Visual Studio Code 从介绍,安装到配置所需插件
该文章将会介绍到vs与vs code的区别,并且会详细介绍vs code的安装步骤,和我所了解过的插件配置(如有遗漏,欢迎大家补充并提出宝贵意见)
提到visual studio code,想必你也听说过visual studio(vs)
那就从查阅过的资料大致总结以下几点,关于这两个产品的区别:
首先总的来看,它们都是微软公司的产品
名字不一样当然会有不一样的用法或者解释
区别:①先来介绍vs,它是微软公司开发发工具包系列产品,是一个基本完整的开发工具集,它包括了整个软件生命周期中所需要的大部分工具,如UML工具、代码管控工具、集成开发环境(IDE)等。通俗的讲,是一款编译器。
而vs code是微软公司的一个项目,是针对于编写现代web和云应用的跨平台源代码编辑器。-----含义
②vs各个功能只能在windows和mac上运行
vs code则可以让用户在习惯的平台上使用,而不是非要用平台 ----跨平台能力
③vs是目前windows平台应用程序的集成开发环境(据我所知现更新的版本为vs 2019),它提供了高级开发工具、调试功能、数据库功能和创新功能,帮助在各种平台上快速创建当前最先进的应用程序,开发新的程序。
vs code集成了所有一款现代编辑器所应该具备的特性,包括语法高亮,可定制的热键绑定,括号匹配以及代码片段收集。
综上所述:对于windows平台的人而言,无需使用vs code,但是对于使用linux,mac平台的人来说,尤其是喜欢在不同编辑器之间来回转换,这是一个不错的选择。
vs code安装:
接下来我们来介绍vs code的安装(主要以图解+简单文字描述)
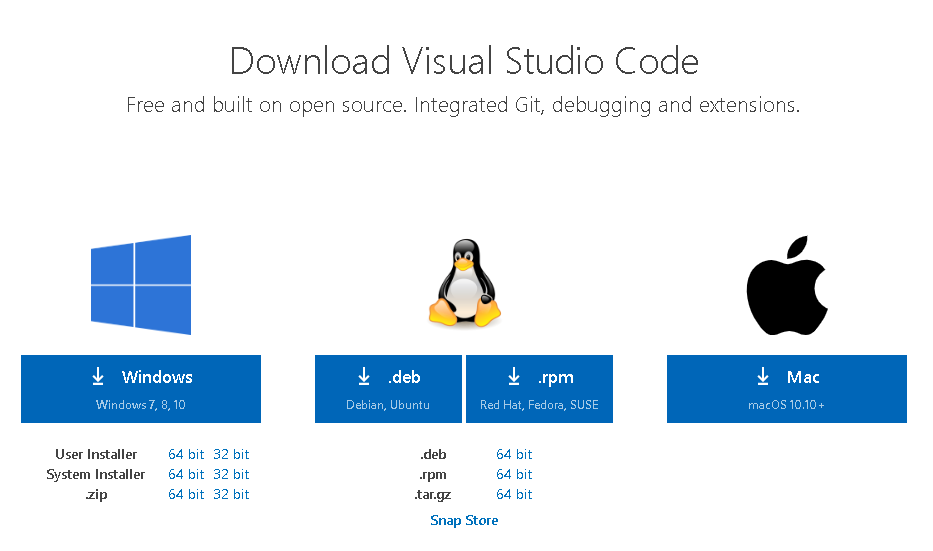
这是 Visual Studio Code(VS code )官网 :https://code.visualstudio.com/Download

打开链接,如上图所示 我用windows来演示
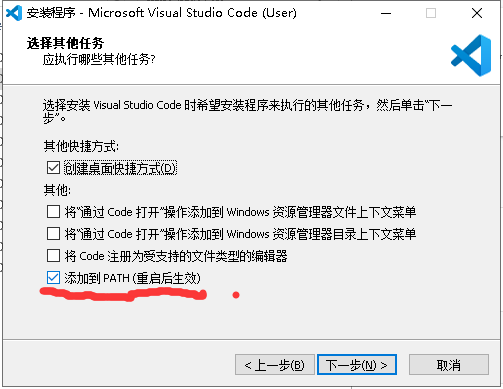
其实点击运行安装包即可其需要注意的界面是如下图所示

