Visual Studio开发利器,CodeRush全新发布v20.1.6——支持Blazor
CodeRush能帮助你以极高的效率创建和维护源代码。Consume-first 申明,强大的模板,智能的选择工具,智能代码分析和创新的导航以及一个无与伦比的重构集,在它们的帮助下能够大大的提高你效率。
具体更新内容如下:
Visual Studio 2019的CodeRush菜单位置自定义中的更改
Visual Studio 2019 16.4及更高版本现在允许您指定应放置CodeRush菜单的位置,因此已删除了较旧的CodeRush选项(位于Quick Setup选项页面上),这也使您在启动时性能得到提升(在典型的开发机器上节省了大约1600ms )。
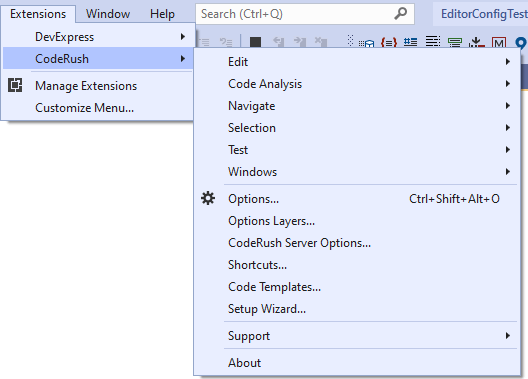
默认情况下,CodeRush菜单位于Visual Studio Extensions菜单中。

如果您想将CodeRush菜单重新定位到Visual Studio菜单栏的顶层(建议使用CodeRush获得更高效率编码体验的大多数开发人员),请按照以下步骤操作:
- 打开Visual Studio 2019
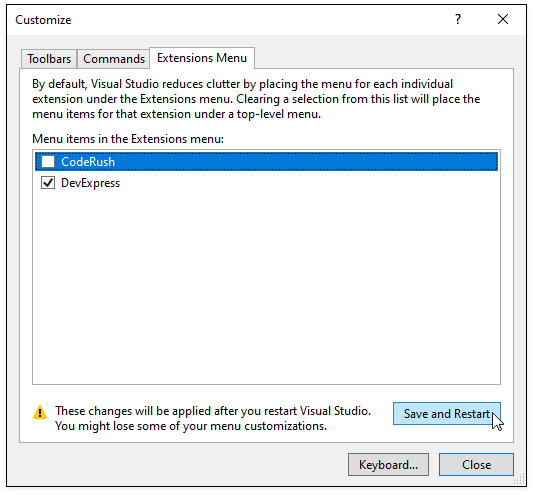
- 选择Extensions -> Customize Menu...
- 在Extensions Menu标签中取消选中CodeRush entry
- 重新启动Visual Studio

