2018-2019-2 网络对抗技术 20165324 Exp8:Web基础
2018-2019-2 网络对抗技术 20165324 Exp8:Web基础
课下实验
-
实践内容概述
- Web前端HTML能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
- Web前端javascipt理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
- Web后端:MySQL基础正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
- Web后端:编写PHP网页
- 连接数据库,进行用户认证(1分)
- 最简单的SQL注入,XSS攻击测试
-
基础问题回答
-
什么是表单
- 表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
- 表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
-
浏览器可以解析运行什么语言。
- 支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
-
WebServer支持哪些动态语言?
- 目前,最常用的三种动态网页语言有
ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)。
- 目前,最常用的三种动态网页语言有
-
-
实验总结与体会
- 本次实验,自己重新学习了Web相关的知识,还学习了MySQL的使用。对自己帮助非常大,再接再厉。
内容8.1:Web前端:HTML
- 重要的目录及文件:
/etc/apache2/apache2.conf 存储apache2的配置
/var/www/html 存储网页
/var/log/apache2/error.log 存储报错信息
-
使用
service apache2 start命令打开Apache服务。 -
此时在浏览器输入127.0.0.1,如果可以打开Apache的默认网页,则开启成功:

- 使用
cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件simple_form.html,内容如下:
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post">
<input placeholder="E-mail" name="Name" class="user" type="email">
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="Login">
</form>
</center>
</body>
</html>
- 在浏览器中输入
/var/www/html/simple_form.html打开网页如下所示:


内容8.2:Web前端:javascipt
- 在原有simple_form.html基础上,可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。修改后的login_test.html如下所示:
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post" name="form_login">
<input placeholder="E-mail" name="Name" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
</center>
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Name.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("User Email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("Password!");
return false ;
}
}
</script>
</body>
</html>
- 在浏览器访问
/var/www/html/login_test.html,如果用户邮箱或密码未填写就提交,网页会出现以下提示:
内容8.3:Web后端:MySQL基础
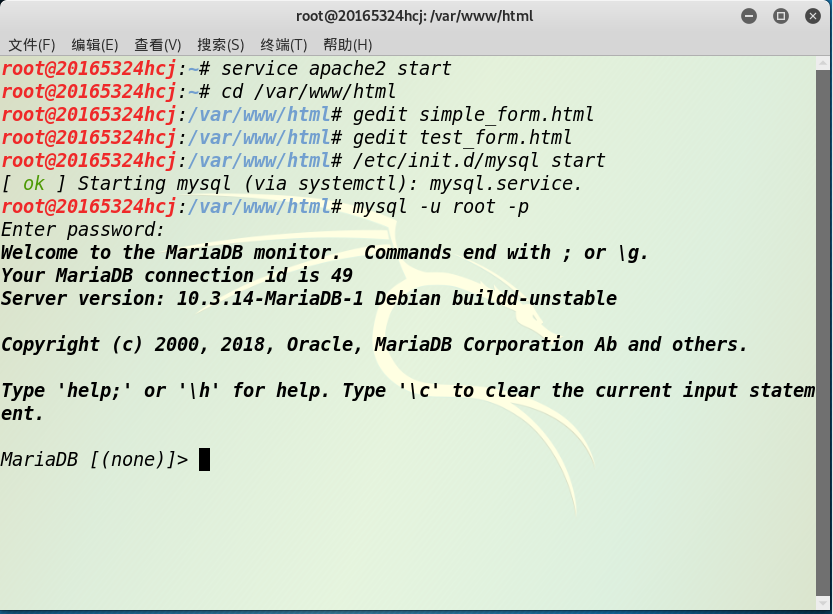
- 输入
/etc/init.d/mysql start开启MySQL服务:

2.输入mysql -u root -p使用root权限进入,默认的密码是password
-
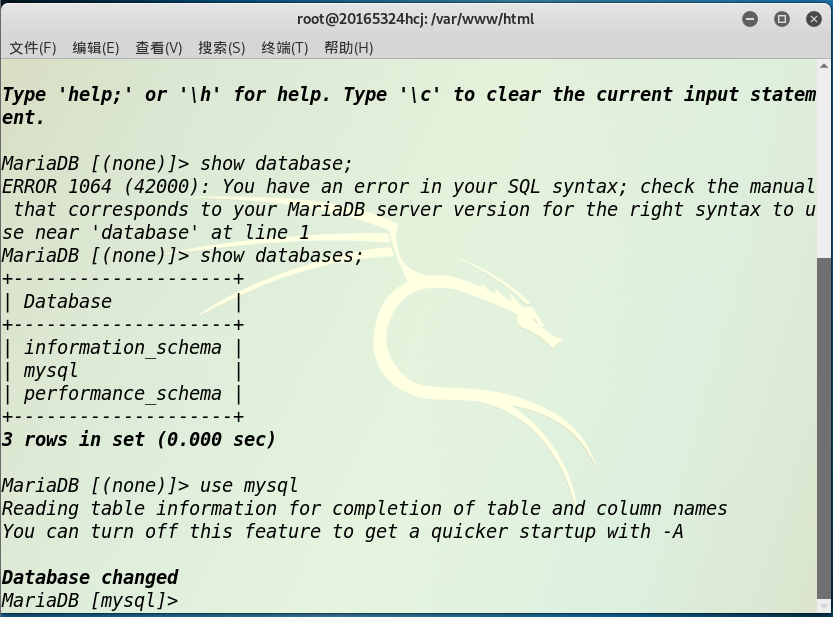
输入show databases;查看数据库基本信息:
-
输入
use mysql;选择使用mysql这个数据库

