JQuery
JQuery说明
jQuery 是 JavaScript 的一个类库,类似 python 中的模块。
jQuery在线手册:http://jquery.cuishifeng.cn/
版本选择
目前有三个版本,1.x,2.x,3.x,推荐使用1.x,低版本兼容IE低版本比较好;2系列不支持ie6,7,8;最终版最主要的目标是更加快速,更加时尚……
添加jQuery
jQuery是一个类库,那么在使用之前,就需要将库添加到网页中
<script src="jquery-3.2.1.js"></script>
也可以不使用本地的文件,把src的值替换成互联网上的地址,就是各大网站提供的CDN库
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.2.1.min.js"></script>
使用CDN就不会从你的网站下载这个库文件了,因许多用户已经访问过大量的CDN网站,加载过 jQuery当他们访问您的站点时,会从缓存中加载 jQuery,这样可以减少加载时间。同时,大多数 CDN 都可以确保当用户向其请求文件时,会从离用户最近的服务器上返回响应,这样也可以提高加载速度。
防止CDN失效,可以用下面的代码,先尝试加载CDN,如果失败再加载本站的库文件:
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.2.1.min.js"></script> <script>window.jQuery || document.write("<script src='jquery-3.2.1.min.js'><\/script>")</script>
调用jQuery
通过 '$' 提示符,或者关键字 jQuery 都可以调用 jQuery。一般都用的是 $
<body> <div id="i1"></div> <!--<script src="jquery-3.2.1.min.js"></script>--> <!--<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.3.1.min.js"></script>--> <script>window.jQuery || document.write("<script src='jquery-3.2.1.min.js'><\/script>")</script> <script> console.log($("#i1")) </script> </body>
jQuery和DOM的转换


总结,jQuery的下标0 和 DOM 获取到的对象是一样的。jQuery对象包含完整的DOM对象。于是我们也知道的两种对象间互相转换的方式:
jQuery对象[0]:转换成DOM对象$(DOM对象):转换成jQuery对象
jQuery-选择器
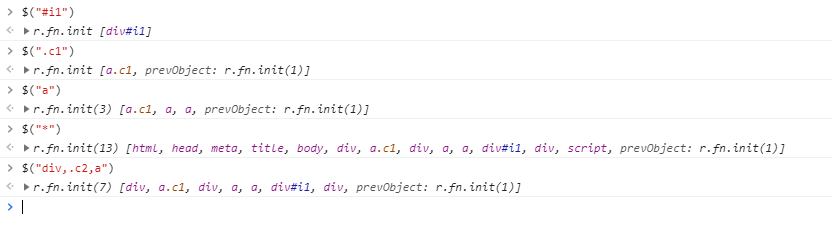
基本
1.id: $("#id")
2.class: $(".class")
3.标签: $("div")
4.* : $("*")
5.组合: $("div,.c1,……")
<div> <a class="c1"></a> <div class="c2"> <a></a> <a></a> </div> </div> <div id="i1"></div> <div></div> <script src="jquery-3.2.1.min.js"></script>

层级
1.空格:$("#id a") 下一级标签
2.大于号:子标签 $("div>a")
3.+:同标签的下一个 $("#id+a")
4.~:相同标签(同级)
<div> <a class="c1"></a> <div class="c2"> <a></a> <a></a> </div> </div> <div id="i1"></div> <a></a> <div></div> <a></a> <script src="jquery-3.2.1.min.js"></script>
$("div .c1")
r.fn.init [a.c1, prevObject: r.fn.init(1)]0: a.c1length: 1prevObject: r.fn.init [document]__proto__: Object(0)
$("div .c1")[0]
<a class="c1"></a>
$("div >div>a")
r.fn.init(2) [a, a, prevObject: r.fn.init(1)]
$("div >div>a")[0]
<a></a>
$("div >div>a")[1]
<a></a>
$("div >div>a")[2]
undefined
$("div+a")
r.fn.init(2) [a, a, prevObject: r.fn.init(1)]0: a1: alength: 2prevObject: r.fn.init [document]__proto__: Object(0)
$("div~a")
r.fn.init(2) [a, a, prevObject: r.fn.init(1)]
筛选器
1.:first 找第一个

2. :last 找最后一个

3. :eq(index)

其他看在线操作文档
属性
1.找到所有的该属性标签 $("[class]")
2.找到所有的该属性标签值为“xxx”的标签 $("[class = c2]")
<div> <a class="c1"></a> <div class="c1"></div> <a></a> </div> <script src="jquery-3.2.1.min.js"></script> 执行: $("[class]") r.fn.init(2) [a.c1, div.c1, prevObject: r.fn.init(1)]0: a.c11: div.c1length: 2prevObject: r.fn.init [document]__proto__: Object(0) $("[class]")[0] <a class="c1"></a> $("[class]")[2] undefined $("[class]")[1] <div class="c1"></div> $("[class = c1 ]") r.fn.init(2) [a.c1, div.c1, prevObject: r.fn.init(1)] $("[class = c1 ]")[0] <a class="c1"></a> $("[class = c1 ]")[1] <div class="c1"></div>
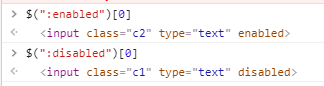
表单对象属性
1.:disable 不可编辑
2.enable 可编辑
<div> <a class="c1"></a> <div class="c1"></div> <a></a> </div> <input class="c1" type="text" disabled/> <input class="c2" type="text" enabled/> <script src="jquery-3.2.1.min.js"></script>

实例
全选,取消,反选
