Silverlight3发布大会演示作品-全国首例Silverlight企业级开发实例讲解2-截图
上次有个朋友说要先看看截图,我就把设计公司的一些截图放上去,因为我的电脑没装数据库,正式的demo运行不起来!等把数据库搞好了,再补充吧!
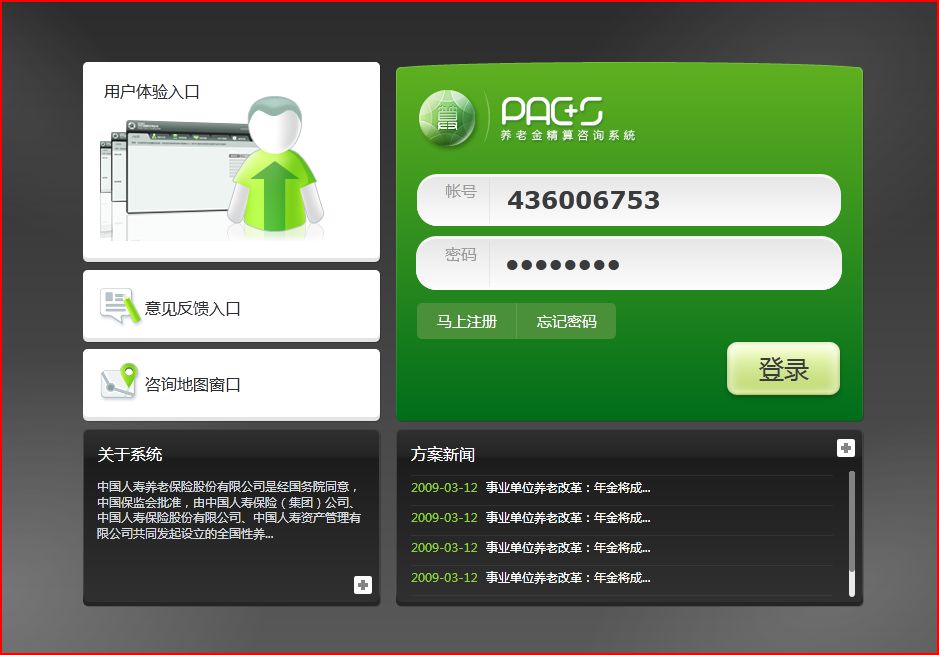
1 登陆页面:其实大家可能觉得这个登录页面很简单,其实这个登录页面用了我和架构师(一期的时候,项目就我和架构师两个人参与)一个月才做好,可能还要更长,因为这个页面我是第一次用MVC框架,架构师为了让我熟悉框架,我反复练习了几十次框架,里面还用到了如何与XML交互,还有很多细节,毕竟当时是第一次用Silverlight2,谁也不会,都是自己摸索,所以难度对于当时的我们而言还是有的.后来我学习了linq技术,把它也放到了项目中了.
为了做到不泄露公司秘密,我会仿照项目自己做一些例子.或者找到网上相似的例子修改成框架中的技术.
不好意思各位,下班了,我回到家再继续上传,先把登陆传上去,大家先看,估计有50张图片.毕竟是企业级别的,需求比较多,所以图片比较多
希望大家看了之后,如果感觉还可以的话,希望留个言,给点意见,因为我也不是清楚如何写,才能把项目的精髓写下来,来3一定要顶一下哦,谢谢各位了,这样我才有动力把这个教程写下去,写好!

里面技术:
1,大家可能看不到背面的光照,黑色的背景其实是带光照效果的,当然熟悉PS和flash的人员都会做这个效果,Silverlight当然也可以,而且很简单,blend给我提供了工具.准备在这讲解如何制作背景的光照效果.
