Hexo+Coding搭建免费博客之Hexo安装部署(一)
本文转载自: https://www.93bok.com
什么是Hexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页
Hexo中文官网
https://hexo.io/zh-cn/docs/
一、安装Hexo
1、安装依赖git
yum -y install git-core
2、安装依赖Node.js
wget https://nodejs.org/dist/v8.9.2/node-v8.9.2-linux-x64.tar.xz
xz -d node-v8.9.2-linux-x64.tar.xz
tar xf node-v8.9.2-linux-x64.tar -C /usr/local/
ln -s /usr/local/node-v8.9.2-linux-x64 /usr/local/node
echo "export PATH=$PATH:/usr/local/node/bin" >>/etc/profile
source /etc/profile
3、查看一下版本
node -v
v8.9.2
4、开始安装Hexo
npm install -g hexo-cli
二、建站配置
1、在/data目录新建Hexo所需要的文件
hexo init /data
cd /data/
npm install
2、查看新建文件

_config.yml
网站的 配置 信息,您可以在此配置大部分的参数。
package.json
应用程序的信息。EJS, Stylus 和 Markdown renderer 已默认安装,可以自由移除。
scaffolds
模版 文件夹。当您新建文章时,Hexo 会根据 scaffold 来建立文件。
Hexo的模板是指在新建的markdown文件中默认填充的内容。例如,如果您修改scaffold/post.md中的Front-matter内容,那么每次新建一篇文章时都会包含这个修改。
source
资源文件夹是存放用户资源的地方。除 _posts 文件夹之外,开头命名为 _ (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。
themes
主题 文件夹。Hexo 会根据主题来生成静态页面。
三、修改配置
vim _config.yml (这是配置文件,在这可以修改很多的配置)
网站
参数 描述
title 网站标题
subtitle 网站副标题
description 网站描述
author 您的名字
language 网站使用的语言
timezone 网站时区。Hexo 默认使用您电脑的时区。时区列表。比如说:America/New_York, Japan, 和 UTC 。
其中,description主要用于SEO,告诉搜索引擎一个关于您站点的简单描述,通常建议在其中包含您网站的关键词。author参数用于主题显示文章的作者。
网址
参数 描述 默认值
url 网址
root 网站根目录
permalink 文章的 永久链接 格式 :year/:month/:day/:title/
permalink_defaults 永久链接中各部分的默认值
网站存放在子目录
如果您的网站存放在子目录中,例如http://yoursite.com/blog,则请将您的 url设为http://yoursite.com/blog 并把 root 设为 /blog/。
目录
参数 描述 默认值
source_dir 资源文件夹,这个文件夹用来存放内容。 source
public_dir 公共文件夹,这个文件夹用于存放生成的站点文件。 public
tag_dir 标签文件夹 tags
archive_dir 归档文件夹 archives
category_dir 分类文件夹 categories
code_dir Include code 文件夹 downloads/code
i18n_dir 国际化(i18n)文件夹 :lang
skip_render 跳过指定文件的渲染,您可使用 glob 表达式来匹配路径。
提示
如果您刚刚开始接触Hexo,通常没有必要修改这一部分的值。
文章
参数 描述 默认值
new_post_name 新文章的文件名称 :title.md
default_layout 预设布局 post
auto_spacing 在中文和英文之间加入空格 false
titlecase 把标题转换为 title case false
external_link 在新标签中打开链接 true
filename_case 把文件名称转换为 (1) 小写或 (2) 大写 0
render_drafts 显示草稿 false
post_asset_folder 启动 Asset 文件夹 false
relative_link 把链接改为与根目录的相对位址 false
future 显示未来的文章 true
highlight 代码块的设置
相对地址
默认情况下,Hexo生成的超链接都是绝对地址。例如,如果您的网站域名为
example.com,您有一篇文章名为hello,那么绝对链接可能像这样:http://example.com/hello.html,它是绝对于域名的。相对链接像这样:/hello.html,也就是说,无论用什么域名访问该站点,都没有关系,这在进行反向代理时可能用到。通常情况下,建议使用绝对地址。
分类 & 标签
参数 描述 默认值
default_category 默认分类 uncategorized
category_map 分类别名
tag_map 标签别名
日期 / 时间格式
Hexo 使用 Moment.js 来解析和显示时间。
参数 描述 默认值
date_format 日期格式 YYYY-MM-DD
time_format 时间格式 H:mm:ss
分页
参数 描述 默认值
per_page 每页显示的文章量 (0 = 关闭分页功能) 10
pagination_dir 分页目录 page
扩展
参数 描述
theme 当前主题名称。值为false时禁用主题
deploy 部署部分的设置
四、启动Hexo
1、进入源目录
cd /data/
2、启动Hexo
hexo server

3、开启防火墙4000端口
firewall-cmd --add-port=4000/tcp –permanent
systemctl restart firewalld
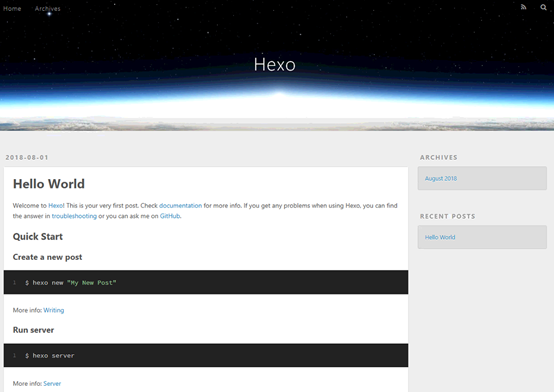
4、浏览器访问地址就能看到你的博客了,当然,现在都是默认的主题等等,想要自定义,还需要调整很多东西




 浙公网安备 33010602011771号
浙公网安备 33010602011771号