<body> <input id="i1" type="button" value="全选" /> <input id="i2" type="button" value="反选" /> <input id="i3" type="button" value="取消" /> <table border="1"> <thead> <tr> <th>选项</th> <th>ip</th> <th>port</th> </tr> </thead> <tbody id="tb"> <tr> <td><input type="checkbox" /></td> <td>192.168.0.1</td> <td>80</td> </tr> <tr> <td><input type="checkbox" /></td> <td>192.168.0.2</td> <td>80</td> </tr> <tr> <td><input type="checkbox" /></td> <td>192.168.0.3</td> <td>80</td> </tr> <tr> <td><input type="checkbox" /></td> <td>192.168.0.4</td> <td>80</td> </tr> </tbody> </table> <script src="jquery-3.2.1.min.js"></script> <script> var a = document.getElementById("i1") var b = document.getElementById("i2") var c = document.getElementById("i3") a.onclick = function () { $("td :checkbox").prop("checked",true); } c.onclick = function () { $("td :checkbox").prop("checked",false); } b.onclick = function () { $("td :checkbox").each(function () { //$(this).prop("checked",!this.checked) 更简单的方法是取反
// 三元运算var v = 条件? 真值:假值 var i = $(this).prop("checked")?false:true; $(this).prop("checked",i) } ) } </script> </body>
prop()属性,这个是专门用来对 checked 和 seleced 做操作的(相对于另一个attr()属性)。基本的用法是,获取值(没设置第二个参数),或者设置值(给第二个参数传值)。
$('td :checkbox').prop('checked', true) jQuery的方法内置了循环,所以我们直接进行操作,其实是一个批量操作
$("td :checkbox").each() 相当于for循环
var i = $(this).prop("checked")?false:true; 三元运算var v = 条件? 真值:假值
$(this).prop("checked",i) this是dom操作,要转成jq操作,需要 $(),再获取值,取反修改值,获得取反的效果
jQuery-筛选
在jQuery对象的基础上再对元素进行筛选(查找,串联),筛选方法也有参数,这里的参数还是上面学习的选择器
常用方法:
下一个
.next() :获取匹配元素集合中每个元素的同辈元素的下一个
.nextAll():获得匹配元素集合中每个元素之后的所有同辈元素.nextUntil():获得每个元素之后所有的同辈元素,直到遇到匹配选择器的元素为止。
上一个
.prev() :获取匹配元素集合中每个元素的同辈元素的上一个
.prevAll():获得匹配元素集合中每个元素之前的所有同辈元素.prevUntil():获得每个元素之前所有的同辈元素,直到遇到匹配选择器的元素为止。
父标签
.parent() 获取当前匹配元素集合中每个元素的父标签
.parents():获得当前匹配元素集合中每个元素的祖先元素.parentsUntil():获得当前匹配元素集合中每个元素的祖先元素,直到遇到匹配选择器的元素为止。
子标签
.children():获取匹配元素集合中的每个元素的所有子标签
兄弟标签
.siblings() 获取匹配元素集合所有元素的同辈元素
字字孙孙(查找)
.find() 获取匹配元素集合中每个元素的后代
其他比较有用的方法:
.eq():将匹配元素集合缩减为位于指定索引的新元素。通过索引选择,可以是负数倒着找。.first():将匹配元素集合缩减为集合中的第一个元素。第一个.last():将匹配元素集合缩减为集合中的最后一个元素。最后一个hasClass(class):检查当前的元素是否含有某个特定的类。返回布尔值
示例:左侧菜单管理
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.header{
background-color: #80006f;
height: 40px;
}
.content{
background-color: #dddddd;
height: 80px;
}
.hide{
display: none;
}
</style>
</head>
<body> <div style="border: 1px solid red;height: 800px;width: 400px"> <div class="item"> <div class="header">标题一</div> <div class="content hide">内容</div> </div> <div class="item"> <div class="header">标题二</div> <div class="content hide">内容</div> </div> <div class="item"> <div class="header">标题三</div> <div class="content hide">内容</div> </div> <div class="item"> <div class="header">标题四</div> <div class="content hide">内容</div> </div> </div> <script src="jquery-3.2.1.min.js"></script> <script> $(".header").click( function () { //$(this).next().removeClass("hide").parent().siblings().children(".content").addClass("hide") $(this).next().removeClass("hide").parent().siblings().find(".content").addClass("hide") //console.log() } ) </script> </body>
链式编程:
$(this).next().removeClass("hide").parent().siblings().find(".content").addClass("hide")
$(this).next().removeClass('hide') 不只是操作了class属性,它也是也返回值的(可以修改代码把它赋值给一个变量查看变量的值)。这个返回值就是操作的jQuery对象。所以后面是在这个对象的基础上继续进行操作。这个叫做链式编程,jQuery支持链式编程。
jQuery-属性
文本操作
下面的三个方法用来操作HTML代码、文本或值。没有参数是获取值,传入参数则是设置值:
$().text() - 设置或返回所选元素的文本内容
$().html()-设置或返回所选元素的文本内容,包括标签
$().val() -设置或返回所选元素的值
示例:修改表单内容