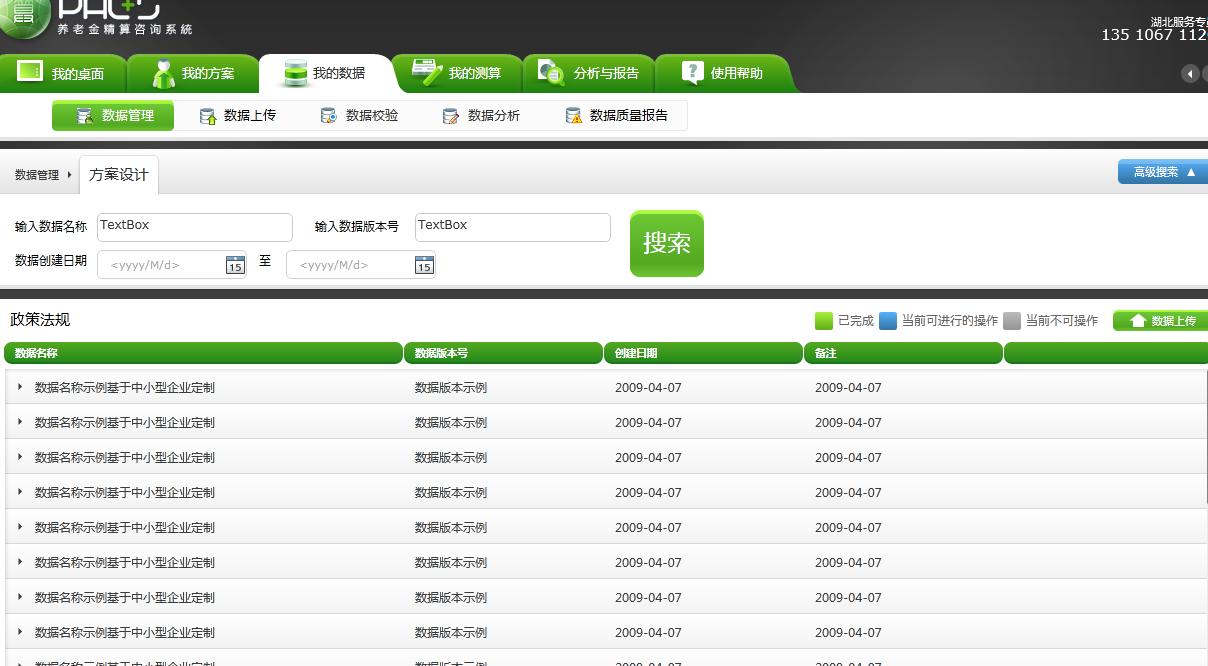
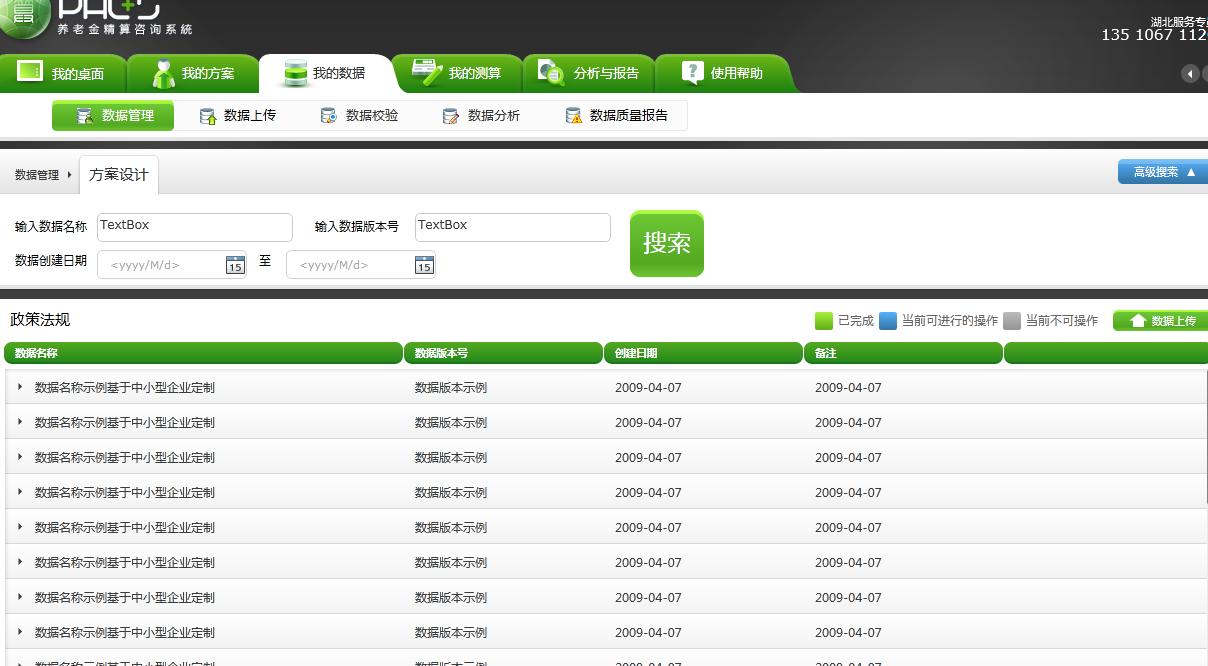
2,大家注意 我的系统 方案新闻 标题栏 上有个稍微突起的效果,这个是设计常用的.我会做一个小demo
3,看看右边的滚动条的样式,和Silverlight内置的可不一样,是不是帅气多了,所以我会根据这张图片讲解样式的用法.
