关于VsCode创建Vue基础项目的步骤以及相关问题
项目创建步骤:
1. 全局安装vue-cli
安装命令:
npm install -g vue-cli
在vscode上打开一个终端,然后输入此命令(下为截图):

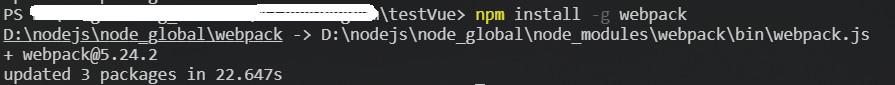
2. 安装webpack,打包js
安装命令:
npm install -g vue-webpack
继续在终端中输入此命令(截图如下):

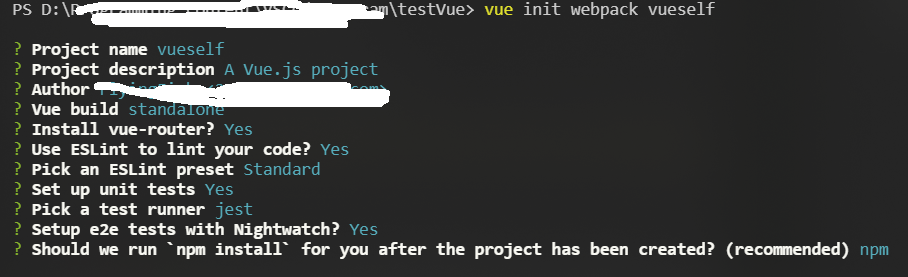
3. 接下来便可以创建我们的vue项目,切换到一个我们要存储的vue项目的目录,然后执行如下的命令,我所用的目录文件夹为testVue
创建项目命令:
vue init webpack vueself
执行此命令后,会出现一系列对该项目的配置项,我们可以根据自己的想法对其进行修改,也可以一直按回车,按照项目的默认配置进行配置。

然后等待该项目的项目依赖安装完成,完成之后便可以运行该项目。
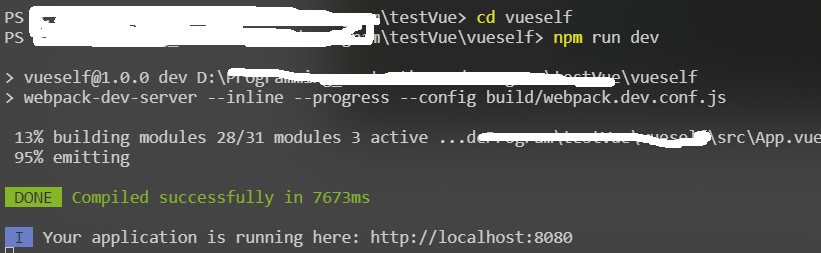
4. 运行项目,现将目录切换到项目的目录,然后将执行运行命令
执行如下命令:
cd vueself //将目录切换到项目目录
npm run dev //运行该项目
运行命令以及执行后的结果如下:

编译成功后,便可在浏览器中输入http://localhost:8080,运行成功后会出现界面,说明该项目创建完成:

遇到的问题以及解决方案
-
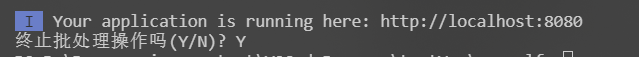
如何停止项目的运行
解决方案:
要想停止正在运行中的项目,可以在终端中按快捷键 Ctrl+C,此时会提示是否停止项目运行,然后输入Y便可以停止项目的运行(如下)。

-
无法加载D:\Node\node_global\vue.ps1,因为在此系统上禁止运行脚本。
解决方案:
1.以管理员身份运行PowerShell,不是cmd/git bash
2.执行get-ExecutionPolicy命令,如果输出Restricted,则再执行下一步
3.执行set-ExecutionPolicy RemoteSigned,然后选择Y




 浙公网安备 33010602011771号
浙公网安备 33010602011771号