css3必知!!!box-sizing属性
css3----box-sizing属性
box-sizing:content-box|border-box|inherit;
| 值 | 描述 |
content-box |
border和padding不计算入width之内 |
border-box |
padding计算入width内 |
inherit |
规定应从父元素继承 box-sizing 属性的值。 |
举例
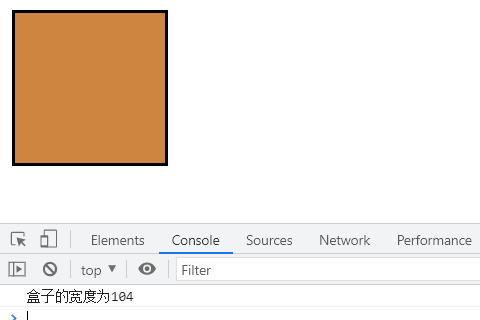
//盒子宽度width=100px+2*2px
<style> .box { box-sizing: content-box; width: 100px; height: 100px; border: 2px solid #000000; background-color: peru; } </style>

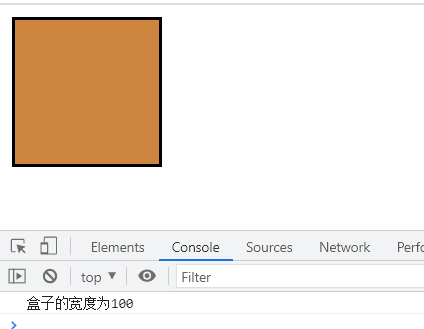
//盒子宽度width=100px
<style> .box { box-sizing: border-box; width: 100px; height: 100px; border: 2px solid #000000; background-color: peru; } </style>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号