博客园页面风格+代码块美化+分类+深色模式+Mac代码
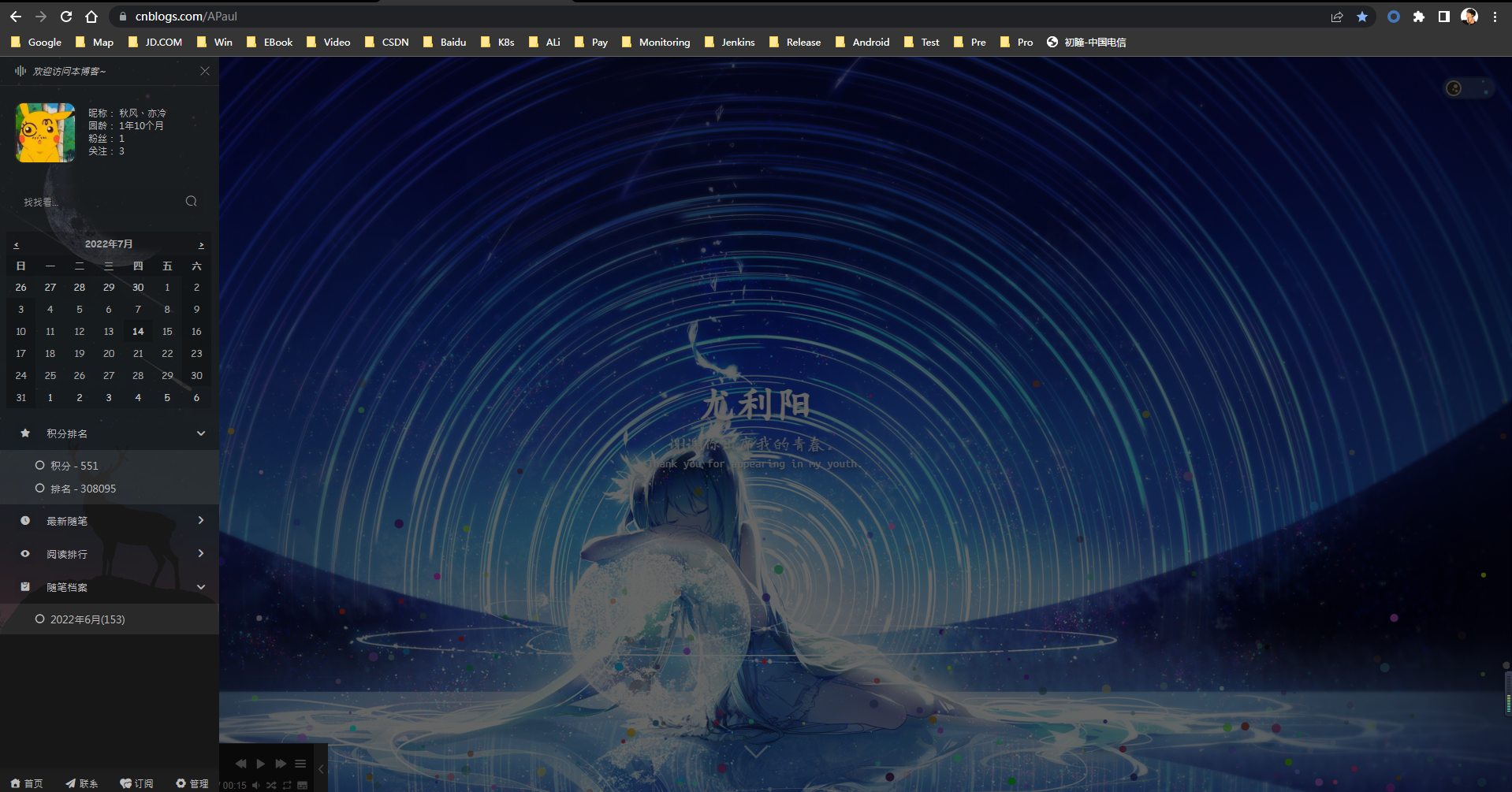
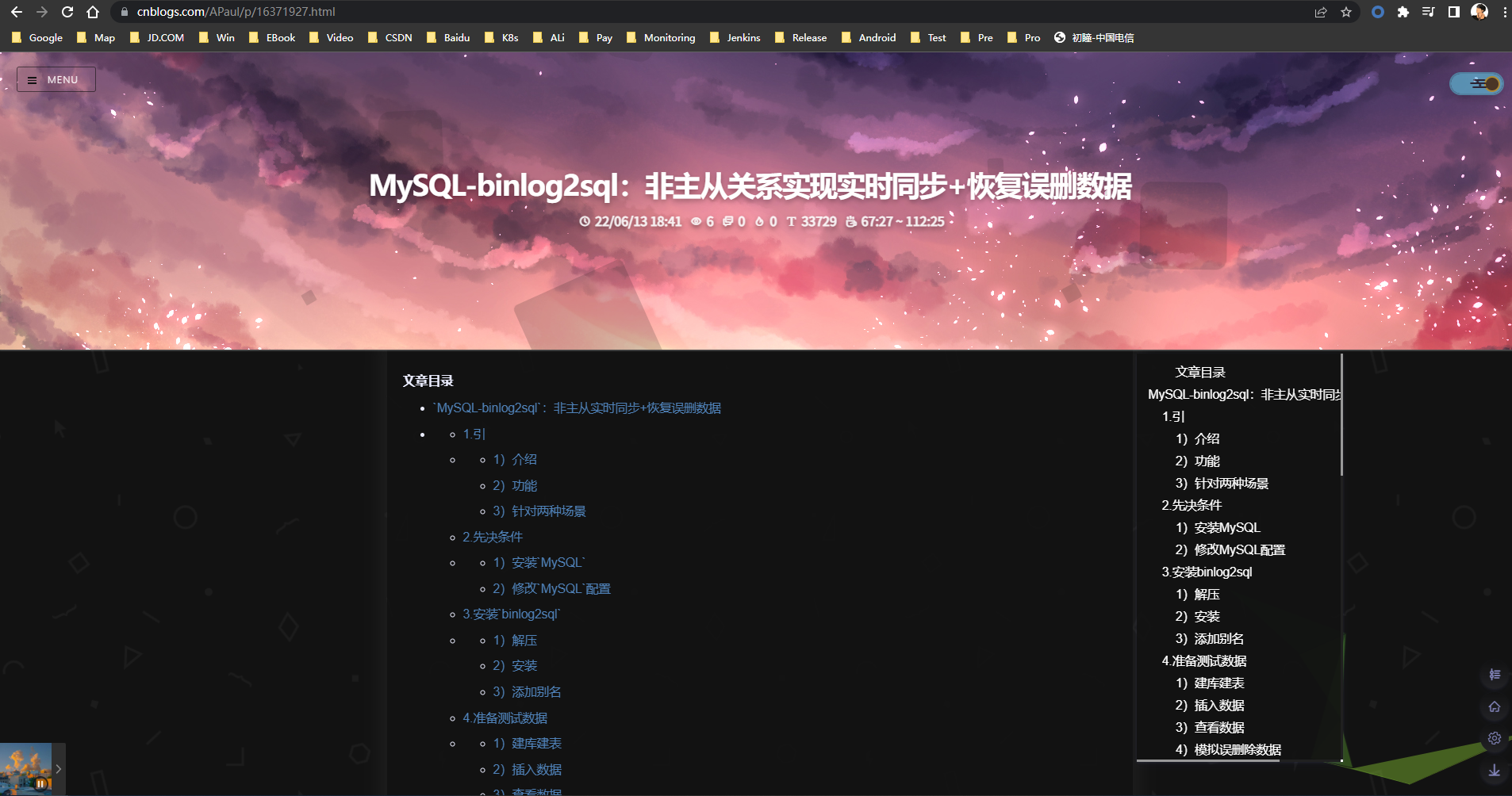
页面效果
点击跳转至我的博客园主页面进行查看:APaul的博客主页
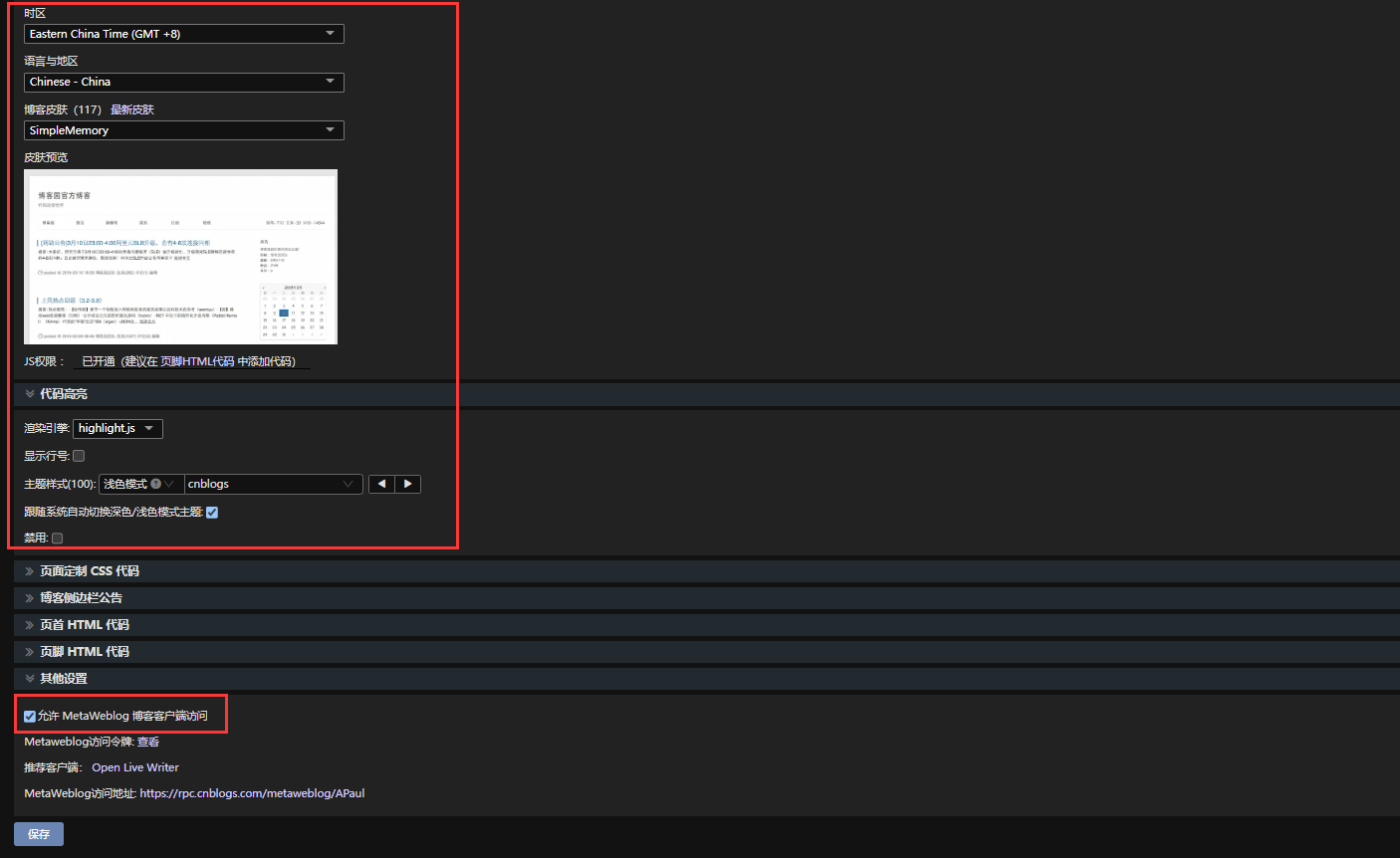
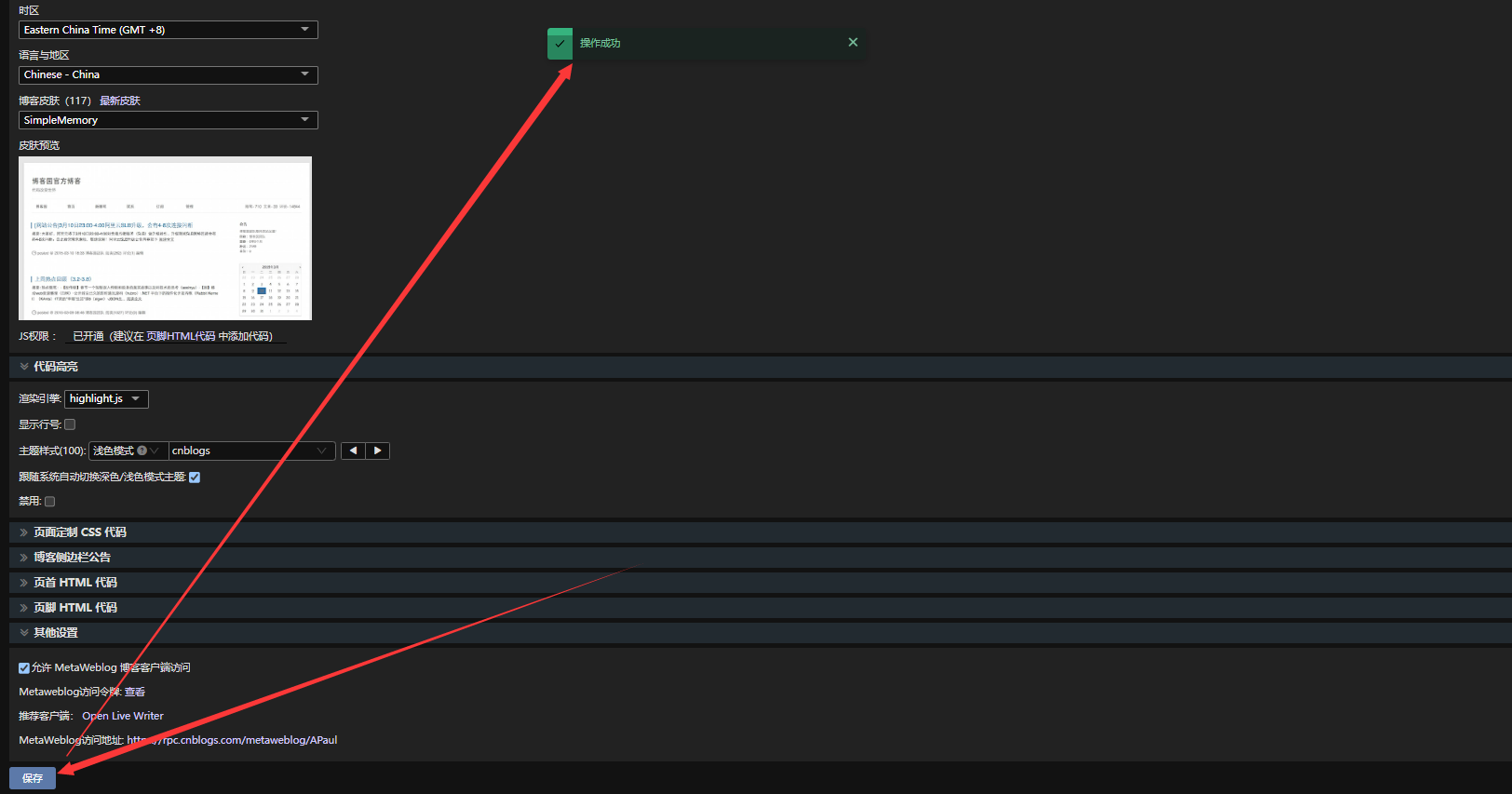
配置页面
参数设置
设置成如下效果

页面定制CSS代码
勾选:禁用模板默认
CSS
.article-info-tag,
button {
text-transform: uppercase
}
.day,
.postMeta,
.postSticky {
position: relative
}
.postTitle a:link,
html {
-webkit-tap-highlight-color: transparent
}
#blog-calendar,
.code-copay-btn,
.code-hljs-len,
.hidden {
visibility: hidden
}
#EntryTag,
#blogTitle h1 {
margin-top: 20px
}
#EntryTag a,
.postSticky {
background: #6fa3ef
}
#blogTitle h1 a:hover,
.dayTitle a,
a,
a:active,
a:link,
a:visited {
color: #5c8ec6
}
#calendar table a:hover,
#navList a:hover,
.postDesc a:hover,
a:active,
a:hover,
a:link,
a:visited,
button {
text-decoration: none
}
#mainContent,
#sideBar,
#topics {
-o-text-overflow: ellipsis;
text-overflow: ellipsis;
overflow: hidden
}
*,
.Cal {
padding: 0
}
::-moz-selection {
color: #FFF;
background: #807dd4
}
::selection {
background: #807dd4;
color: #FFF
}
::-webkit-selection {
background: #807dd4;
color: #FFF
}
::-webkit-scrollbar {
width: 3px;
height: 3px
}
::-webkit-scrollbar-track {
width: 3px;
background-color: #f9f9f9
}
::-webkit-scrollbar-thumb {
background-color: #999;
background-clip: padding-box;
min-height: 100px
}
::-webkit-scrollbar-thumb:hover {
background-color: #555
}
#BlogPostCategory a {
background: #E8A258
}
#BlogPostCategory a span,
#EntryTag a span {
margin-right: 3px
}
.topicListFooter {
text-align: right;
margin-right: 10px;
margin-top: 10px
}
#navList a,
.dayTitle,
button {
text-align: center
}
#home,
.inner {
margin: 0 auto
}
#divRefreshComments {
margin-right: 10px;
font-size: 9pt
}
* {
margin: 0
}
html {
height: 100%;
font-size: 62.5%
}
body {
background-color: #fff;
font-size: 12px;
font-family: Merriweather, "Open Sans", "Microsoft Jhenghei", "Microsoft Yahei", sans-serif;
color: #3A4145;
-moz-font-feature-settings: 'kern'1;
-o-font-feature-settings: 'kern'1;
overflow: hidden
}
table {
border-collapse: collapse;
border-spacing: 0
}
fieldset,
img {
border: 0
}
li {
list-style: none
}
img {
max-width: none
}
a {
outline: 0
}
a:hover {
color: #f60
}
.clear {
clear: both
}
button {
width: auto;
display: inline-block;
padding: .1rem 1.5rem;
cursor: pointer;
outline: 0;
color: #fff;
font-family: 'Open Sans', sans-serif;
font-size: 11px;
line-height: 13px;
font-weight: 300;
letter-spacing: 1px;
text-shadow: none;
border-radius: .3rem;
border: .1em solid rgba(0, 0, 0, .05);
background: #5ba4e5
}
#topics .postTitle a:link,
.page-title,
.sb-title {
text-shadow: 0 3px 6px rgba(0, 0, 0, .3)
}
b {
font-weight: 400
}
#home {
width: 70%;
max-width: 900px;
background-color: rgba(255, 255, 255, .9);
padding: 0 20px 30px;
box-shadow: 0 0 20px 10px rgba(220, 220, 220, .3)
}
#header {
padding-bottom: 5px;
margin-top: 10px
}
#blogTitle {
height: 60px;
clear: both
}
#blogTitle h1 {
font-size: 26px;
font-weight: 700;
line-height: 1.5em
}
#blogTitle h1 a {
color: #515151
}
#blogTitle h2 {
font-weight: 400;
font-size: 13px;
line-height: 1.846153846;
color: #757575;
float: left
}
#blogLogo {
float: right
}
#navigator {
font-size: 13px;
border-bottom: 1px solid #ededed;
border-top: 1px solid #ededed;
height: 50px;
clear: both;
margin-top: 25px
}
#bannerbar {
display: none
}
#blog-calendar td,
#blog-calendar th,
.Cal,
.btn_my_zzk,
.dayTitle {
font-size: 12px
}
#navList {
min-height: 30px;
float: left
}
#navList li {
float: left;
margin: 0 40px 0 0
}
#navList a {
display: block;
width: 5em;
height: 22px;
float: left;
padding-top: 19px
}
#navList a:active,
#navList a:link,
#navList a:visited {
color: #6a6a6a;
font-weight: 700
}
#navList a:hover {
color: #000
}
.blogStats {
float: right;
color: #757575;
margin-top: 19px;
margin-right: 2px;
text-align: right
}
#main {
margin-top: 30px;
width: 100%;
text-align: left
}
#mainContent .forFlow {
float: none;
width: auto
}
#mainContent {
min-height: 200px;
padding: 0 0 10px;
float: none;
margin: auto;
width: 100%
}
.day,
.entrylistItem:not(:last-of-type) {
min-height: 10px;
border-bottom: #e9e9e9 1px solid
}
.day:after,
.entrylistItem:not(:last-of-type):after {
content: "";
width: 7px;
height: 7px;
bottom: -5px;
left: 50%
}
.day {
margin: 3.5rem auto;
padding-bottom: 3.3rem;
word-wrap: break-word
}
.btn_my_zzk,
.c_b_p_desc_img,
.day:after,
.dayTitle {
position: absolute
}
.c_b_p_desc_readmore {
display: block;
background: 0 0;
border: 0;
border-bottom: 2px solid #666;
font-size: 16px;
padding: 0;
transition-property: border;
font-weight: 600;
width: 85px;
text-align: center;
color: #555 !important;
margin-top: 20px
}
.day:after {
display: block;
border: 1px solid #e9e9e9;
margin-left: -5px;
background: #FFF;
border-radius: 100%;
box-shadow: rgba(255, 255, 255, .7) 0 0 0 5px
}
.dayTitle {
display: none;
border: 1px solid #5c8ec6;
background: azure;
border-radius: 50%;
height: 65px;
line-height: 1.5;
margin: 15px 15px 15px -100px;
width: 63px;
clear: both;
top: -15px
}
.dayTitle a {
display: inline-block;
margin-top: 15px;
width: 60px
}
.desc_img {
display: none
}
.c_b_p_desc_img {
width: calc(39% - 20px);
height: 100%;
opacity: .9;
top: -5px;
border-left: 1px dashed #e9e9e9;
right: 0;
padding-left: 13px;
overflow: hidden
}
.c_b_p_desc_img div {
border-radius: 4px;
width: 100%;
height: 100%;
margin: 0;
opacity: .95
}
.postCon,
.postDesc,
.postSeparator,
.postTitle {
width: 100%;
clear: both
}
.postTitle {
font-size: 20px;
float: right
}
.postTitle a:active,
.postTitle a:visited {
color: #4A4A4A;
transition: color .3s ease
}
.postTitle a:link {
background-color: rgba(0, 0, 0, 0);
color: #4a4a4a;
font-family: "Open Sans", "Microsoft Jhenghei", "Microsoft Yahei", sans-serif;
font-size: 3.1rem;
font-weight: 700;
letter-spacing: -1px;
transition-delay: 0s;
transition-duration: .3s;
transition-property: color;
transition-timing-function: ease;
word-wrap: break-word
}
.postTitle a:hover {
color: #000
}
.entrylistPostSummary,
.postCon {
font-feature-settings: 'liga'1, 'onum'1, 'kern'1;
line-height: 1.7em;
word-wrap: break-word;
padding: 25px 0 10px;
color: #3a4145;
font-family: Noto Sans SC, serif;
margin: 0;
text-align: justify;
font-size: 1.45em;
display: block;
position: relative;
-webkit-margin-before: 0;
-webkit-margin-after: 0;
-webkit-margin-start: 0;
-webkit-margin-end: 0
}
.postMeta {
font-size: 14px;
color: #888;
top: 10px;
display: inline-block
}
.postDesc,
p.article-info-text>.postMeta br {
display: none
}
.postMeta>i {
font-size: 15px;
margin: 0 5px
}
.postMeta>i:not(:first-child) {
margin-left: 10px
}
.postDesc {
float: left;
text-align: left;
padding-right: 5px;
margin: 0;
font-family: "Open Sans", sans-serif;
font-size: 1.4rem;
line-height: 2.2rem;
color: #9EABB3
}
#blog-calendar td,
#sb_widget_my_zzk,
.CalTitle {
text-align: center
}
#cnblogs_post_body h1:hover::after,
#cnblogs_post_body h2:hover::after,
#cnblogs_post_body h3:hover::after,
#cnblogs_post_body h4:hover::after,
#cnblogs_post_body h5:hover::after {
content: "#";
color: rgba(13, 110, 253, .5);
margin-left: 5px;
transition: color .15s ease-in-out
}
p.article-info-text>.postMeta {
font-size: 16px;
font-weight: 700;
color: rgba(255, 255, 255, .9);
font-family: Noto Sans SC, serif;
text-shadow: 0 3px 6px rgba(0, 0, 0, .5)
}
#blog-calendar td,
#calendar td {
font-family: "Comic Sans MS"
}
p.article-info-text>.postMeta i {
font-size: 16px
}
.postDesc a:active,
.postDesc a:link,
.postDesc a:visited {
color: #666
}
.postDesc a:hover {
color: #5c8ec6
}
.postSticky {
display: inline-block;
font-size: 14px;
color: #fff;
padding: 1px 3px;
border-radius: 3px;
top: -6px
}
.postSeparator {
height: 1px;
float: right;
margin: 0 auto 15px
}
#sideBar {
margin-top: -15px;
width: 230px;
padding: 0 0 0 5px;
float: right
}
#sideBar a {
color: #757575
}
#sideBar a:hover {
color: #5c8ec6;
text-decoration: underline
}
#sb_widget_my_zzk {
width: 100%
}
.btn_my_zzk {
width: 25px;
height: 25px;
color: transparent;
border: 0;
cursor: pointer;
top: 1px;
right: -35px
}
.input_my_zzk:focus,
.input_my_zzk:hover {
border: 1px solid #666
}
.input_my_zzk:hover {
transition: all .4s linear 0s
}
.catList,
.catListArticleArchive,
.catListArticleCategory,
.catListBlogRank,
.catListComment,
.catListEssay,
.catListFeedback,
.catListImageCategory,
.catListLink,
.catListNoteBook,
.catListPostArchive,
.catListPostCategory,
.catListTag,
.catListView,
.mySearch,
.newsItem {
background: #fff;
margin-bottom: 35px;
word-wrap: break-word
}
#blog-calendar {
margin: 10px 5px 5px 10px
}
#calendar {
width: 228px;
padding-bottom: 5px;
margin-bottom: 35px;
border: 1px solid #EDEDED;
box-shadow: 0 1px 3px #ccc
}
.calendar {
border: 0 solid #000
}
#calendar .Cal {
width: 100%;
line-height: 1.5em
}
#calendar td {
background: #FFF;
padding-top: 2px
}
.Cal {
border: none;
color: #666;
width: 100%;
font-family: arial
}
.CalOtherMonthDay,
.CalWeekendDay {
padding-top: 4px;
padding-bottom: 4px
}
#calendar table a:active,
#calendar table a:link,
#calendar table a:visited {
font-weight: 700
}
#calendar table a:hover {
color: #fff
}
.CalTodayDay {
color: #b8b8b8;
font-weight: 700;
background: #2d2d2b
}
.CalDayHeader,
.CalWeekendDay {
background: #111
}
.CalOtherMonthDay {
color: #3c3c3c
}
#calendar .CalNextPrev a:active,
#calendar .CalNextPrev a:link,
#calendar .CalNextPrev a:visited {
font-weight: 700;
padding-left: 10px;
padding-right: 15px
}
.CalDayHeader {
font-weight: 700;
padding-bottom: 5px;
padding-top: 5px
}
.CalTitle {
background: #6293bb;
width: 100%;
height: 30px;
font-size: 14px;
font-weight: 700;
padding: 5px 0
}
.CalTitle td {
background: #000;
font-family: verdana;
font-size: 12px;
font-weight: 700
}
.Cal td {
height: 20px;
font-size: 10px
}
.Cal a:active,
.Cal a:link,
.Cal a:visited {
color: #ff9;
text-decoration: underline
}
.Cal a:hover {
text-decoration: none
}
.CalSelector {
background: #efefef
}
.catListTitle {
font-weight: 700;
line-height: 1.2;
font-size: 110%;
margin-top: 15px;
margin-bottom: 10px;
text-align: left
}
#sideBarMain ul,
.catListComment,
.page-description,
.pfl_feedback_area_title {
line-height: 1.5em
}
.divRecentComment {
text-indent: 2em;
color: #494949;
margin-bottom: 20px
}
#sideBarMain li {
line-height: 1.8
}
#topics {
width: 100%;
min-height: 200px;
padding: 0 0 10px;
margin: 15px auto 4rem;
font-family: -apple-system, SF UI Text, Arial, PingFang SC, Hiragino Sans GB, Microsoft YaHei, WenQuanYi Micro Hei, sans-serif
}
#topics .postTitle {
border: 0;
font-size: 130%;
font-weight: 700;
line-height: 1.5;
width: 100%;
padding-left: 5px
}
#BlogPostCategory,
#BlogPostCategory a:active,
#BlogPostCategory a:link,
#BlogPostCategory a:visited,
#EntryTag,
#EntryTag a:active,
#EntryTag a:link,
#EntryTag a:visited {
color: #666
}
#BlogPostCategory a,
#EntryTag a {
height: 20px;
line-height: 20px;
color: #fff !important;
padding: 3px 5px;
border-radius: 3px;
margin: 2px 5px 0;
text-decoration: none;
font-size: 14px
}
#BlogPostCategory a:hover,
#EntryTag a:hover {
transition: all .3s linear 0s;
opacity: .8
}
#topics .postDesc {
padding-left: 0;
width: 100%;
text-align: left;
color: #666;
margin-top: 5px;
