团队冲刺(四)
弯弓与烈码小组
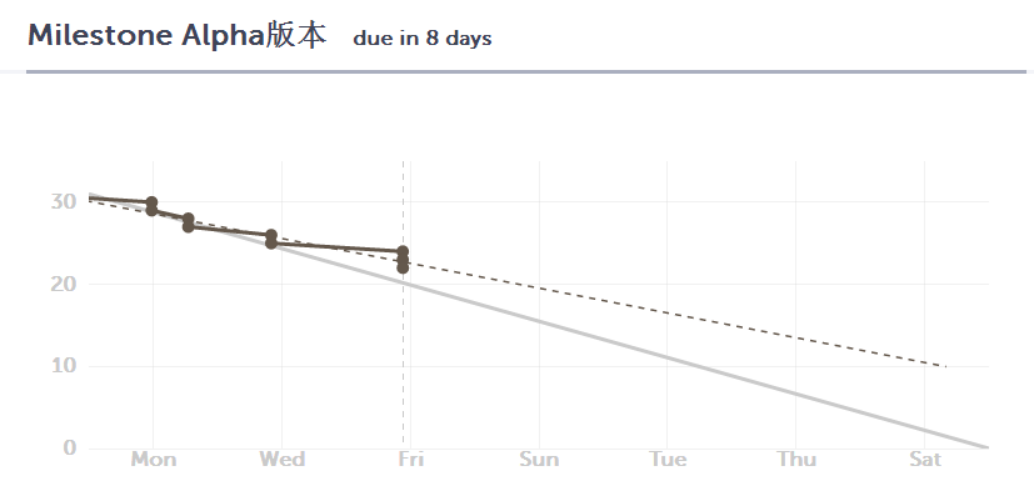
一、项目燃尽图

二、项目进展
已完成
- 添加的后台实现
- (添加)的后端处理代码
- (重点进度)
功能介绍:模版添加如下:
<%@ include file="/files/db/conn.jsp"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<link rel="stylesheet" rev="stylesheet" href="css/style.css" type="text/css" media="all" /> //链接样式
<style type="text/css">
<!--
.atten {font-size:12px;font-weight:normal;color:#F00;} //字体样式
-->
</style>
<%
if(request.getParameter("flag")!=null&&"success".equals(request.getParameter("flag")))
//.获取通过http协议提交过来的数据. 通过容器的实现来取得通过get或者post方式提交过来的数据,会从web客户端传到web服务器端,代表HTTP请求数据,该方法返回String类型的数据
{
response.getWriter().println("<script>alert('添加成功!');</script>");
}
//response是指一个servlet的形式参数HttpServletResponse的对象。
返回一个printerWriter的对象,是一个输出流的对象。response.getwriter().println()可以输出html类型的标签,还可以输出一个对象。
%>
<script type="text/javascript">
function checkValue(){
if(document.form.title.value==""||document.form.title.value==null)
{
alert("不能为空!");
document.form.title.focus();
return false;
}
//如果输入为空,则弹出提示对话框“不能为空”。
其中,如果输入内容是空字符串(长度为0)或者字符串都是由空格组成的,则认为是空。
if(document.form2.file.value.replace(/[ ]/g,"")==""){
alert("请选择文件!");
return false;
}
document.form.submit();
}
function Upload(){
if(document.form2.file.value.replace(/[ ]/g,"")==""){
alert("请选择文件!");
}else{
document.form2.action="/fileweb/files/file/upload.jsp";
document.form2.target="_blank";
document.form2.submit();
}
}
</script>
</head>
<body class="ContentBody">
<form action="files/file/addDao.jsp" method="post" name="form" >
//当表单提交时向何处发送表单数据。
<div class="MainDiv">
<table width="99%" border="0" cellpadding="0" cellspacing="0" class="CContent">
<tr>
<td height="10"> </td>
</tr>
<tr>
<td align="left" ><font color="blue"> 发送文件>>添加</font></td>
</tr>
<tr>
<td class="CPanel">
<table border="0" cellpadding="0" cellspacing="0" style="width:100%">
<tr>
<td width="100%">
<fieldset style="height:100%;">
<legend>文件</legend>
<table border="0" cellpadding="2" cellspacing="1" style="width:100%">
<tr>
<td align="right" width="19%">标题:</td>
<td width="35%"><span class="red">
<input name='title' type="text" class="text" style="width:354px" value=""/>
<input name='fileName' id="fileName" type="hidden" />
*</span>
</td>
</tr>
<tr>
<td align="right" width="19%">备注:</td>
<td width="35%"><span class="red">
<textarea name='remark' rows="4" cols="60"></textarea>
*</span>
</td>
</tr>
<tr>
<td align="right" width="19%">收件人:</td>
<td width="35%"><span class="red">
<select name='touser' >
<%
ResultSet rs = null;
String sql = "select * from t_user where role =2";
rs = stmt.executeQuery(sql);
while(rs.next()) {
%>
<option value="<%=rs.getString("id") %>" ><%=rs.getString("realname") %> </option>
//获取当前记录的第(id)列数据
<%
}
%>
</select>
*</span>
</td>
</tr>
<tr>
<td align="right" width="19%">文件类型:</td>
<td width="35%"><span class="red">
<select name='typeid' >
