原型设计工具个人博客
今天我想向大家介绍一款新的原型设计的工具——墨刀,我将从操作方式、墨刀的优势以及Axure与墨刀两者的比较这三部分分别阐述。
一、操作方法。
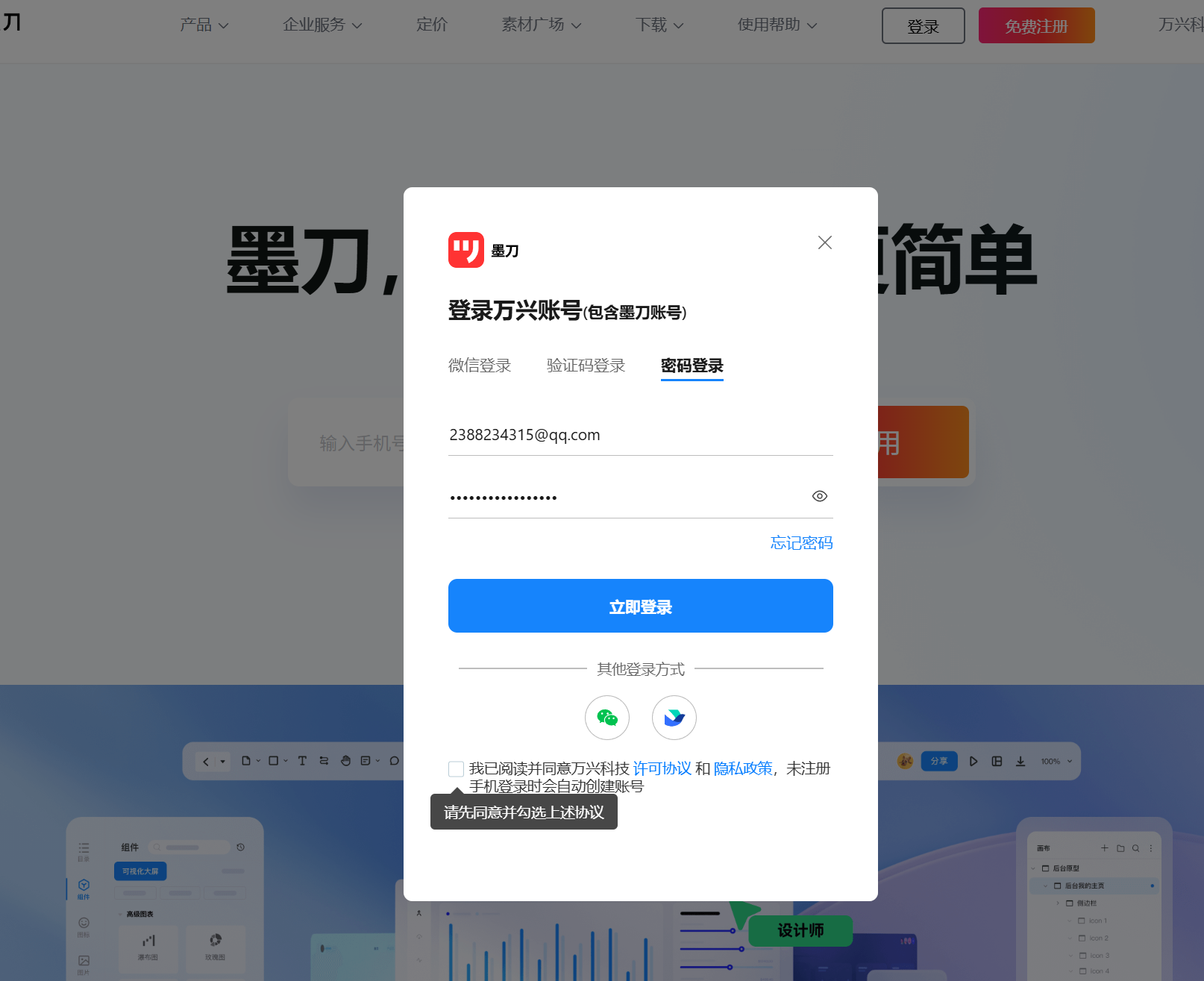
1.使用邮箱注册或者选择微信快捷登录。


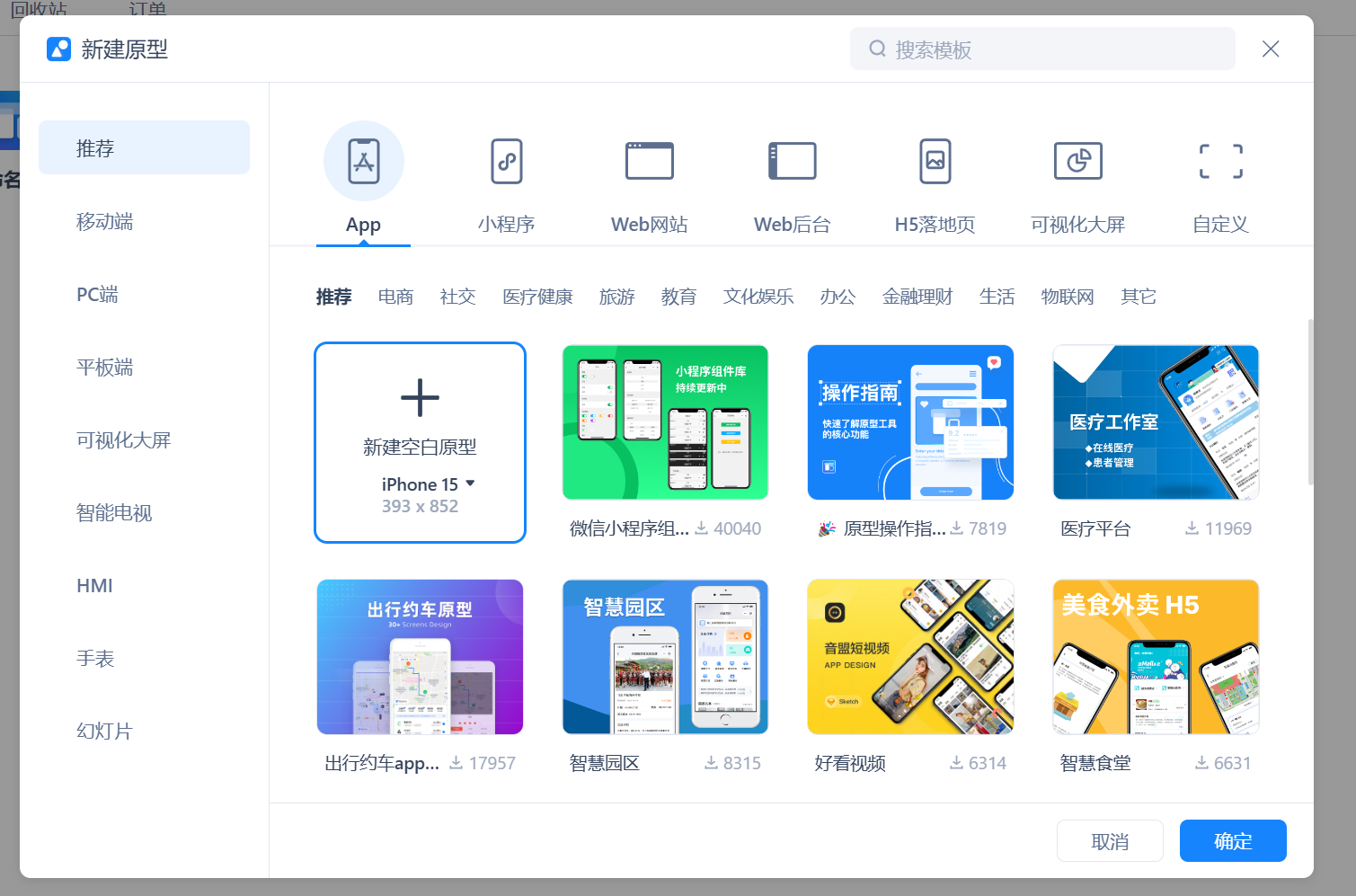
2.登陆成功后我们就可以开始创建项目了,有模板项目和空白项目两种选项。

3.空白项目:有手机、平板、网页/电视、Watch、其他设备五中选项,并且在底部可以选择设备的型号和大小。

导入图片后效果:

4.我以使用模板项目为例新建一个项目。墨刀推出了丰富的模板项目,可先预览模板效果,挑选成功后点击使用模板即可。通过编辑模板你可以更快地掌握页面 设计、交互设计的方法。