4,还有里面的每个button,其实都是用模板和样式制作成功的,这个是Silverlight设计中常用的.所以第四我会将如何使用模板和样式联合制作一个Button.
5,还有大家认真看 "方案新闻" 和 "关于系统",数据部分当然要和数据库交互了,我们用的数据库是"XML"(有位前辈说过,开发要从最简单的开始,能不用 数据库就不用,先考虑txt文件,然后考虑xml文件,最后才是考虑使用数据库,呵呵),这里我们是把数据放置于服务器端(ASP.NET的网站部分),所以第六我会讲解如何从服务器端读取xml数据,以及客户端接受数据,并且何前台的xaml数据界面交互,从而实现上面漂亮的界面.
6.,登陆页面当然少不了验证,只是在这里,大家看不到而已,所以第六条我会讲解验证.
7,还有,漂亮的登录页面当然缺少不了动画效果,毕竟是整个程序的窗口,所以,第七条,我会讲解设计人员如何不用写后台就可以实现动画效果,这里会扩展,将Silverlight3的知识加进去.
举个小例子:
例如项目里面悬浮button的时候会出现变色,就是一个简单的动画效果.
8,因为是本次课程的登录页,也是本教程的第一个讲解,所以这次课程将完全面向初级,也就是我会把大家都当成是还不会Silverlight,或者刚开始接触去讲解.
