如何创建一个简单的未绑定3D图表,DevExpress WPF控件教你一招!(Part 2)
DevExpress技术交流群2:775869749 欢迎一起进群讨论
通过DevExpress WPF Controls,您能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。
在本教程中,您将学习如何设计一个简单的3D图表,如何用数据填充它,以及配置常见的图表设置。
执行以下步骤来创建带有3D图表的应用程序,本文我们将为大家介绍Step 3及结果,更多完整内容欢迎持续关注!
- Step 1. 创建一个新项目并添加图表
- Step 2. 用数据填充图表
- Step 3. 自定义图表
- 结果
Step 3. 自定义图表
请按照本节中的说明配置图表外观。
指定系列视图类型
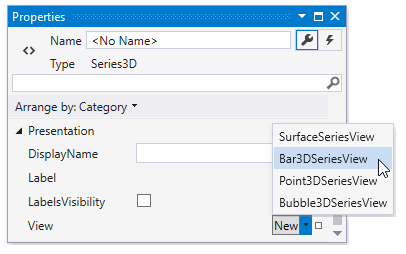
系列的外观取决于其视图,要设置系列视图类型,请将Bar3DSeriesView对象分配给Series3D实例的Series3DBase.View 属性。

设置图比例
要更改图表高度、宽度和深度之间的比例关系,请将Chart3DControl.AspectRatio属性定义为5 5 3,为此,请使用下面的XAML。
<dxc:Chart3DControl AspectRatio="5 5 3"> <!-- Other Chart3D settings --> </dxc:Chart3DControl>
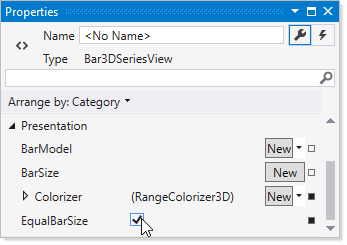
要为图表中的所有条形图设置相等的大小,请将Bar3DSeriesView.EqualBarSize属性指定为true。

颜色系列
根据其值为每个系列点提供特定的颜色。
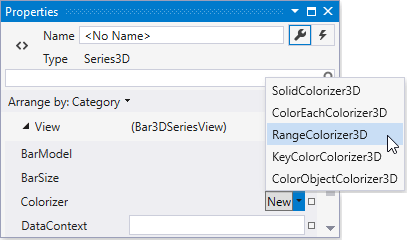
1. 为此,展开Series3D对象的View属性组,并将RangeColorizer3D实例分配给Series3DViewBase.Colorizer属性。

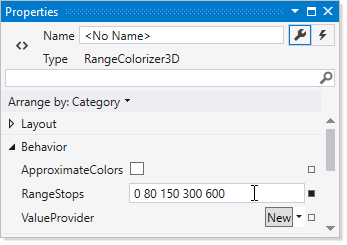
2. 然后,设置将用于以各种颜色指示点的系列点值间隔。 为此,将RangeColorizer3D.RangeStops属性指定为0 80 150 300 600。

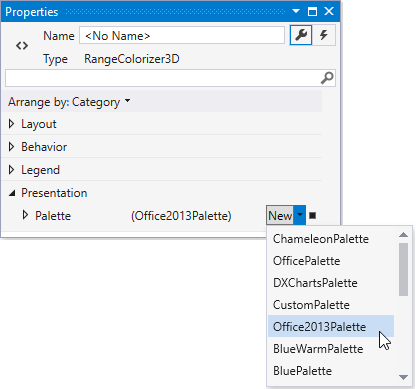
3. 将PaletteColorizer3DBase.Palette属性定义为Office2013。

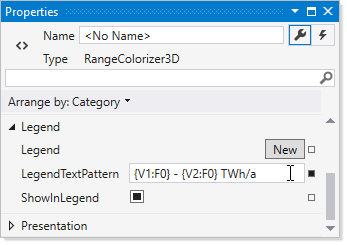
4. 将Colorizer3DBase.LegendTextPattern属性指定为{V1:F0} - {V2:F0} TWh/a来设置图例文本格式。

添加标题
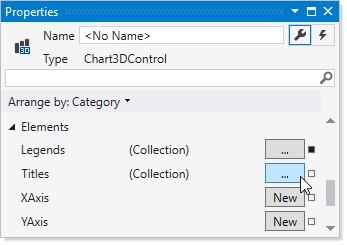
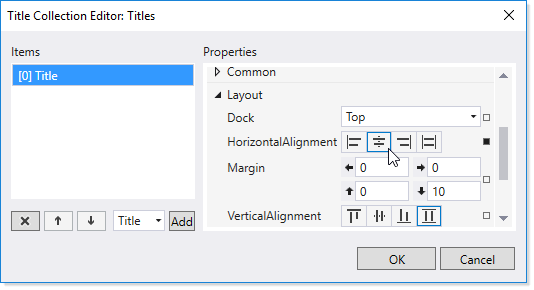
1. 在图表中添加标题,为此请单击ChartControlBase.Titles属性中的省略号按钮。