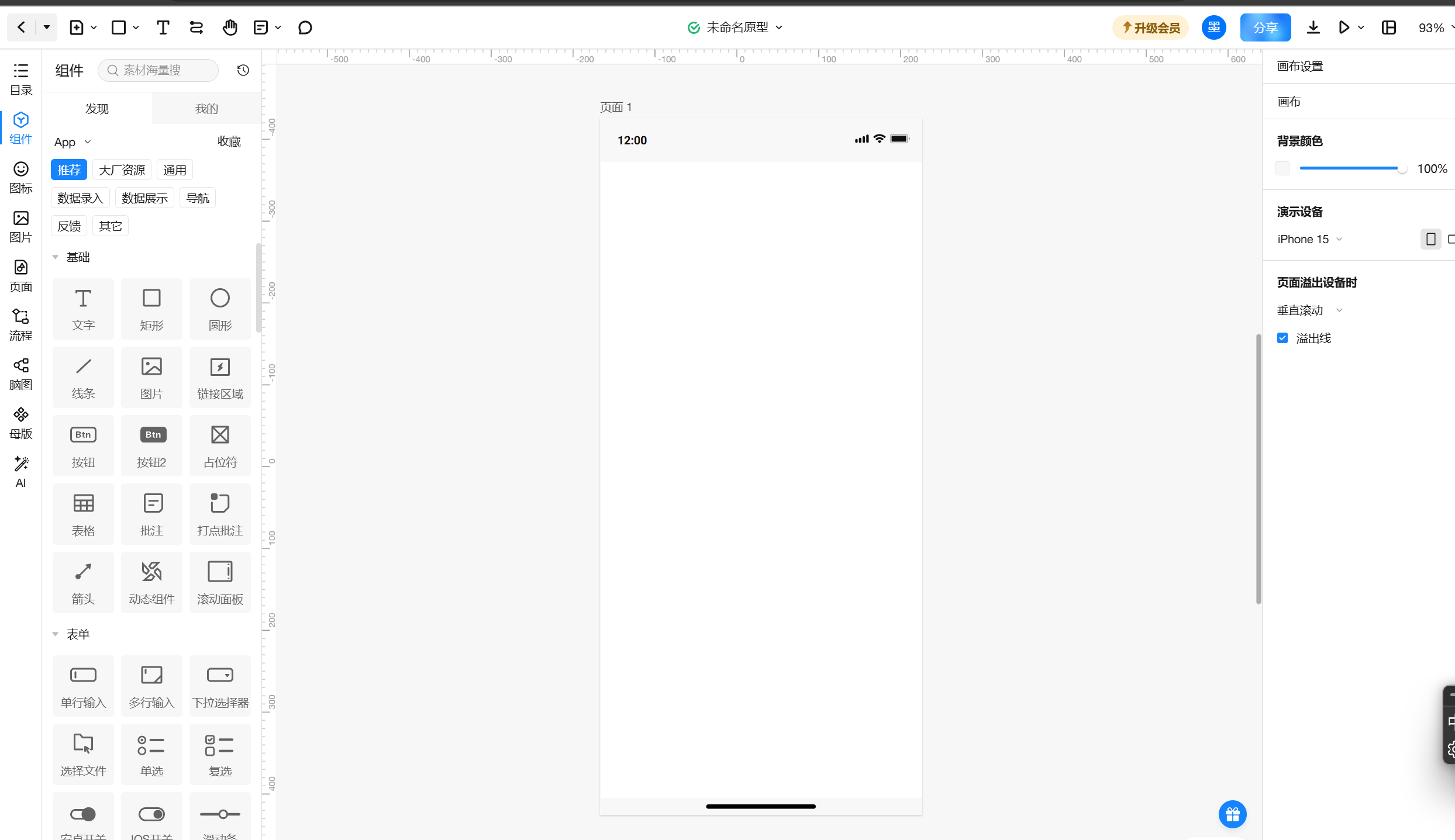
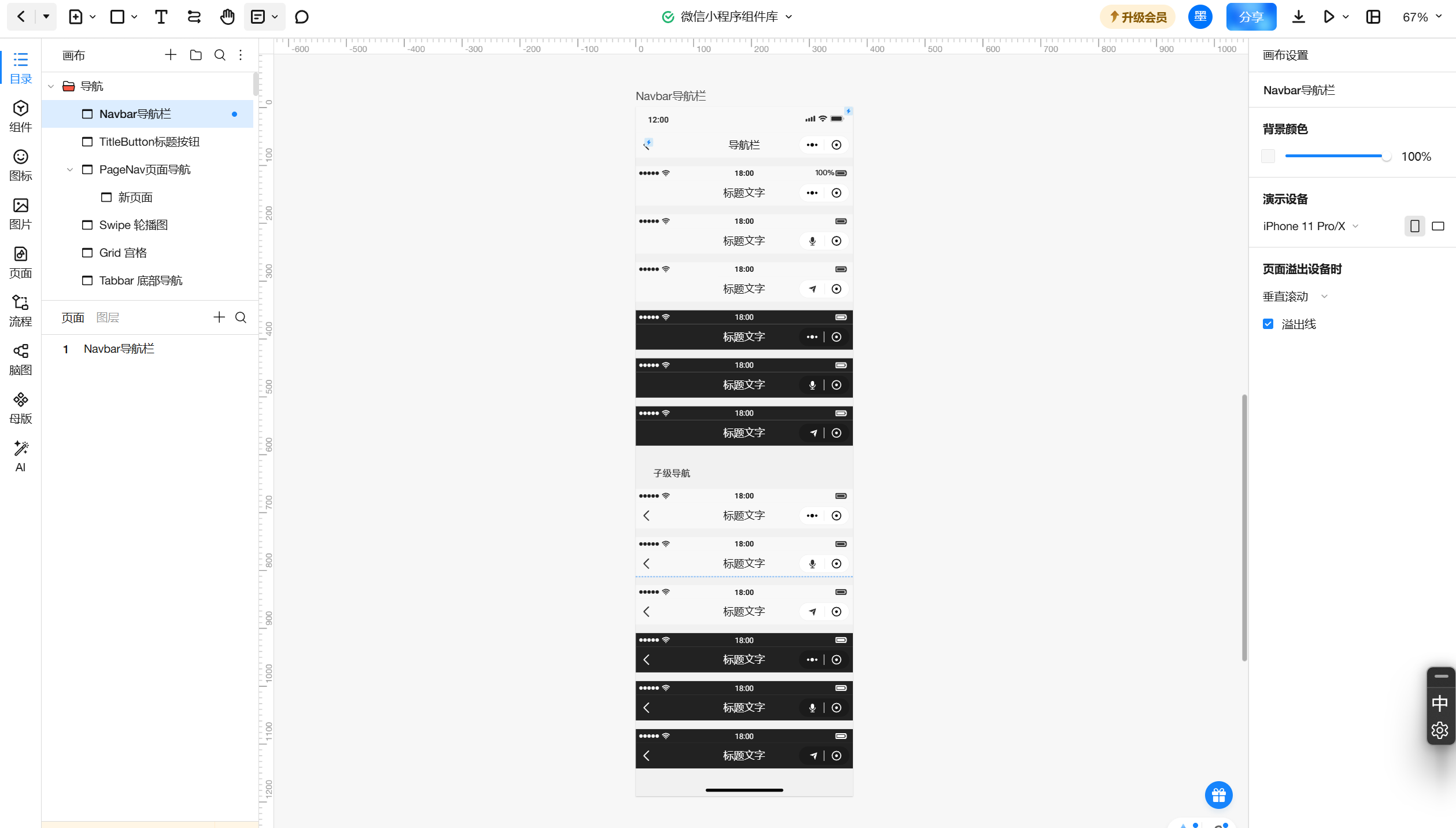
5.项目创建好之后,我们就可以按照需求来绘制原型图了。但是我们需要先来认识一下墨刀的工作区。方便我们接下来制作原型图。
>>工作区上一些基础的操作,比如保存、撤销、横竖屏、放大缩小、分享、运行等等,这些操作一看就知道是做什么的了,这里就不记录,有兴趣的可以去看操作教程。
>>页面列表位于工作区的左侧,你可以在页面列表下添加新页面、子页面、创建副本、移动当前页到其他项目、删除等操作。
>>墨刀有两个组件区:
高频组件区:位于左侧,当您画网页原型时,可以将页面列表收拢起来,空间会大很多。
