202209-花开富贵!实验七 团队作业4:团队项目需求建模与系统设计(1)
| 项目 | 内容 |
|---|---|
| 课程班级博客链接 | 链接 |
| 这个作业要求链接 | 链接 |
| 团队名称 | 花开富贵! |
| 团队成员分工描述 | 王凯英:负责安排工作,协调各个组员的工作以及代码编写; 张萌:主要负责文档撰写工作以及代码编写;谢宇涵:主要负责代码设计以及主要编写工作;王亚亚:主要负责文档撰写工作以及代码测试审查工作 |
| 团队的课程学习目标 | (1)编制团队项目需求规格说明书;(2)编制团队项目系统设计说明书,掌握软件系统总体设计过程、设计原理和启发式规则。 |
| 这个作业在哪些方面帮助团队实现学习目标 | (1)促进了团队之间的合作加深,成员之间得互相借鉴学习,互助提升;(2)学会熟练使用ProcessOn,Visio等常用UML图形绘制工具;(3)学会绘制UML图等;(4)了解了软件设计模式;(5)完成了需求建模与系统设计说明书。 |
| 团队博客链接 | 链接 |
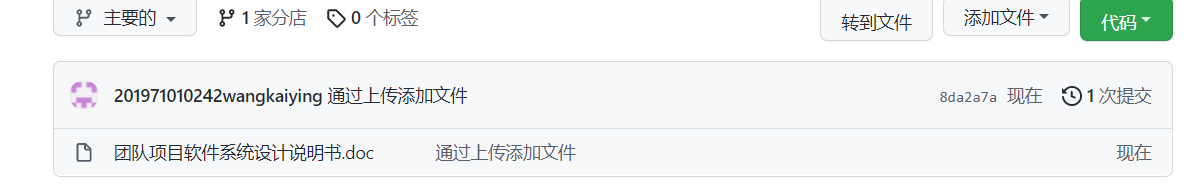
| 团队项目Github仓库地址链接 | 链接 |
任务1:以团队协作学习方式掌握在线作图工具ProcessOn的软件操作方法。
ProcessOn软件简介
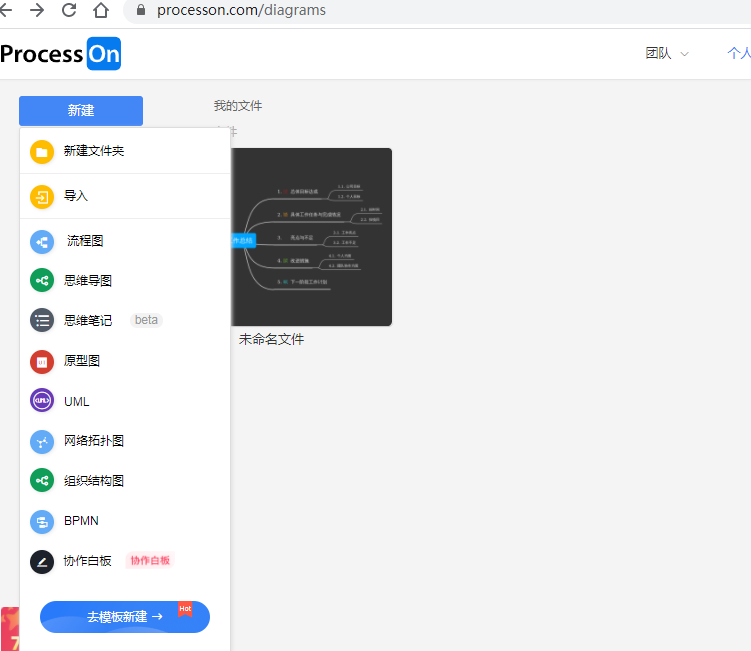
- 通过新建可以利用软件创建流程图,思维导图等一系列
![image]()
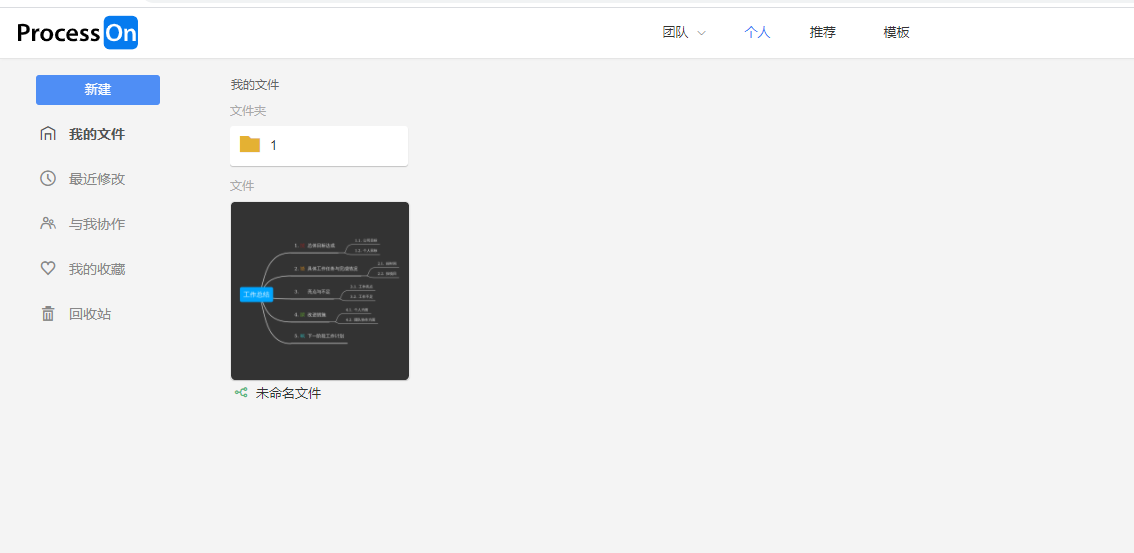
2.软件左侧有新建,我的文件,收藏夹,回收站等选择。创建的文件夹将会出现在右侧进行查看。
![image]()
3.思维笔记
![image]()
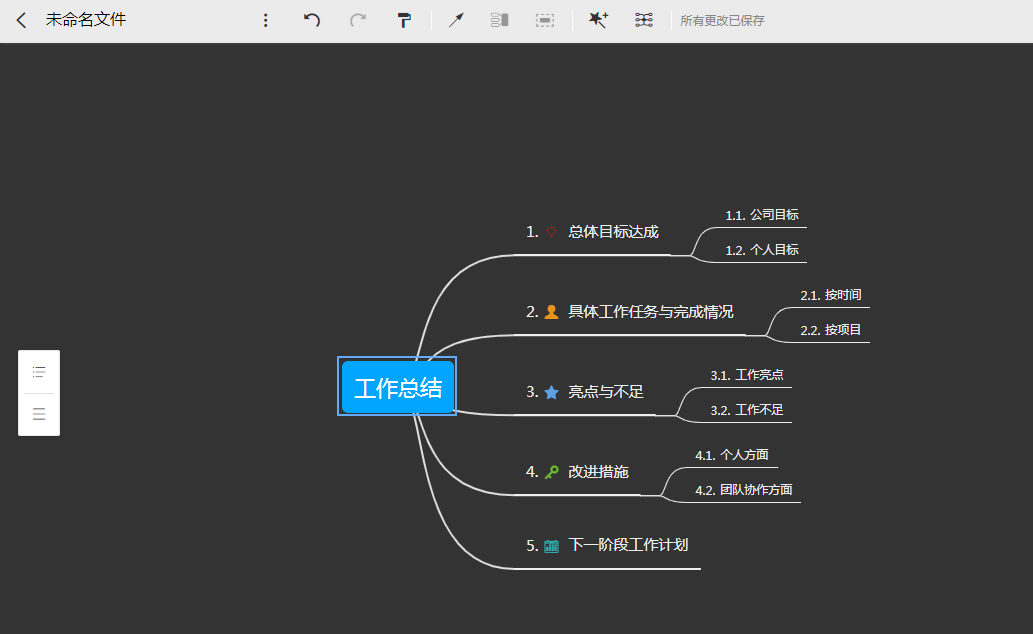
4.思维导图
![image]()
5.网络拓扑图
![image]()
二、ProcessOn简介
本文所使用的是在线绘图工具——ProcessOn,这是一个方便易用、免费高效的在线作图工具,运用它可以免费制作多种图。
之所以会使用这个工具,主要有几个原因:
