Html 慕课园编程练习10-1
23:10:25 2019-08-14
自己写的这个好丑。。。。
题目:利用之前我们学过的JavaScript知识,实现选项卡切换的效果。
效果图:

(另外 这个动图是怎么插入的 用url就行 复制就不行)
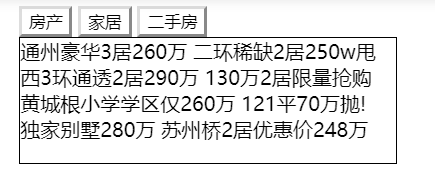
我写的效果图:

(一对比就好丑)
代码
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>实践题 - 选项卡</title> 6 <style type="text/css"> 7 div{ 8 border:1px black solid; 9 width:300px; 10 height:100px; 11 } 12 input{ 13 background-color:white; 14 } 15 </style> 16 <script type="text/javascript"> 17 function changeText(n) 18 { 19 var div=document.getElementById("div"); 20 switch(n) 21 { 22 case 1: 23 div.innerHTML="275万购昌平邻铁三居 总价20万买一居"+"<br/>"+"200万内购五环三居 140万安家东三环"+"<br/>"+ 24 "北京首现零首付楼盘 53万购东5环50平"+"<br/>"+"京楼盘直降5000 中信府 公园楼王现房" 25 break; 26 case 2: 27 div.innerHTML="40平出租屋大改造 美少女的混搭小窝"+"<br/>"+"经典清新简欧爱家 90平老房焕发新生"+"<br/>"+ 28 "新中式的酷色温情 66平撞色活泼家居"+"<br/>"+"瓷砖就像选好老婆 卫生间烟道的设计" 29 break; 30 case 3: 31 div.innerHTML="通州豪华3居260万 二环稀缺2居250w甩"+"<br/>"+" 西3环通透2居290万 130万2居限量抢购"+"<br/>"+ 32 "黄城根小学学区仅260万 121平70万抛!"+"<br/>"+"独家别墅280万 苏州桥2居优惠价248万" 33 break; 34 } 35 } 36 </script> 37 </head> 38 <body> 39 <input id="button1" type="button" value="房产" onclick="changeText(1)"/> 40 <input id="button2" type="button" value="家居" onclick="changeText(2)"/> 41 <input id="button3" type="button" value="二手房" onclick="changeText(3)"/> 42 <div id="div">275万购昌平邻铁三居 总价20万买一居<br/> 43 200万内购五环三居 140万安家东三环<br/> 44 北京首现零首付楼盘 53万购东5环50平<br/> 45 京楼盘直降5000 中信府 公园楼王现房<br/> 46 </div> 47 </body> 48 </html>
我的想法是 三个button下一个div元素
点击button时切换div文本元素的内容
答案
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>浏览器对象</title> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 6 <style type="text/css"> 7 *{padding:0px;margin: 0px;font:12px normal "microsoft yahei";} 8 #tabs{width:290px;padding:5px;height:150px;margin:20px;} 9 #tabs ul{list-style: none;height: 30px;line-height:30px;border-bottom:2px saddlebrown solid;} 10 #tabs ul li{background:#fff;cursor: pointer;list-style: none;float: left;height:28px;line-height:28px;margin:0px 3px;border:1px solid #aaaaaa;border-bottom:none;display:inline-block;width:60px;text-align: center;} 11 #tabs ul li.on{border-top:2px solid saddlebrown;border-bottom: 2px solid #fff;} 12 #tabs div{height:120px;line-height: 25px;border:1px solid #336699;border-top: none;padding:5px;} 13 .hide{display:none;} 14 </style> 15 <script type="text/javascript"> 16 window.onload=function() 17 { 18 var fDiv=document.getElementById("tabs"); //获得父元素div 19 var fUl=fDiv.getElementsByTagName("ul")[0]; //获得父元素 20 var lis=fUl.getElementsByTagName("li"); //通过父元素获得li元素的数组 21 var sDivs=fDiv.getElementsByTagName("div") //通过父元素div获得子元素div的数组 22 for(var i=0,len=lis.length;i<len;i++) //javascript中变量可以不声明就使用 最好不要这样写 23 { 24 lis[i].index=i; //引入自定义属性 利用这种方式在后面更改classname 25 lis[i].onclick=function() 26 { 27 for(var n=0;n<len;n++) 28 { 29 lis[n].className=""; 30 sDivs[n].className="hide"; 31 } 32 this.className="on"; 33 sDivs[this.index].className=""; //这里用到index 因为 lis数组下index指数 是与sDiv数组一一对应的 34 }; 35 } 36 } 37 </script> 38 </head> 39 <body> 40 <div id="tabs"> 41 <ul> 42 <li class="on">房产</li> 43 <li>家居</li> 44 <li>二手房</li> 45 </ul> 46 <div> 47 275万购昌平邻铁三居 总价20万买一居<br> 48 200万内购五环三居 140万安家东三环<br> 49 北京首现零首付楼盘 53万购东5环50平<br> 50 京楼盘直降5000 中信府 公园楼王现房<br> 51 </div> 52 <div class="hide"> 53 40平出租屋大改造 美少女的混搭小窝<br> 54 经典清新简欧爱家 90平老房焕发新生<br> 55 新中式的酷色温情 66平撞色活泼家居<br> 56 瓷砖就像选好老婆 卫生间烟道的设计<br> 57 </div> 58 <div class="hide"> 59 通州豪华3居260万 二环稀缺2居250w甩<br> 60 西3环通透2居290万 130万2居限量抢购<br> 61 黄城根小学学区仅260万 121平70万抛!<br> 62 独家别墅280万 苏州桥2居优惠价248万<br> 63 </div> 64 </div> 65 </body> 66 </html>
光从css上来看就差了好多。。 代码还是比较好理解的 每个点击时 先把每个选项卡设置不强调的状态 选项卡内容设置为隐藏 再设置点击的选项卡为强调 和 对应的选项卡内容显示





 浙公网安备 33010602011771号
浙公网安备 33010602011771号