小程序预览图片wx.previewImage
效果图:
 ====>>>>
====>>>>
代码:
<swiper style="width:100%;height:375rpx" indicator-dots="true" autoplay="true" interval="5000" duration="500"> <swiper-item wx:for="{{imgUrls}}" wx:key> <image data-src="{{item}}" bindtap='previewImage' style='width:100%;height:100%' mode='aspectFill' src="{{item}}" class="slide-image"/> </swiper-item> </swiper>
//注释: data-src="{{item}}" 别忘了
data: {
imgUrls: [
'https://images.unsplash.com/photo-1551214012-84f95e060dee?w=640',
'https://www.cnblogs.com/images/cnblogs_com/520BigBear/1196074/t_dog.jpg'
]
},
/**
* 预览图片
*/
previewImage(e) {
const current = e.target.dataset.src //获取当前点击的 图片 url
console.log(current)
wx.previewImage({
current,
urls: this.data.imgUrls
})
}
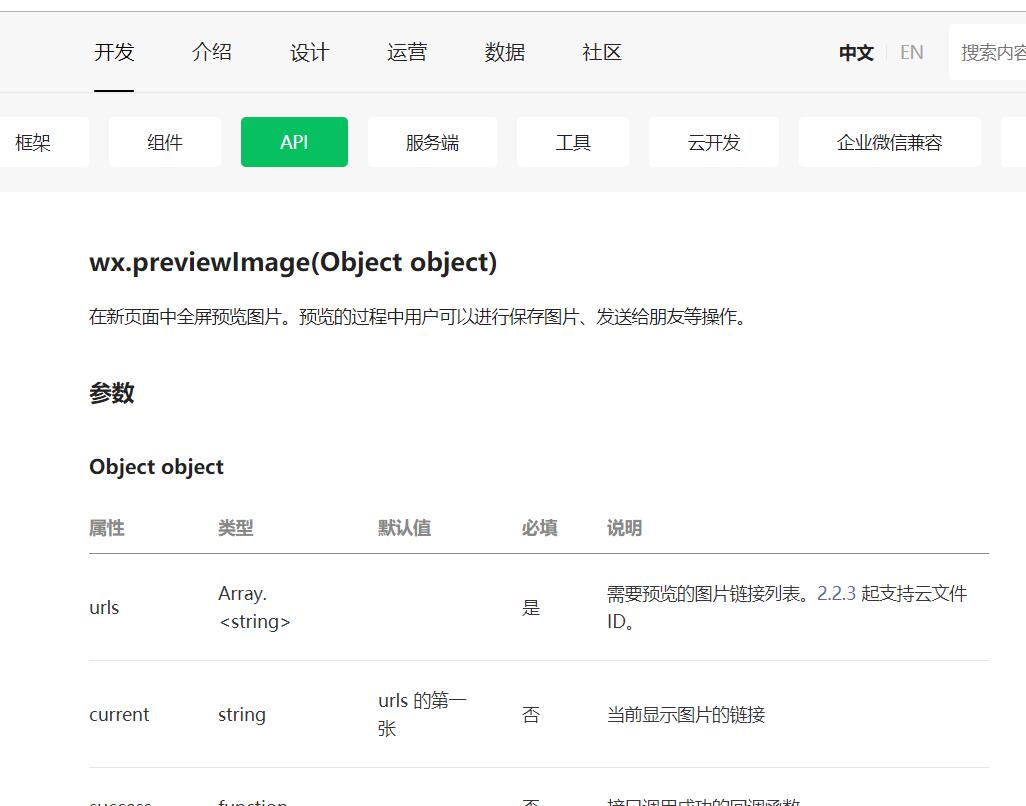
官方参考文档:https://developers.weixin.qq.com/miniprogram/dev/api/media/image/wx.previewImage.html

peace & love -------大熊
那时候我只有一台录音机也没有电脑 也不敢奢求说唱会让自己的生活变好


 浙公网安备 33010602011771号
浙公网安备 33010602011771号