jquery事件对象
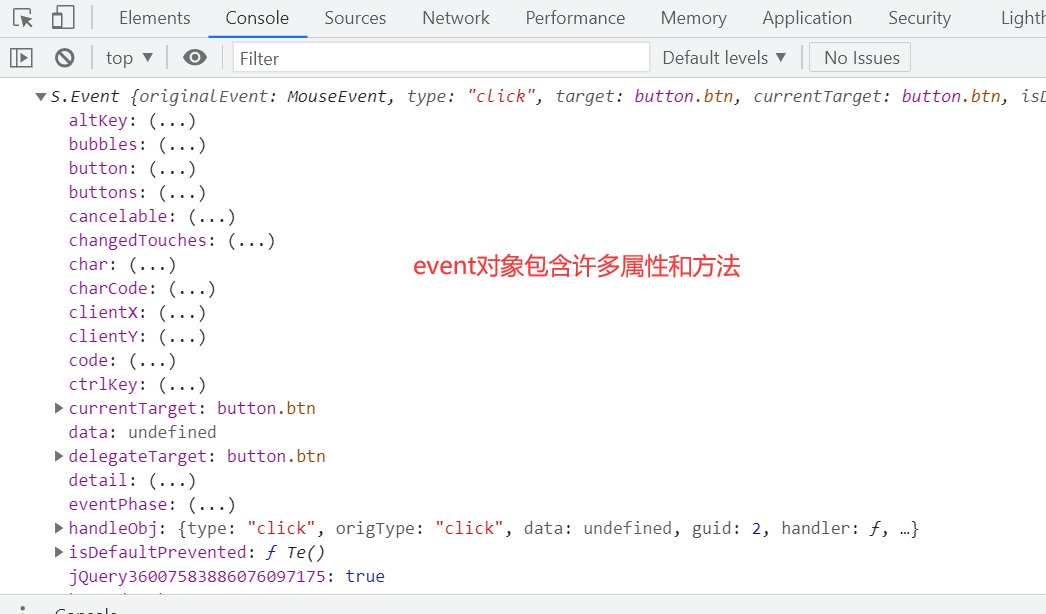
一、事件被触发在,就会有事件对象的产生
event.on(events,[selector],function(event){
event.stopPropagation(); //阻止事件向上冒泡
event.preventDefault(); //阻止默认行为
……
})

二、举例
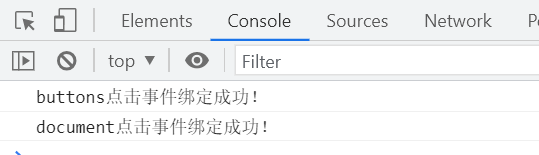
<body> <button class="btn">点击</button> </body> <script> $(function() { //1、 给document绑定点击事件 $(document).on("click", function() { console.log('document点击事件绑定成功!'); }); // 2、给按钮点击绑定点击事件 $(".btn").on("click", function() { console.log('buttons点击事件绑定成功!'); }); }); </script>
问题:当点击按钮时,以上两个事件都将被触发。因为当点击按妞存在事件冒泡故document的点击事件也会被触发

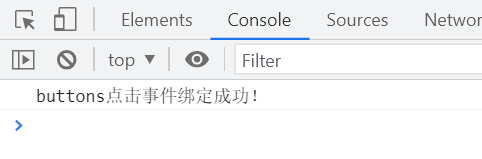
解决方案:阻止事件冒泡
<body> <button class="btn">点击</button> </body> <script> $(function() { //1、 给document绑定点击事件 $(document).on("click", function() { console.log('document点击事件绑定成功!'); }); // 2、给按钮点击绑定点击事件 $(".btn").on("click", function(event) { console.log('buttons点击事件绑定成功!'); event.stopPropagation(); //组织事件向上冒泡 }); }); </script>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号