右侧组件区:包括墨刀内置的组件、我的组件、图标、母版(母版具有继承属性——即编辑母版,当前项目中的所有对应母版实例都会同步发生改变。)
6.如果要进行页面之间的跳转,可以点击右侧组件区内的内置组件,然后拉动组件旁边的链接区域图标到相应的区域,只要拖动元件旁的这根线到你想要的跳转的页面;页面即可执行进行页面跳转功能。
7.还有一个在移动端比较重要的功能,应用全局手势的添加,在左侧“组件”栏目找到全局手势组件,拖入至应用的任意位置,然后选择你要发动手势后跳转的页面,选择手势方式和动效即可。
8.手机预览功能,可以直接将原型导到手机上查看。只需要在运行界面,点击分享,用墨刀app扫描二维码即可直接在手机上查看原型。
9.素材广场

二、墨刀的优势
1.组件方面,墨刀自带了很多成熟的组件,例如键盘,开关,手机模型等。
2.墨刀有一个非常有特点的功能,就是通过连线的方式进行页面之间的跳转,在应用中选择任何一个控件,图片或者文字都可以通过添加手势和页面切换方式实现页面跳转,只要拖动其各种元件右边的这根线,即可链接打开各种页面。优点在于操作方便,且比较直观。
3.本身支持手机预览功能,更加方便于移动产品的创建和展示。
4.比较容易上手、能团队协作,并且能快速地做出一个产品原型。
三、Axure与墨刀两者的比较
1.入门难度
两个软件用下来最大的感受就是墨刀入门快,我用了一个下午就学会了它的基本操作,它的学习成本很低,一般大概半天就能掌握所有基础操作。而且官方论坛也设有交流区,而Axure我跟着老师断断续续学习了快一个学期,可能也和课时有关系。
2.交互效果
墨刀胜在便捷,利用拖动连线的方式即可快速的实现页面的切换,但是交互效果有限,内置的交互效果还是不够用。这方面相比Axure就强大很多了,通过动态面板,函数,中继器等,几乎能实现所有常见的交互效果,或者自己也能设计出想要的交互效果。
3.素材库
墨刀内置了很多移动端的素材库,做这类原型的时候会方便很多但是作为产品经理,平常涉及到的产品不单只有移动端,可能还有PC端后台等,这时候使用Axure会发现素材库和原型库会多一些。更重要的是,Axure强大的编辑功能使得制作素材库会更便捷一点。
4.分享难易
墨刀的原型分享功能做得很好,可以很方便的在手机上预览原型。但是通过自建服务器Axure也能实现在线分享和预览,但是比墨刀是麻烦很多。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号