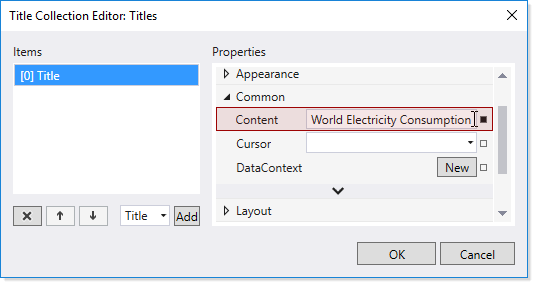
2. 单击Add将新标题添加到Titles集合。
3. 将TitleBase.Content属性指定为World Electricity Consumption。

4. 然后,通过将TitleBase.HorizontalAlignment属性设置为Center来修改标题位置。

5. 单击OK按钮执行更改并隐藏编辑器。
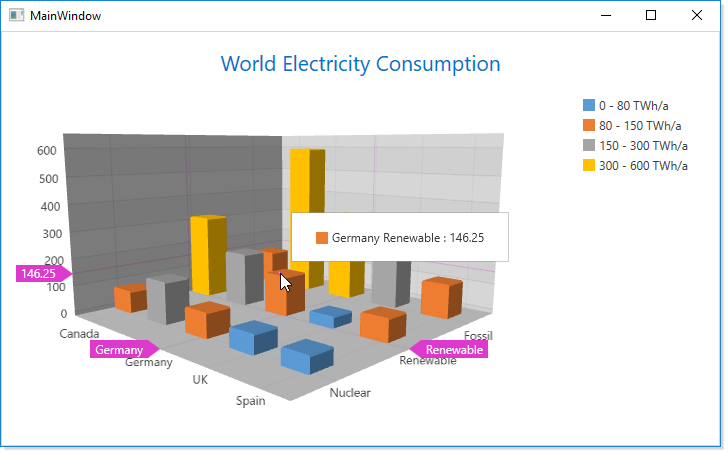
结果
最终的XAML如下所示。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Chart3D_Lesson1"
xmlns:dxc="http://schemas.devexpress.com/winfx/2008/xaml/charts"
x:Class="Chart3D_Lesson1.MainWindow"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Grid>
<dxc:Chart3DControl AspectRatio="5 5 3">
<dxc:Chart3DControl.Legends>
<dxc:Legend BorderBrush="Transparent"
Background="Transparent"/>
</dxc:Chart3DControl.Legends>
<dxc:Chart3DControl.Titles>
<dxc:Title Content="World Electricity Consumption"
HorizontalAlignment="Center"/>
</dxc:Chart3DControl.Titles>
<dxc:Series3DStorage>
<dxc:Series3D>
<dxc:Series3D.View>
<dxc:Bar3DSeriesView EqualBarSize="True">
<dxc:Bar3DSeriesView.Colorizer>
<dxc:RangeColorizer3D RangeStops="0 80 150 300 600"
LegendTextPattern="{}{V1:F0} - {V2:F0} TWh/a">
<dxc:RangeColorizer3D.Palette>
<dxc:Office2013Palette/>
</dxc:RangeColorizer3D.Palette>
</dxc:RangeColorizer3D>
</dxc:Bar3DSeriesView.Colorizer>
</dxc:Bar3DSeriesView>
</dxc:Series3D.View>
<dxc:SeriesPoint3DStorage>
<dxc:SeriesPoint3D Value="130.32" XArgument="Canada" YArgument="Fossil"/>
<dxc:SeriesPoint3D Value="597.24" XArgument="Russia" YArgument="Fossil"/>
<dxc:SeriesPoint3D Value="333.45" XArgument="Germany" YArgument="Fossil"/>
<dxc:SeriesPoint3D Value="232.49" XArgument="UK" YArgument="Fossil"/>
<dxc:SeriesPoint3D Value="125.28" XArgument="Spain" YArgument="Fossil"/>
<dxc:SeriesPoint3D Value="320.37" XArgument="Canada" YArgument="Renewable"/>
<dxc:SeriesPoint3D Value="199.08" XArgument="Russia" YArgument="Renewable"/>
<dxc:SeriesPoint3D Value="146.25" XArgument="Germany" YArgument="Renewable"/>
<dxc:SeriesPoint3D Value="41.64" XArgument="UK" YArgument="Renewable"/>
<dxc:SeriesPoint3D Value="80.91" XArgument="Spain" YArgument="Renewable"/>
<dxc:SeriesPoint3D Value="81.45" XArgument="Canada" YArgument="Nuclear"/>
<dxc:SeriesPoint3D Value="151.68" XArgument="Russia" YArgument="Nuclear"/>
<dxc:SeriesPoint3D Value="87.75" XArgument="Germany" YArgument="Nuclear"/>
<dxc:SeriesPoint3D Value="65.93" XArgument="UK" YArgument="Nuclear"/>
<dxc:SeriesPoint3D Value="54.81" XArgument="Spain" YArgument="Nuclear"/>
</dxc:SeriesPoint3DStorage>
</dxc:Series3D>
</dxc:Series3DStorage>
</dxc:Chart3DControl>
</Grid>
</Window>
现在该应用程序已准备就绪,运行项目以查看结果,下图演示了运行时的结果图表。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号