<style> .hide{ display: none; } .c2{ background-color: black; opacity: 0.6; position: fixed; left: 0; top: 0; right: 0; bottom: 0; z-index: 9; } .c3{ position: fixed; width: 500px; height: 500px; left: 50%; top: 50%; margin-left: -250px; margin-top: -250px; z-index: 10; background-color: aliceblue; text-align: center; } </style> </head> <body style="margin: 0 auto"> <input class="c1" type="button" value="添加" /> <table class="tb" border="1px"> <thead> <tr> <th>主机</th> <th>IP</th> <th>端口</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td>主机一</td> <td>1.1.1.1</td> <td>80</td> <td> <a class="bj">编辑</a> | <a>删除</a> </td> </tr> <tr> <td>主机二</td> <td>1.1.1.2</td> <td>80</td> <td> <a class="bj">编辑</a> | <a>删除</a> </td> </tr> <tr> <td>主机三</td> <td>1.1.1.3</td> <td>80</td> <td> <a class="bj">编辑</a> | <a>删除</a> </td> </tr> <tr> <td>主机四</td> <td>1.1.1.4</td> <td>80</td> <td> <a class="bj">编辑</a> | <a>删除</a> </td> </tr> </tbody> </table> <div class="c2 hide"></div> <div class="c3 hide"> <input name="HOST" type="text"><br> <input name="IP" type="text"><br> <input name="PORT" type="text"><br> <input class="c4" type="button" value="取消" /><br> <input type="button" value="提交" /><br> </div> <script src="jquery-3.2.1.min.js"></script> <script> $(".c1").click(function () { $(".c2,.c3").removeClass("hide"); }) $(".c4").click(function () { $(".c2,.c3").addClass('hide'); //按取消后,立马清除ipput标签的值 $(".c3 input[type = text]").val(""); }) $(".bj").click(function () { $(".c2,.c3").removeClass("hide"); //获取this的表单所有内容 var tds = $(this).parent().prevAll(); //将获取的文本信息赋值传到编辑框里面 var host = $(tds[2]).text(); var ip = $(tds[1]).text(); var port = $(tds[0]).text(); $(".c3 input[name = HOST]").val(host); $(".c3 input[name = IP]").val(ip); $(".c3 input[name = PORT]").val(port); console.log(host,ip,port) }) </script> </body>
高级版--直接使用自定义属性进行绑定操作

<head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } .c2{ background-color: black; opacity: 0.6; position: fixed; left: 0; top: 0; right: 0; bottom: 0; z-index: 9; } .c3{ position: fixed; width: 500px; height: 500px; left: 50%; top: 50%; margin-left: -250px; margin-top: -250px; z-index: 10; background-color: aliceblue; text-align: center; } </style> </head> <body style="margin: 0 auto"> <input class="c1" type="button" value="添加" /> <table class="tb" border="1px"> <thead> <tr> <th>主机</th> <th>IP</th> <th>端口</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td target="host">主机一</td> <td target="ip">1.1.1.1</td> <td target="port">80</td> <td> <a class="bj">编辑</a> | <a>删除</a> </td> </tr> <tr> <td target="host">主机二</td> <td target="ip">1.1.1.2</td> <td target="port">80</td> <td> <a class="bj">编辑</a> | <a>删除</a> </td> </tr> <tr> <td target="host">主机三</td> <td target="ip">1.1.1.3</td> <td target="port">80</td> <td> <a class="bj">编辑</a> | <a>删除</a> </td> </tr> <tr> <td target="host">主机四</td> <td target="ip">1.1.1.4</td> <td target="port">80</td> <td> <a class="bj">编辑</a> | <a>删除</a> </td> </tr> </tbody> </table> <div class="c2 hide"></div> <div class="c3 hide"> <input name="host" type="text"><br> <input name="ip" type="text"><br> <input name="port" type="text"><br> <input class="c4" type="button" value="取消" /><br> <input type="button" value="提交" /><br> </div> <script src="jquery-3.2.1.min.js"></script> <script> $(".c1").click(function () { $(".c2,.c3").removeClass("hide"); }) $(".c4").click(function () { $(".c2,.c3").addClass('hide'); //按取消后,立马清除ipput标签的值 $(".c3 input[type = text]").val(""); }) $(".bj").click(function () { $(".c2,.c3").removeClass("hide"); //获取this的表单所有内容 var tds = $(this).parent().prevAll(); tds.each(function () { //获取td中属性为target的标签的属性值 var n = $(this).attr("target"); var text = $(this).text(); //$(".c3 input[name = "属性值"]").val(text) 属性值要和上面td标签自定义的值一样,将变量作为一个字符串 $('.c3 input[name = "' + n + '"]').val(text) console.log(n,text) $() }) //console.log(host,ip,port) }) </script> </body>
