博客系统开发_用户登录(二)
用户登录过程实质上是数据库查询的功能
一、页面设计
进入Admin模块下View中新建Login文件夹,新建index.php文件,在index.php中进行用户登录页面设计
代码如下

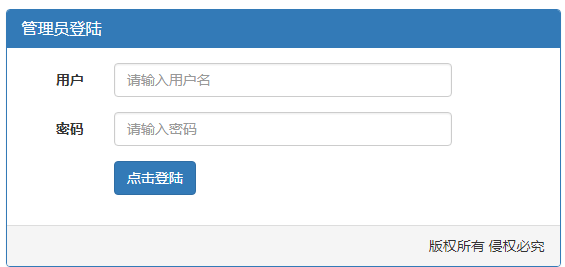
<!DOCTYPE HTML> <html> <head> <title>管理员登录</title> <script src="/Public/js/jquery-3.2.1.js"></script> <link rel="stylesheet" href="/Public/bootstrap-3.3.7/css/bootstrap.css" /> <script src="/Public/bootstrap-3.3.7/js/bootstrap.js"></script> </head> <body> <div class="container"> <div class="row" style="margin-top:200px;"> <div class="col-md-3"> </div> <div class="col-md-6"> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">管理员登陆</h3> </div> <div class="panel-body"> <form class="form-horizontal" action="<?php echo U('Admin/Login/index?do=chk'); ?>" method="post"> <div class="form-group"> <label class="col-sm-2 control-label">用户</label> <div class="col-sm-8"> <input type="text" class="form-control" name= "auser" id="auser" placeholder="请输入用户名"> </div> </div> <div class="form-group"> <label class="col-sm-2 control-label">密码</label> <div class="col-sm-8"> <input type="password" class="form-control" name="apass" id="apass" placeholder="请输入密码"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-8"> <button type="submit" class="btn btn-primary">点击登陆</button> </div> </div> </form> </div> <div class="panel-footer text-right">版权所有 侵权必究</div> </div> </div> <div class="col-md-3"> </div> </div> </div> </body> </html>
效果如下所示

表单提交:
二、业务编写
进入Admin 模块下,Controller下新建用户登录控制器LoginController.class.php

<?php namespace Admin\Controller; use Think\Controller; class LoginController extends Controller { /** *后台登陆业务逻辑 * */ public function index(){ $do = I("get.do"); if($do=="chk"){ //获取用户输入 $auser = I("post.auser"); $apass = I("post.apass"); $where =array( 'auser' => $auser, 'apass' => $apass, ); //实例化数据模型 $admin = D('admin'); $user=$admin->where($where)->find(); if(!$user){ return $this->error("账号或密码错误!","/Admin/Login/index",5); } else{ session('aid',$user['aid']); return $this->success("登陆成功","/Admin/Index/index"); } } $this->display(); } }
注意:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号