一是因为它是一个在线的工具,自然也就有了跨平台的特性。作为一个IT从业者,很多情况下会穿梭在Windows,Linux,Mac OS这些操作系统之间工作,而常用的绘图软件,通常只能运行在Windows,当然Linux和Mac OS也有非常不错的绘图软件,但终究无法实现移动办公。而作为在线工具,也就屏蔽了因为不同操作系统带来的麻烦,你可以方便地在家中MacBook中使用它打开公司下班前画的一张半成品图,继续完成,然后明天上班就可以直接给领导作汇报了。
二是因为其在线存储,这也很重要,可以避免一些悲剧的发生,例如赶了一晚上的图,突然断电,蓝屏什么的,然而并没有保存,不得不满腹怨气地重画。
三是因为它操作简单,它基本吸取了visio之类常用绘图软件的操作特点,因此对于有绘图经验的用户,学习成本几乎为零。
四是因为结合网络社交的特性,不同图表的作者可以轻松地在平台分享各自作品,用户也可以方便地对公开的作品进行搜索,同时还支持多人协作的功能,适合团队内部协同工作
当然,这个工具也不是十全十美的,毕竟是2015年才上线提供服务,产品还存在或大或小的不稳定因素,如丢失数据(据其他网友反馈存在这样的情况,不过笔者在实际使用中未遇到过),菜单功能卡住,图标相对比较少等,不过这些问题也还在可忍受的范围之内。作为国内免费的在线绘图工具,可以做到这般实为不易。
三、操作技巧
对于ProcessOn登录注册等其他操作,这里不过多介绍(说多了就像软文),下面介绍一些常用的操作技巧,这些技巧通常也适用于visio等其他绘图软件,大家可以自行对应。可以说,这些技巧相当于绘图效率的催化剂,可以让我们实际的绘图工作提升效率,并且完成的图又不失美观和专业。
3.1 平均分布
在很多场景下,我们会画一排,或者一串矩形之类的元素,但是由于手动拖拽的随意性,导致这些元素的间距不尽相同,这时我们可以使用图形分布的功能,将这些元素调整为相等间距,这样在元素比较多的情况下,可以保持整幅图的整洁。
操作时,选中对应的元素,然后选择屏幕顶部的工具栏中的“排列“,并选择“图形分布“->”垂直平均分布”
对应有两种分布:
水平平均分布,即水平方向上,使多个元素以相等的间距进行排列
垂直平均分布,即垂直方向上,使多个元素以相等的间距进行排列
3.2 元素对齐
大多数绘图软件中,在拖动一个元素的时候,会自动地出现一些对齐线,方便用户将元素对齐到特定的位置,但是一旦元素比较多,拖动的操作就有点杯水车薪了,事实上,我们可以使用对齐的功能快速地进行元素对齐.
