前端部署静态页面到腾讯云服务器详解
一 . 提倡用nginx搭建静态服务器, 很简单
首先用xshell 或者 finalshell 或者 winSCP 或者 FileZilla
输入用户名 密码 连接服务器 xshell下载地址https://xshell.en.softonic.com/ FinallShell官网:http://www.hostbuf.com/ 其他的自己百度吧, 随便用哪个

连接成功 , 直接在服务器上执行以下操作:
一. 安装yum, yum是Linux系统的安装必备神器,简直不要太方便。但是新系统一般是不自带yum工具的,所以需要手动安装一下。
1. 新建一个目录用来保存yum安装包
mkdir install
2. 进入文件夹并输入命令
wget http://yum.baseurl.org/download/3.2/yum-3.2.28.tar.gz
3. 解压
tar -xvf yum-3.2.28.tar.gz
重点:解压后先不着急安装,手动创建一个yum的conf文件,不然会报找不到文件的错yum.cli:Config Error: Error accessing file for config file:///etc/
touch /etc/yum.conf
4. 进入yum目录,脚本安装
cd yum-3.2.28
./yummain.py install yum
期间会提示安装新版本,y回车即可

安装成功!
二. 安装nginx
在 CentOS 上,可直接使用 yum 来安装 Nginx
yum install nginx -y
安装完成后,使用 nginx 命令启动 Nginx:
nginx
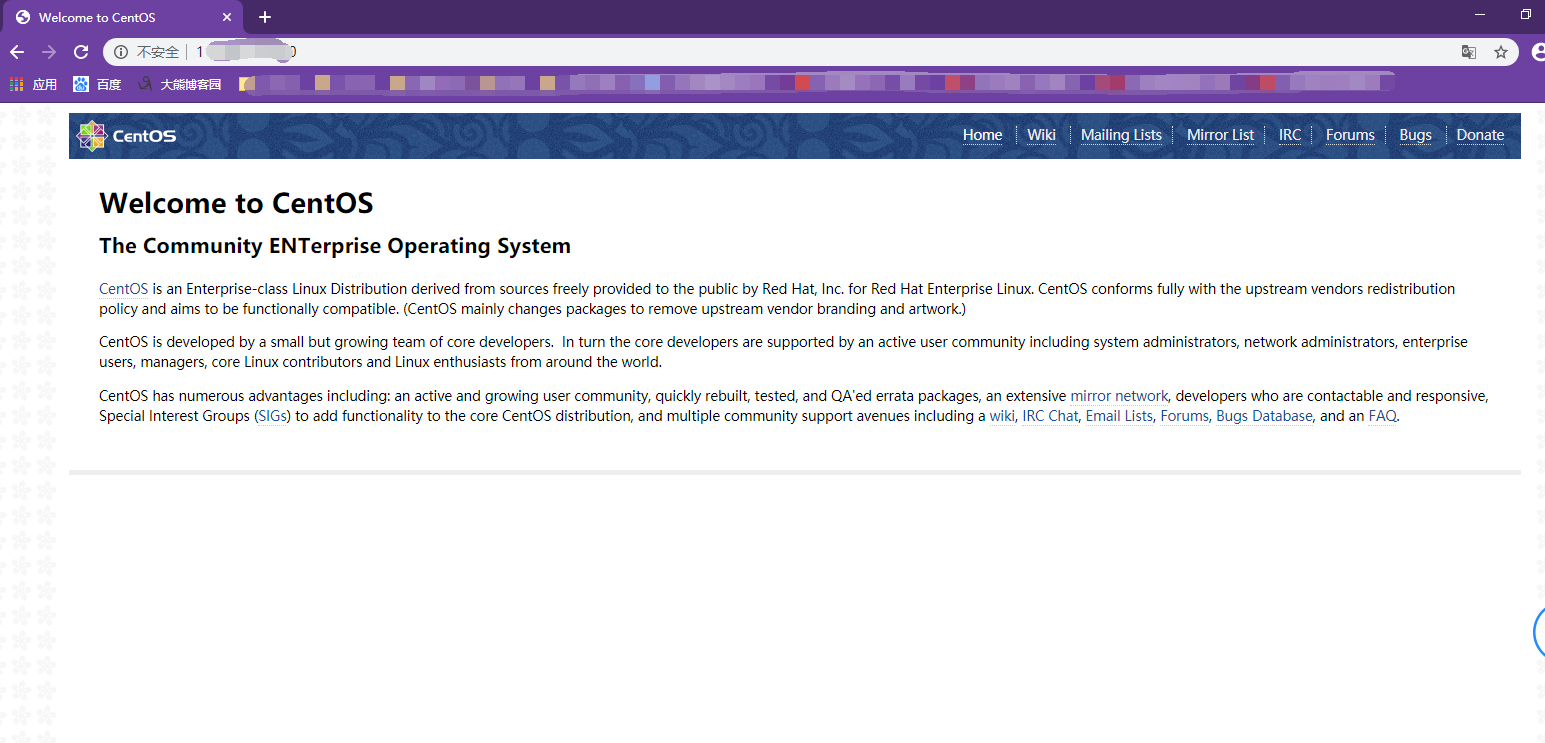
此时,访问 公网ip 可以看到 Nginx 的测试页面, 下图:

如果无法访问,请重试用 nginx -s reload 命令重启 Nginx
三. 配置静态服务器访问路径
外网用户访问服务器的 Web 服务由 Nginx 提供,Nginx 需要配置静态资源的路径信息才能通过 url 正确访问到服务器上的静态资源。
打开 Nginx 的默认配置文件 /etc/nginx/nginx.conf ,


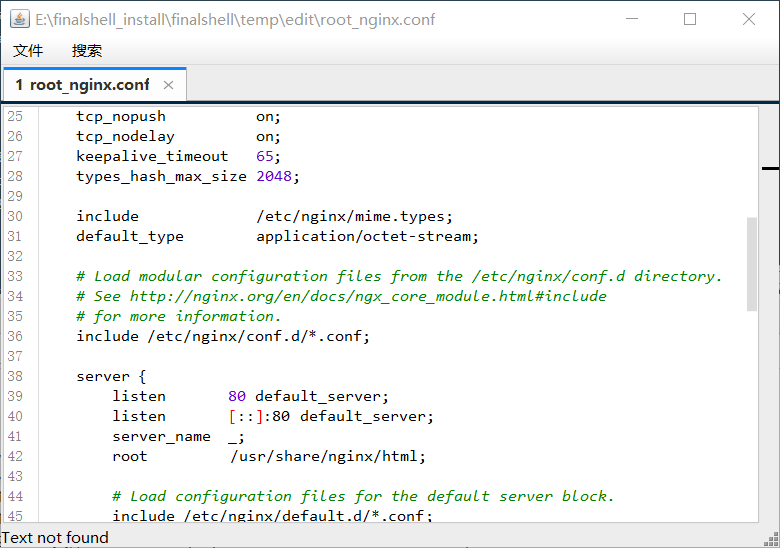
修改 Nginx 配置,将默认的 root /usr/share/nginx/html; 修改为: root /data/www;,如下:
示例代码:/etc/nginx/nginx.conf
下面红色部分的修改
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log;
pid /run/nginx.pid;
include /usr/share/nginx/modules/*.conf;
events {
worker_connections 1024;
}
http {
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
include /etc/nginx/mime.types;
default_type application/octet-stream;
include /etc/nginx/conf.d/*.conf;
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name _;
root /data/www;
include /etc/nginx/default.d/*.conf;
location / {
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
}
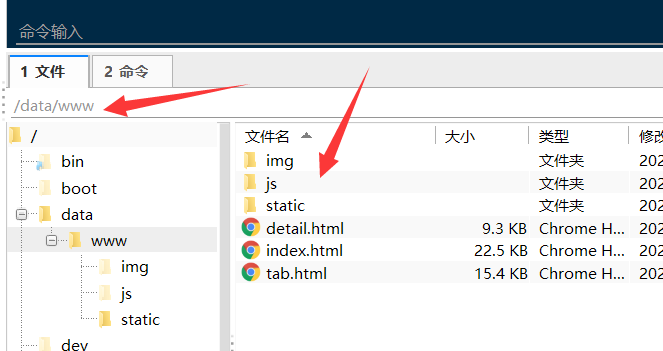
配置文件将 /data/www作为所有静态资源请求的根路径,也就是你可以把静态文件css,js,html全丢进去,也可以建文件夹, 如访问: http://<您的域名>/index.html,将会去 /data/www 目录下去查找 index.html。
首先让我们在 /data 目录 下创建 www 目录,如:
mkdir -p /data/www

现在我们需要重启 Nginx 让新的配置生效,如:
nginx -s reload
重启后,现在我们应该已经可以使用我们的静态服务器了,现在让我们新建一个静态文件,查看服务是否运行正常。
创建第一个静态文件
在 /data/www 目录下创建我们的第一个静态文件 index.html
示例代码:/data/www/index.html html自己谢咯
现在访问 http://<您的域名>/index.html 或者 公网ip加index.html 应该可以看到页面输出自己的页面了,
到此,一个基于 Nginx 的静态服务器就搭建完成了,现在所有放在 /data/www 目录下的的静态资源都可以直接通过域名访问。
如果无显示,请刷新浏览器页面
恭喜!您已经成功完成了 搭建Http静态服务器环境。
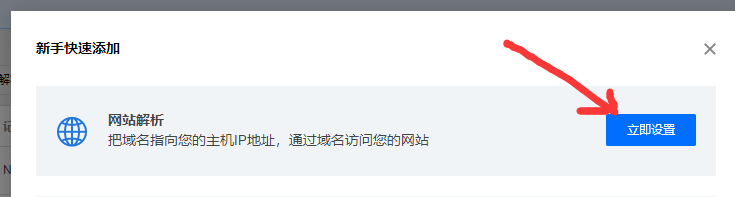
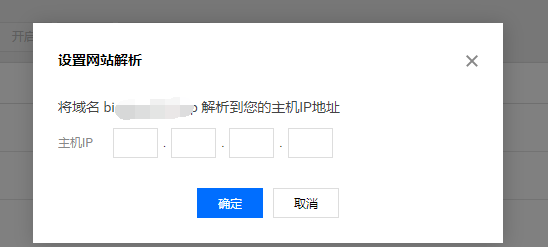
如果自己买了域名, 直接解析 就行了, 代替 公网ip