background: 0 0
}
.feedbackListSubtitle-louzhu:after,
.feedbackListSubtitle:after,
.feedbackListSubtitle:before {
top: 11px;
right: 100%;
left: -16px;
width: 0;
height: 0;
content: " ";
border-style: solid solid outset;
position: absolute;
display: block;
pointer-events: none
}
.feedback_area_title {
font: normal normal 16px/35px "Microsoft YaHei";
margin: 10px 0 30px
}
.louzhu {
margin: 0 2px
}
.feedbackListSubtitle a:active,
.feedbackListSubtitle a:link,
.feedbackListSubtitle a:visited {
color: #777;
font-weight: 700
}
.feedbackListSubtitle a:hover {
color: #5c8ec6;
text-decoration: underline
}
.feedbackListSubtitle b {
color: #5c8ec6
}
.feedbackListSubtitle:before {
border-color: transparent #d1d5da transparent transparent;
border-width: 8px
}
.feedbackListSubtitle-louzhu:after,
.feedbackListSubtitle:after {
border-color: transparent;
margin-top: 1px;
margin-left: 2px;
border-width: 7px
}
.feedbackListSubtitle:after {
border-right-color: #f6f8fa
}
.feedbackListSubtitle-louzhu:after {
border-right-color: #f1f8ff !important
}
.feedbackManage {
width: 200px;
text-align: right;
float: right
}
.feedbackCon {
padding: 10px 20px;
min-height: 35px;
line-height: 1.5;
border: 1px solid #e9e9e9;
border-top: 0;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
background: #fff;
position: relative
}
.feedbackListSubtitle-louzhu {
background-color: #f1f8ff !important;
border-bottom-color: #c0d3eb !important
}
.feedbackItem {
position: relative;
padding: 15px 0 15px 60px;
margin: 0;
font-size: 13px
}
.feedbackItem:before {
position: absolute;
top: 0;
bottom: 0;
left: 90px;
display: block;
z-index: 0;
width: 2px;
content: "";
background-color: #e1e4e8
}
.feedbackAvatar {
position: absolute;
left: 1px
}
.feedbackAvatar img {
width: 40px;
height: 40px;
border: 1px solid #d1d5da;
padding: 2px;
border-radius: 3px
}
div#tbCommentBodyPreview {
border: 0
}
#divRefreshComments {
text-align: right;
margin-bottom: 10px
}
.commenttb {
padding: 8px;
margin-bottom: 10px;
color: #555;
border: 1px solid #ddd;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
width: 320px
}
.commentTextBox:hover,
.commenttb:hover {
color: #333;
border-color: rgba(82, 168, 236, .8);
transition: all .4s linear 0s
}
.commenttb:hover {
outline: 0;
-webkit-box-shadow: inset 1px 1px 1px rgba(0, 0, 0, .075), 0 0 4px rgba(82, 168, 236, .6);
-moz-box-shadow: inset 1px 1px 1px rgba(0, 0, 0, .075), 0 0 4px rgba(82, 168, 236, .6);
box-shadow: inset 1px 1px 1px rgba(0, 0, 0, .075), 0 0 4px rgba(82, 168, 236, .6)
}
#Profile1_panelAdd input[type=text]:hover,
#Profile1_txtContent:hover,
.commentTextBox:hover {
-webkit-box-shadow: inset 1px 1px 1px rgba(0, 0, 0, .075), 0 0 4px rgba(82, 168, 236, .6);
-moz-box-shadow: inset 1px 1px 1px rgba(0, 0, 0, .075), 0 0 4px rgba(82, 168, 236, .6);
outline: 0;
box-shadow: inset 1px 1px 1px rgba(0, 0, 0, .075), 0 0 4px rgba(82, 168, 236, .6)
}
.commentTextBox {
width: 410px !important;
margin-top: 10px;
margin-bottom: 10px
}
#AjaxHolder_PostComment_btnSubmit {
padding: 8px 20px;
text-align: center;
font-size: 14px;
color: #fff;
border: none;
background: #5c8ec6;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-webkit-transition: all .4s ease;
-moz-transition: all .4s ease;
-o-transition: all .4s ease;
-ms-transition: all .4s ease;
transition: all .4s ease;
cursor: pointer;
display: inline-block;
vertical-align: middle;
outline: 0;
text-decoration: none
}
#AjaxHolder_PostComment_btnSubmit:hover {
background: #333
}
#AjaxHolder_PostComment_divCommnentArea tr {
margin-top: 10px;
margin-bottom: 10px
}
.comment_vote {
padding-right: 10px
}
.comment_vote a {
color: #999
}
.comment_vote a:hover {
color: #5c8ec6
}
#commentform_title {
font: normal normal 16px/35px "Microsoft YaHei";
margin: 0;
background-image: none;
padding: 0
}
#comment_form_container .author {
padding-left: 10px;
color: #555;
border: 1px solid #ddd;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
width: 320px;
height: 20px;
background-image: none
}
#comment_form_container p {
font-size: 14px;
margin-bottom: 20px
}
.commentbox_title_left {
font-size: 14px
}
#comment_form_container .comment_textarea {
font-size: 13px;
padding: 8px;
margin-bottom: 10px;
color: #555;
border: 1px solid #ddd;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
min-height: 250px;
width: 100%;
height: 100%
}
#comment_form_container .comment_textarea:hover {
border-color: #5c8ec6;
outline: 0;
transition: all .4s linear 0s
}
#comment_form_container .comment_textarea:focus {
outline: 0
}
.commentbox_tab.active,
.commentbox_tab:hover {
border-bottom: 0;
color: #5c8ec6
}
.comment_btn {
border: none;
background-color: #5c8ec6
}
.comment_btn:hover {
background: #71ace5
}
.PostListTitle,
.entrylistTitle,
.thumbTitle {
height: 38px;
line-height: 38px;
font: normal normal 16px/35px "Microsoft YaHei";
margin: 10px 0 30px;
background-image: none;
padding: 0
}
.dev__developer,
.entrylistPosttitle a:active,
.entrylistPosttitle a:link,
.entrylistPosttitle a:visited {
font-family: "Open Sans", "Microsoft Jhenghei", "Microsoft Yahei", sans-serif
}
.entrylistDescription {
color: #666;
text-align: right;
padding-top: 5px;
padding-bottom: 5px;
padding-right: 10px;
margin-bottom: 10px
}
.entrylistItem {
position: relative;
margin: 3.5rem auto;
padding-bottom: 3.3rem;
word-wrap: break-word
}
.entrylistItem:after {
display: block;
border: 1px solid #E7EEF2;
position: absolute;
margin-left: -5px;
background: #FFF;
border-radius: 100%;
box-shadow: #FFF 0 0 0 5px
}
.entrylistPosttitle {
font-size: 20px;
width: 100%
}
.entrylistPosttitle a:active,
.entrylistPosttitle a:link,
.entrylistPosttitle a:visited {
transition: all .4s linear 0s;
background-color: rgba(0, 0, 0, 0);
color: #4a4a4a;
font-size: 3.2rem;
font-weight: 700;
letter-spacing: -1px;
transition-delay: 0s;
transition-duration: .3s;
transition-property: color;
transition-timing-function: ease;
word-wrap: break-word;
-webkit-tap-highlight-color: transparent
}
.entrylistPosttitle a:hover {
color: #000
}
.entrylistItemPostDesc,
.sb-title {
font-family: "Open Sans", sans-serif
}
.entrylistItemPostDesc {
float: left;
width: 100%;
clear: both;
text-align: left;
padding-right: 5px;
margin: 0;
font-size: 1.4rem;
line-height: 2.2rem;
color: #9EABB3;
display: none
}
.entrylistItemPostDesc a:active,
.entrylistItemPostDesc a:link,
.entrylistItemPostDesc a:visited {
color: #666
}
.entrylistItemPostDesc a:hover {
color: #5c8ec6
}
.entrylist .postSeparator {
clear: both;
width: 100%;
font-size: 0;
line-height: 0;
margin: 0;
padding: 0;
height: 0;
border: none
}
#footer,
.pager {
font-size: 12px
}
.divPhoto,
.pager {
margin-right: 10px
}
.divRecentCommentAticle a {
color: #000
}
.pager {
text-align: right;
color: #9EABB3
}
#nav_next_page a,
.pager a {
display: inline-block;
min-width: 18px;
text-align: center;
border: 1px solid #bfc8cd;
text-decoration: none;
border-radius: 4px;
color: #9EABB3 !important;
transition: all .2s ease
}
#nav_next_page a:active,
#nav_next_page a:link,
#nav_next_page a:visited,
.pager a:active,
.pager a:link,
.pager a:visited {
color: #9EABB3 !important
}
.pager a {
padding: 0 5px
}
#nav_next_page a {
padding: 3px 5px
}
#nav_next_page a:hover,
.pager a:hover {
background: #fff;
color: #889093;
border-color: #98a0a4
}
.PostList {
border-bottom: 1px dashed #e9e9e9;
clear: both;
min-height: 1.5em;
padding-top: 20px;
margin-bottom: 20px;
padding-bottom: 20px
}
.postTitl2 {
float: left;
padding-top: 10px;
padding-bottom: 10px;
font-size: 14px
}
.postDesc2 {
color: #666;
float: right
}
.postText2 {
clear: both;
color: #757575
}
.pfl_feedback_area_title {
text-align: right;
font-weight: 700;
margin-bottom: 10px
}
.pfl_feedbackItem {
border: 1px dashed #ccc;
padding: 10px;
border-radius: 3px;
margin-bottom: 20px
}
.pfl_feedbacksubtitle {
width: 100%;
height: 1.5em
}
.pfl_feedbackname {
float: left
}
.commentbox_title_right,
.pfl_feedbackManage {
float: right
}
.pfl_feedbackname a {
color: #5c8ec6;
font-weight: 700
}
.pfl_feedbackCon {
color: #000;
padding-top: 5px;
padding-bottom: 5px
}
.pfl_feedbackAnswer {
color: #F40;
text-indent: 2em
}
.tdSentMessage {
text-align: right
}
.errorMessage {
width: 300px;
float: left
}
#Profile1_panelAdd input[type=text],
#Profile1_txtContent {
padding: 8px;
margin-bottom: 10px;
color: #555;
border: 1px solid #ddd;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px
}
#Profile1_panelAdd input[type=text]:hover,
#Profile1_txtContent:hover {
color: #333;
border-color: rgba(82, 168, 236, .8);
transition: all .4s linear 0s
}
#Profile1_panelAdd input[type=text]:focus,
#Profile1_txtContent:focus {
outline: 0;
border-color: rgba(82, 168, 236, .8)
}
#Profile1_panelAdd input[type=submit] {
padding: 8px 20px;
text-align: center;
font-size: 14px;
color: #fff;
border: none;
background: #5c8ec6;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-webkit-transition: all .4s ease;
-moz-transition: all .4s ease;
-o-transition: all .4s ease;
-ms-transition: all .4s ease;
transition: all .4s ease;
cursor: pointer;
display: inline-block;
vertical-align: middle;
outline: 0;
text-decoration: none
}
#Profile1_panelAdd input[type=submit]:hover {
background: #333
}
.feedbackListSubtitle {
clear: both;
align-items: center;
color: #586069;
flex-direction: row-reverse;
background-color: #f6f8fa;
border: 1px solid #e9e9e9;
border-bottom: 1px solid #e9e9e9;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
padding: 10px 20px;
position: relative;
white-space: nowrap;
text-overflow: ellipsis
}
#footer,
.main-header,
.scroll-down {
position: absolute
}
.divPhoto {
border: 1px solid #ccc;
padding: 2px
}
.thumbDescription {
color: #757575;
text-align: right;
padding-top: 5px;
padding-bottom: 5px;
padding-right: 10px;
margin-bottom: 30px
}
#footer {
min-height: 100px;
margin: 20vh 0 0;
left: 0;
right: 0;
padding: 15px 0;
color: #888;
line-height: 1.5
}
.my-face {
animation: my-face 5s infinite ease-in-out;
display: inline-block;
margin: 0 5px
}
@-moz-keyframes my-face {
2%,
24%,
80% {
-webkit-transform: translate(0, 1.5px) rotate(1.5deg);
-moz-transform: translate(0, 1.5px) rotate(1.5deg);
-ms-transform: translate(0, 1.5px) rotate(1.5deg);
-o-transform: translate(0, 1.5px) rotate(1.5deg);
transform: translate(0, 1.5px) rotate(1.5deg)
}
4%,
68%,
98% {
-webkit-transform: translate(0, -1.5px) rotate(-.5deg);
-moz-transform: translate(0, -1.5px) rotate(-.5deg);
-ms-transform: translate(0, -1.5px) rotate(-.5deg);
-o-transform: translate(0, -1.5px) rotate(-.5deg);
transform: translate(0, -1.5px) rotate(-.5deg)
}
38%,
6% {
-webkit-transform: translate(0, 1.5px) rotate(-1.5deg);
-moz-transform: translate(0, 1.5px) rotate(-1.5deg);
-ms-transform: translate(0, 1.5px) rotate(-1.5deg);
-o-transform: translate(0, 1.5px) rotate(-1.5deg);
transform: translate(0, 1.5px) rotate(-1.5deg)
}
8%,
86% {
-webkit-transform: translate(0, -1.5px) rotate(-1.5deg);
-moz-transform: translate(0, -1.5px) rotate(-1.5deg);
-ms-transform: translate(0, -1.5px) rotate(-1.5deg);
-o-transform: translate(0, -1.5px) rotate(-1.5deg);
transform: translate(0, -1.5px) rotate(-1.5deg)
}
10%,
72% {
-webkit-transform: translate(0, 2.5px) rotate(1.5deg);