<%
stmt1 = conn.createStatement();
//访问数据库的时候,在读取返回结果的时候,可能要前后移动指针,比如我们先计算有多少条信息,这是我们就需要把指针移到最后来计算,然后再把指针移到最前面,逐条读取,有时我们只需要逐条读取就可以了。还有就是有只我们只需要读取数据,为了不破坏数据,我们可采用只读模式,有时我们需要望数据库里添加记录,这是我们就要采用可更新数据库的模式。
ResultSet rs1 = null;
String sql1 = "select * from t_filetype";
rs1 = stmt1.executeQuery(sql1);
//stmt1.executeQuery把数据库响应的查询结果存放在ResultSet类对象中供使用。
while(rs1.next()) {
%>
<option value="<%=rs1.getString("id") %>" ><%=rs1.getString("typename") %> </option>
<%
}
%>
</select>
*</span>
</td>
</tr>
</form>
<form method="post" name="form2" id="form2" enctype="multipart/form-data" > //发送表单数据(表单数据发送到 action 属性所规定的页面)。
<tr>
<td align="right" width="19%">上传附件:</td>
<td width="35%"><span class="red">
<input name="file" type="file" class="Style_upload" id="file">
<input type="button" name="Submit2" value="上传" onClick="Upload()">
</span>
</td>
</tr>
</form>
</table>
<br />
</fieldset> </td>
</TR>
</TABLE>
</td>
</tr>
<TR>
<TD colspan="2" align="center" height="50px">
<input type="button" name="submitbut" value="保存" class="button" onClick="return checkValue()" />
//button定义可点击按钮(多数情况下,用于通过 JavaScript 启动脚本)。
submitbut定义提交按钮。提交按钮会把表单数据发送到服务器。
checkValue 定义复选框。
<input type="reset" name="reset" value="重置" class="button" /></TD>
</TR>
</TABLE>
</div>
</body>
</html>
四、查缺补漏
|
|
今日进展 |
存在问题 |
明日安排 |
|
马梓峻 |
本来打算写提交页面,但是发现自己还不会分页,就直接先写数据库,然并没有写完 |
对tp框架的使用不够熟练,很多东西都是看一会写一会。果然看教程还是应该边看边写,边学边练才能扎实 |
把昨天没写完的数据库结果完成,看看分页 |
|
王冠霖 |
完成了前端的修改 |
信息列表界面不够完善,bootstrap的框架不熟悉,而且学长的一些css和js也不懂 |
学习css |
|
张耀元 |
看完了ThinkPhp5框架的基础、架构、控制器,正在看数据库 |
看框架的时候没注意,把第二部分一些可以暂时省略的内容当成了基础看,看的云里雾里,挣扎了半天才发现不用看 |
把数据库看了,模型和视图过一遍,其他的有时间就先留给印象,没时间先省略掉,看完后开始着手敲代码 |
|
覃泳龙 |
继续完善了“管理员时间界面”,看了 bootstrap 网格系统 |
因为之前看了 css 基础,就直接纯手敲css样式来实现界面,这样太费劲!虽然有听说过bootstrap,但是因为太懒,就没有去看使用方法。有了纯手敲css的体验,决定还是花一些时间看看bootstrap,提高一下效率 |
学习bootstrap,为后面的界面编写做准备 |
|
潘浩东 |
主要是在改导师分配算法,还有着手进行导师分配情况界面的设计 |
因为ACM的缘故,前端学习的进度较慢 |
打算用模拟数据测试下分配算法,然后继续进行页面设计 |
|
张运鼎 |
大体完成了匹配设置界面,点击可选按钮,弹出可选的浮窗 |
分配算法已经实现,但是如果要实现的话还需要把算法单独写成库导入到框架中使用,但是目前不知道如何解决 |
完成匹配设置界面的后台功能,包括正常显示未分配到管理员列表和用户界面的列表,并且可以实现手动分配,完成分页功能 |
|
兰天奇 |
冲刺博客的撰写,项目进度的把控 |
运动会的到来,时间安排有点紧 |
根据组员的进度以及安排,继续督促相应任务的完成,把控整体进度 |
五、心得体会
王冠霖
这一次的冲刺会议,比较里程碑式的进展便是导师分配算法的完成。我们根据需求分析,然后汲取结对编程时的一些经验,确定了算法的大体思路。
覃泳龙
虽然都是php框架,也都是MVC思想,但是不得不说差别真不少啊,之前看完的那些教程,好像基本全忘了,边看边写,总算写了点东西出来。
张耀元
学习的时候比较赶,很多知识都是草草过一遍,记得不劳,也不透彻,虽然开始做的时候已经把知识大体上过一遍了,但估计还要反复回去学,还是要边学边做,不过好在有个印象,也稍微了解了框架的结构,日后去学习也知道去哪里学,而且组里还有两个PHP老司机,可以请教。
张运鼎
虽然都是php框架,也都是MVC思想,但是不得不说差别真不少啊,之前看完的那些教程,好像基本全忘了,边看边写,总算写了点东西出来。
潘浩东
最主要的算法实现分配的功能还不知道要如何导入到框架中实现,准备向其他的phper请教一下。
兰天奇
这次会议看见队友这么用心,一起讨论做出一件事情还是很好的,很感谢有他们的陪伴,感谢娄老师带给我们这样一个机会,最后的冲刺了,希望大家加油,也存在很多不足吧,这次实践也算是一种锻炼,学到了很多东西,对于Java有了一定理解。
马梓峻
这次冲刺,有里程碑的意义,我们根据要求,做了详细的需求分析,完成了大体的内容,我觉得最重要的是,要在学习中发现问题,发现问题中,解决问题。磨刀不误砍柴功!多花点时间熟悉前端框架的使用,可以提高编写页面的效率。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号