然后 www.域名 也能访问了 (记得域名备案哦)
下面给一些新手提示:
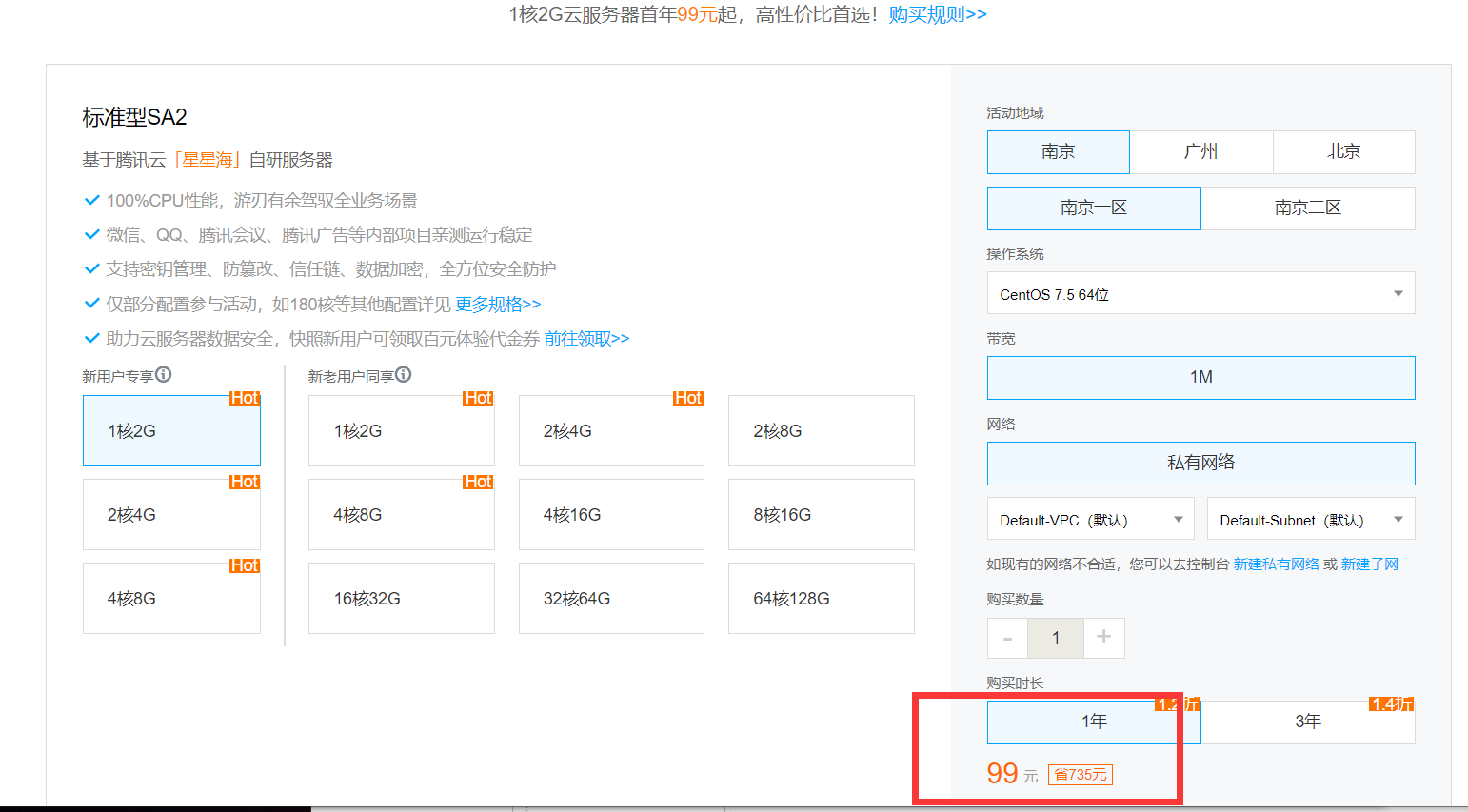
1.腾讯云服务器针对 新用户有优惠, 99元一年 服务器 地址: https://cloud.tencent.com/act/pro/starlake?from=12629

2. 阿里云服务器 针对 12-24岁的学生 也有优惠 https://www.aliyun.com/?spm=5176.14145661.fszjobuve.2.26f71875C9Qavz


更多参考链接:1. https://www.cnblogs.com/hongll/p/10368529.html (腾讯云服务nginx部署静态项目)
2. https://www.cnblogs.com/cnxiaol/p/7111852.html (搭建 Nginx 静态网站)
3. https://www.cnblogs.com/feige1314/p/7111801.html (腾讯云,搭建nginx静态网站服务器)
谢谢大家,有问题就关注我 给我留言 或者加我哈,
peace & love


 浙公网安备 33010602011771号
浙公网安备 33010602011771号