-moz-transform: translate(0, 2.5px) rotate(1.5deg);
-ms-transform: translate(0, 2.5px) rotate(1.5deg);
-o-transform: translate(0, 2.5px) rotate(1.5deg);
transform: translate(0, 2.5px) rotate(1.5deg)
}
12%,
64%,
78%,
96% {
-webkit-transform: translate(0, -.5px) rotate(1.5deg);
-moz-transform: translate(0, -.5px) rotate(1.5deg);
-ms-transform: translate(0, -.5px) rotate(1.5deg);
-o-transform: translate(0, -.5px) rotate(1.5deg);
transform: translate(0, -.5px) rotate(1.5deg)
}
14%,
54% {
-webkit-transform: translate(0, -1.5px) rotate(1.5deg);
-moz-transform: translate(0, -1.5px) rotate(1.5deg);
-ms-transform: translate(0, -1.5px) rotate(1.5deg);
-o-transform: translate(0, -1.5px) rotate(1.5deg);
transform: translate(0, -1.5px) rotate(1.5deg)
}
16% {
-webkit-transform: translate(0, -.5px) rotate(-1.5deg);
-moz-transform: translate(0, -.5px) rotate(-1.5deg);
-ms-transform: translate(0, -.5px) rotate(-1.5deg);
-o-transform: translate(0, -.5px) rotate(-1.5deg);
transform: translate(0, -.5px) rotate(-1.5deg)
}
18%,
22% {
-webkit-transform: translate(0, .5px) rotate(-1.5deg);
-moz-transform: translate(0, .5px) rotate(-1.5deg);
-ms-transform: translate(0, .5px) rotate(-1.5deg);
-o-transform: translate(0, .5px) rotate(-1.5deg);
transform: translate(0, .5px) rotate(-1.5deg)
}
20%,
36%,
46% {
-webkit-transform: translate(0, -1.5px) rotate(2.5deg);
-moz-transform: translate(0, -1.5px) rotate(2.5deg);
-ms-transform: translate(0, -1.5px) rotate(2.5deg);
-o-transform: translate(0, -1.5px) rotate(2.5deg);
transform: translate(0, -1.5px) rotate(2.5deg)
}
26%,
50% {
-webkit-transform: translate(0, .5px) rotate(.5deg);
-moz-transform: translate(0, .5px) rotate(.5deg);
-ms-transform: translate(0, .5px) rotate(.5deg);
-o-transform: translate(0, .5px) rotate(.5deg);
transform: translate(0, .5px) rotate(.5deg)
}
28% {
-webkit-transform: translate(0, .5px) rotate(1.5deg);
-moz-transform: translate(0, .5px) rotate(1.5deg);
-ms-transform: translate(0, .5px) rotate(1.5deg);
-o-transform: translate(0, .5px) rotate(1.5deg);
transform: translate(0, .5px) rotate(1.5deg)
}
30%,
40%,
62%,
76%,
88% {
-webkit-transform: translate(0, -.5px) rotate(2.5deg);
-moz-transform: translate(0, -.5px) rotate(2.5deg);
-ms-transform: translate(0, -.5px) rotate(2.5deg);
-o-transform: translate(0, -.5px) rotate(2.5deg);
transform: translate(0, -.5px) rotate(2.5deg)
}
32%,
34%,
66% {
-webkit-transform: translate(0, 1.5px) rotate(-.5deg);
-moz-transform: translate(0, 1.5px) rotate(-.5deg);
-ms-transform: translate(0, 1.5px) rotate(-.5deg);
-o-transform: translate(0, 1.5px) rotate(-.5deg);
transform: translate(0, 1.5px) rotate(-.5deg)
}
42% {
-webkit-transform: translate(0, 2.5px) rotate(-1.5deg);
-moz-transform: translate(0, 2.5px) rotate(-1.5deg);
-ms-transform: translate(0, 2.5px) rotate(-1.5deg);
-o-transform: translate(0, 2.5px) rotate(-1.5deg);
transform: translate(0, 2.5px) rotate(-1.5deg)
}
44%,
70% {
-webkit-transform: translate(0, 1.5px) rotate(.5deg);
-moz-transform: translate(0, 1.5px) rotate(.5deg);
-ms-transform: translate(0, 1.5px) rotate(.5deg);
-o-transform: translate(0, 1.5px) rotate(.5deg);
transform: translate(0, 1.5px) rotate(.5deg)
}
48%,
74%,
82% {
-webkit-transform: translate(0, -.5px) rotate(.5deg);
-moz-transform: translate(0, -.5px) rotate(.5deg);
-ms-transform: translate(0, -.5px) rotate(.5deg);
-o-transform: translate(0, -.5px) rotate(.5deg);
transform: translate(0, -.5px) rotate(.5deg)
}
52%,
56%,
60% {
-webkit-transform: translate(0, 2.5px) rotate(2.5deg);
-moz-transform: translate(0, 2.5px) rotate(2.5deg);
-ms-transform: translate(0, 2.5px) rotate(2.5deg);
-o-transform: translate(0, 2.5px) rotate(2.5deg);
transform: translate(0, 2.5px) rotate(2.5deg)
}
58% {
-webkit-transform: translate(0, .5px) rotate(2.5deg);
-moz-transform: translate(0, .5px) rotate(2.5deg);
-ms-transform: translate(0, .5px) rotate(2.5deg);
-o-transform: translate(0, .5px) rotate(2.5deg);
transform: translate(0, .5px) rotate(2.5deg)
}
84% {
-webkit-transform: translate(0, 1.5px) rotate(2.5deg);
-moz-transform: translate(0, 1.5px) rotate(2.5deg);
-ms-transform: translate(0, 1.5px) rotate(2.5deg);
-o-transform: translate(0, 1.5px) rotate(2.5deg);
transform: translate(0, 1.5px) rotate(2.5deg)
}
90% {
-webkit-transform: translate(0, 2.5px) rotate(-.5deg);
-moz-transform: translate(0, 2.5px) rotate(-.5deg);
-ms-transform: translate(0, 2.5px) rotate(-.5deg);
-o-transform: translate(0, 2.5px) rotate(-.5deg);
transform: translate(0, 2.5px) rotate(-.5deg)
}
92% {
-webkit-transform: translate(0, .5px) rotate(-.5deg);
-moz-transform: translate(0, .5px) rotate(-.5deg);
-ms-transform: translate(0, .5px) rotate(-.5deg);
-o-transform: translate(0, .5px) rotate(-.5deg);
transform: translate(0, .5px) rotate(-.5deg)
}
94% {
-webkit-transform: translate(0, 2.5px) rotate(.5deg);
-moz-transform: translate(0, 2.5px) rotate(.5deg);
-ms-transform: translate(0, 2.5px) rotate(.5deg);
-o-transform: translate(0, 2.5px) rotate(.5deg);
transform: translate(0, 2.5px) rotate(.5deg)
}
0%,
100% {
-webkit-transform: translate(0, 0) rotate(0);
-moz-transform: translate(0, 0) rotate(0);
-ms-transform: translate(0, 0) rotate(0);
-o-transform: translate(0, 0) rotate(0);
transform: translate(0, 0) rotate(0)
}
}
@-webkit-keyframes my-face {
2%,
24%,
80% {
-webkit-transform: translate(0, 1.5px) rotate(1.5deg);
-moz-transform: translate(0, 1.5px) rotate(1.5deg);
-ms-transform: translate(0, 1.5px) rotate(1.5deg);
-o-transform: translate(0, 1.5px) rotate(1.5deg);
transform: translate(0, 1.5px) rotate(1.5deg)
}
4%,
68%,
98% {
-webkit-transform: translate(0, -1.5px) rotate(-.5deg);
-moz-transform: translate(0, -1.5px) rotate(-.5deg);
-ms-transform: translate(0, -1.5px) rotate(-.5deg);
-o-transform: translate(0, -1.5px) rotate(-.5deg);
transform: translate(0, -1.5px) rotate(-.5deg)
}
38%,
6% {
-webkit-transform: translate(0, 1.5px) rotate(-1.5deg);
-moz-transform: translate(0, 1.5px) rotate(-1.5deg);
-ms-transform: translate(0, 1.5px) rotate(-1.5deg);
-o-transform: translate(0, 1.5px) rotate(-1.5deg);
transform: translate(0, 1.5px) rotate(-1.5deg)
}
8%,
86% {
-webkit-transform: translate(0, -1.5px) rotate(-1.5deg);
-moz-transform: translate(0, -1.5px) rotate(-1.5deg);
-ms-transform: translate(0, -1.5px) rotate(-1.5deg);
-o-transform: translate(0, -1.5px) rotate(-1.5deg);
transform: translate(0, -1.5px) rotate(-1.5deg)
}
10%,
72% {
-webkit-transform: translate(0, 2.5px) rotate(1.5deg);
-moz-transform: translate(0, 2.5px) rotate(1.5deg);
-ms-transform: translate(0, 2.5px) rotate(1.5deg);
-o-transform: translate(0, 2.5px) rotate(1.5deg);
transform: translate(0, 2.5px) rotate(1.5deg)
}
12%,
64%,
78%,
96% {
-webkit-transform: translate(0, -.5px) rotate(1.5deg);
-moz-transform: translate(0, -.5px) rotate(1.5deg);
-ms-transform: translate(0, -.5px) rotate(1.5deg);
-o-transform: translate(0, -.5px) rotate(1.5deg);
transform: translate(0, -.5px) rotate(1.5deg)
}
14%,
54% {
-webkit-transform: translate(0, -1.5px) rotate(1.5deg);
-moz-transform: translate(0, -1.5px) rotate(1.5deg);
-ms-transform: translate(0, -1.5px) rotate(1.5deg);
-o-transform: translate(0, -1.5px) rotate(1.5deg);
transform: translate(0, -1.5px) rotate(1.5deg)
}
16% {
-webkit-transform: translate(0, -.5px) rotate(-1.5deg);
-moz-transform: translate(0, -.5px) rotate(-1.5deg);
-ms-transform: translate(0, -.5px) rotate(-1.5deg);
-o-transform: translate(0, -.5px) rotate(-1.5deg);
transform: translate(0, -.5px) rotate(-1.5deg)
}
18%,
22% {
-webkit-transform: translate(0, .5px) rotate(-1.5deg);
-moz-transform: translate(0, .5px) rotate(-1.5deg);
-ms-transform: translate(0, .5px) rotate(-1.5deg);
-o-transform: translate(0, .5px) rotate(-1.5deg);
transform: translate(0, .5px) rotate(-1.5deg)
}
20%,
36%,
46% {
-webkit-transform: translate(0, -1.5px) rotate(2.5deg);
-moz-transform: translate(0, -1.5px) rotate(2.5deg);
-ms-transform: translate(0, -1.5px) rotate(2.5deg);
-o-transform: translate(0, -1.5px) rotate(2.5deg);
transform: translate(0, -1.5px) rotate(2.5deg)
}
26%,
50% {
-webkit-transform: translate(0, .5px) rotate(.5deg);
-moz-transform: translate(0, .5px) rotate(.5deg);
-ms-transform: translate(0, .5px) rotate(.5deg);
-o-transform: translate(0, .5px) rotate(.5deg);
transform: translate(0, .5px) rotate(.5deg)
}
28% {
-webkit-transform: translate(0, .5px) rotate(1.5deg);
-moz-transform: translate(0, .5px) rotate(1.5deg);
-ms-transform: translate(0, .5px) rotate(1.5deg);
-o-transform: translate(0, .5px) rotate(1.5deg);
transform: translate(0, .5px) rotate(1.5deg)
}
30%,
40%,
62%,
76%,
88% {
-webkit-transform: translate(0, -.5px) rotate(2.5deg);
-moz-transform: translate(0, -.5px) rotate(2.5deg);
-ms-transform: translate(0, -.5px) rotate(2.5deg);
-o-transform: translate(0, -.5px) rotate(2.5deg);
transform: translate(0, -.5px) rotate(2.5deg)
}
32%,
34%,
66% {
-webkit-transform: translate(0, 1.5px) rotate(-.5deg);
-moz-transform: translate(0, 1.5px) rotate(-.5deg);
-ms-transform: translate(0, 1.5px) rotate(-.5deg);
-o-transform: translate(0, 1.5px) rotate(-.5deg);
transform: translate(0, 1.5px) rotate(-.5deg)
}
42% {
-webkit-transform: translate(0, 2.5px) rotate(-1.5deg);
-moz-transform: translate(0, 2.5px) rotate(-1.5deg);
-ms-transform: translate(0, 2.5px) rotate(-1.5deg);
-o-transform: translate(0, 2.5px) rotate(-1.5deg);
transform: translate(0, 2.5px) rotate(-1.5deg)
}
44%,
70% {
-webkit-transform: translate(0, 1.5px) rotate(.5deg);
-moz-transform: translate(0, 1.5px) rotate(.5deg);
-ms-transform: translate(0, 1.5px) rotate(.5deg);
-o-transform: translate(0, 1.5px) rotate(.5deg);
transform: translate(0, 1.5px) rotate(.5deg)
}
48%,
74%,
82% {
-webkit-transform: translate(0, -.5px) rotate(.5deg);
-moz-transform: translate(0, -.5px) rotate(.5deg);
-ms-transform: translate(0, -.5px) rotate(.5deg);
-o-transform: translate(0, -.5px) rotate(.5deg);
transform: translate(0, -.5px) rotate(.5deg)
}
52%,
56%,
60% {
-webkit-transform: translate(0, 2.5px) rotate(2.5deg);
-moz-transform: translate(0, 2.5px) rotate(2.5deg);
-ms-transform: translate(0, 2.5px) rotate(2.5deg);
-o-transform: translate(0, 2.5px) rotate(2.5deg);
transform: translate(0, 2.5px) rotate(2.5deg)
}
58% {
-webkit-transform: translate(0, .5px) rotate(2.5deg);
-moz-transform: translate(0, .5px) rotate(2.5deg);
-ms-transform: translate(0, .5px) rotate(2.5deg);
-o-transform: translate(0, .5px) rotate(2.5deg);
transform: translate(0, .5px) rotate(2.5deg)
}
84% {
-webkit-transform: translate(0, 1.5px) rotate(2.5deg);
-moz-transform: translate(0, 1.5px) rotate(2.5deg);
-ms-transform: translate(0, 1.5px) rotate(2.5deg);
-o-transform: translate(0, 1.5px) rotate(2.5deg);
transform: translate(0, 1.5px) rotate(2.5deg)
}
90% {
-webkit-transform: translate(0, 2.5px) rotate(-.5deg);
-moz-transform: translate(0, 2.5px) rotate(-.5deg);
-ms-transform: translate(0, 2.5px) rotate(-.5deg);
-o-transform: translate(0, 2.5px) rotate(-.5deg);
transform: translate(0, 2.5px) rotate(-.5deg)
}
92% {
-webkit-transform: translate(0, .5px) rotate(-.5deg);
-moz-transform: translate(0, .5px) rotate(-.5deg);
-ms-transform: translate(0, .5px) rotate(-.5deg);
-o-transform: translate(0, .5px) rotate(-.5deg);