用到知识点:通过attr获取自定义属性;给两个相关的 标签设置自定义属性,属性值相同;字符串拼接
样式操作
其实是操作class,一般是通过修改class来改变样式的,有下面3个方法:
addClass():向匹配的元素添加指定的类名。- removeClass():向匹配的元素删除指定的类名
hasClass():检查匹配的元素是否拥有指定的类。toggleClass():从匹配的元素中添加或删除一个类。没有就加上,有则删除
示例,开关灯效果
其实是toggleClass()的演示

<style> .hide{ display: none; } </style> </head> <body> <input id="i1" type="button" value="开关"/> <div class="c1">asdfasdf</div> <script src="jquery-3.2.1.min.js"></script> <script> $("#i1").click(function () { $(".c1").toggleClass("hide") }) </script> </body>
属性操作
传一个参数是获取属性值,传两个参数是设置属性值:
attr():设置或返回匹配元素的属性和值。自定义的属性用这个方法removeAttr():从所有匹配的元素中移除指定的属性。prop():设置或返回被选元素的属性和值。单选框(chekbox)和复选框(radio)用这个方法,removeProp():移除由 prop() 方法设置的属性。
注:prop()返回值是 true 或 false
<body> <input class="c1" type="checkbox" checked=""> <script src="jquery-3.2.1.min.js"></script> <script> //var a = $(".c1").attr("class") //var b = $(".c1").attr("checked") b = checked //var c = $(".c1").removeAttr("checked") var e = $(".c1").attr("checked","checked") var f = $(".c1").prop("checked") //f = true var g = $(".c1").prop("checked",false) console.log(g) </script> </body>
示例:TAB分页菜单
实现切换不同的菜单下显示不同的内容
<head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } .action{ background-color: burlywood; } .menu{ margin: 0 auto; height: 50px; width: 900px; background-color: #eeeeee; line-height: 50px; } .menu .menu-item{ float: left; width: 299px; text-align: center; border-right: 1px salmon solid; cursor: pointer; } .content{ margin: 0 auto; height: 200px; width: 900px; line-height: 200px; } .content .content-item{ background-color: antiquewhite; border: 1px solid papayawhip; } </style> </head> <body> <div style="height: 900px;background-color: #dddddd"> <div class="menu"> <div class="menu-item" a="1">菜单一</div> <div class="menu-item" a="2">菜单二</div> <div class="menu-item" a="3">菜单三</div> </div> <div class="content"> <div class="content-item" b="1">内容一</div> <div class="content-item hide" b="2">内容二</div> <div class="content-item hide" b="3">内容三</div> </div> </div> <script src="jquery-3.2.1.min.js"></script> <script> $(".menu-item").click(function () { $(this).addClass("action").siblings().removeClass("action"); var target = $(this).attr("a"); $(".content").children("[b='"+ target + "']").removeClass("hide").siblings().addClass("hide") }) </script> </body>
用到知识点:通过attr获取自定义属性;给两个相关的 标签设置自定义属性,属性值相同;字符串拼接
获取索引:index()
.index() 获取匹配元素的下标,一般配合.eq()使用:如 .eq($(.c1).index()
上面实例也可以通过索引使用,更方便,不需要再添加自定义属性
替换掉上面例子中的最后两句代码,完成的jQuery代码如下:

<head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } .action{ background-color: burlywood; } .menu{ margin: 0 auto; height: 50px; width: 900px; background-color: #eeeeee; line-height: 50px; } .menu .menu-item{ float: left; width: 299px; text-align: center; border-right: 1px salmon solid; cursor: pointer; } .content{ margin: 0 auto; height: 200px; width: 900px; line-height: 200px; } .content .content-item{ background-color: antiquewhite; border: 1px solid papayawhip; } </style> </head> <body> <div style="height: 900px;background-color: #dddddd"> <div class="menu"> <div class="menu-item" >菜单一</div> <div class="menu-item" >菜单二</div> <div class="menu-item" >菜单三</div> </div> <div class="content"> <div class="content-item" >内容一</div> <div class="content-item hide" >内容二</div> <div class="content-item hide" >内容三</div> </div> </div> <script src="jquery-3.2.1.min.js"></script> <script> $(".menu-item").click(function () { $(this).addClass("action").siblings().removeClass("action"); //获取点击标签的下标$(this).index() $(".content").children().eq($(this).index()).removeClass("hide").siblings().addClass("hide") }) </script> </body>