我们可以将需要对齐元素选中,然后右键(或者点击屏幕顶部的工具栏中的“排列“),并选择“图形对齐“->”居中对齐”
这些对齐方式,可以从字面意思理解:
左对齐,即选中的所有元素,向处于屏幕最左侧的元素对齐
居中对齐:即选中的所有元素,根据屏幕最左侧和最右侧的位置计算得到中线,并向该中线对齐
右对齐,即选中的所有元素,向处于屏幕最右侧的元素对齐
顶端对齐:即选中的所有元素,向处于屏幕最上方的元素对齐
垂直居中对齐:即选中的所有元素,根据处于屏幕最上方和最下方的位置计算得到中线,并向该中线对齐
底端对齐:即选中的所有元素,向处于屏幕最下方的元素对齐
3.3 大小控制
有时候,我们在框内会标注上一些文字,由于标注的文字长短一步,就出现框本身的宽度不一致,为了保持整齐,通常就会将这些元素宽度(或高度)保持统一,一般操作就是手动地逐个调整方框大小,或者选中之后统一调整高宽的数值,当然也可以使用批量操作的方式
选中对应的元素,然后选择屏幕顶部的工具栏中的“排列“,并选择“匹配大小“->”宽度”
说明:不论是调整高度还是宽度,都是调整为所选元素中高度最大或宽度最大的数值
3.4 快捷键
点击屏幕顶部的工具栏中的“帮助“,我们可以查看Processon目前支持的快捷键,整理如下:
通用:
Alt
按住Alt,通过数据可以对页面进行拖动:Alt+(+/)
视图放大或缩小:T