很多绑定啦,动画实现,原理之类的都会找个最好的方法一起讲,大家给点意见,如何将基础穿插进项目的讲解,才能写好这个入门篇,这个登录页面/

好了,这一个页面我打算这么去讲了,如果大家感觉还缺少什么,都可以说说,把其稿的完美点,可以给这个项目多搞点绚丽的效果!
一起分享经验.
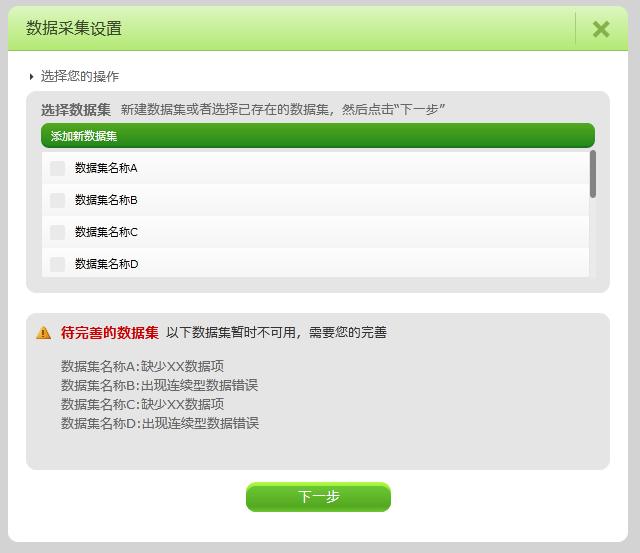
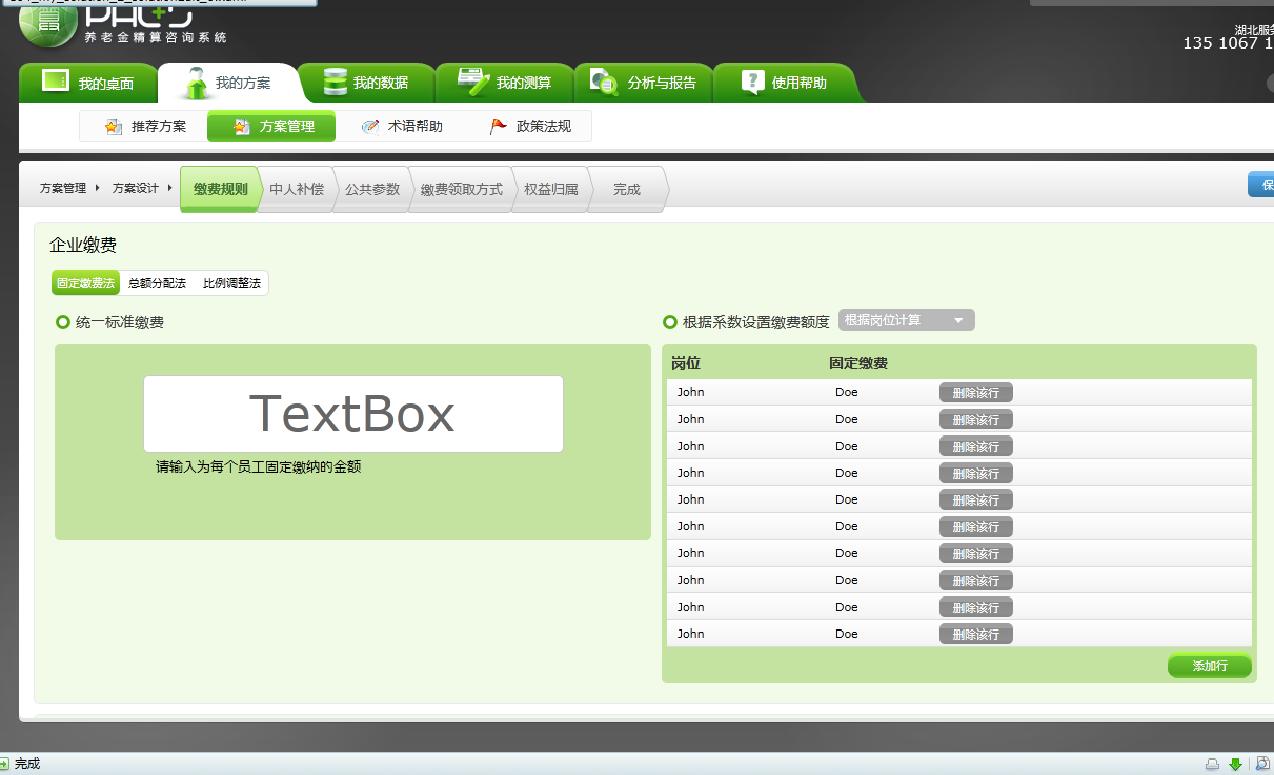