jQuery-文档处理
插入的方法:
.append():在内部的末尾添加内容
.prepend():在内部的开头添加内容
.after():在当前标签末尾添加内容
.before:在当前标签的前面添加内容
删除的方法:
.remove():删除,和标签一起删除
.empty() :删除,清空内容,会保留最外部的标签
复制的方法:
.clone():克隆一个副本
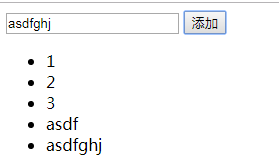
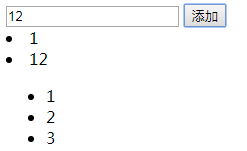
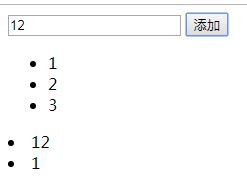
实例
<head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input id="i3" type="text" /> <input id="i1" type="button" value="添加"/> <input id="i4" type="button" value="删除"/> <input id="i5" type="button" value="复制"/> <ul id="i2"> <li class="c1">1</li> <li class="c2">2</li> <li class="c3">3</li> </ul> <script src="jquery-3.2.1.min.js"></script> <script> $("#i1").click(function () { var a = $("#i3").val() var b = "<li>"+ a + "</li>" //$("#i2").append(b) $("#i2").prepend(b) //$("#i2").before(b) //$("#i2").after(b) }) $("#i4").click(function () { //获取索引值 var index = $("#i3").val(); $("#i2 li").eq(index).remove(); //只删除内容,最外面的标签会被保留 $("#i2 li").eq(index).empty(); }) $("#i5").click(function () { var index = $("#i3").val(); var a = $("#i2 li").eq(index).clone() $("#i2").append(a) }) </script> </body>
append()  prepend()
prepend() before()
before()  after()
after()
jQuery-CSS
通过直接修改元素的style属性
css("propertyname"); :只传入属性,返回css属性的值css("propertyname","value"); :依次传入样式的属性和值,设置css属性。css({"propertyname":"value","propertyname":"value",...}); :传入一个字典作为参数,一次设置多个css属性。
示例:点赞效果
点赞之后,会在边上出现 ‘+1’ 的提示。并且提示的文字会逐渐变大、变淡、然后移动。变大通过修改字体(font-size)属性。变淡通过修改透明度(opacity)。移动是在父标签设置 position: relative; ,然后自己设置 position: absolute; ,然后修改 top 和 left 属性实现上面的效果。这里要有一个定时器,定时修改上面的属性。最后记得要清除定时器和整个新加的标签
用到的知识点:
- $('t1').append()
- $('t1').remove()
- setInterval
- 透明度 1 》 0
- position
- 字体大小,位置
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.header{
padding: 50px;
border: 1px solid bisque;
}
.item{
width: 30px;
position: relative;
}
</style>
</head>
<body style="margin: 0 auto">
<div class="header">
<div class="item">
<span>赞</span>
</div>
</div>
<div class="header">
<div class="item">
<span>赞</span>
</div>
</div>
<div class="header">
<div class="item">
<span>赞</span>
</div>
</div>
<script src="jquery-3.2.1.min.js"></script>
<script>
$(".item").click(function () {
var size = 15;
var top = 0;
var right = 0;
var opacity = 1;
//创建一个标签
var a = document.createElement("span");
//设置内容为+1
$(a).text("+1");
//使用相对定位使内容动起来
$(a).css("position","absolute");
//设置默认值颜色
$(a).css("color","red");
//设置默认值大小
$(a).css("size",size + "px");
//设置相对位置
$(a).css("top",top + "px");
$(a).css("right",right + "px")
$(a).css("opacity",opacity)
//将标签添加到this中
$(this).append(a);
//设置定时器
var obj = setInterval(function () {
//设置默认一次修改的值大小
size = size + 5 top = top - 5; right = right - 5; opacity = opacity - 0.1; $(a).css("fontSize",size + "px"); $(a).css("top",top + "px"); $(a).css("right",right + "px") $(a).css("opacity",opacity) //当内容完全透明后停止定时器,并删除标签 if(opacity < 0 ){ clearInterval(obj) $(a).remove() } },40); }) </script></body>
效果图如下:

位置和尺寸
滚轮的操作:
$(selector).scrollTop(:返回或设置匹配元素的滚动条的垂直位置。坐标位置)$(selector).scrollLeft(:返回或设置匹配元素的滚动条的水平位置坐标位置)
$(window) 这个对象就是操作浏览器窗口的滚轮。
坐标位置:缺省是获取值,有值表示设置值
定位的操作:
offset():返回第一个匹配元素相对于文档的位置。position():返回第一个匹配元素相对于父元素的位置。
$(".c2").offset().left:只获取left的值
$(".c2").offset().top :只获取top的值

<body> <div class="c1" style="height: 1000px;width: 8000px"> <div class="c2" style="height: 200px;width:100px;overflow: scroll;float: left"> <p>a</p><p>a</p><p>a</p><p>a</p><p>a</p><p>a</p><p>a</p><p>a</p><p>a</p><p>a</p> <p>a</p><p>a</p><p>a</p><p>a</p><p>a</p><p>a</p><p>a</p><p>a</p><p>a</p><p>a</p> <p>a</p><p>a</p><p>a</p><p>a</p><p>a</p><p>a</p><p>a</p><p>a</p><p>a</p><p>a</p> </div > <div class="c3" style="float: left"> <div class="c4">adafafsddddddddd </div> </div> </div> </div> <script src="jquery-3.2.1.min.js"></script> <script> var a = $(".c2").scrollTop() //获取当前标签所在位置 $(".c2").scrollTop(0) // 返回当前标签的顶部 var b = $(window).scrollTop() //获取当前标签所在位置 $(window).scrollTop(0) //返回顶部 var c = $(".c2").offset() //获取当前标签的坐标left和top var d = $(".c2").offset().left var e = $(".c2").offset().top console.log(a,b,c,d,e) // 0 500 {top: 8, left: 8} 8 8 var a = $(".c2").position() //获取相对父亲的坐标 var b = $(".c4").position() console.log(a,b) //{top: 8, left: 8} {top: 8, left: 108},在body设置margin:0 auto a 的值都等于0 </script> </body>
尺寸的操作:高度,宽度
height():纯高度,就是css的height属性,可以传入参数设置高度。width():宽度,具体同上innerHeight():内边距 + 高度innerWidth():内边距 + 宽度outerHeight():内边距×2 + 边框×2 + 高度outerWidth():内边距×2 +边框×2 + 宽度outerHeight(true):内边距×2 + 边框×2 + 外边距×2 + 高度outerWidth(true):内边距×2 + 边框×2 + 外边距×2 + 宽度
效果图:

代码如下
<head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ background-color: pink; height: 100px; border: #dddddd 1px solid; } .c2{ height: 60px; background-color: coral; width: 50px; padding: 10px; margin: 5px; border: #dddddd 1px solid; } </style> </head> <body> <div class="c1"> <div class="c2">123 </div> </div> <script src="jquery-3.2.1.min.js"></script> <script> var a = $(".c1").height() //100 var b = $(".c1").innerHeight() //100 内边距+高度 var c = $(".c1").outerHeight() //102 var d = $(".c1").outerHeight(true) //102 console.log(a,b,c,d) var a = $(".c2").height() //60 获取css中的高度,纯高度 var b = $(".c2").innerHeight() //80 内边距×2+高度 var c = $(".c2").outerHeight() //82 内边距×2+高度+边框高度×2 var d = $(".c2").outerHeight(true) //92 内边距×2+高度+边框高度×2+外边距×2 console.log(a,b,c,d) </script> </body>
jQuery-事件绑定
$().click():触发事件$().click(function):绑定事件$().bind('click', function):另外一种绑定事件的方式$().unbind(‘click’):解除事件的绑定$().delegate(childSelector, 'click', function):为前面父元素下的子元素绑定事件。这种绑定方式对绑定后才创建的新的子元素一样有效。这个叫委托,事件是委托在父元素上的。$().undelegate('click'):解除事件的绑定$().on('click', function):这个是最原生的绑定方式,上面的绑定方式在内部调用的都是这个on。所以这个方法其实还有更多参数选择。on(events,[selector],[data],fn):上面的两种绑定方法(bind 和 delegate)在高版本中都被取缔了,用on都可以替代。$().off('click'):解除绑定
<body> <input id="i3" type="text" /> <input id="i1" type="button" value="添加"/> <input id="i4" type="button" value="删除"/> <input id="i5" type="button" value="复制"/> <ul id="i2"> <li class="c1">1</li> <li class="c2">2</li> <li class="c3">3</li> </ul> <script src="jquery-3.2.1.min.js"></script> <script> $("#i1").click(function () { var a = $("#i3").val() var b = "<li>"+ a + "</li>" $("#i2").append(b) }) $("ul").delegate("li","click",function () { var a = $(this).text() alert(a) }) </script> </body>
阻止事件的发生
先看一个<a></a>的实例
点击后,会先触发我们的事件,然后再执行页面跳转。这里如果给事件一个返回值(onclick="return func()),就会有不同的效果,如下
<body>
<a onclick="return func()" href="http://www.cnblogs.com/Aline2/" >走你</a>
<br />
<a id="i1" href="http://www.cnblogs.com/Aline2/" >走你2</a>
<a id="i2" href="http://www.cnblogs.com/Aline2/" >走你3</a>
