前端网页截图/裁剪 导出网页指定区域为图片(支持导出展示内容自定义)
分享一个轻量的前端网页可自定义区域样式的截图实现方案,原生js实现。
一、没有废话:项目demo地址(码云)、项目demo地址(github)。
二、实现原理:
- 将页面需要导出的dom元素克隆,执行XML序列化后塞入svg的foreignObject标签;(通过svg的foreignObject标签可以在svg中渲染出html页面内容)
- 将svg标签作为字符串与'data:image/svg+xml;charset=utf-8,'拼接,得到base64形式的svg图片,把这个字符串作为一个img标签的src;
- 将这个img标签渲染到canvas上,通过canvas的toDataURL把base64形式的svg图片转为base64形式的png图片,最后通过a标签下载下来
三、demo介绍:
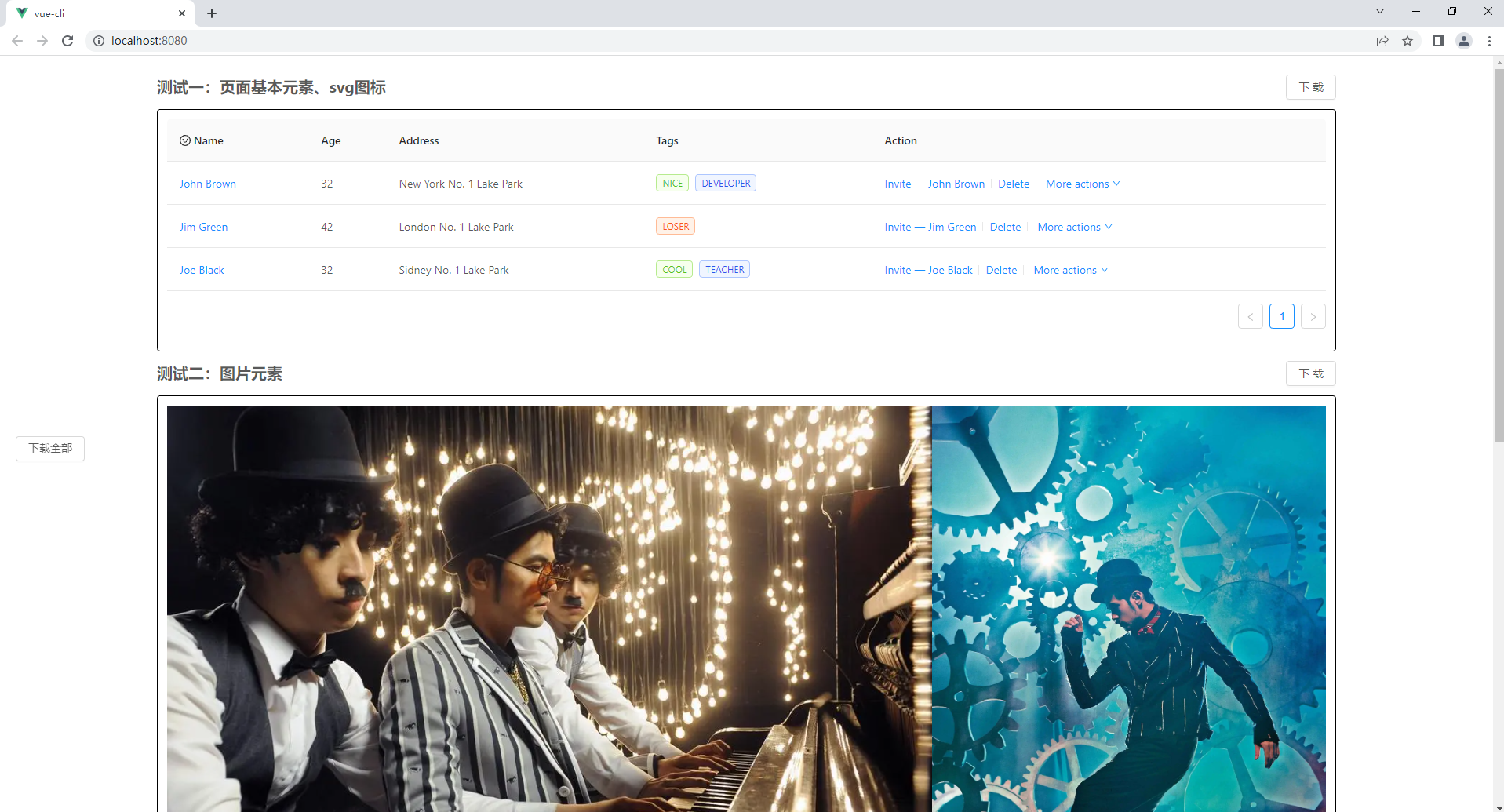
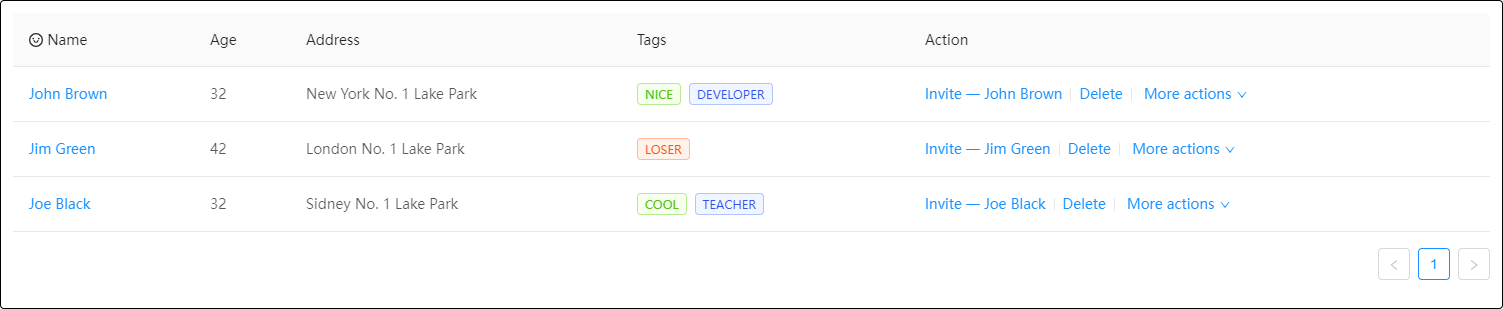
有四个测试场景,分别测试了基本页面元素、svg、图片、canvas等导出为图片是否与浏览器页面展示一致以及自定义修改截图内容。
最后一个测试场景下载全部,是将三个测试场景放在一起进行的一个截图测试,其中导出的图片里隐藏了每个测试场景的下载按钮。
- 页面展示:


- 导出的图片:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号