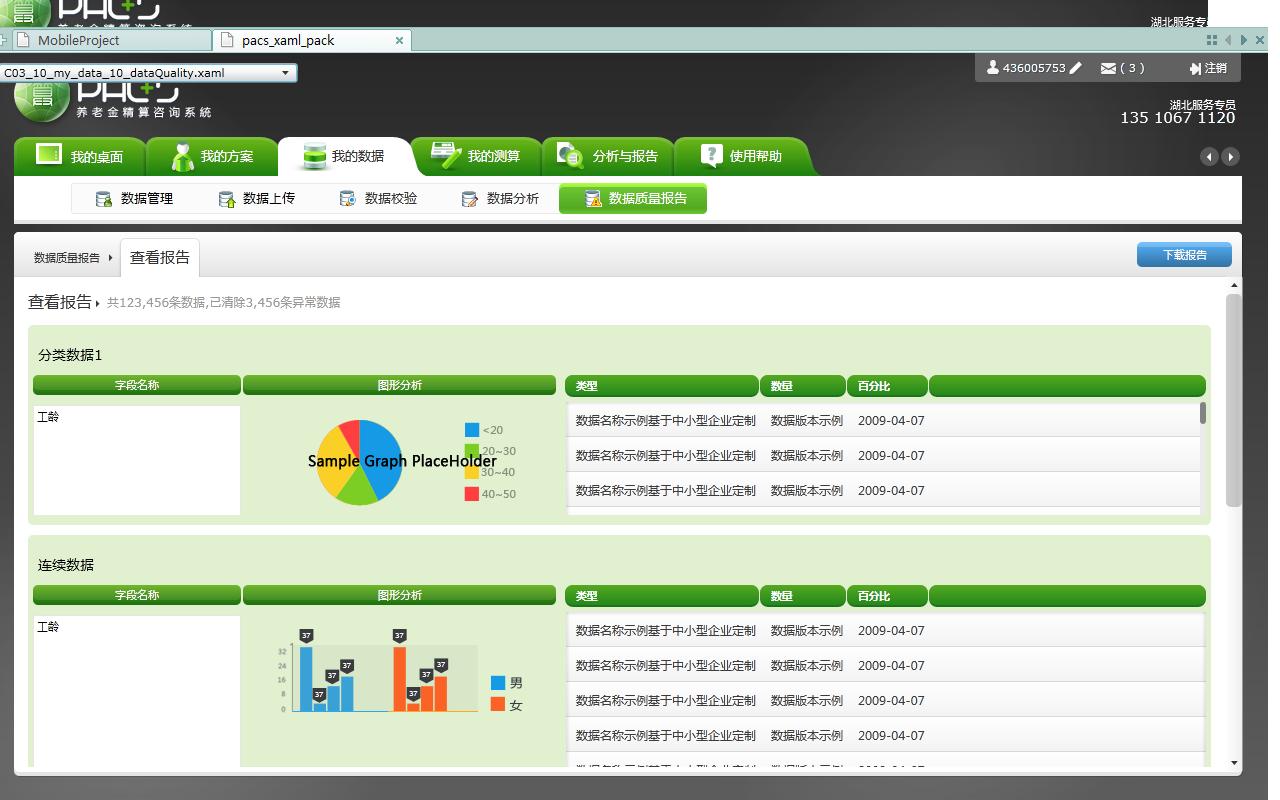
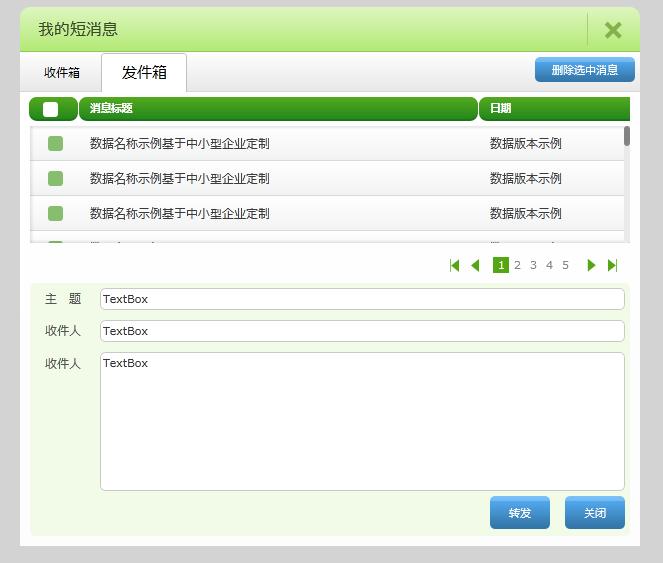
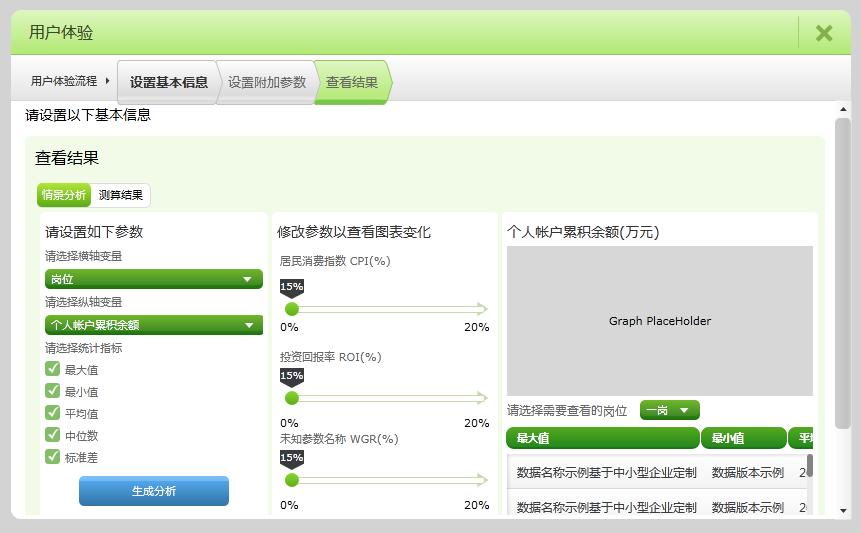
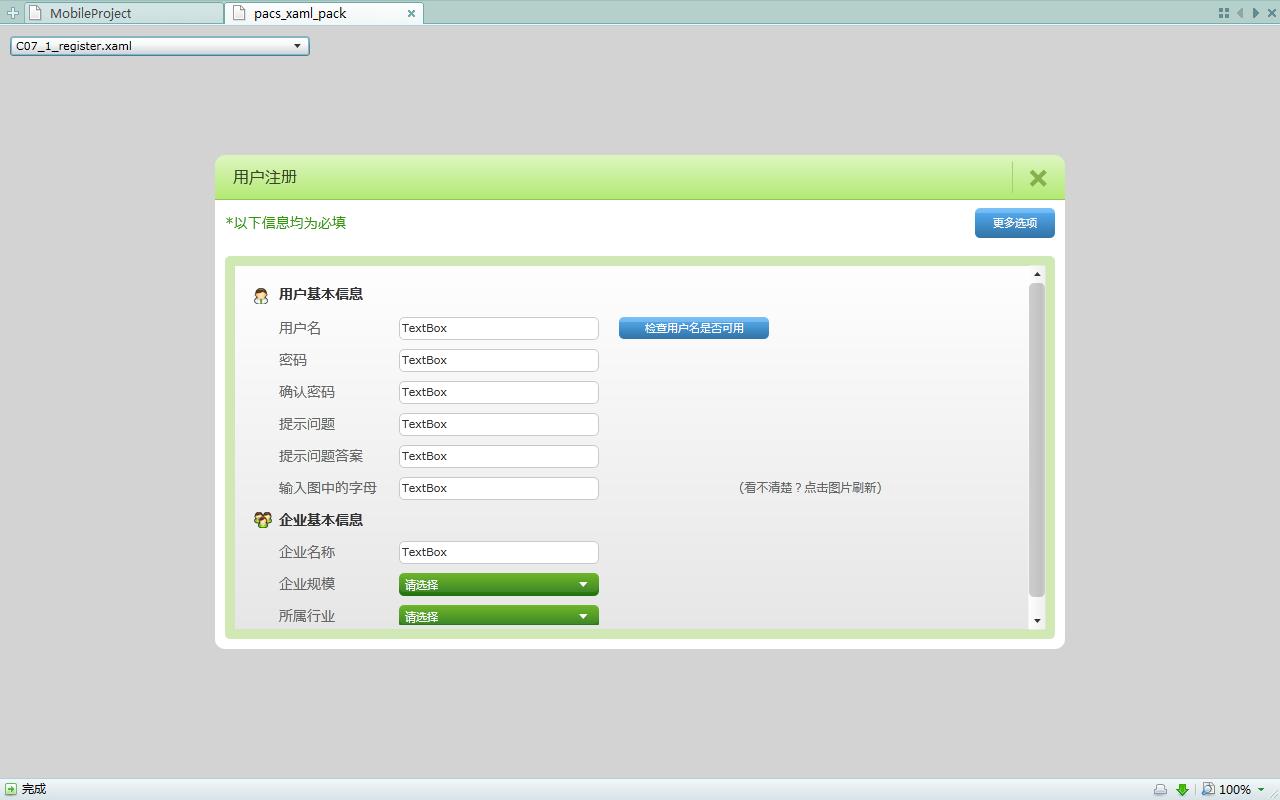