transform: translate(0, .5px) rotate(-.5deg)
}
94% {
-webkit-transform: translate(0, 2.5px) rotate(.5deg);
-moz-transform: translate(0, 2.5px) rotate(.5deg);
-ms-transform: translate(0, 2.5px) rotate(.5deg);
-o-transform: translate(0, 2.5px) rotate(.5deg);
transform: translate(0, 2.5px) rotate(.5deg)
}
0%,
100% {
-webkit-transform: translate(0, 0) rotate(0);
-moz-transform: translate(0, 0) rotate(0);
-ms-transform: translate(0, 0) rotate(0);
-o-transform: translate(0, 0) rotate(0);
transform: translate(0, 0) rotate(0)
}
}
@-o-keyframes my-face {
2%,
24%,
80% {
-webkit-transform: translate(0, 1.5px) rotate(1.5deg);
-moz-transform: translate(0, 1.5px) rotate(1.5deg);
-ms-transform: translate(0, 1.5px) rotate(1.5deg);
-o-transform: translate(0, 1.5px) rotate(1.5deg);
transform: translate(0, 1.5px) rotate(1.5deg)
}
4%,
68%,
98% {
-webkit-transform: translate(0, -1.5px) rotate(-.5deg);
-moz-transform: translate(0, -1.5px) rotate(-.5deg);
-ms-transform: translate(0, -1.5px) rotate(-.5deg);
-o-transform: translate(0, -1.5px) rotate(-.5deg);
transform: translate(0, -1.5px) rotate(-.5deg)
}
38%,
6% {
-webkit-transform: translate(0, 1.5px) rotate(-1.5deg);
-moz-transform: translate(0, 1.5px) rotate(-1.5deg);
-ms-transform: translate(0, 1.5px) rotate(-1.5deg);
-o-transform: translate(0, 1.5px) rotate(-1.5deg);
transform: translate(0, 1.5px) rotate(-1.5deg)
}
8%,
86% {
-webkit-transform: translate(0, -1.5px) rotate(-1.5deg);
-moz-transform: translate(0, -1.5px) rotate(-1.5deg);
-ms-transform: translate(0, -1.5px) rotate(-1.5deg);
-o-transform: translate(0, -1.5px) rotate(-1.5deg);
transform: translate(0, -1.5px) rotate(-1.5deg)
}
10%,
72% {
-webkit-transform: translate(0, 2.5px) rotate(1.5deg);
-moz-transform: translate(0, 2.5px) rotate(1.5deg);
-ms-transform: translate(0, 2.5px) rotate(1.5deg);
-o-transform: translate(0, 2.5px) rotate(1.5deg);
transform: translate(0, 2.5px) rotate(1.5deg)
}
12%,
64%,
78%,
96% {
-webkit-transform: translate(0, -.5px) rotate(1.5deg);
-moz-transform: translate(0, -.5px) rotate(1.5deg);
-ms-transform: translate(0, -.5px) rotate(1.5deg);
-o-transform: translate(0, -.5px) rotate(1.5deg);
transform: translate(0, -.5px) rotate(1.5deg)
}
14%,
54% {
-webkit-transform: translate(0, -1.5px) rotate(1.5deg);
-moz-transform: translate(0, -1.5px) rotate(1.5deg);
-ms-transform: translate(0, -1.5px) rotate(1.5deg);
-o-transform: translate(0, -1.5px) rotate(1.5deg);
transform: translate(0, -1.5px) rotate(1.5deg)
}
16% {
-webkit-transform: translate(0, -.5px) rotate(-1.5deg);
-moz-transform: translate(0, -.5px) rotate(-1.5deg);
-ms-transform: translate(0, -.5px) rotate(-1.5deg);
-o-transform: translate(0, -.5px) rotate(-1.5deg);
transform: translate(0, -.5px) rotate(-1.5deg)
}
18%,
22% {
-webkit-transform: translate(0, .5px) rotate(-1.5deg);
-moz-transform: translate(0, .5px) rotate(-1.5deg);
-ms-transform: translate(0, .5px) rotate(-1.5deg);
-o-transform: translate(0, .5px) rotate(-1.5deg);
transform: translate(0, .5px) rotate(-1.5deg)
}
20%,
36%,
46% {
-webkit-transform: translate(0, -1.5px) rotate(2.5deg);
-moz-transform: translate(0, -1.5px) rotate(2.5deg);
-ms-transform: translate(0, -1.5px) rotate(2.5deg);
-o-transform: translate(0, -1.5px) rotate(2.5deg);
transform: translate(0, -1.5px) rotate(2.5deg)
}
26%,
50% {
-webkit-transform: translate(0, .5px) rotate(.5deg);
-moz-transform: translate(0, .5px) rotate(.5deg);
-ms-transform: translate(0, .5px) rotate(.5deg);
-o-transform: translate(0, .5px) rotate(.5deg);
transform: translate(0, .5px) rotate(.5deg)
}
28% {
-webkit-transform: translate(0, .5px) rotate(1.5deg);
-moz-transform: translate(0, .5px) rotate(1.5deg);
-ms-transform: translate(0, .5px) rotate(1.5deg);
-o-transform: translate(0, .5px) rotate(1.5deg);
transform: translate(0, .5px) rotate(1.5deg)
}
30%,
40%,
62%,
76%,
88% {
-webkit-transform: translate(0, -.5px) rotate(2.5deg);
-moz-transform: translate(0, -.5px) rotate(2.5deg);
-ms-transform: translate(0, -.5px) rotate(2.5deg);
-o-transform: translate(0, -.5px) rotate(2.5deg);
transform: translate(0, -.5px) rotate(2.5deg)
}
32%,
34%,
66% {
-webkit-transform: translate(0, 1.5px) rotate(-.5deg);
-moz-transform: translate(0, 1.5px) rotate(-.5deg);
-ms-transform: translate(0, 1.5px) rotate(-.5deg);
-o-transform: translate(0, 1.5px) rotate(-.5deg);
transform: translate(0, 1.5px) rotate(-.5deg)
}
42% {
-webkit-transform: translate(0, 2.5px) rotate(-1.5deg);
-moz-transform: translate(0, 2.5px) rotate(-1.5deg);
-ms-transform: translate(0, 2.5px) rotate(-1.5deg);
-o-transform: translate(0, 2.5px) rotate(-1.5deg);
transform: translate(0, 2.5px) rotate(-1.5deg)
}
44%,
70% {
-webkit-transform: translate(0, 1.5px) rotate(.5deg);
-moz-transform: translate(0, 1.5px) rotate(.5deg);
-ms-transform: translate(0, 1.5px) rotate(.5deg);
-o-transform: translate(0, 1.5px) rotate(.5deg);
transform: translate(0, 1.5px) rotate(.5deg)
}
48%,
74%,
82% {
-webkit-transform: translate(0, -.5px) rotate(.5deg);
-moz-transform: translate(0, -.5px) rotate(.5deg);
-ms-transform: translate(0, -.5px) rotate(.5deg);
-o-transform: translate(0, -.5px) rotate(.5deg);
transform: translate(0, -.5px) rotate(.5deg)
}
52%,
56%,
60% {
-webkit-transform: translate(0, 2.5px) rotate(2.5deg);
-moz-transform: translate(0, 2.5px) rotate(2.5deg);
-ms-transform: translate(0, 2.5px) rotate(2.5deg);
-o-transform: translate(0, 2.5px) rotate(2.5deg);
transform: translate(0, 2.5px) rotate(2.5deg)
}
58% {
-webkit-transform: translate(0, .5px) rotate(2.5deg);
-moz-transform: translate(0, .5px) rotate(2.5deg);
-ms-transform: translate(0, .5px) rotate(2.5deg);
-o-transform: translate(0, .5px) rotate(2.5deg);
transform: translate(0, .5px) rotate(2.5deg)
}
84% {
-webkit-transform: translate(0, 1.5px) rotate(2.5deg);
-moz-transform: translate(0, 1.5px) rotate(2.5deg);
-ms-transform: translate(0, 1.5px) rotate(2.5deg);
-o-transform: translate(0, 1.5px) rotate(2.5deg);
transform: translate(0, 1.5px) rotate(2.5deg)
}
90% {
-webkit-transform: translate(0, 2.5px) rotate(-.5deg);
-moz-transform: translate(0, 2.5px) rotate(-.5deg);
-ms-transform: translate(0, 2.5px) rotate(-.5deg);
-o-transform: translate(0, 2.5px) rotate(-.5deg);
transform: translate(0, 2.5px) rotate(-.5deg)
}
92% {
-webkit-transform: translate(0, .5px) rotate(-.5deg);
-moz-transform: translate(0, .5px) rotate(-.5deg);
-ms-transform: translate(0, .5px) rotate(-.5deg);
-o-transform: translate(0, .5px) rotate(-.5deg);
transform: translate(0, .5px) rotate(-.5deg)
}
94% {
-webkit-transform: translate(0, 2.5px) rotate(.5deg);
-moz-transform: translate(0, 2.5px) rotate(.5deg);
-ms-transform: translate(0, 2.5px) rotate(.5deg);
-o-transform: translate(0, 2.5px) rotate(.5deg);
transform: translate(0, 2.5px) rotate(.5deg)
}
0%,
100% {
-webkit-transform: translate(0, 0) rotate(0);
-moz-transform: translate(0, 0) rotate(0);
-ms-transform: translate(0, 0) rotate(0);
-o-transform: translate(0, 0) rotate(0);
transform: translate(0, 0) rotate(0)
}
}
@keyframes my-face {
2%,
24%,
80% {
-webkit-transform: translate(0, 1.5px) rotate(1.5deg);
-moz-transform: translate(0, 1.5px) rotate(1.5deg);
-ms-transform: translate(0, 1.5px) rotate(1.5deg);
-o-transform: translate(0, 1.5px) rotate(1.5deg);
transform: translate(0, 1.5px) rotate(1.5deg)
}
4%,
68%,
98% {
-webkit-transform: translate(0, -1.5px) rotate(-.5deg);
-moz-transform: translate(0, -1.5px) rotate(-.5deg);
-ms-transform: translate(0, -1.5px) rotate(-.5deg);
-o-transform: translate(0, -1.5px) rotate(-.5deg);
transform: translate(0, -1.5px) rotate(-.5deg)
}
38%,
6% {
-webkit-transform: translate(0, 1.5px) rotate(-1.5deg);
-moz-transform: translate(0, 1.5px) rotate(-1.5deg);
-ms-transform: translate(0, 1.5px) rotate(-1.5deg);
-o-transform: translate(0, 1.5px) rotate(-1.5deg);
transform: translate(0, 1.5px) rotate(-1.5deg)
}
8%,
86% {
-webkit-transform: translate(0, -1.5px) rotate(-1.5deg);
-moz-transform: translate(0, -1.5px) rotate(-1.5deg);
-ms-transform: translate(0, -1.5px) rotate(-1.5deg);
-o-transform: translate(0, -1.5px) rotate(-1.5deg);
transform: translate(0, -1.5px) rotate(-1.5deg)
}
10%,
72% {
-webkit-transform: translate(0, 2.5px) rotate(1.5deg);
-moz-transform: translate(0, 2.5px) rotate(1.5deg);
-ms-transform: translate(0, 2.5px) rotate(1.5deg);
-o-transform: translate(0, 2.5px) rotate(1.5deg);
transform: translate(0, 2.5px) rotate(1.5deg)
}
12%,
64%,
78%,
96% {
-webkit-transform: translate(0, -.5px) rotate(1.5deg);
-moz-transform: translate(0, -.5px) rotate(1.5deg);
-ms-transform: translate(0, -.5px) rotate(1.5deg);
-o-transform: translate(0, -.5px) rotate(1.5deg);
transform: translate(0, -.5px) rotate(1.5deg)
}
14%,
54% {
-webkit-transform: translate(0, -1.5px) rotate(1.5deg);
-moz-transform: translate(0, -1.5px) rotate(1.5deg);
-ms-transform: translate(0, -1.5px) rotate(1.5deg);
-o-transform: translate(0, -1.5px) rotate(1.5deg);
transform: translate(0, -1.5px) rotate(1.5deg)
}
16% {
-webkit-transform: translate(0, -.5px) rotate(-1.5deg);
-moz-transform: translate(0, -.5px) rotate(-1.5deg);
-ms-transform: translate(0, -.5px) rotate(-1.5deg);
-o-transform: translate(0, -.5px) rotate(-1.5deg);
transform: translate(0, -.5px) rotate(-1.5deg)
}
18%,
22% {
-webkit-transform: translate(0, .5px) rotate(-1.5deg);
-moz-transform: translate(0, .5px) rotate(-1.5deg);
-ms-transform: translate(0, .5px) rotate(-1.5deg);
-o-transform: translate(0, .5px) rotate(-1.5deg);
transform: translate(0, .5px) rotate(-1.5deg)
}
20%,
36%,
46% {
-webkit-transform: translate(0, -1.5px) rotate(2.5deg);
-moz-transform: translate(0, -1.5px) rotate(2.5deg);
-ms-transform: translate(0, -1.5px) rotate(2.5deg);
-o-transform: translate(0, -1.5px) rotate(2.5deg);
transform: translate(0, -1.5px) rotate(2.5deg)
}
26%,
50% {
-webkit-transform: translate(0, .5px) rotate(.5deg);
-moz-transform: translate(0, .5px) rotate(.5deg);
-ms-transform: translate(0, .5px) rotate(.5deg);
-o-transform: translate(0, .5px) rotate(.5deg);
transform: translate(0, .5px) rotate(.5deg)
}
28% {
-webkit-transform: translate(0, .5px) rotate(1.5deg);
-moz-transform: translate(0, .5px) rotate(1.5deg);
-ms-transform: translate(0, .5px) rotate(1.5deg);
-o-transform: translate(0, .5px) rotate(1.5deg);
transform: translate(0, .5px) rotate(1.5deg)
}
30%,
40%,
62%,
76%,
88% {
-webkit-transform: translate(0, -.5px) rotate(2.5deg);
-moz-transform: translate(0, -.5px) rotate(2.5deg);
-ms-transform: translate(0, -.5px) rotate(2.5deg);
-o-transform: translate(0, -.5px) rotate(2.5deg);
transform: translate(0, -.5px) rotate(2.5deg)
}
32%,
34%,
66% {
-webkit-transform: translate(0, 1.5px) rotate(-.5deg);
-moz-transform: translate(0, 1.5px) rotate(-.5deg);
-ms-transform: translate(0, 1.5px) rotate(-.5deg);
-o-transform: translate(0, 1.5px) rotate(-.5deg);
transform: translate(0, 1.5px) rotate(-.5deg)
}
42% {
-webkit-transform: translate(0, 2.5px) rotate(-1.5deg);
-moz-transform: translate(0, 2.5px) rotate(-1.5deg);
-ms-transform: translate(0, 2.5px) rotate(-1.5deg);
-o-transform: translate(0, 2.5px) rotate(-1.5deg);
transform: translate(0, 2.5px) rotate(-1.5deg)
}
44%,
70% {
-webkit-transform: translate(0, 1.5px) rotate(.5deg);
