《ABCD组》第三次作业:团队项目的原型设计
《ABCD组》第三次作业:团队项目的原型设计
| 项目 | 内容 |
|---|---|
| 这个作业属于哪个课程 | http://www.cnblogs.com/nwnu-daizh/ |
| 这个作业的要求在哪里 | https://www.cnblogs.com/nwnu-daizh/p/10761596.html |
| 团队名称 | ABCD组 |
| 作业学习目标 | 学会使用原形开发软件,设计项目原形 |
一、原型设计工具简介
1. 移动应用原型与线框工具-墨刀
墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。墨刀同时也是协作平台,项目成员可以协作编辑、审阅 ,不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理。
2.老牌原型设计工具 -Axure RP,Axure
Axure RP--是一个非常专业的快速原型设计的一个工具,客户提出需求,然后根据需求定义和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。Axure RP--作为专门的原型设计的工具,它比一般创建静态原型的工具如Visio、Omnigraffle、Illustrator、Photoshop、Dreamweaver、Visual Studio、FireWorks要快速、高效。
3.网页和移动端的设计sketch
1.Sketch是一款界面优美,功能强大的图形绘制软件。在Sketch软件中,ios开发者可以十分方便地设计图层面板等图层常用操作,普通用于产品的交互设计和UI设计。
2.Sketch为开发者提供了许多使用的功能。如多层式填充绘制,渐变绘制,噪点绘制,混合模糊绘制等视图设计中常用的操作。另外,Sketch与其他绘图软件不同的是,它还提供通过布尔运算来将多个简单形状混合更为复杂的形状。这在一定程度上增加了开发的可扩展性。
3.Sketch这款软件的主旨是为了给广大产品界面和UI设计师一个简洁实用的创作平台。因此许多公司的界面开发者往往选择使用Sketch进行开发工作,而不是Photoshop,illustrator这类软件。
4.一款简洁高效的原型图设计工具mockplus
1.原型设计可以基于手绘,也可借助工具。显然,使用工具进行页面交互设计及构建,不仅可以节省人力,也能够更加清晰明确地呈现页面内容,同时可以保证风格的统一化,更加便于修改。
