
HTML初解
html标签分类
- 标签为什么要分类?
- 标签:都有自己的名字和特征,分为:单标签和双标签
- 单标签:就是没有结束标签
- 常用img -- br -- hr
-双标签:有开始和结束标签
- 例如.div
- 可以在双标签中去嵌入子标签和文本内容(文字和图像)
- 模式分类(重点)
- 块元素
- 默认就自带样式属性
display:block
- 行内块级元素
- 行内元素
网站如果没有标记会怎样
- 如果一个网页,全部都是文字,全部会堆在一起
- 分门别类就要用不同的标记
- 网页从左至右,会形成一个文档流,body文档流,典型的块元素
块元素
- 特征:从左至右都属于这个元素的空间,并不是因为内容少就不换行,独占文档流
- 可以受到宽度和高度,padding和margin的影响
- 默认就自带样式属性:
display:block
- 典型标签:
- div
- p
- h1 ~ h6
- ul/li
- ol/li
- table
- form
- 块元素不能使用text-align:center去居中
行内块元素
- 可以受到宽度和高度,padding和margin的影响
- 不独占文档流,随波追流
- 默认自带样式属性
display:inline-block
- 如果想左右布局,后续真正意义上使用布局来取代inline-block
- 也就是浮动布局,从左至右、也可以从右至左
- inline-block只能从左至右
- 非常重要的点:可以受到外部盒子text-align:center的影线。一个块元素一旦降级,你就把它当作文字来看待
- 典型标签
行内元素
- 特征:不独占文档流,随波逐流
- 不可以受到宽度和高度影响,但可以受到左右padding和margin的影响
- 默认就自带样式属性:
display:inline
- 典型标签
如何快速的掌握和认识这些标签
- 自己可以打开一些网页,看别人写的代码结构,就会变得清晰。也学会分析网页的结构和标记。
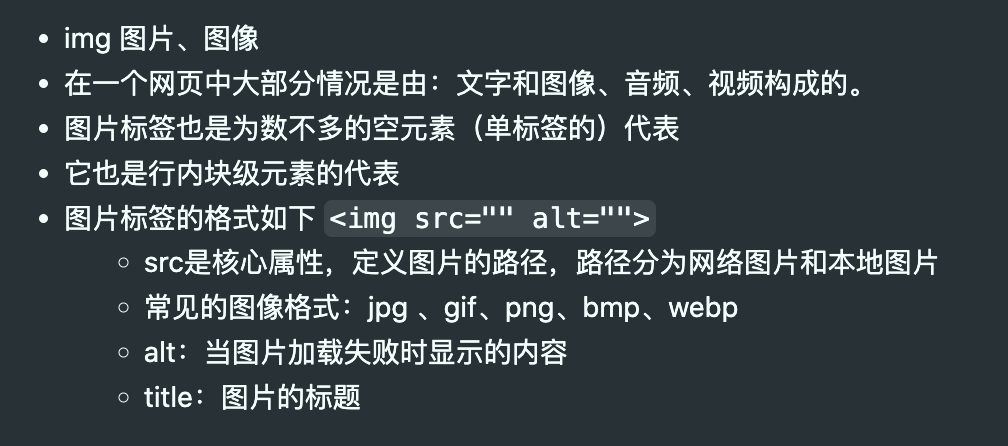
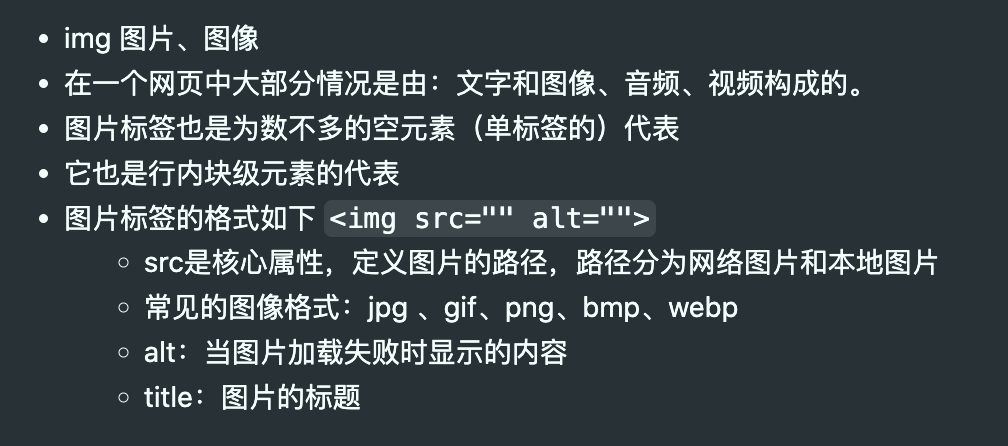
图像标签