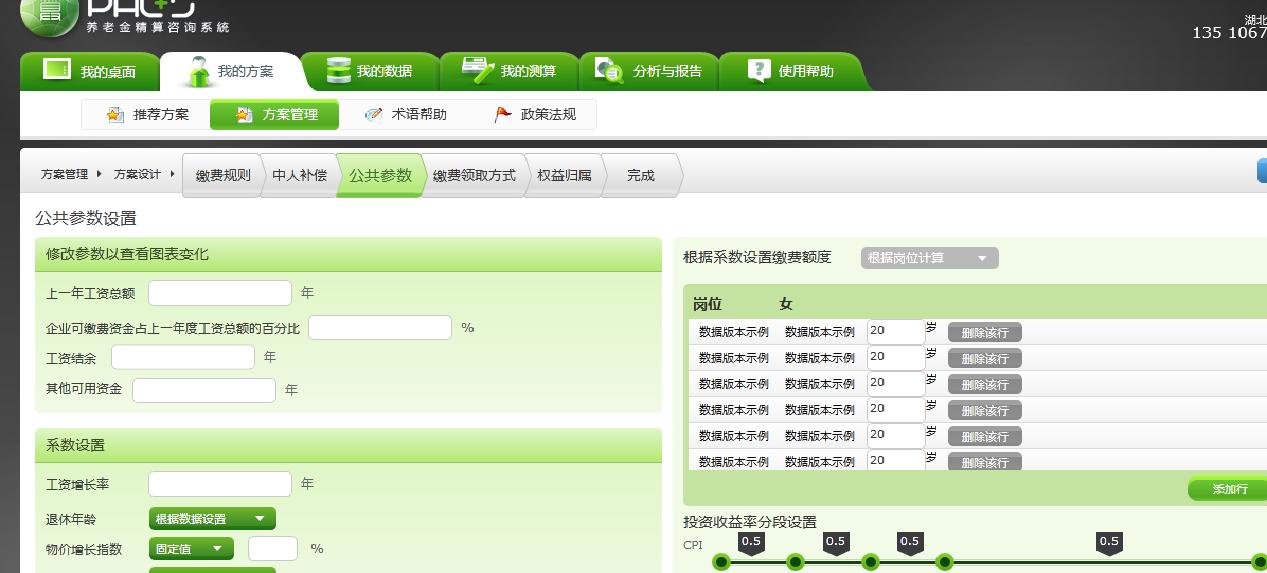
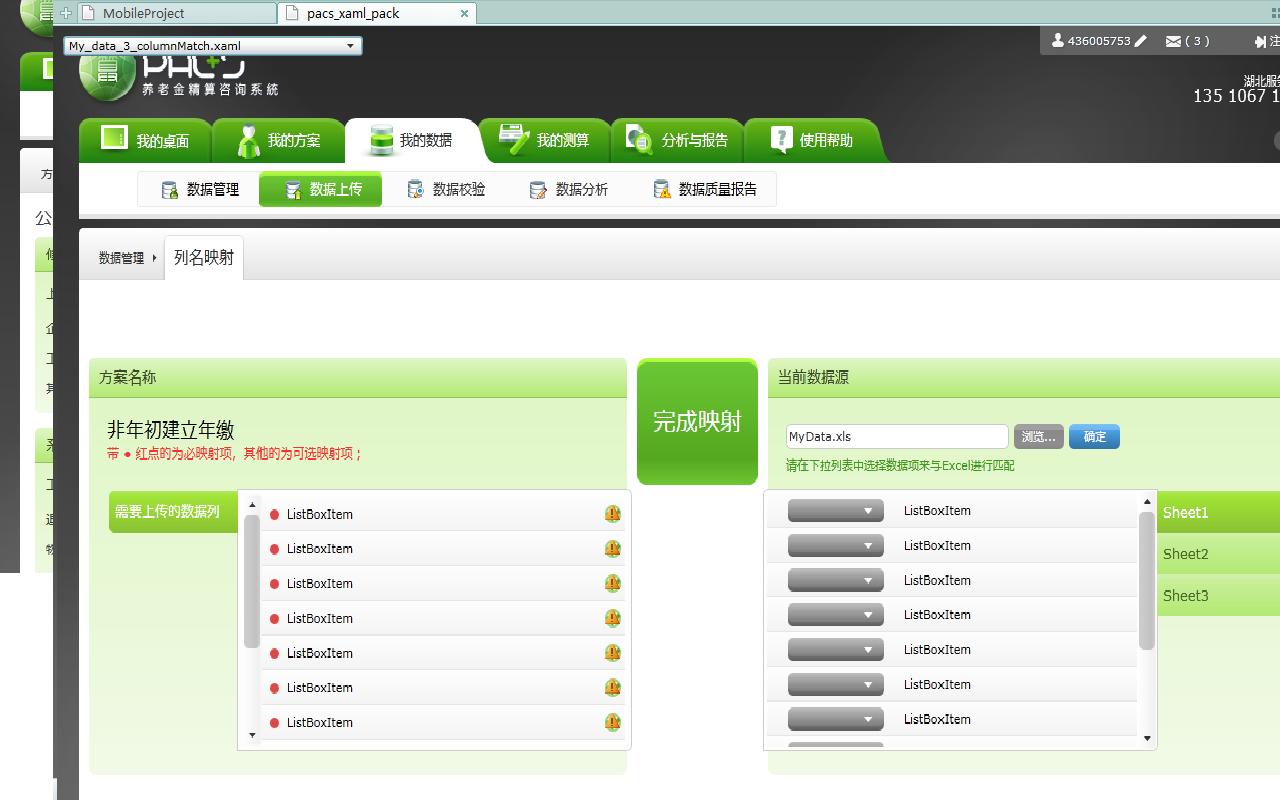
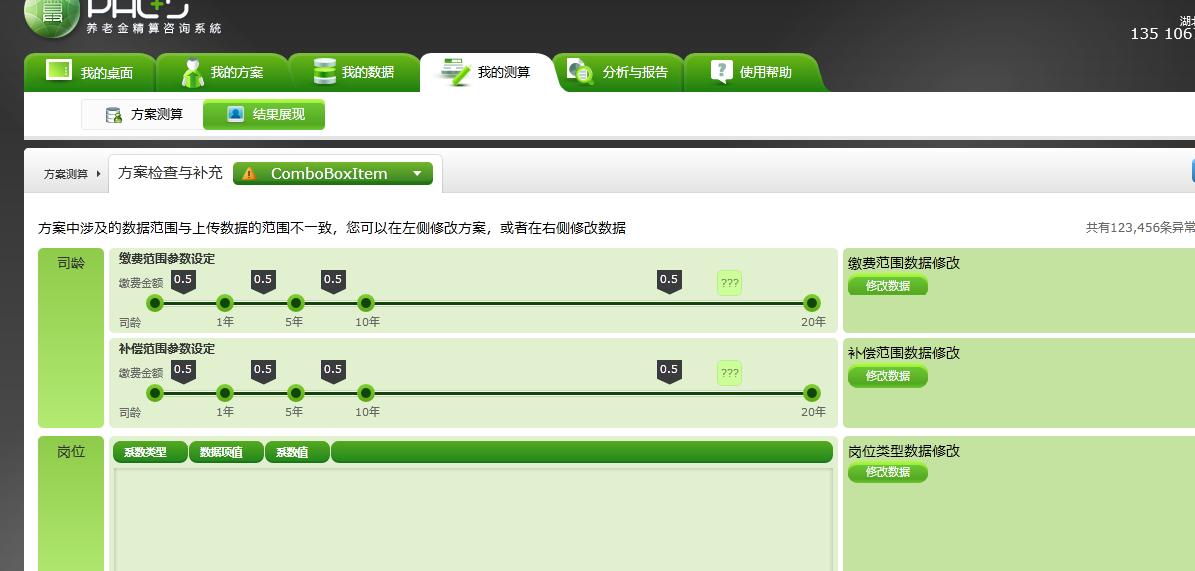
其他图片


















未完待续......


 浙公网安备 33010602011771号
浙公网安备 33010602011771号