插入文本
Ctrl
按住Ctrl,点击一个图形,将其添加到选择图形中,或者从中移除
Ctrl+A
全部选中I
插入图片L
插入连线
图形被选中时
箭头 (←↑↓→):将选中图形向左、向上、向下、向右移动
Ctrl + 箭头 (←↑↓→):每次微移一个像素
调整图形大小时按住Ctrl
调整图形大小,并且约束比例Ctrl+Z
撤销Ctrl+Y
恢复Ctrl+X
剪切Ctrl+C
复制Ctrl+V
粘贴Ctrl+D
复用Ctrl+Shift+B
格式刷Delete,Backspace
删除Ctrl+x
将选中的图形置于底层Ctrl+shift+]
将选中的图形上移一层Ctrl+shift+[
将选中的图形下移一层Ctrl+L
锁定选中的图形Ctrl+shift+L
将选中的图形解锁Ctrl+G
组合选中的图形Ctrl+shift+G
将选中的图形取消组合
编辑文本
空格
编辑文本Ctrl+B
粗体Ctrl+I
斜体Ctrl+U
下划线 Ctrl+Enter
保存文本编辑
其中,除了Ctrl+C,Ctrl+V,Ctrl+A等常用的快捷键,我们会经常使用Ctrl+D,该快捷键相当于按了一次Ctrl+C,再按一次Ctrl+V,也就是复制和粘贴一键完成,在复制多个元素的时候非常实用,效率提升一倍。
另外组合功能Ctrl+G,插入文本T,插入连线L,置于顶层Ctrl+],置于底层Ctrl+
