界面控件DevExpress WPF入门级教程 - 过滤功能
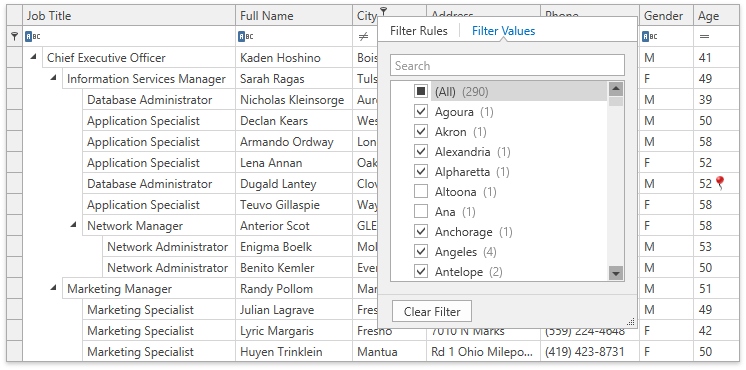
GridControl / TreeListControl
GridControl 和 TreeListControl提供以下功能来允许用户过滤其数据:
- 下拉过滤器
- 过滤器编辑器
- 过滤器元素
- 自动筛选行

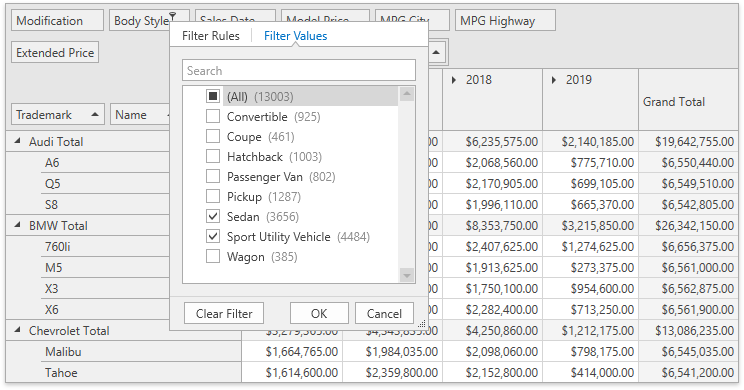
PivotGridControl
PivotGridControl提供以下功能来允许用户过滤其数据:
- 下拉过滤器
- 过滤器编辑器
- 过滤器元素

其他数据绑定控件
如果数据绑定控件不提供过滤 UI(例如,图表和数据编辑器),您可以使用 FilterBehavior 来允许Filter Editor / Filter Elements过滤控件的数据:
- 将FilterBehavior添加到Filter Editor / Filter Elements或包含它们的容器的操作中,FilterBehavior自动指定 FilterEditorControl.Context / FilterElement.Context属性。
- 指定 FilterBehavior.ItemsSource 属性来允许Filter Editor / Filter Elements 获取唯一的过滤器值。
- 指定FilterBehavior.Fields 属性来配置显示字段、编辑设置和预定义过滤器。
- FilterBehavior创建 FilterBehavior.ActualFilterCriteria对象,执行以下操作:
- 将数据绑定控件的过滤条件绑定到FilterBehavior.ActualFilterCriteria对象。
- 使用 FilterBehavior.ActualFilterCriteria 对象来过滤代码中的数据。
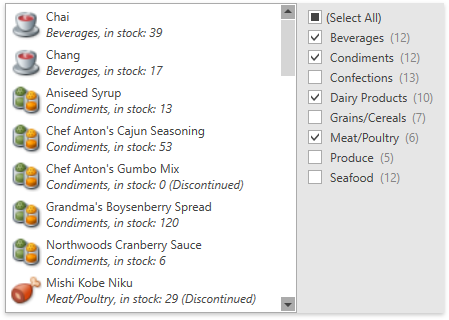
下面的代码示例展示了如何使用FilterBehavior来允许Filter Elements与ListBoxEdit 一起使用。

Xaml
<dxe:ListBoxEdit Name="listBoxEdit" ItemsSource="{Binding Products}"
FilterCriteria="{Binding ElementName=filterBehavior, Path=ActualFilterCriteria}"/>
<!-- -->
<dxfui:CheckedListFilterElement FieldName="CategoryName">
<dxmvvm:Interaction.Behaviors>
<dxfui:FilterBehavior x:Name="filterBehavior"
ItemsSource="{Binding ElementName=listBoxEdit, Path=ItemsSource}">
<dxfui:FilterField FieldName="CategoryName">
<dxe:ComboBoxEditSettings ItemsSource="{Binding Categories}"/>
</dxfui:FilterField>
</dxfui:FilterBehavior>
</dxmvvm:Interaction.Behaviors>
</dxfui:CheckedListFilterElement>
DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。
DevExpress技术交流群5:742234706 欢迎一起进群讨论




 浙公网安备 33010602011771号
浙公网安备 33010602011771号