2.Mockplus(摹客)作为一款简洁快速的原型设计工具,适合软件团队及个人在软件开发的设计阶段使用。其素描风格、组件交互、模板重用和审阅协作等创新理念,吸引了众多的项目团队。与此同时,由于入门简单,无需编程,Mockplus也已经逐渐普及,成为新手和有经验设计者的前列选择。Mockplus专注于提供低保真原型设计,所谓低保真,一般指一个可以简单交互的现况模型,表达产品的整体框架。
5.致力于高保真原型制作工具Justinmind
JustinMind是由西班牙JustinMind公司出品的原型制作工具,可以输出Html页面。与目前主流的交互设计工具axure,Balsamiq Mockups等相比,Justinmind Prototyper更为专属于设计移动终端上app应用。
6. 一款免费的带有手绘涂鸦风格的原型设计软件balsamiq mockups
Balsamiq Mockups是一种软件工程中快速原型的建立软件,可以做为与用户交互的一个界面草图,一旦客户认可可以做为美工开发HTML的原型使用。
二、mockplus原型设计工具团队学习总结
Mockplus是一款简单易上手的软件,即使是新手,在通过教程的帮助以及实践操作下,很容易就能够应用起来,它还有这一个非常实用的团队开发功能,对于团队完成的项目非常有帮助,它还有着一个非常重要的功能,也可以说是创新功能,那就是做的项目都是存在云端的,就是说你的项目随时随地都可以做,不需要特定的那台电脑,只要有电脑,登上你自己的账号就能够继续完成工作,所以说它是一款很方便的软件,在界面设计上,采取了隐藏、堆叠、组合等方式,把原本复杂的功能,精心安排。上手很容易,但随着你的使用,功能层层递进,你会发现更多适合自己的有用的功能。新手不会迷惑,熟手可以够用。
三、GitHub地址:https://github.com/abcdyqmz/-
四、团队项目原型设计成果
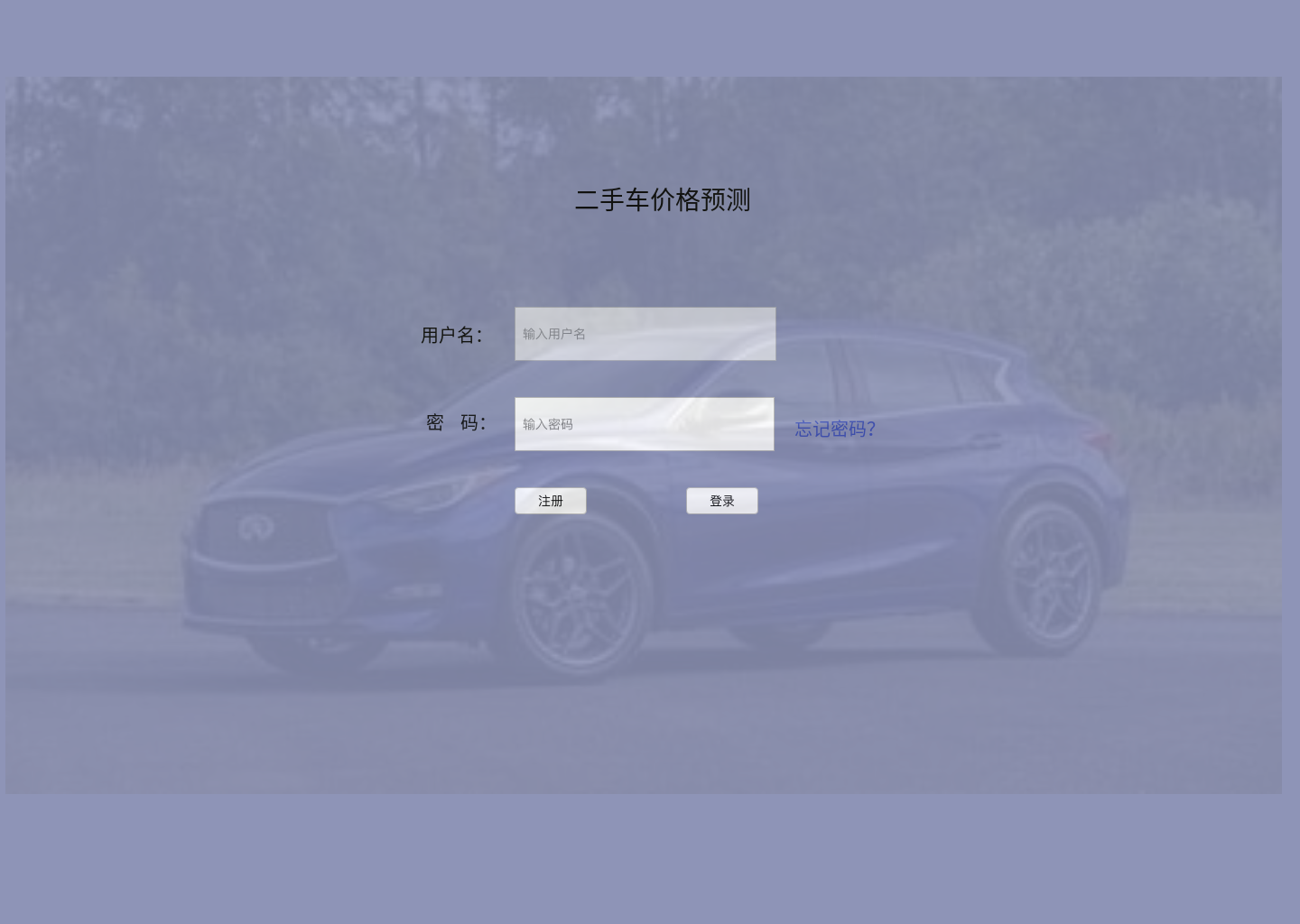
登录界面

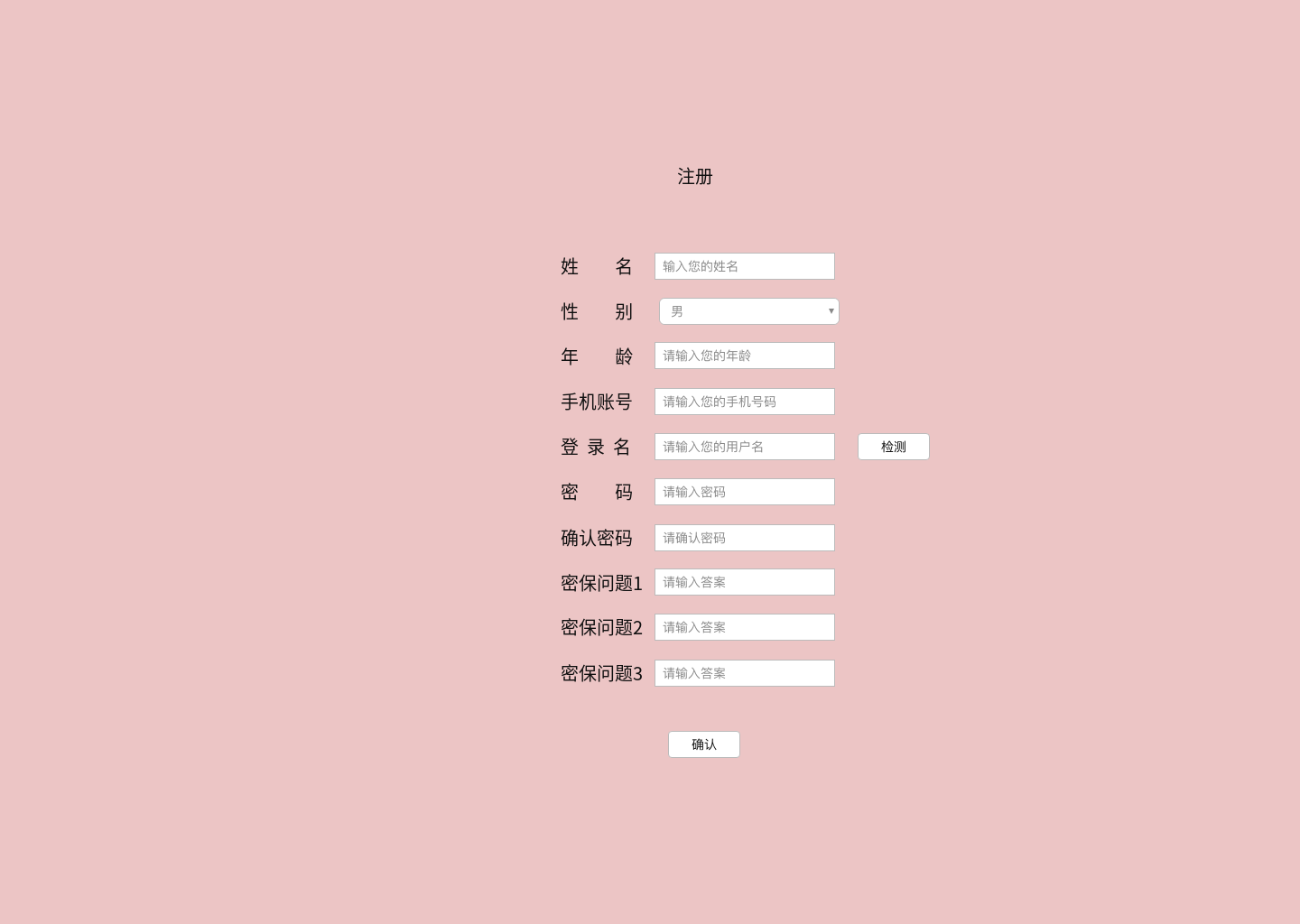
注册界面

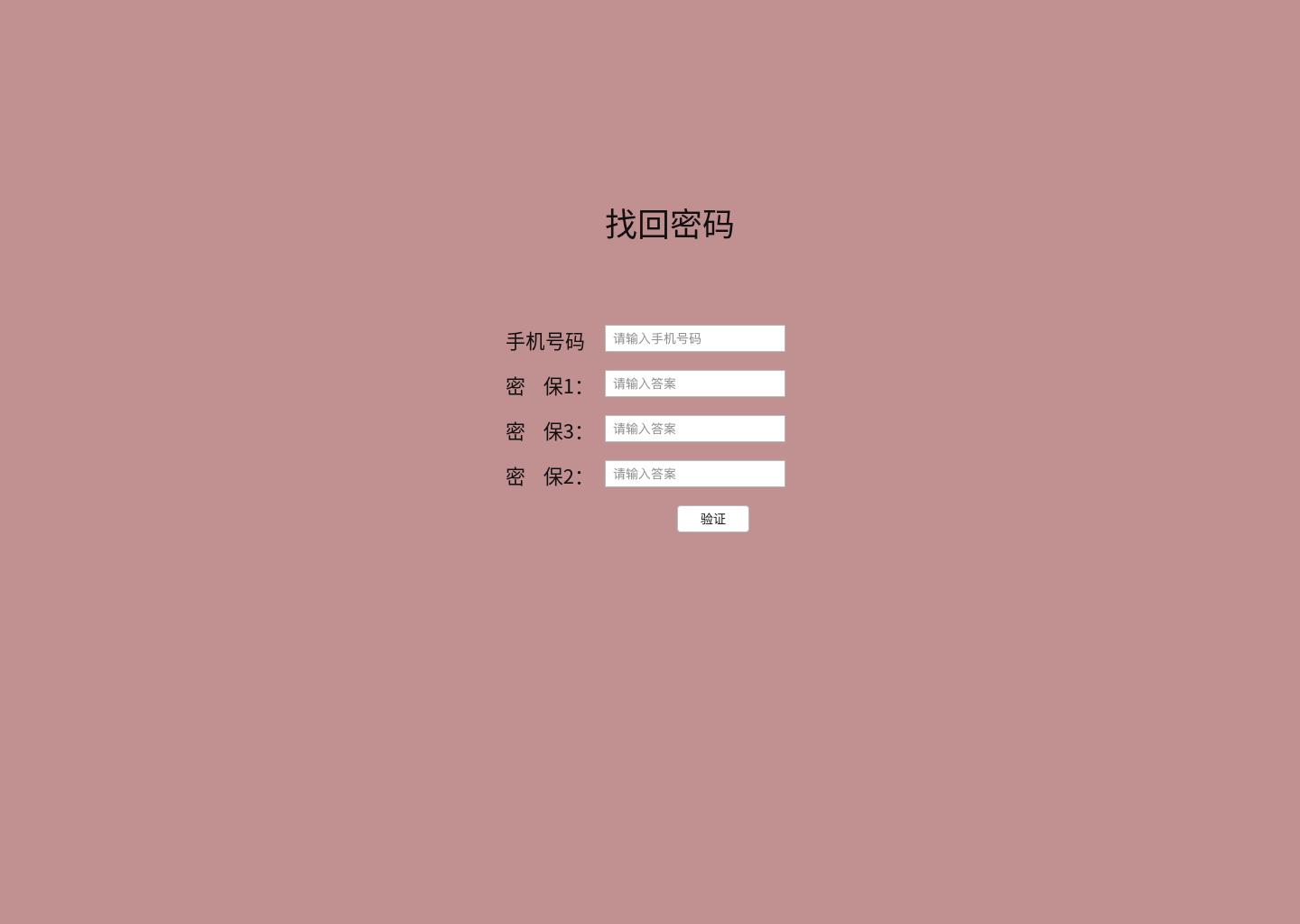
找回密码界面

用户主界面

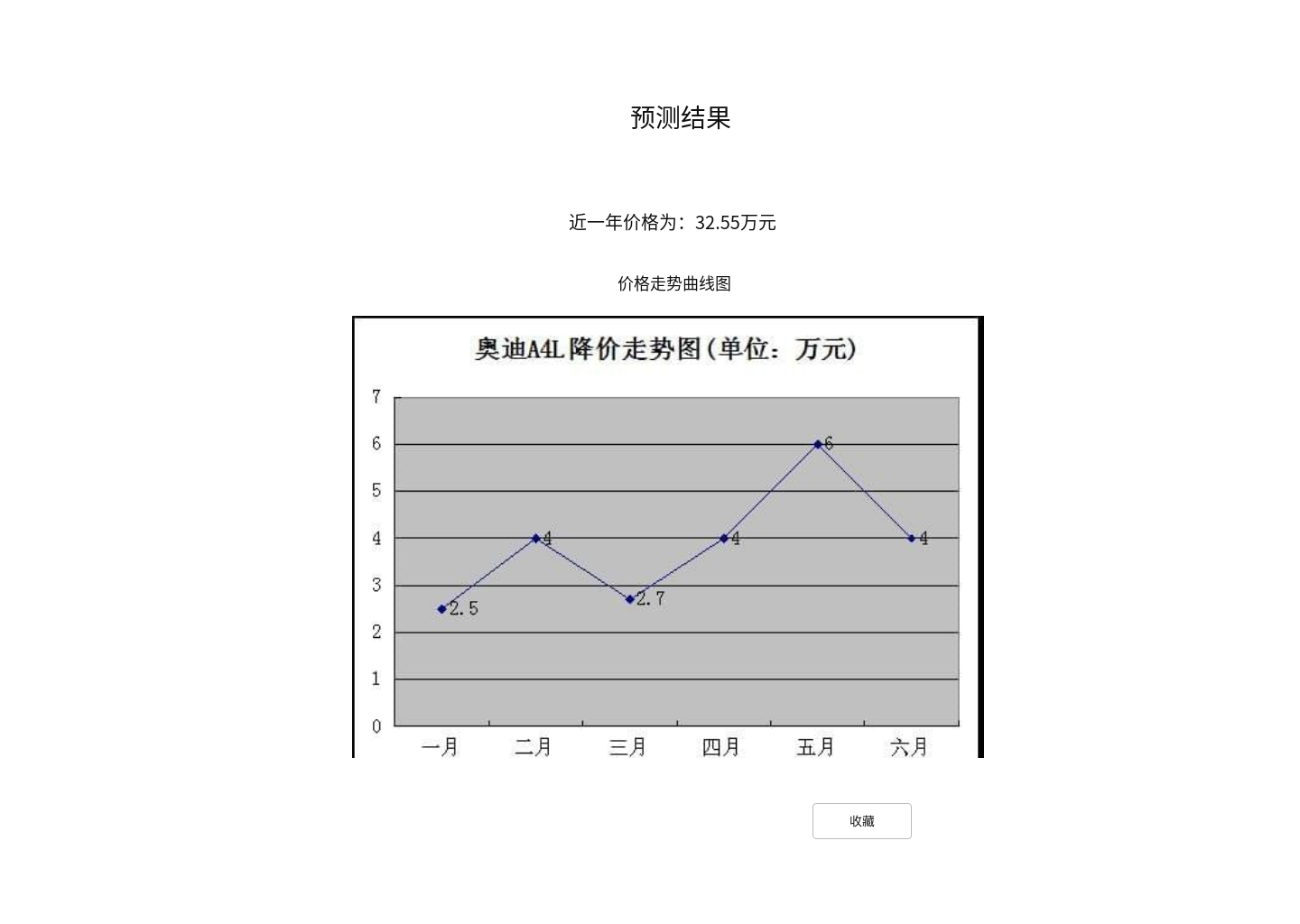
查询结果

五、团队项目的原型设计过程、原型设计心得总结。
