vue的v-model指令
v-model指令用来绑定表单,数据传值。


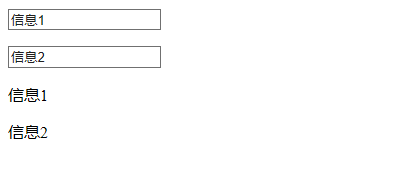
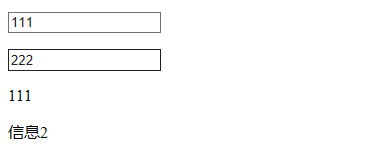
如上,当在信息1输入框(表单)中输入值时,数据会对应变化;在信息2输入框中输入值时,数据并未变化。
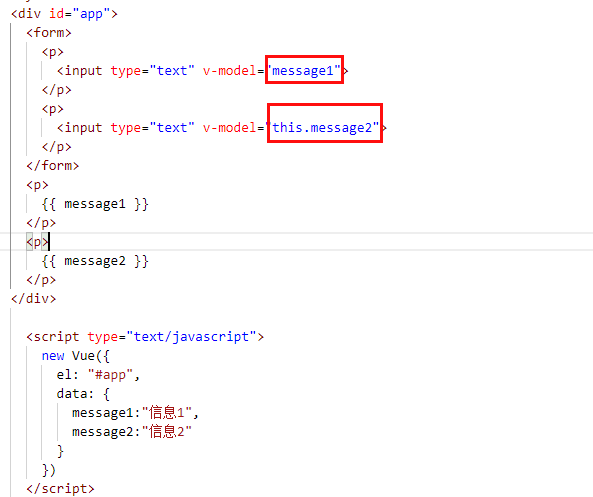
<div id="app">
<form>
<p>
<input type="text" v-model="message1">
</p>
<p>
<input type="text" v-model="this.message2">
</p>
</form>
<p>
{{ message1 }}
</p>
<p>
{{ message2 }}
</p>
</div>
<script type="text/javascript">
new Vue({
el: "#app",
data: {
message1:"信息1",
message2:"信息2"
}
})
</script>

由于在信息2的input输入框中,v-model指令中使用了this.message,导入无法将表单与data中的数据进行绑定。
结论:
使用v-model指令时,只需要v-model="message",data:{message:"信息1"}结合使用,即可实现表单与数据的双向绑定,在该文件中不论何处(methods中)this.message都可以得到该message的值。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号