任务2:整理实验六的项目需求陈述资料,设计并绘制团队软件系统数据流图、编写数据字典、设计ER图、软件系统状态图,编制团队项目系统需求规格说明书,将该文档上传到团队项目Github仓库。
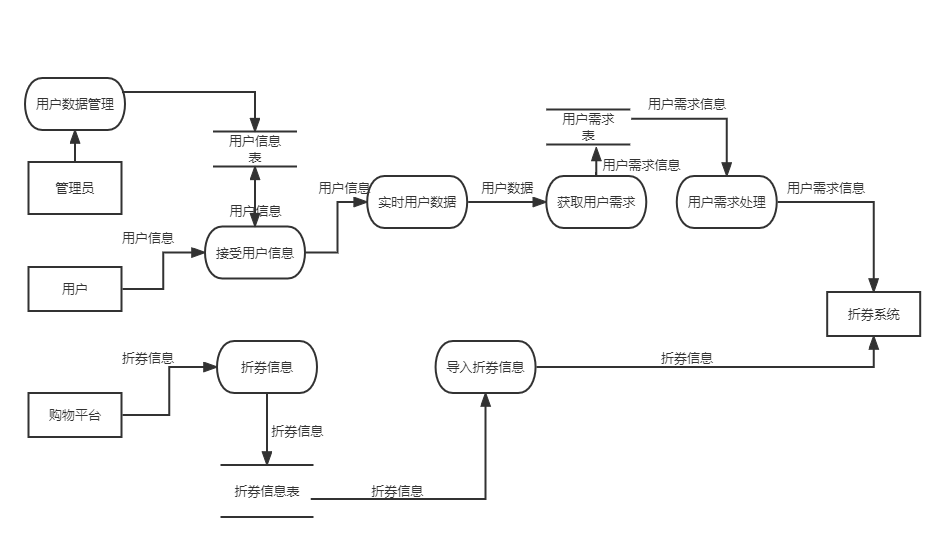
系统数据流图:

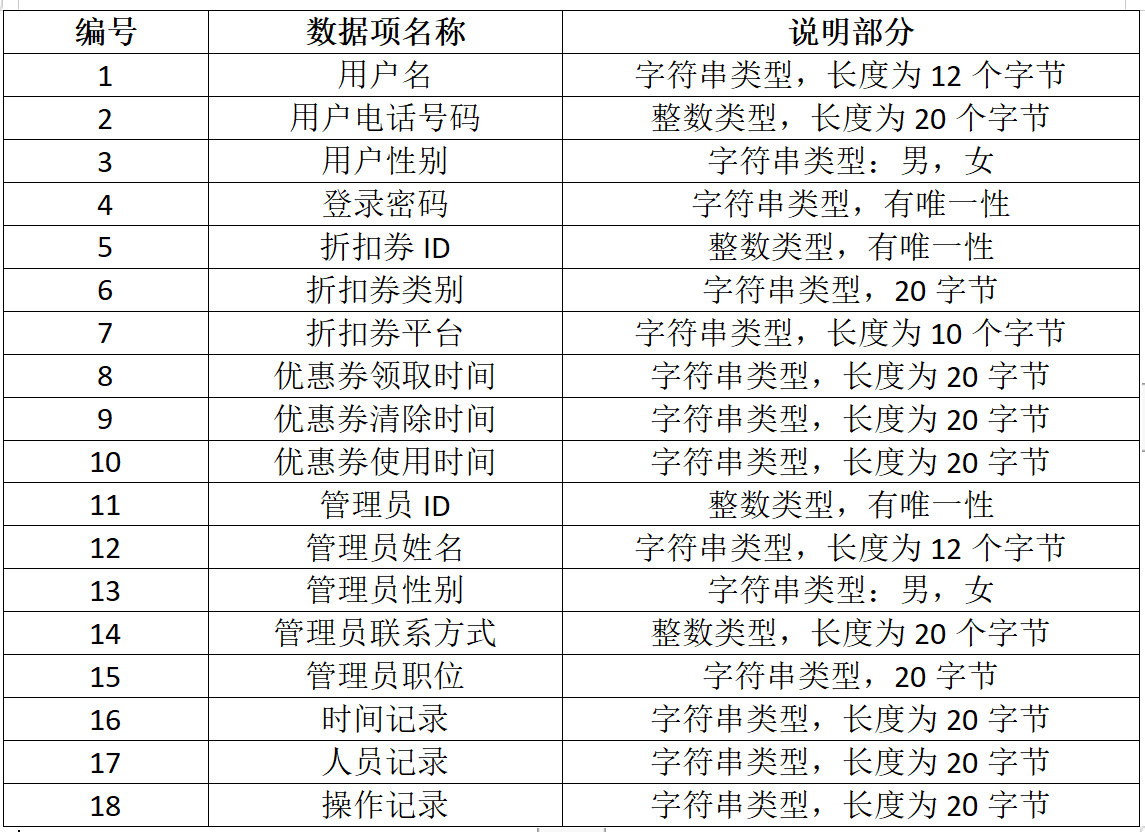
编写数据字典:

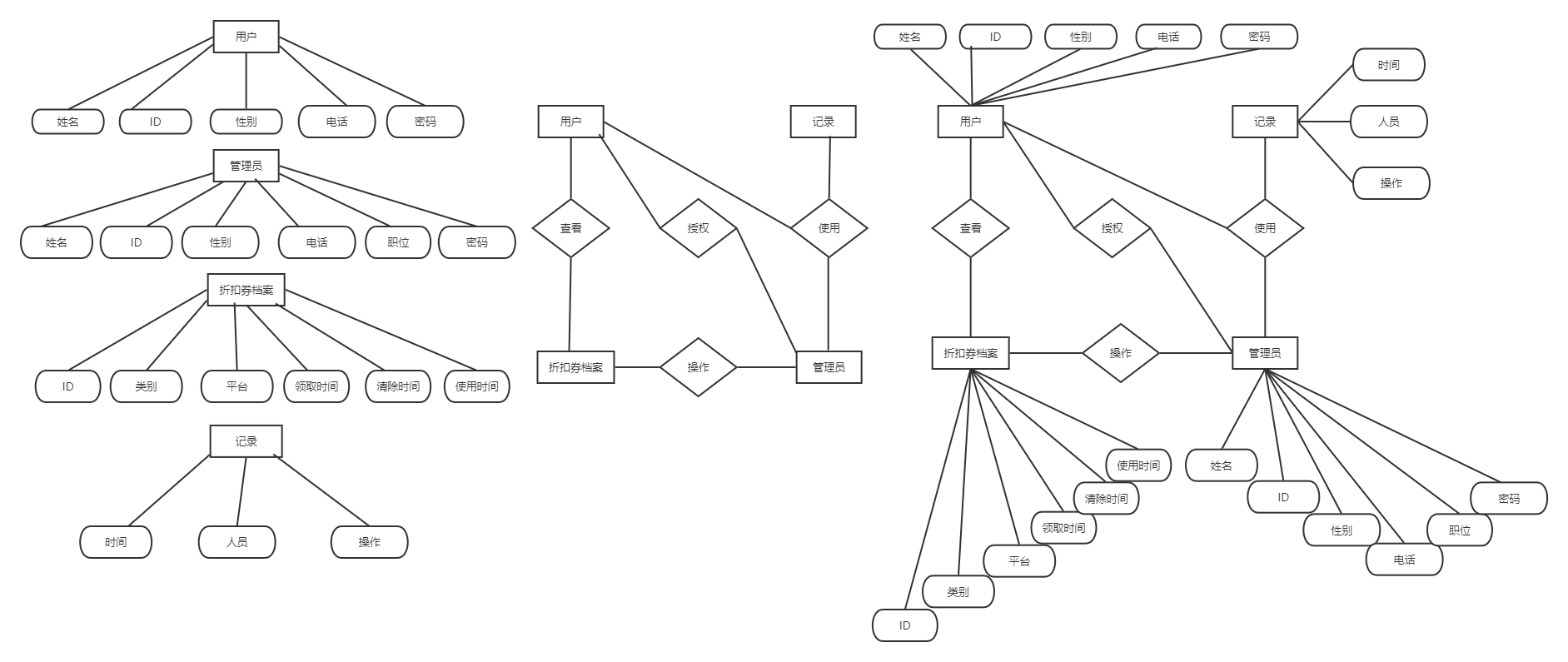
ER图:

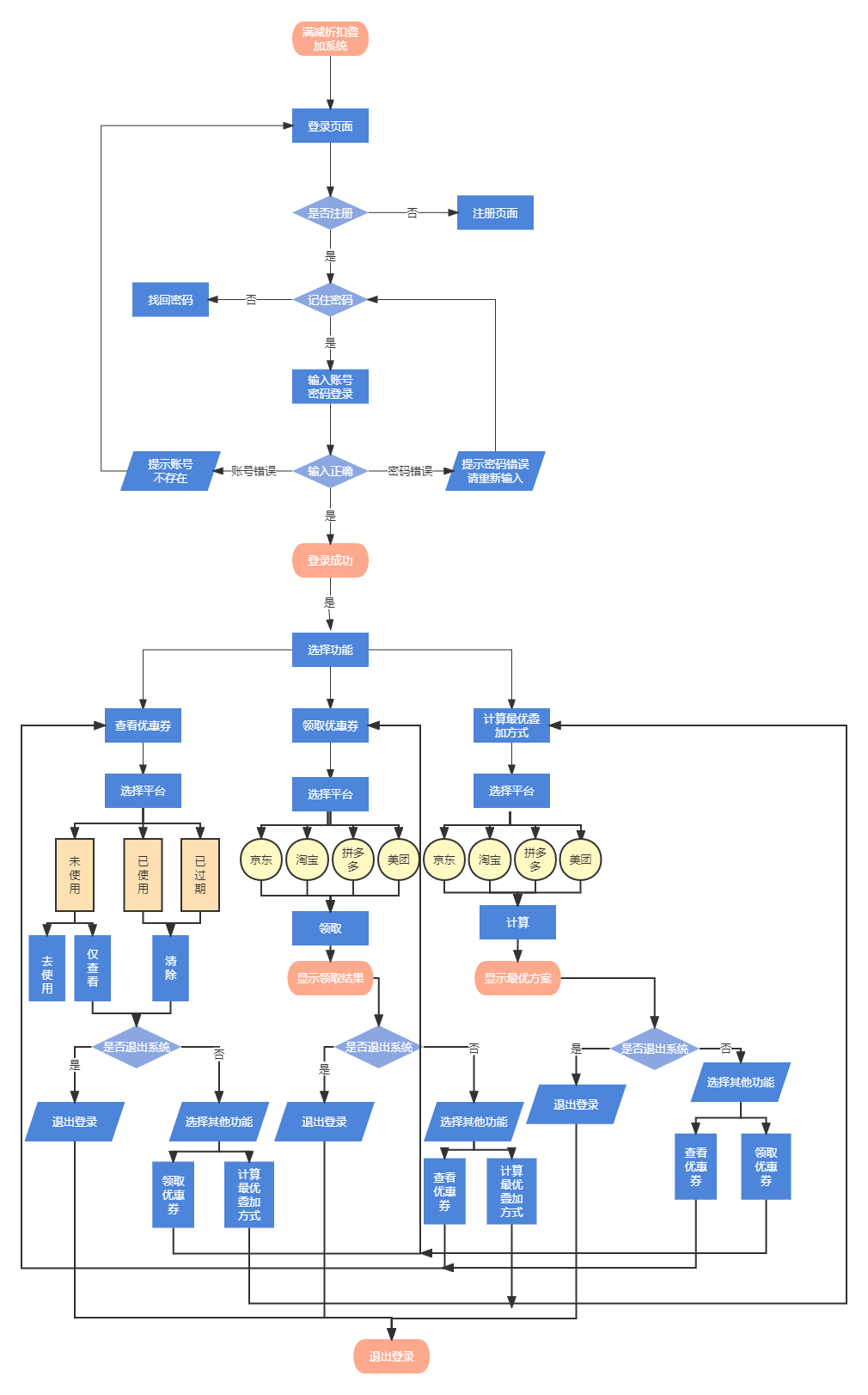
软件系统状态图:

任务3:编制团队项目的WBS,估计各项任务所需时间
WBS(Work Breakdown Structure),即工作分解结构,是根据项目目标把工作分解成层次分明的、可交付成果的工作任务,用逻辑图形或树形结构表示出来,是团队项目有序管理的工作依据。
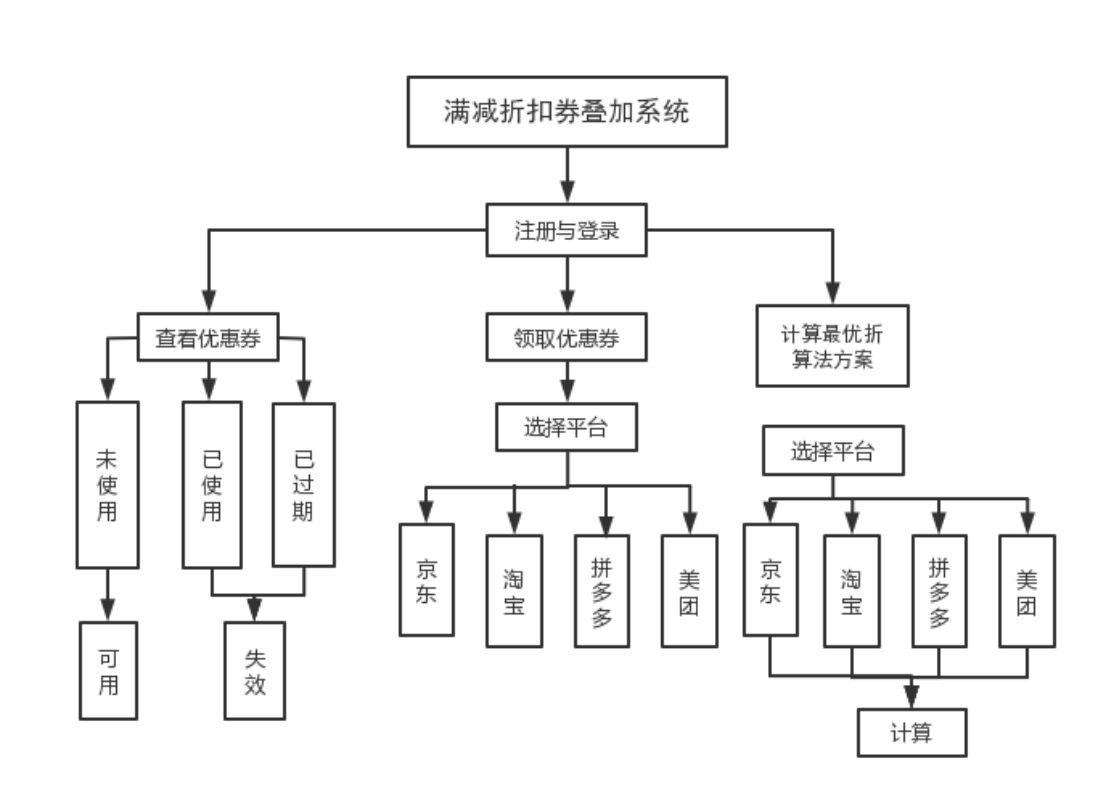
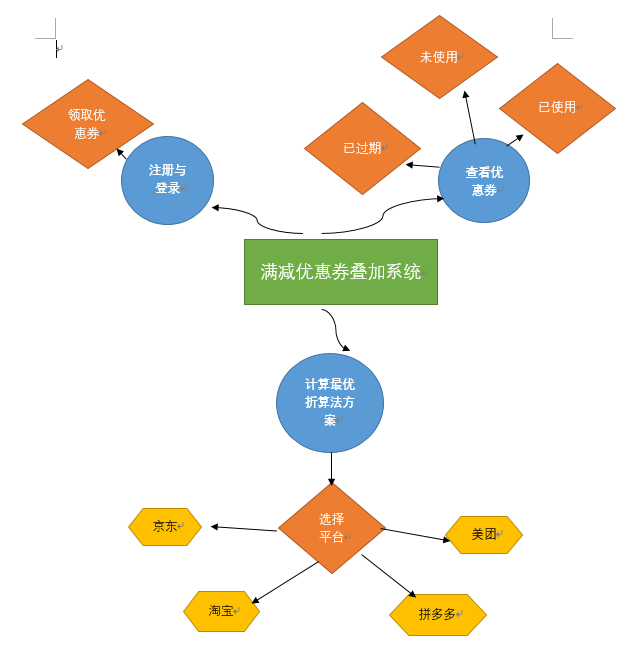
1. 满减折扣叠加项目的WBS图

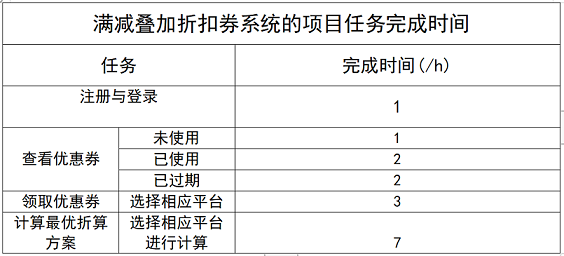
2. 项目预计完成时间