设计过程:在此次团队项目原型设计中,首先我们一起了解了一下六款原型设计软件,都是非常好用的软件,简单易上手,每一款软件也都试着做了作业,然后做完后小组一起讨论过一些软件的使用心得,各个软件都有着各自的优点,考虑到我们组的项目实现的功能比较单一,不会用到大量的篇幅去呈现出实验结果,所以我们就想使用墨刀这个工具来对我们的原型进行设计,我们设计的页面里没有过于花里胡哨的东西,也许这也是我们的弱势点,因为一个好的网页也是对自己产品的一种宣传,网页设计的好看了也会吸引大量的客户来用我们设计的东西,也许有个好的网页才会让人感觉到一些靠谱,我们后面也会根据实际设计出来的功能来继续去完善我们的界面。
设计心得:这次的团队作业都是小组一起讨论,一起去设计完成的,各自分工,各自发挥着自己的长处为团队做着贡献,通过团队协作,发现一切事情都能变的简单,自己花好长时间才能做完的工作,通过团队协作,各自分工,只需要很短的时间就能完成,我们对这几款开发软件也是第一次上手,我们之前都怕,害怕学习的东西太难,不容易去上手,等真正去接触了才发现,原来很简单,并没有想象中的那么难。总之,通过这次实验,我们都发现其实只要你认真花心思去学,很多东西都是很容易就能够学会的。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号