css 定位position详解,background注意事项 哒哒哒 -----20181119
1.定位position:relative || absolute || fixed生成绝对定位的元素,相对于浏览器窗口进行定位。|| inherit
(1)属性解释
①````position:relative 相对定位,写在父级标签,此时的绝对定位就是相对于父级标签 (处于正常文档流中 通过left,right,bottom,top,控制元素的移动 后写的元素覆盖先写元素属性,有层级概,相对于正常的文档流,原来占据的空间不会改变,通常配合着绝对定位使用)
②·····position:absolute 绝对定位,相对于相对定位来定位 (处于脱离正常文档流,没有高度,有层级的概念(必须设置top等,楼上一样),后写元素覆盖先写元素,当前可视窗口定位,相对于父级元素带有定位属性的文档流,不会占据空间高度为0)
③‘’‘’ position:fixed 生成绝对定位,相对于浏览器窗口进行定位 (脱离正常的文档流,在窗口进行移动定位,层级概念,background:中的fixed固定不动,任何元素对固定定位是没有用的)
④‘’‘’ position:inherit 从父级元素继承定位
(2)注意事项
①z-index只能与定位属性配合使用,正常文档流无法使用 z-index:1~9999,设置显示优先级别,默认都为一,后面的覆盖在前面属性的上面
②重点:
- absolute同时设置left,right,top,bottom遵循以下原则
- 如果top和bottom一同存在的话,那么只有top生效。
- 如果left和right一同存在的话,那么只有left生效。

2.margin注意事项
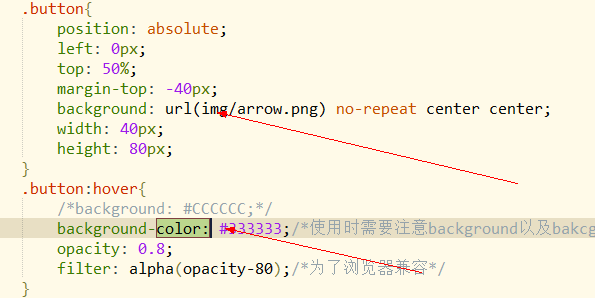
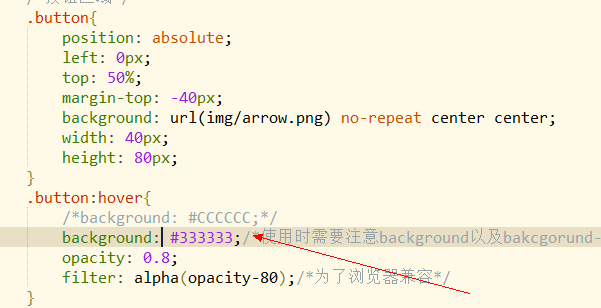
(1)注意事项:当通过background直接设置背景图片,再设置当前属性hover时,需要设置background-color属性,不然会使图片背景也被覆盖详细请见面
演示如下:
①首先是带有background-color属性(正确)

②ui 效果图

①带有background属性(错误)

②ui 效果图

①②③④⑤⑥⑦⑧


 浙公网安备 33010602011771号
浙公网安备 33010602011771号