-moz-transform: translate(0, 1.5px) rotate(.5deg);
-ms-transform: translate(0, 1.5px) rotate(.5deg);
-o-transform: translate(0, 1.5px) rotate(.5deg);
transform: translate(0, 1.5px) rotate(.5deg)
}
48%,
74%,
82% {
-webkit-transform: translate(0, -.5px) rotate(.5deg);
-moz-transform: translate(0, -.5px) rotate(.5deg);
-ms-transform: translate(0, -.5px) rotate(.5deg);
-o-transform: translate(0, -.5px) rotate(.5deg);
transform: translate(0, -.5px) rotate(.5deg)
}
52%,
56%,
60% {
-webkit-transform: translate(0, 2.5px) rotate(2.5deg);
-moz-transform: translate(0, 2.5px) rotate(2.5deg);
-ms-transform: translate(0, 2.5px) rotate(2.5deg);
-o-transform: translate(0, 2.5px) rotate(2.5deg);
transform: translate(0, 2.5px) rotate(2.5deg)
}
58% {
-webkit-transform: translate(0, .5px) rotate(2.5deg);
-moz-transform: translate(0, .5px) rotate(2.5deg);
-ms-transform: translate(0, .5px) rotate(2.5deg);
-o-transform: translate(0, .5px) rotate(2.5deg);
transform: translate(0, .5px) rotate(2.5deg)
}
84% {
-webkit-transform: translate(0, 1.5px) rotate(2.5deg);
-moz-transform: translate(0, 1.5px) rotate(2.5deg);
-ms-transform: translate(0, 1.5px) rotate(2.5deg);
-o-transform: translate(0, 1.5px) rotate(2.5deg);
transform: translate(0, 1.5px) rotate(2.5deg)
}
90% {
-webkit-transform: translate(0, 2.5px) rotate(-.5deg);
-moz-transform: translate(0, 2.5px) rotate(-.5deg);
-ms-transform: translate(0, 2.5px) rotate(-.5deg);
-o-transform: translate(0, 2.5px) rotate(-.5deg);
transform: translate(0, 2.5px) rotate(-.5deg)
}
92% {
-webkit-transform: translate(0, .5px) rotate(-.5deg);
-moz-transform: translate(0, .5px) rotate(-.5deg);
-ms-transform: translate(0, .5px) rotate(-.5deg);
-o-transform: translate(0, .5px) rotate(-.5deg);
transform: translate(0, .5px) rotate(-.5deg)
}
94% {
-webkit-transform: translate(0, 2.5px) rotate(.5deg);
-moz-transform: translate(0, 2.5px) rotate(.5deg);
-ms-transform: translate(0, 2.5px) rotate(.5deg);
-o-transform: translate(0, 2.5px) rotate(.5deg);
transform: translate(0, 2.5px) rotate(.5deg)
}
0%,
100% {
-webkit-transform: translate(0, 0) rotate(0);
-moz-transform: translate(0, 0) rotate(0);
-ms-transform: translate(0, 0) rotate(0);
-o-transform: translate(0, 0) rotate(0);
transform: translate(0, 0) rotate(0)
}
}
.personInfo {
margin-bottom: 20px
}
.pages {
text-align: right
}
.postBody {
color: #23263b;
font-size: 1.55rem;
line-height: 1.6
}
.postBody p,
.postCon p {
margin: 0 auto 1em
}
.postCon a:active,
.postCon a:link,
.postCon a:visited {
color: #9EABB3
}
.postCon a:hover {
color: #98a0a4
}
.postBody ul,
.postCon ul {
margin-left: 2em
}
.myposts_title {
font-weight: 700;
text-align: center
}
#sideBar {
font-size: 12px
}
#sideBar h3 {
font-size: 14px
}
#cnblogs_post_body img {
max-width: 700px;
margin: 10px 0
}
.main-header {
display: flex;
width: 100%;
height: 100vh;
max-height: 100vh;
text-align: center;
overflow: hidden;
top: 0;
left: 0;
z-index: 3;
box-shadow: 0 1px 2px rgba(150, 150, 150, .7);
background: #333
}
.main-header .part {
flex: 1
}
.main-header .part .section {
width: 100%;
height: 100%;
position: relative;
overflow: hidden
}
.main-header .part .section img {
width: 100vw;
height: 100%;
object-fit: cover;
position: absolute;
left: var(--x);
pointer-events: none
}
#homeTopCanvas {
z-index: -1
}
.inner {
position: relative;
width: 80%;
max-width: 800px;
padding: 10px
}
.page-title,
.sb-title {
letter-spacing: -1px;
font-weight: 700;
color: #fff
}
.sb-title {
-webkit-animation: fade-in-down 1s;
animation: fade-in-down 1s both
}
.page-title {
animation: fade-in-down 1s both;
-webkit-animation: fade-in-down 1s both;
mix-blend-mode: screen;
font-size: 5rem;
font-family: Playball, cursive
}
.page-title span:hover {
animation: pageTitleText 2s infinite;
-webkit-animation: pageTitleText 1s infinite
}
@keyframes pageTitleText {
0% {
text-shadow: 2px 0 0 tomato
}
10% {
text-shadow: -2px -2px 0 gold
}
100%,
20% {
text-shadow: 2px 0 0 #0f0
}
30%,
70% {
text-shadow: 2px 0 0 #40e0d0
}
40% {
text-shadow: 2px 2px 0 tomato
}
50% {
text-shadow: 0 -2px 0 gold
}
60% {
text-shadow: 0 2px 0 #0f0
}
80% {
text-shadow: 2px -4px 0 tomato
}
90% {
text-shadow: 2px 2px 0 gold
}
}
#footer .footer-text,
.page-description {
font-family: 'Long Cang', cursive
}
.sb-title {
font-size: 3.55rem
}
.vertical {
display: flex;
width: 100%;
height: 100%;
position: absolute;
z-index: 2;
align-items: center
}
.page-author,
.page-description {
margin: 0;
letter-spacing: .01rem;
color: rgba(255, 255, 255, .8);
text-shadow: 0 3px 6px rgba(0, 0, 0, .5);
display: none;
font-weight: 400
}
.page-description {
font-size: 2.2rem;
-webkit-animation: fade-in-down .9s;
animation: fade-in-down .9s both;
-webkit-animation-delay: .1s;
animation-delay: .3s;
-webkit-box-orient: vertical;
-webkit-line-clamp: 10;
overflow: hidden
}
.page-author {
font-size: 1.5rem !important;
line-height: 1.3em;
font-family: 'Ubuntu Mono', monospace;
-webkit-animation: fade-in-down .9s;
animation: fade-in-down .9s both;
-webkit-animation-delay: .1s;
animation-delay: .3s
}
.scroll-down {
display: block;
z-index: 100;
bottom: 45px;
left: 50%;
margin-left: -16px;
width: 34px;
height: 34px;
font-size: 34px;
text-align: center;
-webkit-transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
transform: rotate(-90deg);
-webkit-animation: bounce 4s 2s infinite;
animation: bounce 4s 2s infinite;
text-decoration: none !important
}
.hidden,
.m-list-title,
.post-del-title {
display: none
}
.scroll-down-icon {
color: rgba(255, 255, 255, .6);
font-size: 34px !important;
position: relative;
bottom: 7px
}
.scroll-down:hover {
color: #fff;
-webkit-animation: none;
animation: none
}
.hidden {
text-indent: -9999px
}
@-webkit-keyframes bounce {
0%,
10%,
25%,
40%,
50% {
-webkit-transform: translateY(0) rotate(-90deg);
transform: translateY(0) rotate(-90deg)
}
20% {
-webkit-transform: translateY(-10px) rotate(-90deg);
transform: translateY(-10px) rotate(-90deg)
}
30% {
-webkit-transform: translateY(-5px) rotate(-90deg);
transform: translateY(-5px) rotate(-90deg)
}
}
@keyframes bounce {
0%,
10%,
25%,
40%,
50% {
-webkit-transform: translateY(0) rotate(-90deg);
transform: translateY(0) rotate(-90deg)
}
20% {
-webkit-transform: translateY(-10px) rotate(-90deg);
transform: translateY(-10px) rotate(-90deg)
}
30% {
-webkit-transform: translateY(-5px) rotate(-90deg);
transform: translateY(-5px) rotate(-90deg)
}
}
@-webkit-keyframes fade-in-down {
0% {
opacity: 0;
-webkit-transform: translateY(-10px);
transform: translateY(-10px)
}
100% {
opacity: 1;
-webkit-transform: translateY(0);
transform: translateY(0)
}
}
@keyframes fade-in-down {
0% {
opacity: 0;
-webkit-transform: translateY(-10px);
transform: translateY(-10px)
}
100% {
opacity: 1;
-webkit-transform: translateY(0);
transform: translateY(0)
}
}
.menu-button-scroll {
left: -17px !important;
width: 35px !important;
color: #777aaf !important;
border: 0 !important;
background-image: linear-gradient(180deg, #fff, #f5f5fa) !important;
-webkit-box-shadow: 0 4px 11px -2px rgb(37 44 97 / 15%), 0 1px 3px 0 rgb(93 100 148 / 20%);
box-shadow: 0 4px 11px -2px rgb(37 44 97 / 15%), 0 1px 3px 0 rgb(93 100 148 / 20%)
}
.menu-button-scroll:before {
background: linear-gradient(#777aaf 20%, transparent 0, transparent 40%, #777aaf 0, #777aaf 60%, transparent 0, transparent 80%, #777aaf 0) !important
}
.m-list-title {
position: relative;
border-bottom: #3B3B3B 1px solid;
word-wrap: break-word;
margin: 24px 0;
font-family: Merriweather, "Open Sans", "Microsoft Jhenghei", "Microsoft Yahei", sans-serif
}
#author_profile,
#div_digg {
margin-top: 5px
}
.m-list-title-select {
color: #888;
font-size: 22px !important;
position: absolute;
right: -7px;
top: 1px
}
#introduce div,
#rightMenu {
right: 10px;
text-align: center
}
.m-list-title-select:hover {
color: #B8B8B8;
cursor: pointer
}
.m-list-title>span {
display: block;
width: 74px;
text-align: center;
position: absolute;
bottom: -9px;
left: 35%;
margin-left: -5px;
background: #000;
box-shadow: #000 0 0 0 6px;
color: #B8B8B8;
line-height: 20px
}
#cnblogs_post_body h6,
blockquote {
border-left: 3px solid rgba(84, 104, 255, .8) !important;
border-right: none !important;
border-top: none !important;
border-bottom: none !important;
padding: 15px !important;
background-color: #f7f7f7 !important;
background-image: linear-gradient(180deg, #fff, #f5f5fa) !important;
--text-opacity: 1 !important;
color: #484c7a !important;
box-shadow: 0 4px 11px 0 rgb(37 44 97 / 9%), 0 1px 3px 0 rgb(93 100 148 / 6%) !important;
margin: 10px 5px 10px 0 !important;
font-size: 14px;
font-weight: 400
}
blockquote p {
margin: 0 !important;
padding: 0;
text-indent: 0 !important
}
.titleIcon {
position: relative;
font-size: 34px !important;
color: #5d69a5;
line-height: 50px
}
#cnblogs_post_body ul {
margin-left: 20px;
margin-top: 5px;
padding-left: 0
}
.postBody li,
.postCon li {
list-style-type: disc;
margin-bottom: .5em
}
#commentform_title,
.entrylistTitle,
.feedback_area_title {
border-bottom: none
}
#commentform_title:after,
.entrylistTitle:after,
.feedback_area_title:after {
content: '';
display: block;
width: 100%;
text-align: center;
position: relative;
bottom: 16px;
border-bottom: 1px dashed #e9e9e9
}
.entrylistTitle:after {
left: 200px
}
#commentform_title:after,
.feedback_area_title:after {
left: 80px
}
#tbCommentBody {
width: 100% !important
}
#rightMenu {
position: fixed;
bottom: 10px;
min-width: 24px;
z-index: 2;
width: 40px
}
div#rightMenu .rightMenuItem {
width: 28px;
height: 28px;
padding: 4px;
font-size: 15px;
cursor: pointer;
text-align: center;
line-height: 28px;
margin-bottom: 4px;
border-radius: 50%;
position: relative;
display: block;
-webkit-box-shadow: 0 4px 11px -2px rgb(37 44 97 / 15%), 0 1px 3px 0 rgb(93 100 148 / 20%);
box-shadow: 0 4px 11px -2px rgb(37 44 97 / 15%), 0 1px 3px 0 rgb(93 100 148 / 20%)
}
#div_digg {
float: right;
margin-bottom: 10px;
margin-right: 20px;
font-size: 12px;
width: 140px;
text-align: center
}
#div_digg .buryit,
#div_digg .diggit {
text-align: center;
cursor: pointer;
padding-top: 0;
width: 58px;
height: 58px;
border-radius: 6px;
margin: 0
}
#div_digg .diggit {
float: left;
border: 1px solid #a7f3d0;
background: #ecfdf5;
color: #10b981
}
#div_digg .buryit {
float: right;
border: 1px solid #e5e7eb;
background: #f6f8fa;
color: #6b7280
}
#div_digg .buryit i,
#div_digg .diggit i {
display: block;
font-size: 18px;
font-weight: 700;
margin-top: 4px
}
#div_digg .diggit .diggnum {
color: #10b981;
font-size: 16px
}
#div_digg .buryit .burynum {
color: #6b7280;
font-size: 16px
}
#rightMenu i {
font-weight: 500;
font-size: 16px;
display: block
}
#rightMenu .hideRightMenu {
display: none
}
#rightGzh i {
font-size: 18px
}
#rightDashang i {
font-size: 32px;
position: relative;
left: -1px
}
.rightMenuItem {
cursor: pointer;
color: #777aaf;
filter: Alpha(opacity=50);
-webkit-transition: all .5s ease-out;
transition: all .5s ease-out;
position: relative;
background-image: linear-gradient(180deg, #fff, #f5f5fa)
}
#attention i,
#rightBuryit i,
#rightDiggit i,
#rightMenuHome i,
#rtaDirectory i,
#toUpDownI i {
font-weight: 600
}
#rightDashang .rightMenuSpan,
#rightGzh .rightMenuSpan {
