深入理解E:nth-type-of(n)和E:nth-child(n)的区别
| 选择符 | 简介 | 选择元素的方式 |
| E:nth-child(n) | 匹配父元素中第n个子元素E |
查找兄弟元素中某个绝对位置的元素 p:ntn-child(2)选择某父元素的子元素p,并且p是父元素的第二个子元素 |
| E:nth-type-of(n) | 指定类型E的第n个 |
查找同类型元素中某个绝对位置的元素 p:nth-of-type(2),选择某父元素的子元素p,并且p是父元素的第二个是p的子元素 |
【n可以是一个数字,一个关键字,或者一个公式,比如:nth-child(odd) 奇数 ,nth-child(even) 偶数。】
举例:
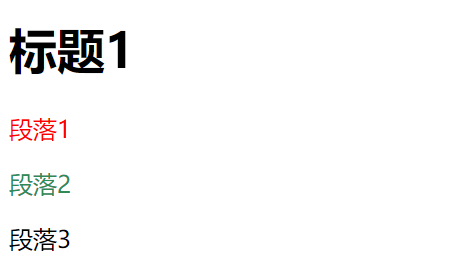
<style> .box p:nth-child(2) { color: red; } .box p:nth-of-type(2) { color: seagreen; } </style> <body> <div class="box"> <h1>标题1</h1> <p>段落1</p> <p>段落2</p> <p>段落3</p> </div> </body>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号