vue-cli3中热更新失效,修改完代码之后需要手动刷新页面才能看到改变,解决办法
在vue-cli3项目中,不知道怎么回事突然项目就不能热更新了,在本地修改完代码之后页面没有自动刷新,所以每次更改都需要手动进行刷新页面,比较耗时麻烦,之前是可以的,所以查找了下原因及解决办法。
原因暂未知。
页面效果:
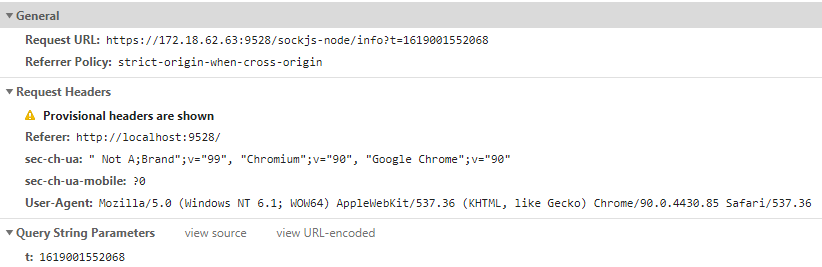
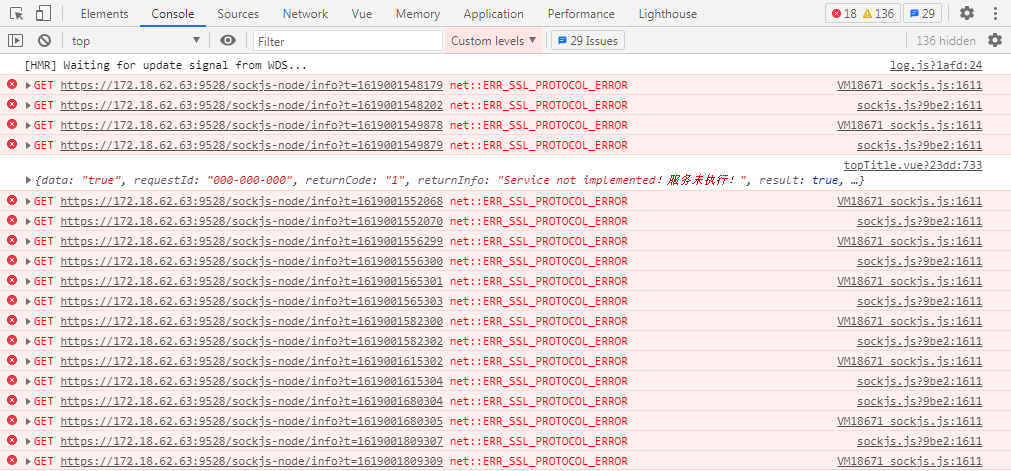
1.项目无法实现热更新,在代码更改后页面未自动刷新;
socket.js报错,百度之后说是去node_modules中找到socket.js文件然后注释1605行,结果是不报错了,但是还是无法热更新。



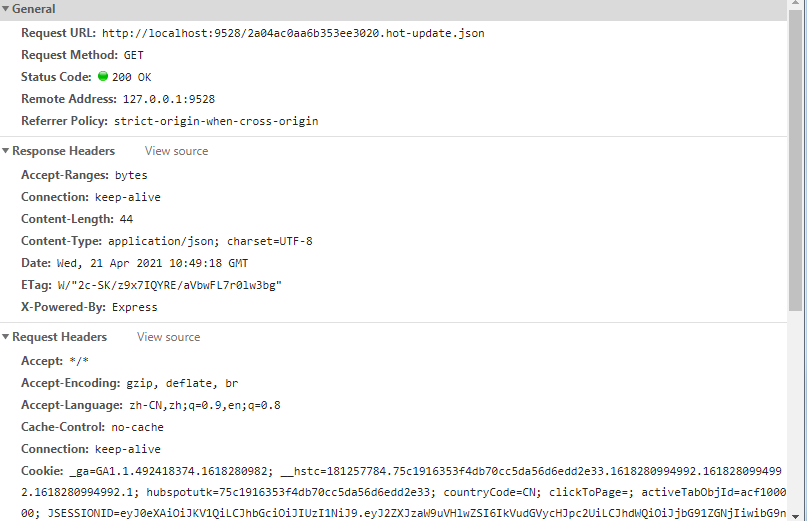
2.项目实现热更新;
info正常显示200,不再报错了,当本地代码更新之后,会触发hot-update然后页面执行自动更新。
![]()

实现代码:
1.在vue.config.js文件中添加一行代码:
public: '0.0.0.0:9528',

2.重启项目,npm run serve,此时就可以热更新了。
注意:
1.参考:https://blog.csdn.net/liuarmyliu/article/details/114706508




 浙公网安备 33010602011771号
浙公网安备 33010602011771号