GridView中Js的应用
//带选择框的GridView编辑 //OnClientClick="return GridViewChooseEditConfirm('ctl00_cph_gv');" function GridViewChooseEditConfirm(getGridViewClientID) { if (document.getElementById(getGridViewClientID) == null) { return false; } var objgv = document.getElementById(getGridViewClientID); if (typeof (objgv) == 'undefined ') { return false; } var rc = objgv.rows.length; var y = 0; for (var i = 1; i < rc; i++) { var getInput = objgv.rows[i].cells[0].getElementsByTagName("input"); if(typeof(getInput[0])!= 'undefined') { if (getInput[0].type == "checkbox") { if (getInput[0].checked) { y++; } } } } if (y <= 0) { alert("首先选择想要编辑的记录。"); return false; } if (y > 1) { alert("编辑记录,只能选择一笔记录。"); return false; } } //带选择框的GridView删除 //OnClientClick="return GridViewChooseDeleteConfirm('ctl00_cph_gv');" function GridViewChooseDeleteConfirm(getGridViewClientID) { if (document.getElementById(getGridViewClientID) == null) { return false; } var objgv = document.getElementById(getGridViewClientID); if (typeof (objgv) == 'undefined') { return false; } var rc = objgv.rows.length; var y = 0; for (var i = 1; i < rc; i++) { var getInput = objgv.rows[i].cells[0].getElementsByTagName("input"); if(typeof(getInput[0])!= 'undefined') { if (getInput[0].type == "checkbox") { if (getInput[0].checked) { y++; } } } } if (y <= 0) { alert("首先选择想要删除的记录。"); return false; } if (y > 1) { alert("删除记录,只能选择一笔记录。"); return false; } if (confirm("选择的记录将被删除。") == true) { return true; } } //全选GridView //onclick="CheckALLCheckBox(this,'ctl00_cph_gv',0)" function CheckALLCheckBox(getCheckBox, getGridViewClientID, getColumnNumber) { getCheckBox.checked = getCheckBox.checked ? false : true; var objectGridView = document.getElementById(getGridViewClientID); var RowCount = objectGridView.rows.length; for (var NowRowCount = 0; NowRowCount < RowCount; NowRowCount++) { var getInput = objectGridView.rows[NowRowCount].cells[getColumnNumber].getElementsByTagName("input"); if(typeof(getInput[0])!= 'undefined') { if (getInput[0].type == "checkbox") { getInput[0].checked = getInput[0].checked ? false : true; } } } }
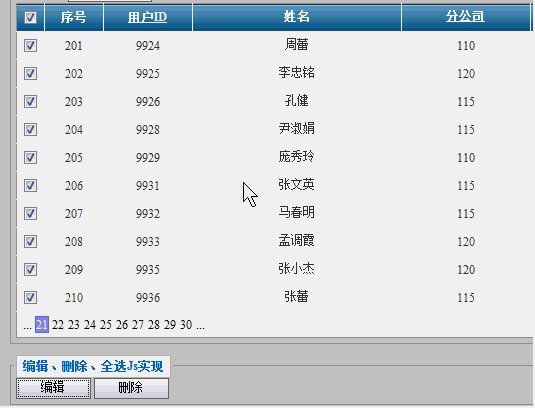
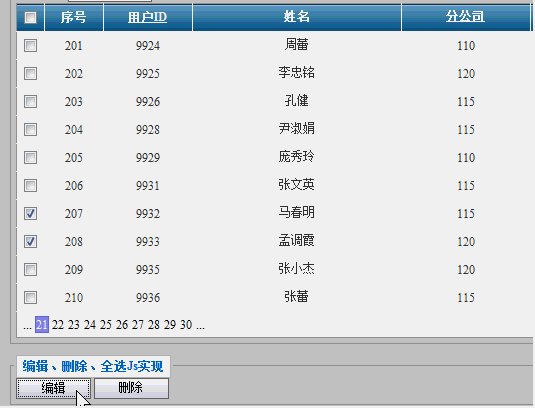
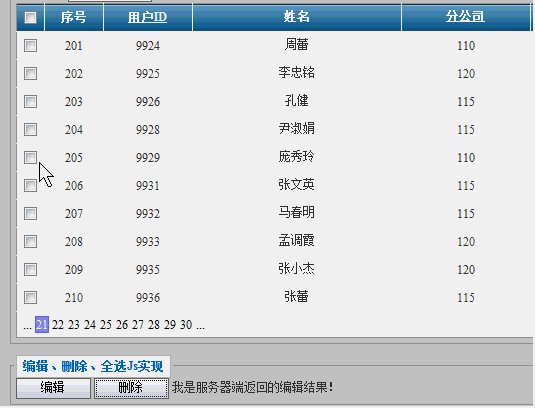
效果图如下:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号