通过数据库和EasyUI的combobox级联实现省市区三级联动
1.新建一个web项目
2.因为这里用到了数据库所以我们在lib目录导入Hibernate的jar包、fastjson.jar包及数据库jar包

3.同样导入EasyUI的组件配置,并在新建的html<head></head>中引用

<!-- 1 jQuery的js包 --> <script type="text/javascript" src="jquery-easyui-1.4.4/jquery.min.js"></script> <!-- 2 css资源 --> <link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/default/easyui.css"> <!-- 3 图标资源 --> <link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/icon.css"> <!-- 4 EasyUI的js包 --> <script type="text/javascript" src="jquery-easyui-1.4.4/jquery.easyui.min.js"></script> <!-- 5 本地语言 --> <script type="text/javascript" src="jquery-easyui-1.4.4/locale/easyui-lang-zh_CN.js"></script>
4.在src目录下一次建四个包

5.新建一个实体类Area,并生成set和get方法
package com.hh.entity; public class Area { private String areaID ; //区域id private String areaName ; // 区域名称 private String parentID ; // 父级id public String getAreaID() { return areaID; } public void setAreaID(String areaID) { this.areaID = areaID; } public String getAreaName() { return areaName; } public void setAreaName(String areaName) { this.areaName = areaName; } public String getParentID() { return parentID; } public void setParentID(String parentID) { this.parentID = parentID; } }
6.在dao层建一个类,获取所有的列表
package com.hh.dao; import java.util.ArrayList; import java.util.List; import org.hibernate.Query; import org.hibernate.Session; import org.hibernate.SessionFactory; import org.hibernate.Transaction; import org.hibernate.boot.registry.StandardServiceRegistryBuilder; import org.hibernate.cfg.Configuration; import org.hibernate.service.ServiceRegistry; import com.hh.entity.Area; public class AreaDAO { Configuration cfg = null ; ServiceRegistry sr = null ; SessionFactory sf = null ; Session se = null ; Transaction ts = null ; //构造方法 public AreaDAO() { //1获取配置文件 cfg = new Configuration().configure() ; //2注册配置 sr = new StandardServiceRegistryBuilder(). applySettings(cfg.getProperties()).build(); } private void init() { //3获取SessionFactory sf = cfg.buildSessionFactory(sr) ; //4产生Session se =sf.openSession() ; //5启动事务 ts = se.beginTransaction() ; } private void destroy() { ts.commit(); //提交事务 se.close() ;//关闭释放资源 sf.close();//关闭释放资源 } // 获得所有区域列表 public List<Area> showAll(String areaID) { List<Area> list = new ArrayList<Area>() ; init() ; Query qu = se.createQuery("from Area where parentID = ? ") ; qu.setString(0, areaID) ; list = qu.list() ; destroy(); return list; } }
7.在service层建一个类,用来调用基层数据库dao中的方法
package com.hh.service; import java.util.List; import com.hh.dao.AreaDAO; import com.hh.entity.Area; public class AreaService { public List<Area> showAll(String areaID) { return new AreaDAO().showAll(areaID) ; } }
8.在servlet包中建一个servlet
package com.hh.servlet; import java.io.IOException; import java.util.List; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.alibaba.fastjson.JSONArray; import com.hh.entity.Area; import com.hh.service.AreaService; /** * Servlet implementation class AreaServlet */ public class AreaServlet extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public AreaServlet() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 转码 request.setCharacterEncoding("UTF-8"); response.setCharacterEncoding("UTF-8"); response.setContentType("text/html"); // 接受参数 String areaID = request.getParameter("areaid") ; List<Area> list = new AreaService().showAll(areaID) ; String json = JSONArray.toJSONString(list) ; response.getWriter().write(json); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub doGet(request, response); } }
9.html部分
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <!-- 1 jQuery的js包 --> <script type="text/javascript" src="jquery-easyui-1.4.4/jquery.min.js"></script> <!-- 2 css资源 --> <link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/default/easyui.css"> <!-- 3 图标资源 --> <link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/icon.css"> <!-- 4 EasyUI的js包 --> <script type="text/javascript" src="jquery-easyui-1.4.4/jquery.easyui.min.js"></script> <!-- 5 本地语言 --> <script type="text/javascript" src="jquery-easyui-1.4.4/locale/easyui-lang-zh_CN.js"></script> </head> <body> 省<input id="sheng" style="width:200px" class="easyui-combobox" data-options=" missingMessage:'请选择省份', url:'AreaServlet?areaid=0', valueField:'areaID', textField:'areaName', onSelect:function(area){ $('#shi').combobox('clear'); $('#qu').combobox('clear'); $('#shi').combobox('reload','AreaServlet?areaid='+area.areaID), $('#qu').combobox('reload','AreaServlet')}" /> 市<input id="shi" class="easyui-combobox " data-options="missMessage:'请选择城市' , url:'AreaServlet' , valueField:'areaID', textField:'areaName', onSelect:function(area){ $('#qu').combobox('clear'); //alert(area.regionID); $('#qu').combobox('reload','AreaServlet?areaid='+area.areaID) }"/> 区<input id="qu" class="easyui-combobox " data-options="missMessage:'请选择区县' , url:'AreaServlet' , valueField:'areaID' , textField:'areaName'" /> </body> </html>
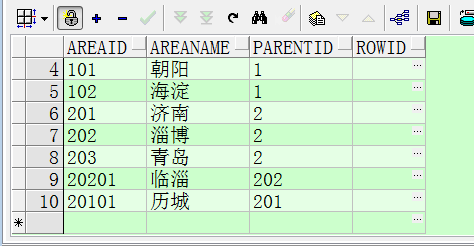
10.运行servlet,Hibernate正向工程生成表,并填充测试数据



 浙公网安备 33010602011771号
浙公网安备 33010602011771号