支持Blazor
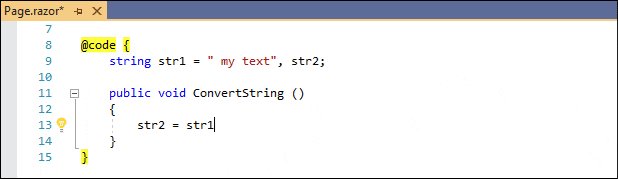
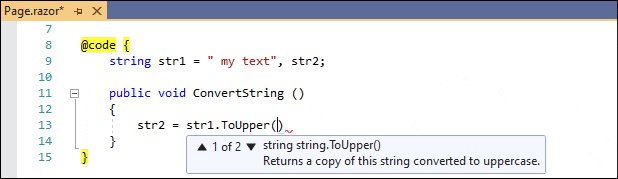
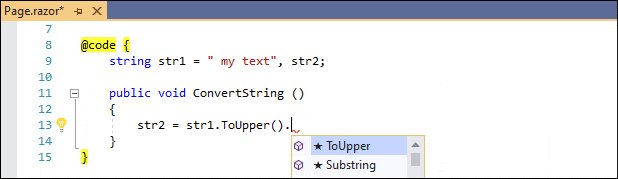
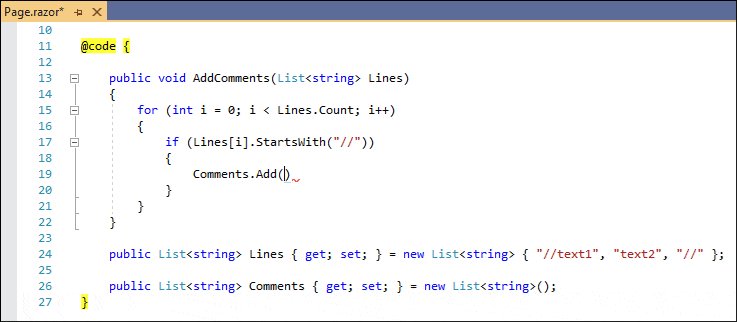
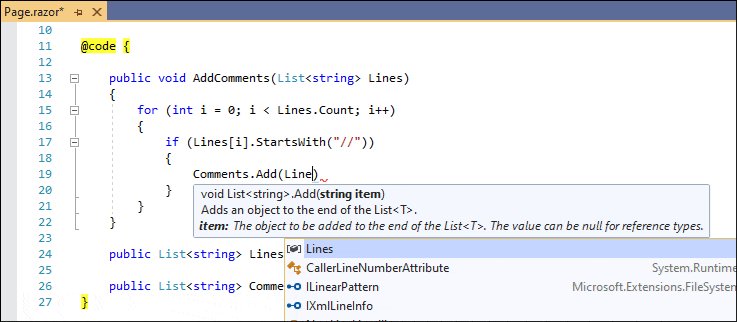
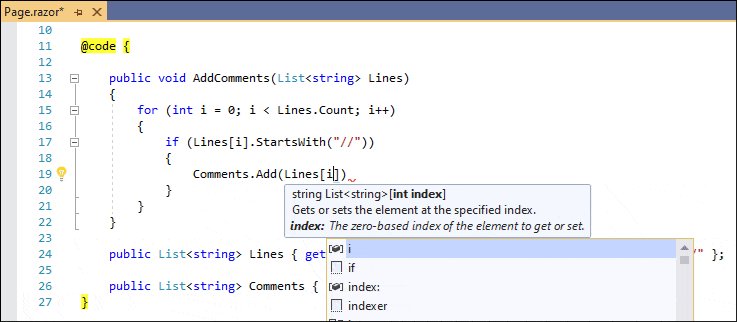
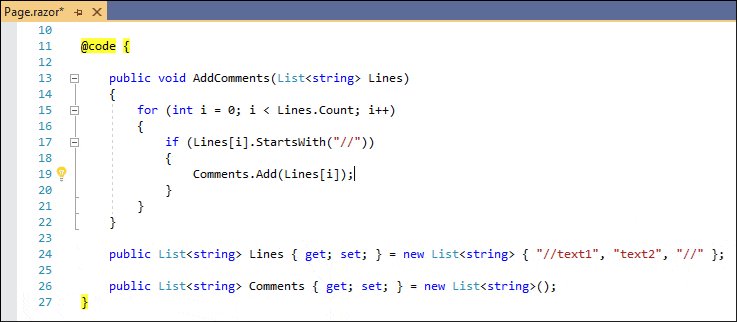
.razor文件中@code部分中现已提供以下CodeRush功能:


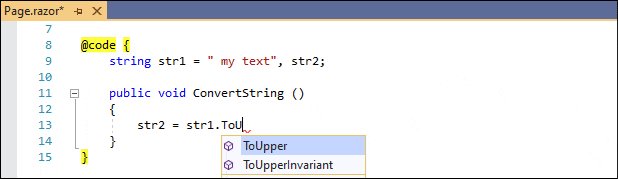
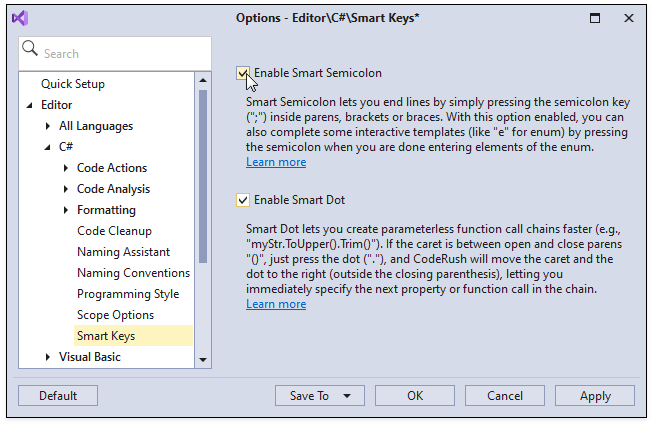
默认情况下,'Smart Dot'和'Smart Semicolon'被禁用,您可以在Editor | C# | Smart Keys选项页面启用这些功能。

