JS中操作数组、字符串的速度比较
对相同轻量级的数组和字符串进行检索:
const arr = [1, 2, 3, 4, 5, 6, 7, 8, 'q']
const string = '12345678q'
const Q = 'q'
const TIME = 2000000000
setTimeout(() => {
console.log('arr...')
console.time('array')
let res = true
for (let i = 0; i < TIME; i++) {
if (arr.indexOf(Q) === -1) {
res = false
break
}
}
console.log(res)
console.timeEnd('array')
})
setTimeout(() => {
console.log('string...')
console.time('string')
let res = true
for (let i = 0; i < TIME; i++) {
if (string.indexOf(Q) === -1) {
res = false
break
}
}
console.log(res)
console.timeEnd('string')
})
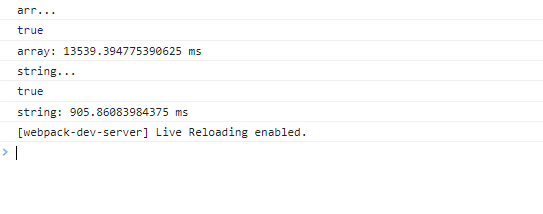
打印结果如下:

结论:对小内存的数据进行操作,操作字符串比数组快,比如可以在dom的类名中使用className进行检索类名检索,而不是classList


 浙公网安备 33010602011771号
浙公网安备 33010602011771号