axios的content-type是自动设置的
一. axios参数的传递方式
首先我们要知道 参数传递一般有两种,一种是 使用 params, 另一种是 data的方式,有很多的时候我们看到的前端代码是这样的。
1. get请求:
axios({ method: 'GET', url: 'xxxxx', params: params, }) 或者 axios({ method: 'GET', url: '/xxx?id=' + xxx, })
2. post请求
axios({ method: 'POST', url: '/xxxxx', data: params, }) 或者 axios({ method: 'POST', url: '/xxxxx', params: params, })
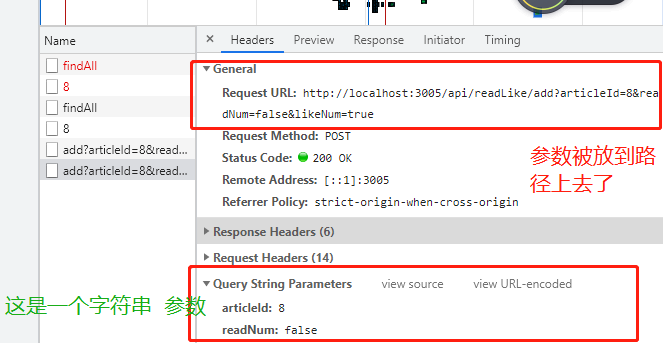
3. params 的形式的传参 参数会被拼接到url上面(params 是查询参数,拼在 URL 问号后面的) 如下图:

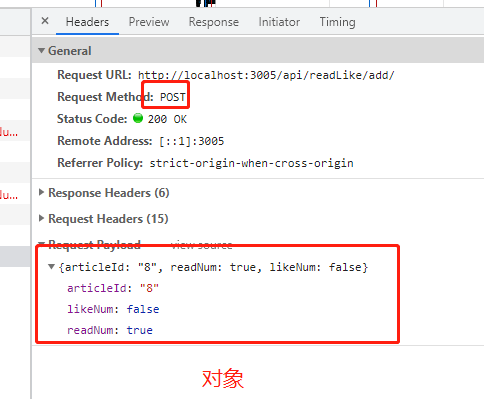
4. data形式传参, axios会自动处理设置Content-Type不需要手动设置

(1) 比如发送一个下面的请求, 会发现请求头的content-type是application/json;charset=UTF-8
axios({ url: '/login', method: 'post', data: {email: 'xxxx', password: 123123} })
(2) 比如发送一个上传文件的请求formdata, 会发现请求头的content-type是multipart/form-data
let formData = new FormData() formData.append('file', file) axios({ url: '/login', method: 'post', data: formData })
二 . 查看axios源码, 对比 data和params两种参数处理方法
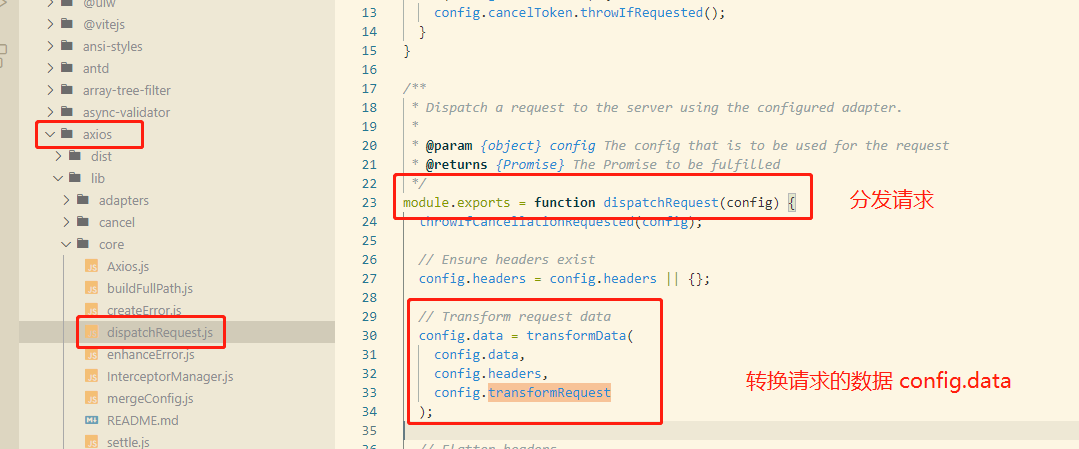
1. 处理data
在axios文件中 的 core/dispatchRequest.js 中:

在 axios 的 default.js 中,有一个函数专门转换 data 参数的 :

注意: 上面只是举例 data 传递参数的一种情况哈!其实data 也有在地址栏 上 拼接的情况,或者 是文件上传的等情况。太多了,这里 只是讲清楚使用的方式。
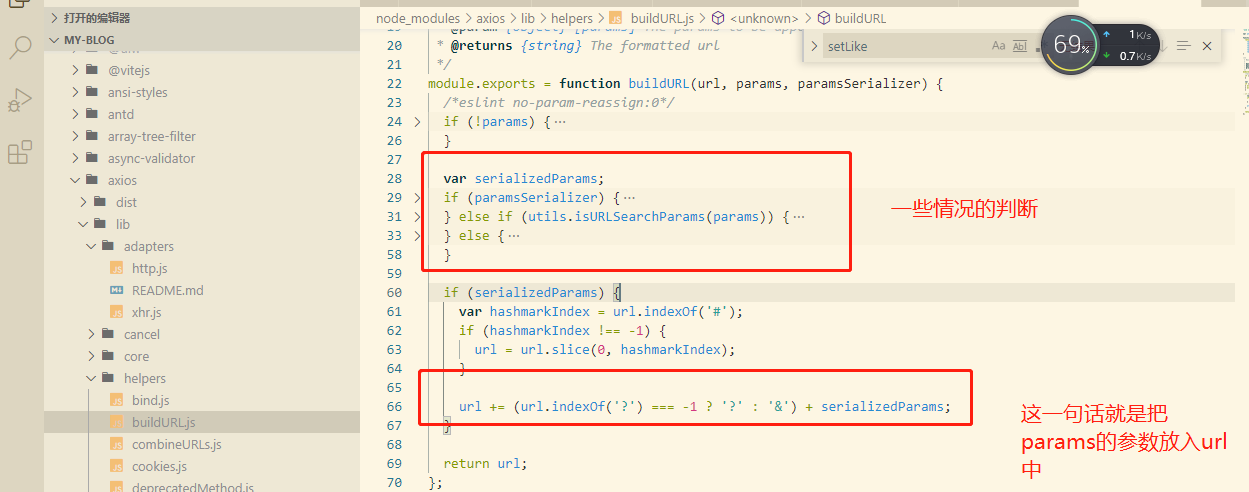
2. 处理 params
在axios文件中 的 adapt/ xhr.js 中,我们可以看到 :

buildUrl 一些关键代码如下 :

参考链接 : https://blog.csdn.net/qq_41499782/article/details/118916901
https://segmentfault.com/q/1010000018679505?utm_source=sf-similar-question
https://segmentfault.com/q/1010000040731240


 浙公网安备 33010602011771号
浙公网安备 33010602011771号