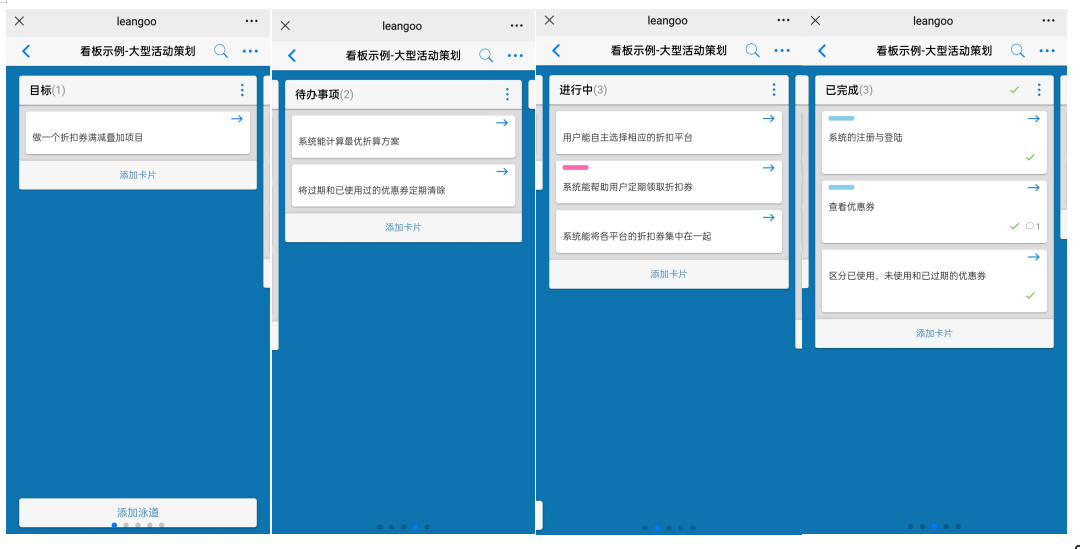
3. Leangoo显示项目进度

任务4:按功能对团队软件项目进行模块划分、建立模块层次结构及调用关系、确定各模块间的接口等;进行软件系统数据库逻辑结构设计,包括数据特征的描述、确定数据的结构特性。撰写团队项目软件系统设计说明书,以回答:软件是如何实现用户需求的?文档内容要求如下:
1. 设计软件系统总体结构;

2. 设计软件系统数据库逻辑结构。

3. 软件如何实现用户需求?
用户登录:
满减折扣券选题设计系统使用时段比较集中,要保障在用户、管理员在登录高峰期系统不会崩溃。
权限管理:
管理员对角色和用户进行权限信息的配置。
页面管理:
此模块的功能是程序员后台设计页面,用户来浏览此系统。使用各类优惠券叠加方式,让用户更优惠的购物。
4.项目系统目标:
用Java搭建基本框架并用墨刀设计实验项目软件原型,本项目将模拟在购买商品时候使用的各种类型优惠券(满减、直减、折扣、n元购),实现满减折扣叠加项目,让购买的商品更加实惠。
基于数据库连接将用户的优惠券信息读入系统。
使用{0-1}背包问题的思想求解最优折扣方式。
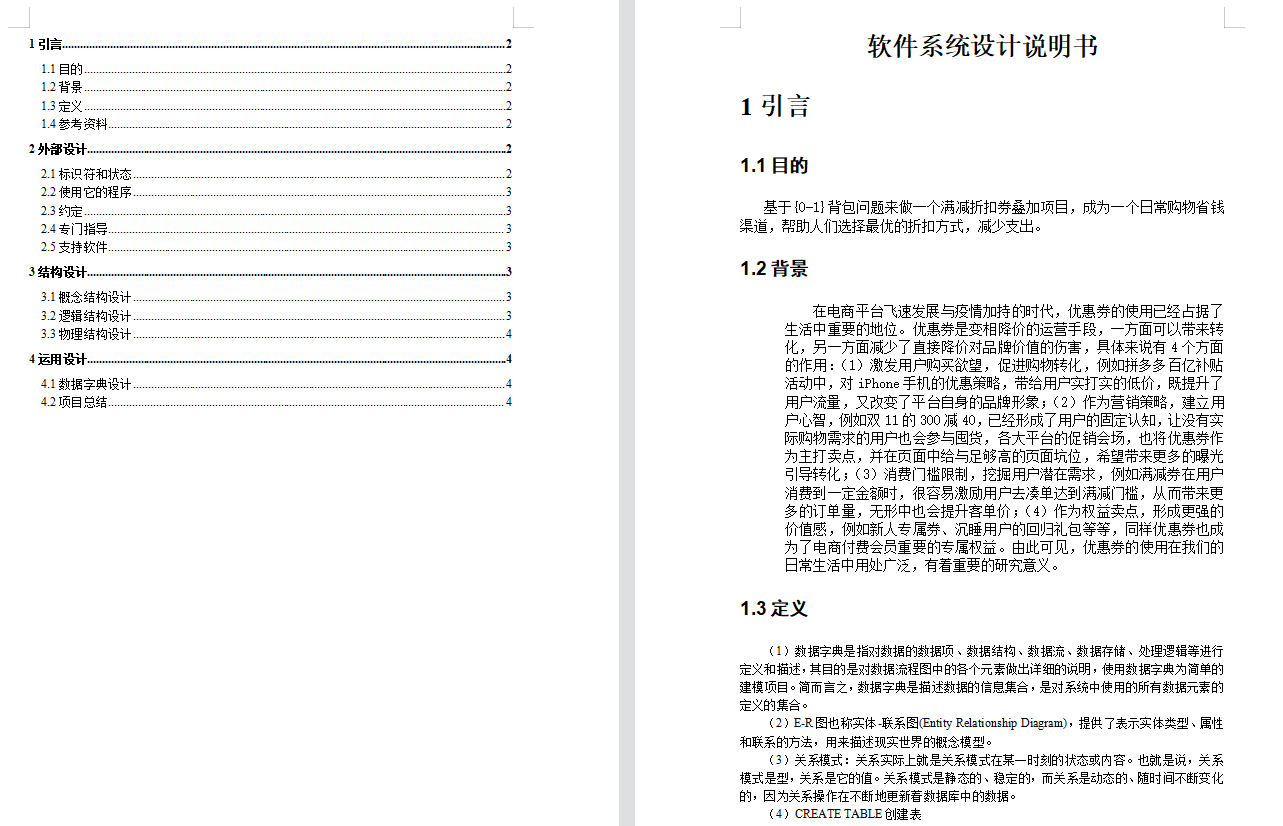
5.团队项目软件系统设计说明书:


任务5:完成《实验七 团队作业4:团队项目需求建模与系统设计》团队博文作业:
各项任务实际花费的时间和分工:
| 任务名称 | 计划用时 | 实际用时 | 分工 |
|---|---|---|---|
| 任务一 | 30 | 40 | 王亚亚 王凯英 |
| 任务二 | 120 | 130 | 张萌 谢宇涵 |
| 任务三 | 100 | 80 | 张萌 谢宇涵 |
| 任务四 | 120 | 100 | 王亚亚 王凯英 |
| 任务五 | 60 | 50 | 王凯英 |
学习活动的心得:
| 学习活动 | 学习心得 |
|---|---|
| ProcessOn建模工具学习 | 本次实验中针对ProcessOn建模工具的学习,本小组对于该项建模任务基本是全员参与,因为两个文档每个人都有撰写,而且都有对应的图表,由于在之前的学习中,对于建模以及流程图等方面的知识已经有了一定的了解,因此本次学习开展较为顺利且高效,大家各自针对自己的掌握程度发表意见,相互学习,共同解决问题,并制作了简单的样例图,完成了相关的设计工作。在此次团队学习中,我们团队对PressOn这一建模工具有了较为充分的理解,也将该工具与我们常用的设计工具Visio进行了对比,总的来说,这款设计工具胜在轻量,十分适合小型的软件开发设计。 |