position: absolute;
left: -156px;
font-size: 14px;
font-weight: 700;
width: 140px;
color: #777;
text-align: right;
display: none
}
#rightGzh .rightMenuSpan {
top: -25px
}
#attention .rightMenuSpan,
#rightBuryit .rightMenuSpan,
#rightDiggit .rightMenuSpan,
#rightMenuHome .rightMenuSpan,
#rightMenuSite .rightMenuSpan,
#rtaDirectory .rightMenuSpan,
#toUpDown .rightMenuSpan {
position: absolute;
left: -95px;
font-size: 14px;
width: 83px;
background: #1b1c1d !important;
color: #fff;
opacity: .9;
white-space: nowrap;
max-width: unset;
border: 0;
-webkit-box-shadow: 0 0 6px -1px rgba(140, 146, 163, .5);
box-shadow: 0 0 6px -1px rgba(140, 146, 163, .5);
font-weight: 400;
font-style: normal;
border-radius: 3px;
text-align: center;
display: none
}
#attention .rightMenuSpan::before,
#rightBuryit .rightMenuSpan::before,
#rightDiggit .rightMenuSpan::before,
#rightMenuHome .rightMenuSpan::before,
#rightMenuSite .rightMenuSpan::before,
#rtaDirectory .rightMenuSpan::before,
#toUpDown .rightMenuSpan::before {
background-attachment: scroll;
background-clip: border-box;
background-color: #1b1c1d;
box-shadow: rgba(179, 179, 179, .2) 1px -1px 0 0;
box-sizing: border-box;
color: #fff;
content: "";
display: block;
height: 8.98px;
margin-top: -3.9px;
opacity: .9;
position: absolute;
transform: matrix(.707107, .707107, -.707107, .707107, 0, 0);
white-space: nowrap;
width: 8.98px;
top: 50%;
right: -.325em;
bottom: auto;
left: auto
}
.rightDanshanSpan {
bottom: -134px
}
.ds-pay {
width: 100%;
height: 100%;
text-align: center
}
.ds-alipay,
.ds-gzh,
.ds-wecat {
cursor: pointer;
text-align: center;
width: 140px;
height: 140px;
box-shadow: rgba(0, 0, 0, .3) 0 2px 7px;
border-radius: 0 6px 6px;
transition: all 1s ease-in-out 0s;
margin: 3px 0;
position: relative;
padding: 5px;
background: #fff
}
.ds-alipay img,
.ds-gzh img,
.ds-wecat img {
width: 100%;
height: 100%;
border-radius: 6px
}
.ds-alipay span,
.ds-gzh span,
.ds-wecat span {
position: absolute;
font-family: 'Ubuntu Mono', monospace;
left: -32px;
top: 14px;
height: 18px;
line-height: 18px;
background: #fff;
color: #777;
padding: 0 6px 2px;
box-shadow: rgba(0, 0, 0, .1) 0 4px 7px;
border-radius: 0 0 6px 6px;
font-size: .85em;
transform: rotate(90deg);
-ms-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-webkit-transform: rotate(90deg);
-o-transform: rotate(90deg)
}
#cnblogs_post_body table td,
#cnblogs_post_body table th,
.feedbackCon table td,
.feedbackCon table th {
height: 40px;
box-sizing: border-box;
background-clip: padding-box;
display: table-cell;
position: relative;
border: 0;
text-overflow: ellipsis;
vertical-align: middle
}
.attentionSpan {
top: 2px
}
.cnblogs-markdown .cnblogs_code_copy a,
.rightBuryitSpan {
top: 0
}
.rightDiggitSpan {
top: 7px
}
.toUpDownSpan {
top: 3px
}
#cnblogs_post_body table,
.feedbackCon table {
position: relative;
overflow: hidden !important;
box-sizing: border-box;
width: 100% !important;
background-color: #fff;
border: 1px solid #dfe3ec;
font-size: 14px;
color: #222;
margin: 0 0 10px;
padding: 0;
border-right: 0;
border-bottom: 0;
display: table !important;
border-collapse: initial !important
}
.feedbackCon table {
margin: 10px 0
}
#cnblogs_post_body table tr,
.feedbackCon table tr {
border: 0
}
#cnblogs_post_body table th,
.feedbackCon table th {
border-bottom: 1px solid #dfe3ec;
border-right: 1px solid #dfe3ec;
background-color: #eef0f6;
text-align: left;
overflow: hidden;
padding: 0 18px;
min-width: 100px
}
#cnblogs_post_body table td,
.feedbackCon table td {
border-bottom: 1px solid #dfe6ec;
border-right: 1px solid #dfe3ec;
min-width: 0;
background-color: #fff;
padding: 0 20px
}
#cnblogs_post_body>p {
margin: 13px auto;
padding: 0;
font-family: -apple-system, BlinkMacSystemFont, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Segoe UI", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 16px;
letter-spacing: .015em;
font-feature-settings: "tnum";
font-variant: tabular-nums;
font-weight: 400;
line-height: 1.8;
word-break: break-word
}
#cnblogs_post_body ul li {
margin-left: 18px
}
.cnblogs_code,
pre {
font-size: 14px !important
}
.cnblogs_code,
.cnblogs_code pre,
.cnblogs_code span,
pre {
font-family: "Source Code Pro", Consolas, Menlo, Monaco, "Courier New", monospace !important;
font-weight: 400
}
.header__span .dev__developer {
top: 12px;
left: 90px;
min-height: 34px
}
.dev__developer,
.dev__fe,
.dev__fe i,
.dev__slash,
.dev__ux,
.dev__ux i {
transition: all .6s cubic-bezier(.555, -.375, 0, 1.615)
}
.header__dev--open .dev__fe i {
text-indent: 5px !important
}
.header__dev--open .dev__ux i {
text-indent: 11px !important
}
.header__dev--open .dev__developer {
-webkit-transform: translateX(15px);
transform: translateX(15px);
opacity: .6
}
.header__dev--open .dev__slash {
-webkit-transform: scale(.9) rotateZ(0);
transform: scale(.9) rotateZ(0)
}
.header__dev--slow .dev__developer,
.header__dev--slow .dev__fe,
.header__dev--slow .dev__fe i,
.header__dev--slow .dev__slash,
.header__dev--slow .dev__ux,
.header__dev--slow .dev__ux i {
transition: all 1.2s cubic-bezier(.555, -.375, 0, 1.615)
}
#m-nav-list li {
position: relative;
overflow: hidden
}
#m-nav-list li a i {
margin-right: 3px;
font-size: 16px;
position: relative;
top: 1px;
left: -2px;
color: #888
}
#comment_nav,
#header,
#leftcontentcontainer,
#profile_block,
#top_nav,
.catListTitle {
display: none !important
}
#ad_c1,
#ad_c2,
#ad_t1,
#ad_t2,
#cnblogs_c1,
#cnblogs_c2,
#commentform_title a,
#under_post_kb,
#under_post_news {
display: none
}
#progressBar {
position: fixed;
top: 0;
left: 0;
width: 100%;
z-index: 998
}
#home code:not([class]),
span.cnblogs_code {
border: 0;
padding: 2px 4px;
color: #D83B64;
display: inline;
background-color: #f9f2f4;
border-radius: 3px;
position: relative;
bottom: 1px;
font-weight: 700
}
.cnblogs_code {
line-height: 20px;
margin: 0 auto;
background-color: transparent;
position: relative;
overflow: hidden;
border: 0;
padding: 0
}
pre {
padding: 10px;
white-space: pre;
margin: 0;
border-radius: 0 0 4px 4px !important;
border: 0 !important;
word-break: break-all;
word-wrap: break-word;
counter-reset: itemcounter
}
.postBody pre:not(.hljs) {
color: #23263b
}
pre .line-numbers-rows {
counter-increment: itemcounter;
position: absolute;
left: 1px;
width: 34px;
text-align: center;
color: #999
}
.code-pre-line,
code-box {
position: relative;
display: block
}
code-box {
margin: 5px;
border-radius: 4px;
-webkit-box-shadow: 0 4px 11px -2px rgb(37 44 97 / 15%), 0 1px 3px 0 rgb(93 100 148 / 6%);
box-shadow: 0 4px 11px -2px rgb(37 44 97 / 15%), 0 1px 3px 0 rgb(93 100 148 / 6%)
}
.code-hljs-len {
display: inline-block;
position: absolute;
top: 6px;
left: 73px;
height: 22px;
line-height: 22px;
padding: 0 6px;
border-radius: 2px;
color: #999;
font-size: 12px;
background-color: hsla(0, 0%, 90.2%, .1)
}
code-box .code-tools {
position: relative;
display: flex;
-webkit-box-align: center;
-moz-box-align: center;
-o-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
overflow: hidden;
min-height: 1.2rem;
color: rgba(238, 255, 255, .8);
font-size: 14px;
border-radius: 4px 4px 0 0;
height: 16px;
padding: 6px
}
code-box .code-tools:after {
position: absolute;
left: 12px;
top: 11px;
width: 12px;
height: 12px;
border-radius: 50%;
background: #fc625d;
-webkit-box-shadow: 20px 0 #fdbc40, 40px 0 #35cd4b;
box-shadow: 20px 0 #fdbc40, 40px 0 #35cd4b;
content: ' '
}
pre .line-numbers-rows:before {
content: counter(itemcounter)
}
.code-pre-line {
padding-left: 44px !important
}
.code-copay-btn {
position: absolute;
top: 6px;
right: 8px;
justify-content: center;
align-items: center;
width: 26px;
height: 24px;
display: flex;
cursor: pointer;
text-align: center;
font-size: 14px;
padding: 1px 0 0 2px;
border: none;
border-radius: 6px;
color: #999;
opacity: 0;
background-color: hsla(0, 0%, 90.2%, .2);
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
transition: opacity .2s ease-in-out, visibility .2s ease-in-out;
z-index: 1
}
.cnblogs_code div {
background-color: transparent
}
.cnblogs_code_collapse {
border: 0;
background-color: #fff;
cursor: pointer;
color: #d08770;
top: 1px;
font-weight: 700;
position: relative;
font-family: Merriweather, "Open Sans", "Microsoft Jhenghei", "Microsoft Yahei", sans-serif !important;
display: inline
}
#sideToolbar,
.cnblogs_code_copy img,
.list .out .icontd {
display: none
}
.cnblogs_code_toolbar {
height: 0
}
.cnblogs_code_copy a {
background-repeat: no-repeat;
display: inline-block;
padding: 0;
margin: 0;
width: 16px;
height: 16px;
position: absolute
}
.code_img_closed,
.code_img_opened {
cursor: pointer
}
.cnblogs_code_toolbar a:active,
.cnblogs_code_toolbar a:hover,
.cnblogs_code_toolbar a:link,
.cnblogs_code_toolbar a:link img,
.cnblogs_code_toolbar a:visited,
.cnblogs_code_toolbar a:visited img {
background-color: transparent !important;
border: none !important
}
.cnblogs-markdown code,
.cnblogs-post-body code {
background-color: unset !important;
border: 0 !important
}
.postBody .cnblogs-markdown code:not(.language-env),
.postBody .cnblogs-post-body code:not(.language-env) {
padding: 2px 4px !important;
color: #d83b64;
background-color: #f9f2f4 !important;
border-radius: 3px !important;
border: 0 !important;
text-indent: 0 !important;
position: relative;
bottom: 1px;
font-size: 13px !important;
font-weight: 600;
font-family: "Ubuntu Mono", monospace !important
}
#cnblogs_post_body>pre .cnblogs_code_copy a {
right: 5px
}
#cnblogs_post_body>pre {
margin: 10px 15px !important
}
#pageAnimationOffOn {
z-index: 999;
position: absolute;
top: 15px;
right: 20px;
color: rgba(255, 255, 255, .6);
cursor: pointer
}
#pageAnimationOffOnIcon {
display: inline-block;
font-weight: 700;
font-size: 20px
}
.toc {
margin-bottom: 30px
}
.article-info {
color: #fff;
margin-top: 0
}
.article-info-text {
margin-bottom: 18px
}
.article-info-tag {
text-decoration: none;
display: inline-block;
font-size: 12px;
font-weight: 500;
letter-spacing: 2px;
border-radius: 3px;
position: relative;
background-image: none;
box-shadow: none;
margin: 0 0 0 10px;
padding: 0 5px;
height: 22px;
line-height: 22px;
color: #fff;
width: fit-content;
width: -webkit-fit-content;
width: -moz-fit-content
}
.article-tag-class-color {
background-color: #E8A258
}
.article-tag-color {
background-color: #6fa3ef
}
a[name=top],
div#loading {
background-color: #f0f0f0;
z-index: 1099;
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh
}
#evanyou {
position: fixed;
width: 100%;
height: 100%;
top: 0;
left: 0;
z-index: -1
}
#green_channel {
padding: 10px 0;
margin-bottom: 10px;
margin-top: 10px;
border: 0;
border-top: #eee 1px dashed;
border-bottom: #eee 1px dashed;
font-size: 12px;
width: 100% !important;
text-align: center;
display: inline-block;
vertical-align: middle
}
#blog_post_info #green_channel a {
display: none
}
#btn_comment_submit,
a#green_channel_digg,
a#green_channel_favorite,
a#green_channel_follow,
a#green_channel_wechat,
a#green_channel_weibo {
text-decoration: none;
color: #fff;
margin: 10px auto auto;
width: 80px;
height: 30px;
display: inline-block;
line-height: 30px;
font-size: 12px;
font-weight: 500;
letter-spacing: 2px;
border-radius: 3px;
