【六】jquery之HTML代码/文本/值[下拉列表框、多选框、单选框的选中]

val()方法不仅能设置元素的值,同时也能获取元素的值。另外,val()方法还有另外一个用处,就是它能使select(下拉列表框)、checkbox(多选框)和radio(单选框)相应的选项被选中,在表单操作中会经常用到。
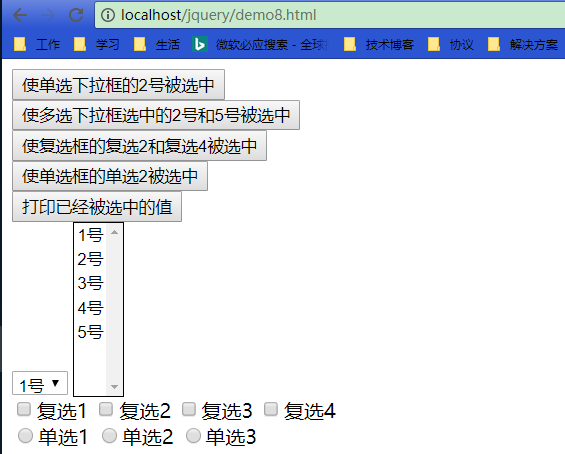
界面显示:

代码:
<!DOCTYPE html> <html> <head> <style type="text/css"> #select2{ height: 140px; border: #000 1px solid; } </style> <script type="text/javascript" src="jquery-3.3.1.js"></script> <meta charset="UTF-8"> </head> <body> <input type="button" value="使单选下拉框的2号被选中" id="b1" /><br/> <input type="button" value="使多选下拉框选中的2号和5号被选中" id="b2" /><br/> <input type="button" value="使复选框的复选2和复选4被选中" id="b3" /><br/> <input type="button" value="使单选框的单选2被选中" id="b4" /><br/> <input type="button" value="打印已经被选中的值" id="b5" /><br/> <select id="select1"> <option value="1hao">1号</option> <option value="2hao">2号</option> <option value="3hao">3号</option> <option value="4hao">4号</option> </select> <select multiple="multiple" id="select2"> <option value="1hao">1号</option> <option value="2hao">2号</option> <option value="3hao">3号</option> <option value="4hao">4号</option> <option value="5hao">5号</option> </select> <br/> <input type="checkbox" value="复选1" />复选1 <input type="checkbox" value="复选2" />复选2 <input type="checkbox" value="复选3" />复选3 <input type="checkbox" value="复选4" />复选4 <br/> <input type="radio" value="单选1" />单选1 <input type="radio" value="单选2" />单选2 <input type="radio" value="单选3" />单选3 <script type="text/javascript"> //***********使单选下拉框的2号被选中******************* $(document).ready(function(){ $("#b1").click(function(){ $("select#select1").val("2hao"); }); }); //***********使多选下拉框选中的2号和5号被选中******************* $(document).ready(function(){ $("#b2").click(function(){ $("select#select2").val(["2hao","5hao"]); }); }); //***********使复选框的复选2和复选4被选中******************* $(document).ready(function(){ $("#b3").click(function(){ $(":input[type='checkbox']").val(["复选2","复选4"]); }); }); //***********使单选框的单选2被选中******************* $(document).ready(function(){ $("#b4").click(function(){ $(":input[type='radio']").val(["单选2"]); }); }); //***********打印已经被选中的值(单选框)******************* $(document).ready(function(){ $("#b5").click(function(){ alert($(":input[type='radio']:checked").val()); }); }); </script> </body> </html>
参考文档:http://www.nowamagic.net/librarys/posts/jquery/25



 浙公网安备 33010602011771号
浙公网安备 33010602011771号