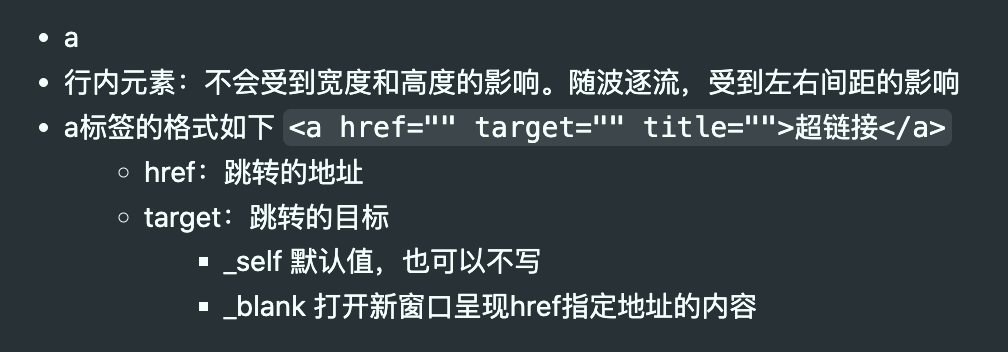
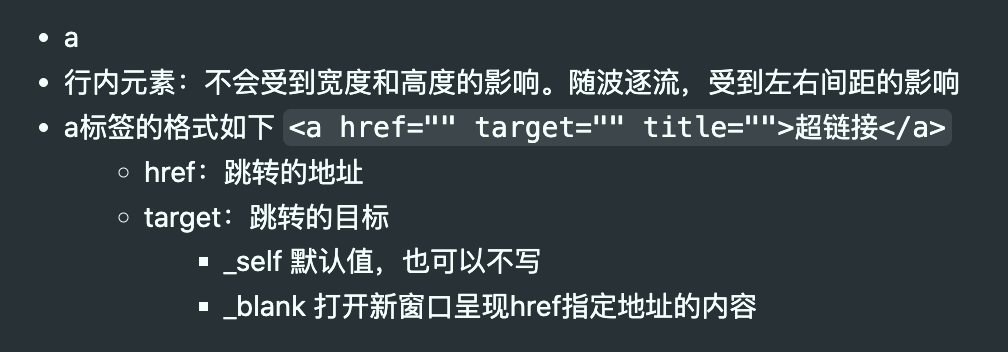
超链接

标题标签
- 浏览器没有设定字体大小时,默认是16px。
- 标题标签格式:
- h1 ~ h6
- h1 为最大,字体笔画最粗。h6为最小,字体笔画最细
- 标题广泛应用于:卡片标题,文章标题,列表标题
DIV + Span标签
- div:division语义是“分割”用于网页的布局结构
- span:span的语义“范围、跨度”行内元素的典型代表,用于修饰文本。需要自己用样式去修饰和控制。
- 特点:
- 都是结构标签
- div块元素,用来定义网页结构,会独占文档流,会受到宽度和高度,内外间距的影响
- span是行内元素,用来修饰文本





 浙公网安备 33010602011771号
浙公网安备 33010602011771号