text-transform: uppercase;
transition: all .4s;
-webkit-transition: all .4s;
-moz-transition: all .4s;
-ms-transition: all .4s;
-o-transition: all .4s;
position: relative;
background-image: none
}
a#green_channel_digg:hover,
a#green_channel_favorite:hover,
a#green_channel_follow:hover,
a#green_channel_wechat:hover,
a#green_channel_weibo:hover {
transform: scale(1.02, 1.02)
}
a#green_channel_digg:active,
a#green_channel_favorite:active,
a#green_channel_follow:active,
a#green_channel_wechat:active,
a#green_channel_weibo:active {
transform: scale(.95, .95);
transition: all .4s -125ms
}
a#green_channel_digg {
background-color: #5c8ec6;
box-shadow: 0 15px 18px -6px rgba(95, 193, 206, .65)
}
a#green_channel_follow {
background-color: #e33100 !important;
box-shadow: 0 15px 18px -6px rgba(227, 49, 0, .65);
margin-left: 10px
}
a#green_channel_favorite {
background-color: #ffb515;
box-shadow: 0 15px 18px -6px rgba(255, 198, 75, .65);
margin-left: 10px
}
a#green_channel_weibo {
background-color: #ff464b !important;
box-shadow: 0 15px 18px -6px rgba(255, 70, 75, .65) !important;
margin-left: 10px;
width: 45px
}
a#green_channel_wechat {
background-color: #3cb034 !important;
box-shadow: 0 15px 18px -6px rgba(60, 176, 52, .65) !important;
margin-left: 10px;
width: 45px
}
#author_profile_info img.author_avatar {
border-radius: 100%;
box-shadow: inset 1px 1px 3px rgba(0, 0, 0, .3), 0 1px 3px rgba(0, 0, 0, .4);
border: 3px solid #f7f7f7;
padding: 0;
margin-left: 3px;
margin-right: 7px
}
div#green_channel img {
height: 20px;
width: 20px
}
@keyframes beating {
0%,
100%,
30%,
70% {
transform: scale(1)
}
20%,
50% {
transform: scale(1.6)
}
}
.footer-t1 {
min-height: 130px !important;
margin: 250px 0 0 !important;
background: #232323
}
.footer-image {
height: 368px;
z-index: 1;
position: absolute;
width: 100%;
top: -293px;
pointer-events: none
}
#footer .footer-box {
width: 70%;
max-width: 900px;
text-align: center;
margin: 0 auto
}
#footer .footer-text {
font-size: 16px;
padding-bottom: 5px;
border-bottom: 1px dashed #333;
margin: 0 auto 5px
}
#footer .footer-text .footer-text-icon {
display: inline-block;
margin: 0 7px;
font-size: 14px;
-webkit-font-smoothing: antialiased;
animation: iconAnimate 1.33s ease-in-out infinite
}
footer footer-background {
bottom: 7.25rem;
left: 0;
height: 18rem;
position: absolute;
width: 100%;
z-index: -1;
transform: translate3d(0, 0, 0)
}
footer footer-background figure {
bottom: 0;
left: 0;
height: 15rem;
margin: 0;
position: absolute;
width: 100%
}
footer footer-background .background,
footer footer-background .clouds,
footer footer-background .foreground {
right: 0;
bottom: 0;
left: 0;
position: absolute;
background-repeat: repeat-x !important
}
footer footer-background .foreground {
background-size: 225em 15em !important;
top: 1rem !important
}
footer footer-background .background {
background-size: 225em 21.313em !important;
top: -1em !important
}
footer footer-background .clouds {
background-size: 225em 15em !important;
top: -2em !important
}
table#blogCalendar>tbody>tr>td>a {
color: #bbb
}
.art-dialog {
background-color: rgba(0, 0, 0, .7) !important;
border: unset !important;
color: #f9f9f9 !important
}
.art-dialog-header {
border-bottom: 1px solid #444 !important
}
.art-dialog-footer {
padding: 0 20px 10px !important
}
.art-dialog-button button {
padding: 2px 6px !important;
color: #f9f9f9 !important;
border: unset !important;
font-size: 12px !important
}
.art-dialog-button button[i-id=cancel] {
background-color: #d98d6f !important
}
.art-dialog-statusbar {
padding: 0 0 0 16px !important
}
.art-dialog-button button[i-id=cancel]:hover {
background-color: #ca8966 !important
}
.art-dialog-statusbar a {
color: #ff9128
}
.art-dialog-content a {
color: #85d6d9
}
.art-dialog-close {
color: #fff !important;
text-shadow: unset !important
}
.art-dialog-button button[i-id="注册"] {
background-color: #5fcc7d !important
}
@-moz-keyframes iconAnimate {
0%,
100% {
transform: scale(1)
}
10%,
30% {
transform: scale(.9)
}
20%,
40%,
50%,
60%,
70%,
80% {
transform: scale(1.1)
}
}
@-webkit-keyframes iconAnimate {
0%,
100% {
transform: scale(1)
}
10%,
30% {
transform: scale(.9)
}
20%,
40%,
50%,
60%,
70%,
80% {
transform: scale(1.1)
}
}
@-o-keyframes iconAnimate {
0%,
100% {
transform: scale(1)
}
10%,
30% {
transform: scale(.9)
}
20%,
40%,
50%,
60%,
70%,
80% {
transform: scale(1.1)
}
}
@keyframes iconAnimate {
0%,
100% {
transform: scale(1)
}
10%,
30% {
transform: scale(.9)
}
20%,
40%,
50%,
60%,
70%,
80% {
transform: scale(1.1)
}
}
#dayNightSwitch {
display: inline-block;
position: absolute;
z-index: 4;
right: 20px;
top: 25px;
opacity: .65;
cursor: pointer
}
#dayNightSwitch .onOff {
background: #324164;
width: 65px;
height: 25px;
border-radius: 25px;
box-shadow: 0 15px 10px -10px rgba(0, 0, 0, .2), 0 5px 10px rgba(0, 0, 0, .1);
border: 2px solid #1e2d50;
overflow: hidden;
position: relative
}
#dayNightSwitch .onOff * {
transition: all .4s ease
}
#dayNightSwitch .onOff.daySwitch {
border: 2px solid #52a6bf
}
#dayNightSwitch .onOff.daySwitch .sky {
width: 65px;
height: 25px;
border-radius: 25px;
position: absolute;
left: 0;
top: 0;
transform: translate(0, 0);
animation: none !important
}
#dayNightSwitch .onOff.daySwitch .sunMoon {
background: #ffdf61;
border: 2px solid #d9b31c;
left: calc(100% - 23px)
}
#dayNightSwitch .onOff.daySwitch .sunMoon .crater {
transform: scale(0) !important
}
#dayNightSwitch .onOff.daySwitch .sunMoon .cloud {
opacity: 1;
transform: translatex(0);
transition-delay: .2s;
animation: cloudAnim 2.5s linear infinite
}
#dayNightSwitch .onOff .sunMoon {
background: #f0e1a5;
height: 16px;
width: 16px;
border-radius: 100%;
border: 2px solid #ccc091;
position: absolute;
left: 3px;
top: 2.5px
}
#dayNightSwitch .onOff .sunMoon .crater {
background: #ccc091;
width: 5px;
height: 5px;
border-radius: 13px;
position: absolute;
left: 50%;
top: 20%
}
#dayNightSwitch .onOff .sunMoon .crater.crater1 {
left: 30%;
top: 45%;
transform: scale(.5)
}
#dayNightSwitch .onOff .sunMoon .crater.crater2 {
left: 55%;
top: 60%;
transform: scale(.7)
}
#dayNightSwitch .onOff .sunMoon .cloud {
background: #fff;
border-radius: 3px;
position: absolute;
opacity: 0;
transform: translatex(-20px);
transition-delay: 0s
}
#dayNightSwitch .onOff .sunMoon .cloud.part1 {
width: 20px;
height: 2px;
left: -12px;
top: calc(50% - 1.5px)
}
#dayNightSwitch .onOff .sunMoon .cloud.part1:before {
content: "";
background: #fff;
border-radius: 3px;
position: absolute;
width: 3px;
height: 3px;
left: 40%;
top: -100%
}
#dayNightSwitch .onOff .sunMoon .cloud.part1:after {
content: "";
background: #fff;
border-radius: 3px;
position: absolute;
width: 15px;
height: 2px;
left: 20%;
top: -200%
}
#dayNightSwitch .onOff .sunMoon .cloud.part2 {
width: 3px;
height: 3px;
left: -1px;
top: calc(50% + .3px)
}
#dayNightSwitch .onOff .sunMoon .cloud.part2:before {
content: "";
background: #fff;
border-radius: 3px;
position: absolute;
width: 18px;
height: 2px;
left: -8px;
top: 100%
}
#dayNightSwitch .onOff .star {
background: #5ebedb;
width: 5px;
height: 5px;
border-radius: 5px;
position: absolute;
left: 50%;
top: 10%;
transform: translate(20px, 5px)
}
#dayNightSwitch .onOff .star.star1 {
transform: translate(10px, 15px) scale(.3);
animation: starAnim1 3s -2.4s linear infinite
}
#dayNightSwitch .onOff .star.star2 {
transform: translate(15px, -7px) scale(.6);
animation: starAnim2 3s -1.1s linear infinite
}
#dayNightSwitch .onOff .star.star3 {
transform: translate(35px, -12px) scale(.9);
animation: starAnim3 3s -1.5s linear infinite
}
#dayNightSwitch .onOff .star.star4 {
transform: translate(30px, 12px) scale(.4);
animation: starAnim4 3s -1.9s linear infinite
}
#dayNightSwitch .onOff .star.star5 {
transform: translate(0, 0) scale(.6);
animation: starAnim5 3s -2.8s linear infinite
}
#dayNightSwitch .onOff .star.sky {
animation: skyAnim 3s -.4s linear infinite
}
@keyframes starAnim1 {
0% {
transform: translate(5px, 30px) scale(.3)
}
20% {
transform: translate(8px, 17px) scale(.3)
}
50% {
transform: translate(10px, 0) scale(.3)
}
80% {
transform: translate(8px, -17px) scale(.3)
}
100% {
transform: translate(5px, -30px) scale(.3)
}
}
@keyframes starAnim2 {
0% {
transform: translate(10px, 30px) scale(.6)
}
20% {
transform: translate(13px, 17px) scale(.6)
}
50% {
transform: translate(15px, 0) scale(.6)
}
80% {
transform: translate(13px, -17px) scale(.6)
}
100% {
transform: translate(10px, -30px) scale(.6)
}
}
@keyframes starAnim3 {
0% {
transform: translate(30px, 30px) scale(.9)
}
20% {
transform: translate(33px, 17px) scale(.9)
}
50% {
transform: translate(35px, 0) scale(.9)
}
80% {
transform: translate(33px, -17px) scale(.9)
}
100% {
transform: translate(30px, -30px) scale(.9)
}
}
@keyframes starAnim4 {
0% {
transform: translate(25px, 30px) scale(.4)
}
20% {
transform: translate(28px, 17px) scale(.4)
}
50% {
transform: translate(30px, 0) scale(.4)
}
80% {
transform: translate(28px, -17px) scale(.4)
}
100% {
transform: translate(25px, -30px) scale(.4)
}
}
@keyframes starAnim5 {
0% {
transform: translate(0, 30px) scale(.6)
}
20% {
transform: translate(3px, 17px) scale(.6)
}
50% {
transform: translate(5px, 0) scale(.6)
}
80% {
transform: translate(3px, -17px) scale(.6)
}
100% {
transform: translate(0, -30px) scale(.6)
}
}
@keyframes skyAnim {
0% {
transform: translate(15px, 30px) scale(1)
}
20% {
transform: translate(18px, 17px) scale(1)
}
50% {
transform: translate(20px, 0) scale(1)
}
80% {
transform: translate(18px, -17px) scale(1)
}
100% {
transform: translate(15px, -30px) scale(1)
}
}
@keyframes cloudAnim {
0%,
100% {
transform: translatex(0)
}
14% {
transform: translatex(5px)
}
56% {
transform: translatex(-10px)
}
}
@media only screen and (max-width:1200px) {
.main-header {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
min-height: 240px;
height: 60vh;
max-height: 60vh
}
#home {
width: 85%;
max-width: 100vw
}
.entrylistPosttitle a:link,
.postTitle a:link {
font-size: 2.8rem
}
.entrylistItemPostDesc,
.postDesc {
font-size: 1.3rem
}
.entrylistPosttitle,
.page-title {
font-size: 4rem;
letter-spacing: -1px
}
.sb-title {
font-size: 3.3rem;
letter-spacing: -1px
}
p.article-info-text>.postMeta,
p.article-info-text>.postMeta i {
font-size: 15px
}
.page-description {
font-size: 2rem;
line-height: 2rem;
-webkit-line-clamp: 4
}
.page-author {
font-size: 1.3rem !important;
line-height: 1.3em
}
#aplayer,
#evanyou,
#music-box,
#nhBannerAnimation,
.scroll-down,
body>meting-js {
display: none !important
}
.c_b_p_desc_readmore {
font-size: 14px;
width: 75px
}
}
@media only screen and (max-width:960px) {
.main-header {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
min-height: 240px;
height: 50vh;
max-height: 50vh
}
#home {
width: auto
}
#pageAnimationOffOn {
display: none
}
#articleSuffix .articleSuffix-left,
#bgCanvas,
#homeTopCanvas,
.c_b_p_desc_img {
display: none !important
}
#articleSuffix .articleSuffix-right {
width: calc(100% - 12px) !important
}
.c_b_p_desc,
.entrylistPostSummary {
width: 100% !important
}
.postCon {
min-height: unset !important
}
}
@media only screen and (max-width:720px) {
#cnblogs_post_body>p {
padding: 0 10px;
