js本地存储应用及详解
一、总结
| 2种本地存储方式 | 生命周期 | 数据共享 | 存储形式 | 方法 |
| window.sessionStorage | 关闭浏览器 |
同一个窗口(页面) |
键值对 |
存储数据sessionStorage.setItem(key,value) 获取数据sessionStorage.setItem(key) 删除数据sessionStorage.removeItem(key) 删除所用数据sessionStorage.clear() |
| window.localStorage | 生命周期永久生效,除非手动删除否则关闭页面也会存在 | 同一浏览器下的多个窗口(页面)可以共享 | 键值对 |
存储数据localStorage.setItem(key,value) 获取数据localStorage.getItem(key) 删除数据localStorage.removeItem(key) 删除所有数据localStorage.clear()she |
二、举例:记住用户名

html代码:
<body> <input type="text" id="username" placeholder="输入用户名"> <input type="checkbox" id="remember">记住用户名 </body>
js代码
<script>
//获取元素
var usernamInput = document.querySelector('#username');
var remember = document.querySelector('#remember');
//1、打开网页,先判断是否有这个用户名,如果有,就在表单里面显示用户名,并且勾选复选框
if (window.localStorage.getItem('username')) {
usernamInput.value = window.localStorage.getItem('username');
remember.checked = true;
};
//2、给复选框注册change事件,如果复选框被勾选,就把数据存起来,用到本地村吃醋;相反如果去掉勾选,则移除该用户名
remember.addEventListener("change", function() {
if (remember.checked) {
window.localStorage.setItem('username', usernamInput.value);
} else {
window.localStorage.removeItem('username');
}
})
</script>
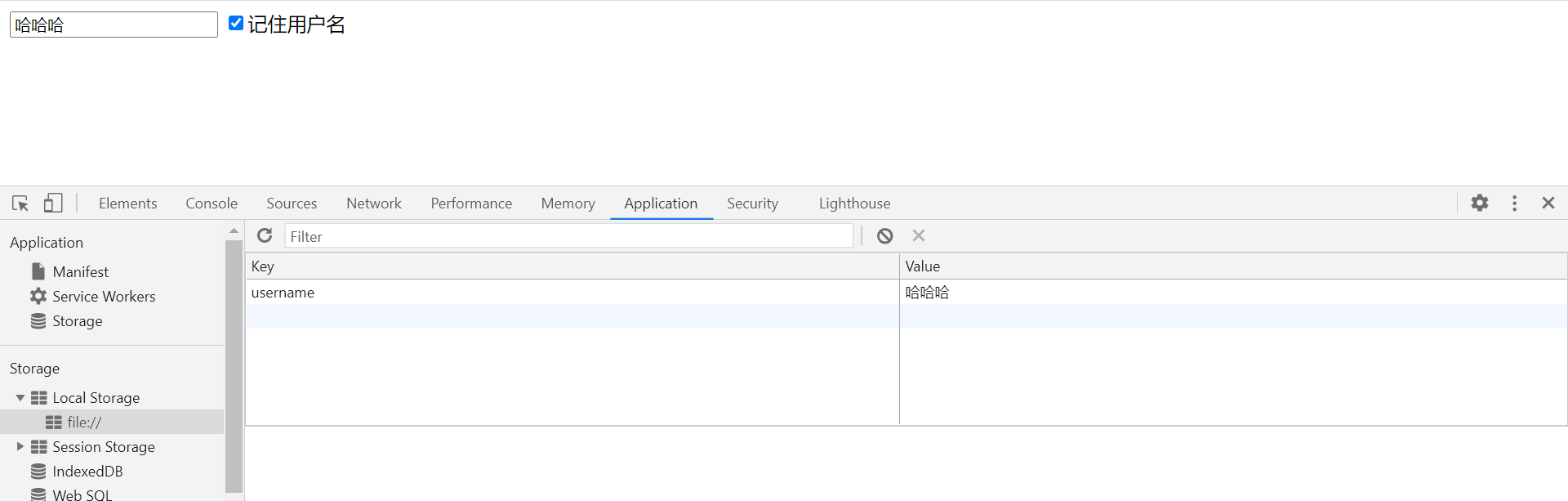
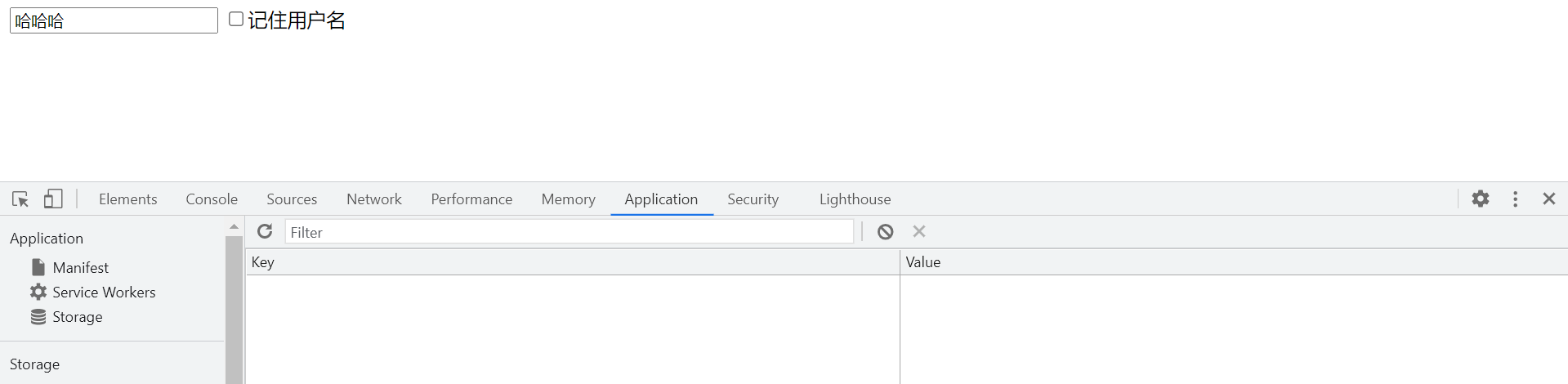
效果




 浙公网安备 33010602011771号
浙公网安备 33010602011771号