</td> 27 <td rowspan="4"> <input input type="checkbox" name="input_tjtc" id="c4" /><label for="c4">2180元</label></td> 28 <td rowspan="4"><a href="" target="_blank" class="gm">购买</a></td> 29 </tr> 30 </table> 31 </body> 32 </html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号