vue项目路由搭建与滚动
1:安装路由,npm i vue-router
2:创建router文件夹,然后再下面创建index.ts
//首先需要引入createRouter,进行创建路由
import {createRouter, createWebHistory} from "vue-router";
//createRouter方法,用于创建路由器实例,管理多个路由
//进行暴露路由
export default createRouter({
//路由模式的设置
history: createWebHistory(),
//管理多个路由
routes: [
{
path: '/home',//路由名称
component: () => import('@/pages/home/index.vue')//哪个组件
},
{
path: '/hospital',
component: () => import('@/pages/hospital/index.vue')
},
{
path: '/',
redirect: '/home'
}
],
//滚动行为,控制滚动条位置
scrollBehavior(){
return{
left:0,
top:0
}
}
})
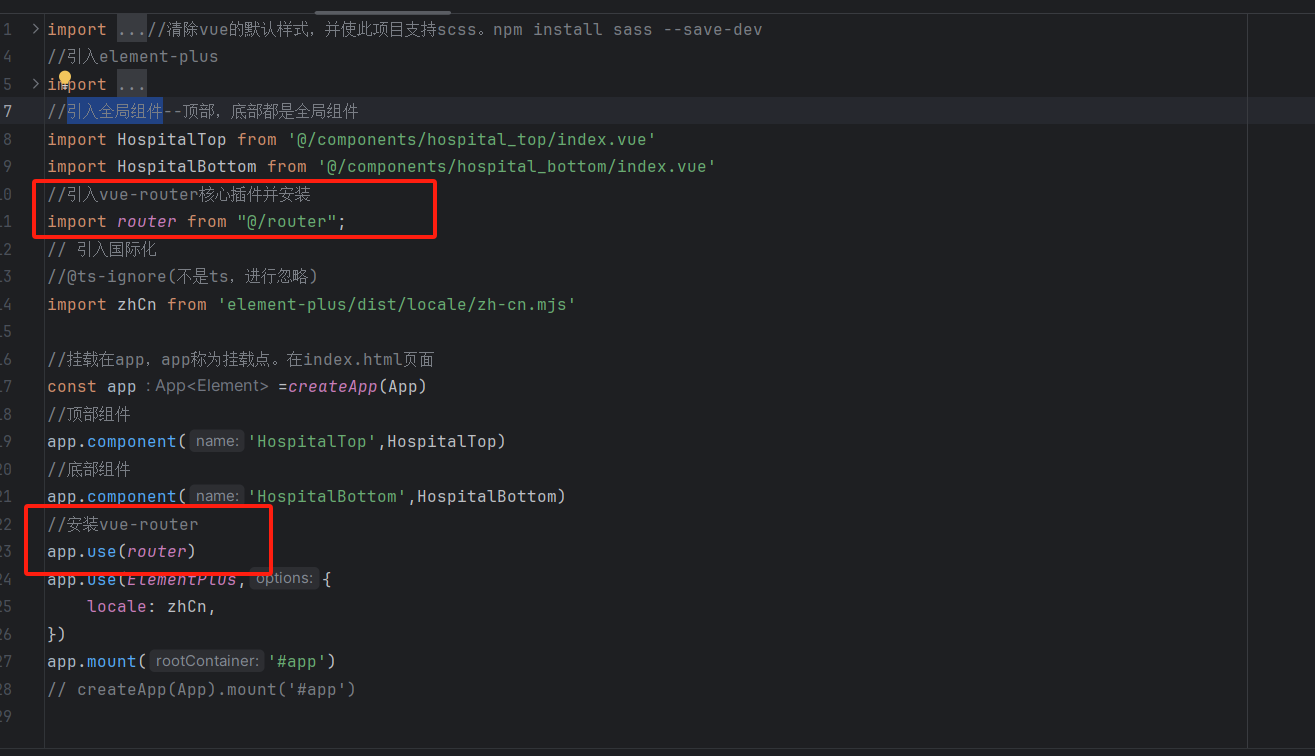
2:在main.ts调用路由

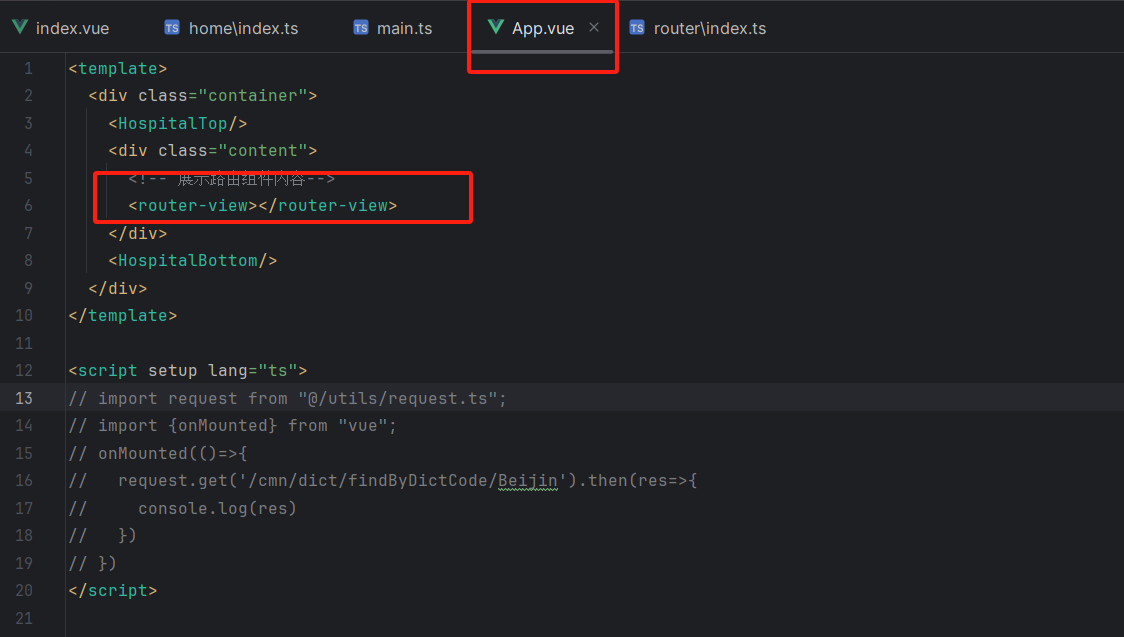
3:告诉浏览器,路由在哪里展示,在App.vue中使用router-view

4:添加滚动条位置,在路由器中添加代码
//滚动行为,控制滚动条位置
scrollBehavior(){
return{
left:0,
top:0
}
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号