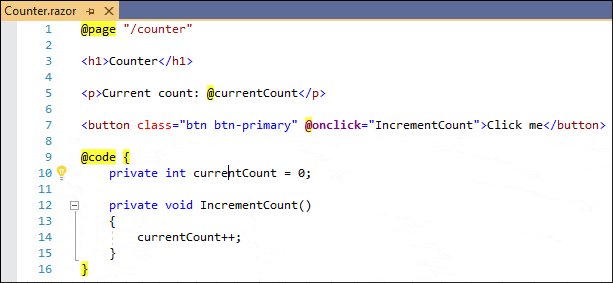
重构
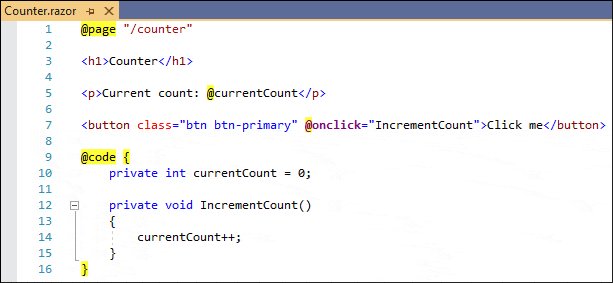
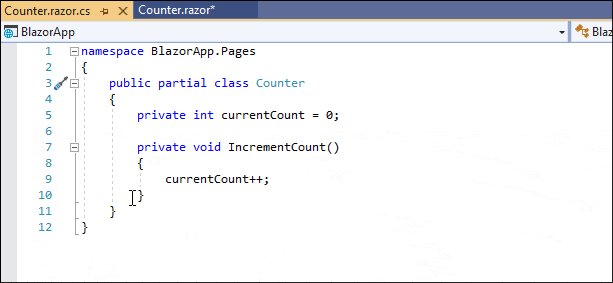
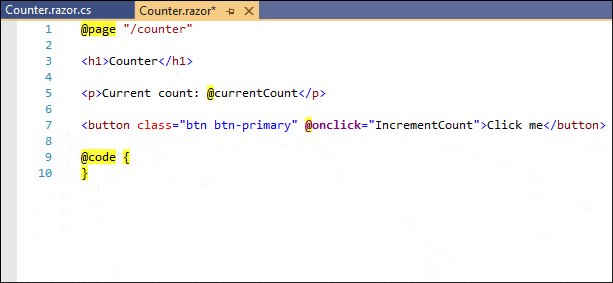
此版本新增 'Move to Code Behind'重构,此重构将位于razor page @code部分中的代码移动到代码隐藏文件(.razor.cs)中。 如果没有代码隐藏文件,则此重构将创建一个。 此重构还带来了对代码隐藏文件的领先注释、属性和任何必要的引用。
要使用此重构,只需将插入号放在@code节中的代码中,然后按Ctrl+. 或Ctrl+~调用Code Actions菜单,选择"Move to Code Behind",然后按Enter。

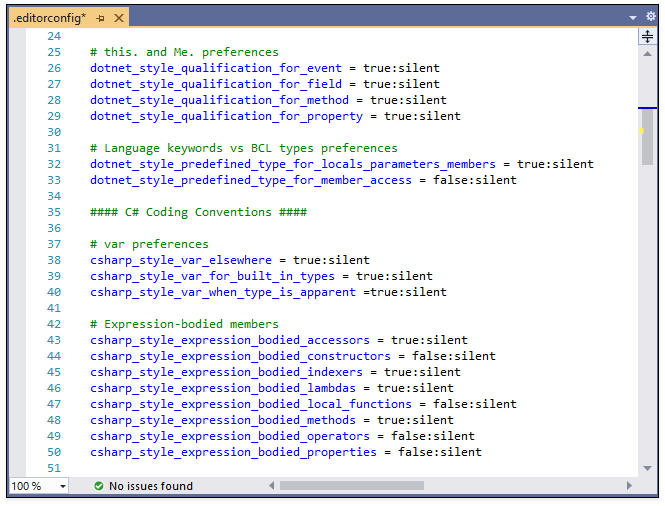
增强代码样式
现在,您可以使用下面的Visual Studio选项和位于EditorConfig文件中的相应设置在CodeRush中配置代码样式:
- 'this.' and 'Me.' preferences;
- predefined type preferences;
- 'var' preferences;
- use expression body.

您还可以运行code cleanup来将这些设置应用于代码。
DevExpress技术交流群2:775869749 欢迎一起进群讨论
获取第一手DevExpress控件资讯,请上DevExpress中文网!





 浙公网安备 33010602011771号
浙公网安备 33010602011771号