| 项目需求分析建模 | 由于之前情况,每个人对于分析建模的擅长领域不同,因此对于任务进行合理地划分,最后四人共同撰写软件需求规格说明书。通过本次需求分析建模过程,我们针对负责部分的不理解之处共同商讨并及时解决问题,对用户需求有了进一步的认识,也对系统功能有了进一步的明确,虽然可能在过程中存在一些不足,但是我们团队相信通过这次讨论学习,我们在未来的学习中能够做得更好。 |
| 软件系统设计 | 软件系统设计层面,我们从软件系统总体结构和系统数据库逻辑结构设计、软件重用方案、设计类的关键类的重点服务以及汇总四个方面为本次作业的重点。由于之前学习情况的不同,在此部分实现各成员进度不一致在该部分花费时间较多。不过还是相互合作,及时沟通,存在问题也能高效率解决,这使团队成员之间更加团结,且为之后的相关分工设计等工作积累了经验。 |
| 总结 | 团队成员仔细阅读任务要求后,组长给每个成员分配了任务,这样加快的任务的完成速度,成员专心完成自己的任务;在个人任务完成之后,通过成员之间讨论,对自己负责的任务进行多次迭代修改,在原来的基础上进行完善。本次任务中用到了在线作图工具ProcessOn,通过团队成员对该工具的协作学习以及使用,发现ProcessOn工具是一个特别方便的工具,里面有多种类型图的图元,并且功能齐全、操作简单。 |








 浙公网安备 33010602011771号
浙公网安备 33010602011771号