<script src="jquery-3.2.1.min.js"></script>
<script>
function func(){ //dom写法
alert("阻断事件")
return false //通过return 返回false,阻断事件
}
$("#i1").click(function () { //js写法,不需要在标签处添加teturn了
alert("阻断事件")
return false
})
$("#i2").click(function () { //js写法,不需要在标签处添加teturn了
alert("阻断事件")
})
</script>
</body>
当点击标签“走你3”时,会先执行自己绑定的事件,再执行跳转动作,
当在函数中返回false时,只会执行我们绑定的事件,不会执行跳转
阻止事件发生的意义:做表单验证的时候,如果验证通过,则返回true,页面跳转。如果验证失败,则返回false,阻止页面继续跳转
示例:表单验证
验证当输入内容为空时,提示用户输入,如果没有输入就不进行跳转
<head> <meta charset="UTF-8"> <title>Title</title> <style> .error{ color: red; } </style> </head> <body> <form class="c1" action="http://www.baidu.com" method="get"> <div><input type="text" /></div> <div><input type="password" /></div> <div><input type="text" /></div> <div><input type="text" /></div> <div><input type="text" /></div> <div><input type="submit" value="提交"/></div> </form> <script src="jquery-3.2.1.min.js"></script> <script> $(":submit").click(function () { var flag = true $(".error").remove(); $(".c1").find("input[type = 'text'],input[type = 'password']").each( function () { var v = $(this).val(); if(v.length <= 0){ var tag = document.createElement("span"); tag.innerText = "必填项"; tag.className = "error" $(this).after(tag); flag = false; return flag; } } ) return flag }) </script> </body>
如果是内部的遍历函数返回了false,则中断内层的遍历,阻止遍历之后的输入框,效果是只会提示第一个错误信息。
要想阻止提交表单,需要在外层的click事件的函数最后返回一个false。但是这里的结果需要内层的函数来验证。基于作用域的原理,先在外层声明一个变量(flag),然后内层的验证结果验证到错误就把变量置为false。这样最后就可以通过把flag作为返回值,返回整个验证过程是否有错误。
jQuery-页面载入事件
$(function(){}) :写在这个方法里的函数,当页面框架加载完成后就立即执行。在DOM的结构加载完后就触发,而不是还要等css,js,图片等都加载完成后再触发。这是事件模块中最重要的一个函数,因为它可以极大地提高web应用程序的响应速度。
<script> $(function(){ // 你的代码 }) </script>
扩展方法的命名空间
一般的做法是把扩展的方法写在一个js文件中,然后在使用前引入。就像我们引入jQuery库一样,扩展的方法就是我们自己的库。
所有引入的方法和我们自己在页面用定义的方法是共享命名空间的。函数名(或者叫方法名)肯定是不能重复的。但是变量名可以通过自执行函数(闭包),每个扩展方法都是自己独立的命名空间。
先写一个自己的扩展库,保存为js文件:
// 文件名:JQ.js
(function () {
// 闭包解决的是变量命名空间的问题,name变量只在这个闭包中有效
var name = 'aaa';
$.extend({
'sayHi': function () {
return 'Hi ' + name
}
});
$.fn.extend({
"hello": function () {
return 'Hello ' + name
}
});
})();
上面的自执行函数,也是可以传参数的。这里没什么参数要传,不过一般会把jQuery传进去:
(function ($) {
// 这里面是你的扩展方法,在这里面,可以放心的使用$符号
})(jQuery);
这样即使外面$符号用作别的定义了,在扩展内部,$就是jQuery。
然后在页面中就像调用其它jQuery方法一样调用自定义的扩展函数:
<script src="jquery-3.2.1.min.js"></script>
<script src="JQ.js"></script>
<script>
alert($.sayHi()); alert($().hello());
</script>
总结:当自己写一个扩展方法时,在js文件内部写一个自执行函数,实参一般写的是“jQuery”,这样避免别的扩展里面也有相同的全局变量,会程序有影响
js的扩展
两种方式:
$.extend() 调用方式:$.方法()
$.fn.extend() 调用方式:$(选择器).方法()
<body> <script src="jquery-3.2.1.min.js"></script> <script> $.extend( { 'zyp':function f() { return 'zyp' } }) var a = $.zyp() alert(a) $.fn.extend({ 'zzz':function () { return 'zzz' } }) var b = $("#i1").zzz() alert(b) </script> </body>
Web前端补充
js正则表达式
test --判断字符串是否符合规定的正则,返回布尔值(true 或 false)
exec --获取匹配的数据,匹配不到则返回 null。返回一个数组,可以对返回的结果再次匹配。
首先要创建正则表达式对象
python中的写法是a = “字符串”
js中的写法是用/ /:rel = /\d+/
rel = /\d+/ //匹配数字
/\d+/
rel.test("dfsdfsfs454fgfgdfgfgf")
true
rel.test("dfsdfsfsfgfgdfgfgf")
false
rel.exec("dfsdfsfs454fgfgdfgfgf")
["454", index: 8, input: "dfsdfsfs454fgfgdfgfgf", groups: undefined]
匹配纯数字
rel = /^\d+$/;
/^\d+$/
rel.test("12345")
true
rel.test("123df45")
false
/\b \b /:表示匹配的是单词,中间有空格的字符串
(\w)加括号表示分组匹配,会先整体匹配,再在每个分组中匹配,这次只匹配分组的内容
/……/g:全局匹配
/……/i:不区分大小写
/……/m:匹配多行,默认是多行匹配,但是想匹配有^,$的,就需要在后面加上m了
reg = /\bjava\w*\b/;
/\bjava\w*\b/
text = "JavaScript is more fun than Java or JavaBeans!";
"JavaScript is more fun than Java or JavaBeans!"