font-size: 1em;
line-height: 1.8em
}
.main-header {
margin-bottom: 15px;
height: 40vh;
max-height: 40vh
}
#home {
padding-left: 5px;
padding-right: 5px;
box-shadow: unset
}
.entrylistPosttitle a:link,
.postTitle a:link {
font-size: 2.3rem
}
.entrylistItemPostDesc,
.entrylistPostSummary,
.login_tips,
.postCon,
.postDesc {
font-size: 12px
}
.commentform,
.menu-button {
border: none !important;
margin: 0 !important
}
.inner {
width: auto;
margin: 2rem auto
}
.entrylistPosttitle,
.page-title {
font-size: 2.6rem
}
.sb-title {
font-size: 2.8rem
}
.page-description {
font-size: 1.6rem;
-webkit-line-clamp: 2
}
.page-author {
font-size: 1rem !important
}
.menu-button-scroll {
left: -5px !important;
width: 33px !important
}
#aplayer,
#articleSuffix,
#bgCanvas,
#canvas,
#evanyou,
#homeTopCanvas,
#music-box,
#pageAnimationOffOn,
.comment_date,
.scroll-down,
body>meting-js {
display: none !important
}
.postMeta {
font-size: 12px
}
.postMeta>i,
p.article-info-text>.postMeta,
p.article-info-text>.postMeta i {
font-size: 13px
}
p.article-info-text>.postMeta br {
display: inline
}
.article-info-tag {
padding: 0 3px
}
.c_b_p_desc_readmore {
font-size: 13px;
width: 68px;
border-bottom: 1px solid #666
}
.postSticky {
font-size: 12px;
top: -4px
}
#footer .footer-box {
width: 95%
}
#dayNightSwitch .onOff,
#dayNightSwitch .onOff.daySwitch .sky {
width: 50px;
height: 18px;
border-radius: 18px
}
#dayNightSwitch .onOff .sunMoon {
height: 12px;
width: 12px;
top: 1px
}
#dayNightSwitch .onOff.daySwitch .sunMoon {
left: calc(100% - 19px)
}
#dayNightSwitch {
right: 12px;
top: 15px
}
#dayNightSwitch .onOff .star {
top: -50%
}
#dayNightSwitch .onOff .sunMoon .crater {
width: 3px;
height: 3px
}
#dayNightSwitch .onOff .sunMoon .cloud.part1 {
width: 17px
}
#dayNightSwitch .onOff .sunMoon .cloud.part1:after {
width: 12px
}
#dayNightSwitch .onOff .sunMoon .cloud.part2:before {
width: 15px
}
}
博客侧边栏公告
<script type="text/javascript">
window.cnblogsConfig = {
rtMenu: {
reward: {
alipay: 'https://typora-picgo-upload.oss-cn-shanghai.aliyuncs.com/upload/%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87-%E6%94%AF%E4%BB%98%E5%AE%9D%E6%94%AF%E4%BB%98.png',
wechatpay: 'https://typora-picgo-upload.oss-cn-shanghai.aliyuncs.com/upload/%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87-%E5%BE%AE%E4%BF%A1%E6%94%AF%E4%BB%98.png'
},
},
articleDirectory: {
position: 'right', //文章目录显示在文章的左侧还是右侧
minBodyWeight: 1400, //文章目录隐藏宽度
autoWidthScroll: true, //文章目录中标题过长时候是否显示横向滚动条。
},
articleSuffix: {
//imgUrl: 'https://x1.jpg', //文章后缀左侧图片,不配置使用用户头像配置 info.avatar,用户头像没配置使用主题默认头像。
},
/** 所有可配置项
default、a11y-dark、a11y-light、agate、an-old-hope、androidstudio、arduino-light、arta、ascetic
、atelier-cave-dark、atelier-cave-light、atelier-dune-dark、atelier-dune-light、atelier-estuary-dark
、atelier-estuary-light、atelier-forest-dark、atelier-forest-light、atelier-heath-dark
、atelier-heath-light、atelier-lakeside-dark、atelier-lakeside-light、atelier-plateau-dark、atelier-plateau-light
、atelier-savanna-dark、atelier-savanna-light、atelier-seaside-dark、atelier-seaside-light
、atelier-sulphurpool-dark、atelier-sulphurpool-light、atom-one-dark-reasonable、atom-one-dark、atom-one-light
、brown-paper、codepen-embed、color-brewer、darcula、dark、darkula、docco、dracula、far
、foundation、github-gist、github、gml、googlecode、grayscale、gruvbox-dark、gruvbox-light、hopscotch
、hybrid、idea、ir-black、isbl-editor-dark、isbl-editor-light、kimbie.dark、kimbie.light、lightfair
、magula、mono-blue、monokai-sublime、monokai、nord、obsidian、ocean、paraiso-dark、paraiso-light、pojoaque
、purebasic、qtcreator_dark、qtcreator_light、railscasts、rainbow、routeros、school-book、shades-of-purple
、solarized-dark、solarized-light、sunburst、tomorrow-night-blue、tomorrow-night-bright
、tomorrow-night-eighties、tomorrow-night、tomorrow、vs、vs2015、xcode、xt256、zenburn
*/
//languages:语言识别范围,不配置默认不限制,支持语言。https://github.com/highlightjs/highlight.js/blob/main/SUPPORTED_LANGUAGES.md
code: {
type: 'hljs',
options: {
hljs: {
theme: 'atelier-forest-dark',
languages: ['Bash', 'CSS', 'Dockerfile', 'Go', 'HTML', 'XML', 'HTTP','python']
},
maxHeight: '70vh',
line: true,
// macStyle: true,
},
},
info: {
name: 'APaul', // 用户名
startDate: '2020-09-08', // 入园时间,年-月-日。入园时间查看方法:鼠标停留园龄时间上,会显示入园时间
//blogIcon: 'https://x1.jpg', //网站图标
avatar: 'https://typora-picgo-upload.oss-cn-shanghai.aliyuncs.com/upload/%E5%BE%AE%E4%BF%A1%E5%A4%B4%E5%83%8F.jpg', // 用户头像
},
banner: {
home: {
background: [//主页背景图
"https://images.cnblogs.com/cnblogs_com/yly123/2081698/o_211219095943_1e7c0d6d4d943662e5b634e1400464a3.jpg",
"https://images.cnblogs.com/cnblogs_com/yly123/2081698/o_211219100117_93d1af25f76bc9974dd84c2e033b0eb1.jpg",
"https://images.cnblogs.com/cnblogs_com/yly123/2081698/o_211219100103_11e15da2f570b6c3682f0f408d875290.jpg",
"https://images.cnblogs.com/cnblogs_com/yly123/2081698/o_211219100045_7cb4a8df6fba1ac6645b8183890b6751.jpg",
"https://images.cnblogs.com/cnblogs_com/yly123/2081698/o_211219100028_5cd40b86fd1ed3841eec395a1131a180.jpg",
"https://images.cnblogs.com/cnblogs_com/yly123/2081698/o_211219100013_2cbed63d4739ca88b9d240830c226eb8.jpg",
"https://images.cnblogs.com/cnblogs_com/yly123/2081698/o_211219100350_e29a73fa74fee24c5c90197590409f01.jpg",
"https://images.cnblogs.com/cnblogs_com/yly123/2081698/o_211219100302_ab6110a8a450b9d44888bc0e88c95f37.jpg",
"https://images.cnblogs.com/cnblogs_com/yly123/2081698/o_211219100251_8169431837be79f7ff21c09a7daec2e6.jpg",
"https://images.cnblogs.com/cnblogs_com/yly123/2081698/o_211219100238_254558237c207b28acd2878c8da46e20.jpg",
"https://images.cnblogs.com/cnblogs_com/yly123/2081698/o_211219100225_06427677a09c8e8e7aa8226a204b49d2.jpg",
"https://images.cnblogs.com/cnblogs_com/yly123/2081698/o_211219100214_983551eb1371875307bd23dca19c9c86.jpg",
"https://images.cnblogs.com/cnblogs_com/yly123/2081698/o_211219100204_318f8b4701fd584f040db5af4281e12b.jpg",
"https://images.cnblogs.com/cnblogs_com/yly123/2081698/o_211219100153_226ddf680017dcca5d205c9363e2eb9d.jpg",
"https://images.cnblogs.com/cnblogs_com/yly123/2081698/o_211219100138_215a21d92dc5f3bcc3ffec3691c7cf7a.jpg",
"https://images.cnblogs.com/cnblogs_com/yly123/2081566/o_211219064527_653c2f845cbead5a1d89621f7a4293a9.jpg",
"https://images.cnblogs.com/cnblogs_com/yly123/2081566/o_211219064538_21483625VfP.jpg",
"https://images.cnblogs.com/cnblogs_com/yly123/2081566/o_211219065519_b3be458e28848ead9ef38d96e1f29d20.jpg",
],
// title: [
// '每一个不曾起舞的日子,都是对生命的辜负。',
// '公主死去了,屠龙的少年还在燃烧'
// ],
titleSource: 'one', //默认jinrishici:每次刷新随机获取一句古诗词。one:每日获取一句话
},
article: {
background: [//文章页背景图
"https://images.cnblogs.com/cnblogs_com/yly123/2081698/o_211219095943_1e7c0d6d4d943662e5b634e1400464a3.jpg",
"https://images.cnblogs.com/cnblogs_com/yly123/2081698/o_211219100117_93d1af25f76bc9974dd84c2e033b0eb1.jpg",
"https://images.cnblogs.com/cnblogs_com/yly123/2081698/o_211219100103_11e15da2f570b6c3682f0f408d875290.jpg",
"https://images.cnblogs.com/cnblogs_com/yly123/2081698/o_211219100045_7cb4a8df6fba1ac6645b8183890b6751.jpg",
"https://images.cnblogs.com/cnblogs_com/yly123/2081698/o_211219100028_5cd40b86fd1ed3841eec395a1131a180.jpg",
"https://images.cnblogs.com/cnblogs_com/yly123/2081698/o_211219100013_2cbed63d4739ca88b9d240830c226eb8.jpg",
"https://images.cnblogs.com/cnblogs_com/yly123/2081698/o_211219100350_e29a73fa74fee24c5c90197590409f01.jpg",
"https://images.cnblogs.com/cnblogs_com/yly123/2081698/o_211219100302_ab6110a8a450b9d44888bc0e88c95f37.jpg",
"https://images.cnblogs.com/cnblogs_com/yly123/2081698/o_211219100251_8169431837be79f7ff21c09a7daec2e6.jpg",
"https://images.cnblogs.com/cnblogs_com/yly123/2081698/o_211219100238_254558237c207b28acd2878c8da46e20.jpg",
"https://images.cnblogs.com/cnblogs_com/yly123/2081698/o_211219100225_06427677a09c8e8e7aa8226a204b49d2.jpg",
"https://images.cnblogs.com/cnblogs_com/yly123/2081698/o_211219100214_983551eb1371875307bd23dca19c9c86.jpg",
"https://images.cnblogs.com/cnblogs_com/yly123/2081698/o_211219100204_318f8b4701fd584f040db5af4281e12b.jpg",
"https://images.cnblogs.com/cnblogs_com/yly123/2081698/o_211219100153_226ddf680017dcca5d205c9363e2eb9d.jpg",
"https://images.cnblogs.com/cnblogs_com/yly123/2081698/o_211219100138_215a21d92dc5f3bcc3ffec3691c7cf7a.jpg",
"https://images.cnblogs.com/cnblogs_com/yly123/2081566/o_211219064527_653c2f845cbead5a1d89621f7a4293a9.jpg",
"https://images.cnblogs.com/cnblogs_com/yly123/2081566/o_211219064538_21483625VfP.jpg",
"https://images.cnblogs.com/cnblogs_com/yly123/2081566/o_211219065519_b3be458e28848ead9ef38d96e1f29d20.jpg",
]
},
},
progressBar: {
color : '#ffcc00',//进度条颜色
},
title: {
onblur: '(o゚v゚)ノ Hi',//失去焦点title文字
},
footer: {
style: 1, //页脚样式 0/1
text: {
left: '好好学习',
right: '天天向上',
},
},
animate: {
// 主页动效
// enable: false, // 是否开启动效
// options: {
// radius: 15,
// density: 0.2,
// color: 'rgba(255,255,255, .2)', // 颜色设置,“random” 为随机颜色
// clearOffset: 0.3
homeBanner: {
enable: true,
options: {
radius: 15,
color: 'random',
}
},
articleTitle: { //文章页标题动效
enable: true,
},
articleBanner: { //文章页banner动效
enable: true,
},
// { //背景动效
// enable: false,
// options: {
// colorSaturation: "60%",
// colorBrightness: "50%",
// colorAlpha: 0.5,
// colorCycleSpeed: 5,
// verticalPosition: "random",
// horizontalSpeed: 200,
// ribbonCount: 3,
// strokeSize: 0,
// parallaxAmount: -0.2,
// animateSections: true
// }
// }
background: {
enable: true,
},
//背景图自动切换
bannerImages: {
enable: true,
options: {
itemNum: 5, // 图片拆分成几列
current: -1, // 初始图片的下标,如果为负数则为随机
sort: 1, // 1 代表每次向下加载一个图片,-1 代表每次向上加载一个图片
time: 15000 // 每次切换间隔时间,单位:毫秒
}
},
//背景动效,颜色比较浅不影响阅读,鼠标移动有简单动偏移动画。
backgroundMouse: {
enable: true,
},
//跟随鼠标动效。如果想隐藏原鼠标可以自行添加css样式 html {cursor: none;}
mouse: {
// enable: true,
},
}
}
</script>
<script src="https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v2.1.0/dist/simpleMemory.js" defer></script>
页首HTML代码
<!-- Loading 底层遮罩 -->
<div id='loading'></div>
页脚HTML代码
<!--代码复制-->
<script src="https://cdn.bootcss.com/clipboard.js/2.0.4/clipboard.min.js"></script>
<!--主题-->
<script src="https://blog-static.cnblogs.com/files/gshang/gshang.bilibili.big.2020.02.27.4.js" ></script>
<!--scrollTo-->
<script src="https://cdn.bootcss.com/jquery-scrollTo/2.1.2/jquery.scrollTo.js"></script>
<!--owo表情-->
<script src="https://blog-static.cnblogs.com/files/gshang/gshang.owo.2020.01.05.1.js"></script>
<link rel="stylesheet" href="https://blog-static.cnblogs.com/files/gshang/gshang.OwO.3.css" />
<!-- import Vue.js -->
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://blog-static.cnblogs.com/files/gshang/notiflix-2.0.0.min.css">
<!-- 引入组件库 -->
<script src="https://blog-static.cnblogs.com/files/gshang/notiflix-2.0.0.min.js"></script>
<!-- require APlayer -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<!-- require MetingJS -->
<script src="https://cdn.jsdelivr.net/npm/meting@2/dist/Meting.min.js"></script>
<meting-js
id="6883421967"
lrc-type="0"
server="netease"
order="random"
type="playlist"
fixed="true"
list-olded="true"
autoplay="true"
mutex="true">
<pre hidden>
[00:00.00]This
[00:04.01]is
[00:08.02]lyric
</pre>
</meting-js>
保存提交

效果展示
主页
背景图片
10秒自动替换

侧边栏

博客列表

博客内容
页首

页中

页尾



 浙公网安备 33010602011771号
浙公网安备 33010602011771号