用户拒绝小程序地理位置/手机相册等授权之后再次唤起授权
有时候,你们在开发小程序会遇到 授权 手机相册, 授权地理位置之类的要求, 但是用户拒绝之后, 点击就没反应了,不用急,容我来讲解!!
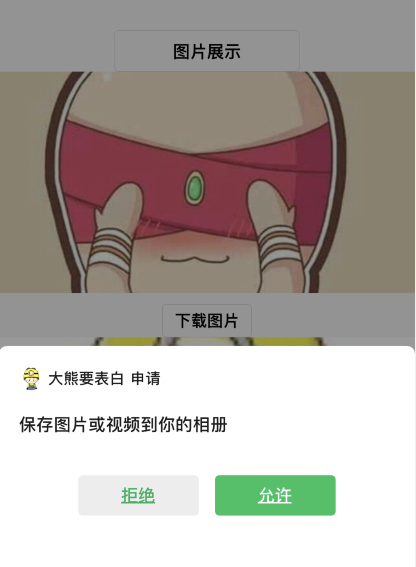
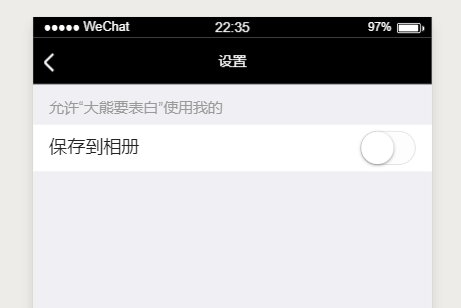
demo图:
拿wx.saveImageToPhotosAlbum 为例:

用户点击拒绝之后, 再次点击唤起: wx.openSetting

大家都知道用wx.openSetting
但是这边有个坑!!!!!!!!!!
当你在fail回调中美滋滋的加上wx.openSetting的时候,发现并不能跳转,,而且我测试的是,在部分机型可以跳转。

所以,我们需要编写wx.showModal提示框,当用户点击确定时用wx.openSetting()引导用户前往授权设置页面开启授权。
demo代码:
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePath, //图片路径/地址,自己随便写个线上的 或者 临时路径都可以
success(res) {
wx.showToast({
title: '保存到手机成功',
})
},
fail(err) {
console.log(err)
wx.showModal({
title: '提示',
content: '需要您授权保存相册',
showCancel: true,//是否显示取消按钮
success: res => {
if (res.confirm) {
console.log('用户点击确定')
wx.openSetting({
success: res2 => {
if (res2.authSetting['scope.writePhotosAlbum']) {
wx.showToast({
title: '授权相册成功',
})
}
},
fail: err2 => {
console.log(err2)
}
})
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
}
})
<button size="mini" bindtap="downloadFile">下载图片</button> </block>
//图片自己找吧
更多参考: 1. https://www.jianshu.com/p/77b8d520ba3f ( 小程序保存图片到本地授权问题)
2. https://blog.csdn.net/seawaysyyy/article/details/102472375?utm_medium=distribute.pc_relevant_t0.none-task-blog-BlogCommendFromMachineLearnPai2-1.edu_weight&depth_1-utm_source=distribute.pc_relevant_t0.none-task-blog-BlogCommendFromMachineLearnPai2-1.edu_weight (微信小程序简单实现授权遭拒后弹窗拉取授权(以保存图片到相册授权为例))
那时候我只有一台录音机也没有电脑 也不敢奢求说唱会让自己的生活变好


 浙公网安备 33010602011771号
浙公网安备 33010602011771号