reg.exec(text)
null
reg = /\bJava\w*\b/;
/\bJava\w*\b/
reg.exec(text)
["JavaScript", index: 0, input: "JavaScript is more fun than Java or JavaBeans!", groups: undefined]
reg = /Java(\w*)/;
/Java(\w*)/
reg.exec(text)
(2) ["JavaScript", "Script", index: 0, input: "JavaScript is more fun than Java or JavaBeans!", groups: undefined]
reg = /\bJava(\w*)\b/;
/\bJava(\w*)\b/
reg.exec(text)
(2) ["JavaScript", "Script", index: 0, input: "JavaScript is more fun than Java or JavaBeans!", groups: undefined]
reg = /Java(\w*)/g;
/Java(\w*)/g
reg.exec(text)
(2) ["JavaScript", "Script", index: 0, input: "JavaScript is more fun than Java or JavaBeans!", groups: undefined]
reg = /Java\w*/g;
/Java\w*/g
reg.exec(text)
["JavaScript", index: 0, input: "JavaScript is more fun than Java or JavaBeans!", groups: undefined]
text = "JavaScript is more fun than Java or JavaBeans!";
"JavaScript is more fun than Java or JavaBeans!"
reg = /Java\w*/g;
/Java\w*/g
reg.exec(text)
["JavaScript", index: 0, input: "JavaScript is more fun than Java or JavaBeans!", groups: undefined]
reg = /\bJava(\w*)\b/g;
/\bJava(\w*)\b/g
reg.exec(text)
(2) ["JavaScript", "Script", index: 0, input: "JavaScript is more fun than Java or JavaBeans!", groups: undefined]
reg.exec(text)
(2) ["Java", "", index: 28, input: "JavaScript is more fun than Java or JavaBeans!", groups: undefined]
reg.exec(text)
(2) ["JavaBeans", "Beans", index: 36, input: "JavaScript is more fun than Java or JavaBeans!", groups: undefined]
reg.exec(text)
null
reg.exec(text)
(2) ["JavaScript", "Script", index: 0, input: "JavaScript is more fun than Java or JavaBeans!", groups: undefined]
reg = /\bJava(\w*)\b/;
/\bJava(\w*)\b/
reg.exec(text)
(2) ["JavaScript", "Script", index: 0, input: "JavaScript is more fun than Java or JavaBeans!", groups: undefined]
reg.exec(text)
(2) ["JavaScript", "Script", index: 0, input: "JavaScript is more fun than Java or JavaBeans!", groups: undefined]
reg = /^Java(\w*)/gm;
/^Java(\w*)/gm
reg.exec(text)
(2) ["JavaScript", "Script", index: 0, input: "JavaScript is more fun than ↵Java or JavaBeans!", groups: undefined]
reg.exec(text)
(2) ["Java", "", index: 29, input: "JavaScript is more fun than ↵Java or JavaBeans!", groups: undefined]
reg.exec(text)
null
阻止事件发生
事件执行循序
自定义事件先执行:
大部分的都是自定义事件先执行,如a标签,subit
a:绑定事件后,会先执行自定义的事件,在进行跳转
默认事件先执行:
这种情况比较少,比如复选框(checkbox)
<body>
<a id="l1" href="http://www.baidu.com">先弹出警告,再跳转</a>
<input id="i1" type="checkbox">
<script src="jquery-3.2.1.min.js"></script>
<script>
document.getElementById('l1').onclick = function () {
alert("我是先执行自定义事件")
};
document.getElementById('i1').onclick = function () {
//这里有两个事件,点击和不点击,不点击是默认事件,因为此时checkbox没有选择算是事件
console.log($("#i1").prop("checked"));
};
</script>
</body
用来做表单验证




 浙公网安备 33010602011771号
浙公网安备 33010602011771号