随笔之——各大热门网站search 搜索框的写法,浅析!
随笔之——各大热门网站search 搜索框的写法,浅析!
关于搜索框,写法有很多种,搜索框这一块是一个比较细的活,要先计算好他的高、宽;
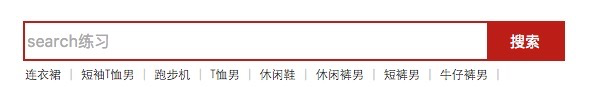
下面我就以京东搜索框为例,给大家浅析一下。

上面就是最终search框效果图。
先送出代码>>>>>>
|
1
|
<span style="color: #ff00ff; font-size: 18pt;"><strong>HTML 标签:</strong></span> |
<div class="center_child1">
<form>
<input type="text" name="search" placeholder="search练习">
<button>搜索</button> -------像京东是用的button标签,其他网站,
如百度:是用的<input type="submit" name="" > 标签。
</form>
</div>
CSS 样式:
.center_child1{ width:538px; height:36px;
overflow:hidden; border:2px solid #BD1D17; } .center_child1 input{ width:456px; height:24px;
float:left;
padding:6px 2px; ----------------对 input 内补白,使其字体不紧贴 border 边框,增加美感。
background-color:transparent; -------让 input 标签的背景颜色为透明色。
border:none; -----------------去 input 标签,原有的边框属性。
outline:none;
font-size:16px;
}
.center_child1 button{
width:76px;
height:36px;
float:right;
background:#BD1D17;
border:none;
color:#fff;
font-size:15px;
}
总结:一个搜索框主要有三部分,一个是输入框部分(左边的),另一个是搜索按钮部分(右边的),还有就是一个包含它们两个大的 div ;
1、先对大的 div 设置宽高、边框颜色,这个要根据个人需求事先计算好。
2、分别对 input(输入框部分)左浮动;对 button(按钮部分)右浮动,记得对大的div使用overflow:hidden;属性;
3、调整 input 的高度,宽度,记得用 padding 撑起它的高度值,这样不至于输入字体时紧贴边框,增加美感 ;宽度值,左边可稍微加点 padding 值,为了美感。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号