这样安装好后就无需配置环境变量,其他步骤均点击下一步即可
因为它是一个很简洁的文本编辑器,占用空间不超过100m,但是你在刚安装完成时,基本上,除了打字,什么都不能干。需要自己安装插件并手动设置参数。
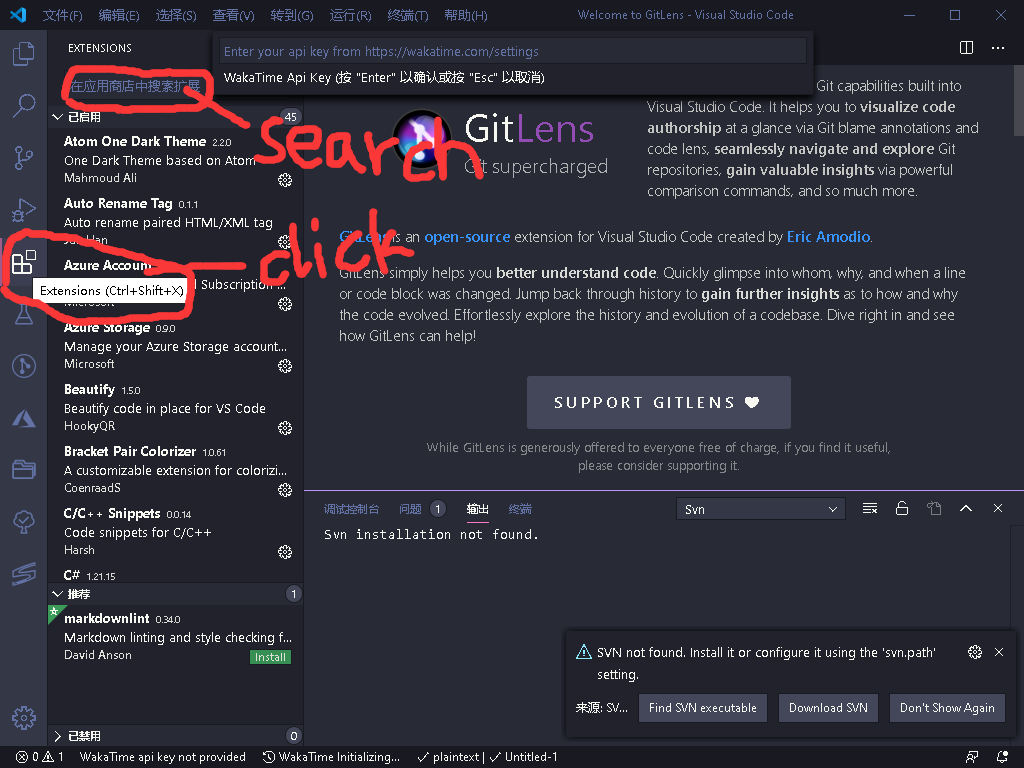
接下来我来介绍一些插件,以便你选择使用
打开vs code 如下图所示

1.Settings Sync
最好用的插件,没有之一,一台电脑配置好之后,其它的几台电脑都不用配置。新机器登录一下就搞定了。再也不用折腾环境了,
使用GitHub Gist同步多台计算机上的设置,代码段,主题,文件图标,启动,键绑定,工作区和扩展。

2.Debugger for Chrome
从VS Code调试在Google Chrome中运行的JavaScript代码。
用于在Google Chrome浏览器或支持Chrome DevTools协议的其他目标中调试JavaScript代码的VS Code扩展。

3.beautify
格式化代码工具
美化javascript,JSON,CSS,Sass,和HTML在Visual Studio代码。

4.Atuo Rename Tag
修改 html 标签,自动帮你完成头部和尾部闭合标签的同步修改

5.中文(简体)语言包
Chinese (Simplified) Language Pack for Visual Studio Code
将界面转换为中文
6.Code Spell Checker
代码拼写检查器
一个与camelCase代码配合良好的基本拼写检查程序。
此拼写检查程序的目标是帮助捕获常见的拼写错误,同时保持误报数量较低。

7.vscode-icons
显示Visual Studio代码的图标,目前该插件已被vscode内部支持:"文件" -> "首选项" -> "文件图标主题"

8.guides
显示代码对齐辅助线,很好用

9.Rainbow Brackets
为圆括号,方括号和大括号提供彩虹色。这对于Lisp或Clojure程序员,当然还有JavaScript和其他程序员特别有用。

10.Bracket Pair Colorizer
用于着色匹配括号

11.Indent-Rainbow
用四种不同颜色交替着色文本前面的缩进

12.filesize
在状态栏中显示当前文件大小,点击后还可以看到详细创建、修改时间

13.Import Cost
对引入的计算大小

14.Path Intellisense
可自动填充文件名。

15.WakaTime
从您的编程活动自动生成的度量标准,见解和时间跟踪。

16.GitLens
git日志查看插件
GitLens 增强了 Visual Studio Code 中内置的 Git 功能。例如 commits 搜索,历史记录和和查看代码作者身份,还能通过强大的比较命令获得有价值的见解等等

17..REST Client
REST客户端允许您直接发送HTTP请求并在Visual Studio Code中查看响应。

18.Npm Intellisense
用于在 import 语句中自动填充 npm 模块
require 时的包提示(最新版的vscode已经集成此功能)

19.Azure Storage
VS Code的Azure存储扩展允许您部署静态网站并浏览Azure Blob容器,文件共享,表和队列。按照本教程从VS Code部署Web应用程序到Azure存储。

20.Project Manager
它可以帮助您轻松访问项目,无论它们位于何处。不要再错过那些重要的项目了。您可以定义自己的收藏项目,或选择自动检测VSCode项目,Git,Mercurial和SVN存储库或任何文件夹。
从版本8开始,您就有了专门的项目活动栏!
以下是Project Manager提供的一些功能:
将任何项目保存为收藏夹
自动检测VSCode,GIT中,水银或SVN存放区
在相同或新窗口中打开项目
识别已删除/重命名的项目
一个状态栏标识当前项目
专门的活动栏

21.Language Support for Java(TM) by Red Hatredhat.java

22.Todo Tree
此扩展可以快速搜索(使用ripgrep)您的工作区以获取TODO和FIXME等注释标记,并在资源管理器窗格的树视图中显示它们。单击树中的TODO将打开文件并将光标放在包含TODO的行上。找到的TODO也可以在打开的文件中突出显示。

再介绍一些主题
1.Night Owl
一个非常适合夜猫子的 VS Code 主题。像是为喜欢深夜编码的人精心设计的。
2.Atom One Dark Theme
一个基于Atom的黑暗主题
3.Dracula Official
官方吸血鬼主题
4.One Dark Pro
Atom标志性的One Dark主题,也是VS Code下载次数最多的主题之一!
5.Bimbo
简约而现代的神奇海洋主题
以上就是我分享的关于vs code的相关信息,希望可以帮助到需要的人



 浙公网安备 33010602011771号
浙公网安备 33010602011771号