-
输入
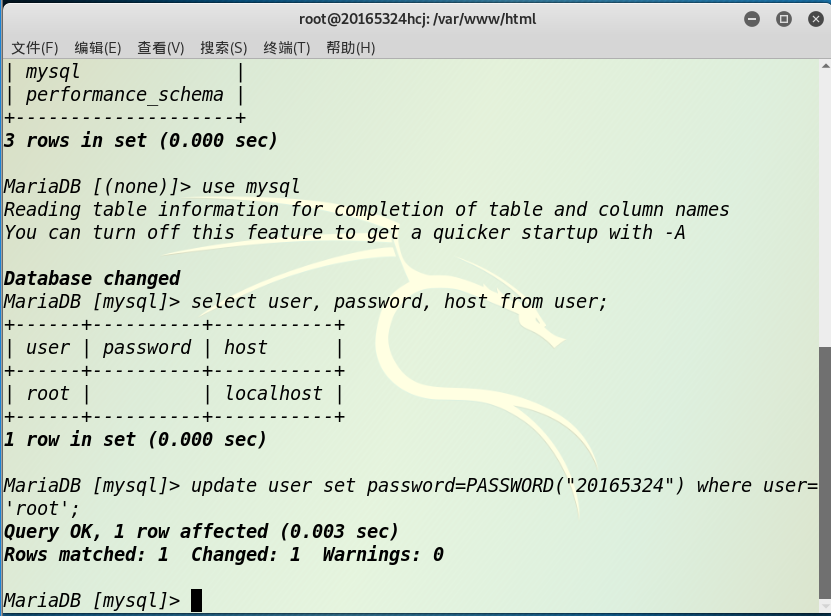
select user, password, host from user;查看当前用户信息: -
输入
update user set password=PASSWORD("新密码") where user='root';,修改密码;

-
输入
flush privileges;,更新权限: -
输入
exit退出数据库,使用新的密码登录mysql -u root -p:

-
使用
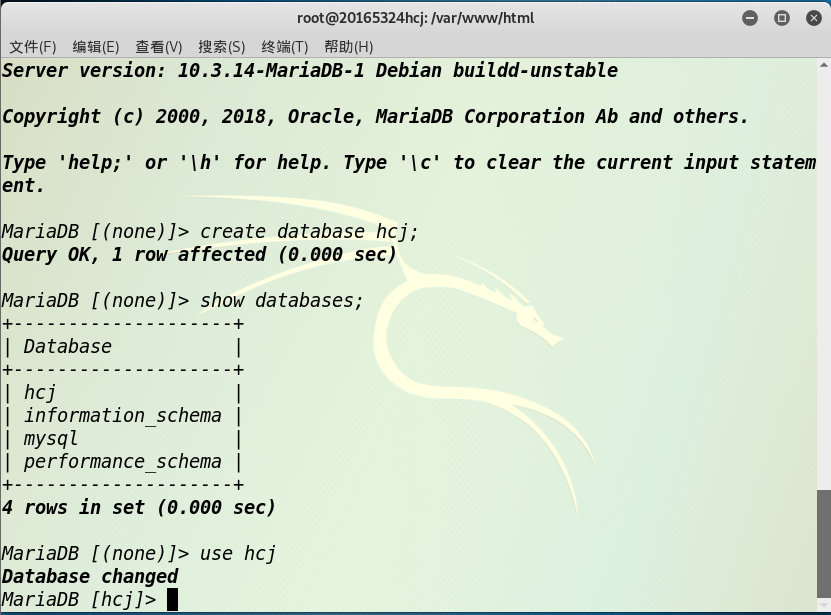
create database 数据库名称;建立数据库: -
使用
show databases;查看存在的数据库: -
使用
use 数据库名称;使用我们创建的数据库:

-
使用
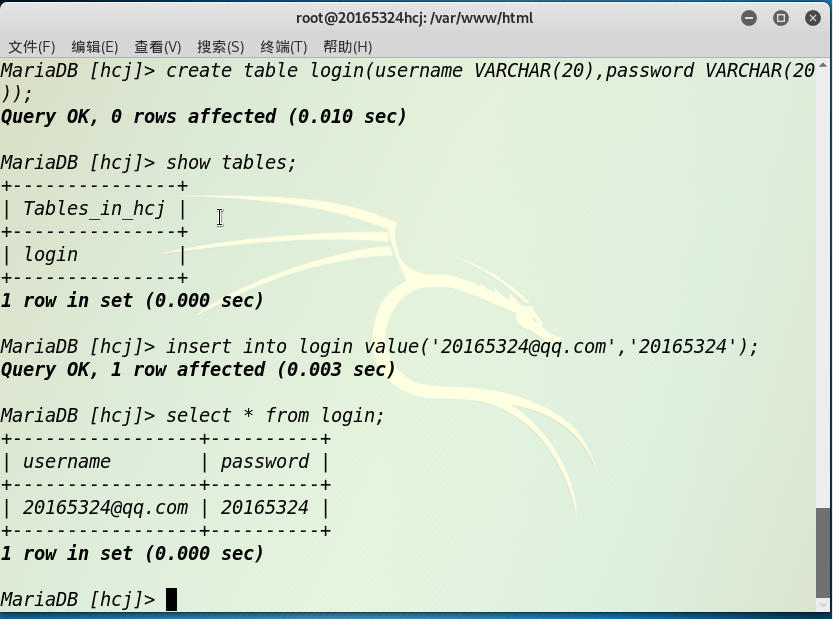
create table 表名 (字段设定列表);建立数据库表,并设置字段基本信息: -
使用
show tables;查看表信息: -
使用
insert into 表名 values('值1','值2','值3'...);插入数据:

-
使用
select * from 表名;查询表中的数据: -
使用
exit退出mysql
内容8.4:Web后端:PHP网页
- 利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,在
/var/www/html的目录下,新建文件login.php代码如下:
<?php
$uname=($_GET["username"]);
$pwd=($_GET["password"]);
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "hcj", "20165324", "hcj");
$query_str1="use hcj;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
-
因为我们要使用PHP进行后台编程,所以要将原来的action改成一个php文件的名字,例如:
<form action="login.php" method="post" > -
参考学习,写出了
login.html
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login.php" method="GET">
<input placeholder="E-mail" name="username" class="user" type="email">
<br>
</br>
<input placeholder="Password" name="password" class="pass" type="password">
<br>
</br>
<input type="submit" value="Login GET">
</form>
</center>
</body>
</html>
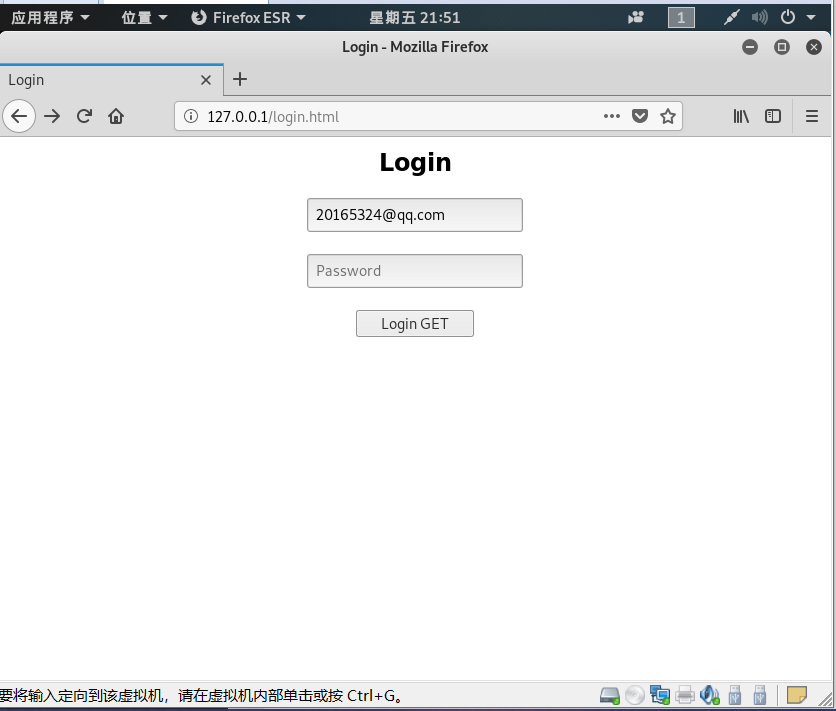
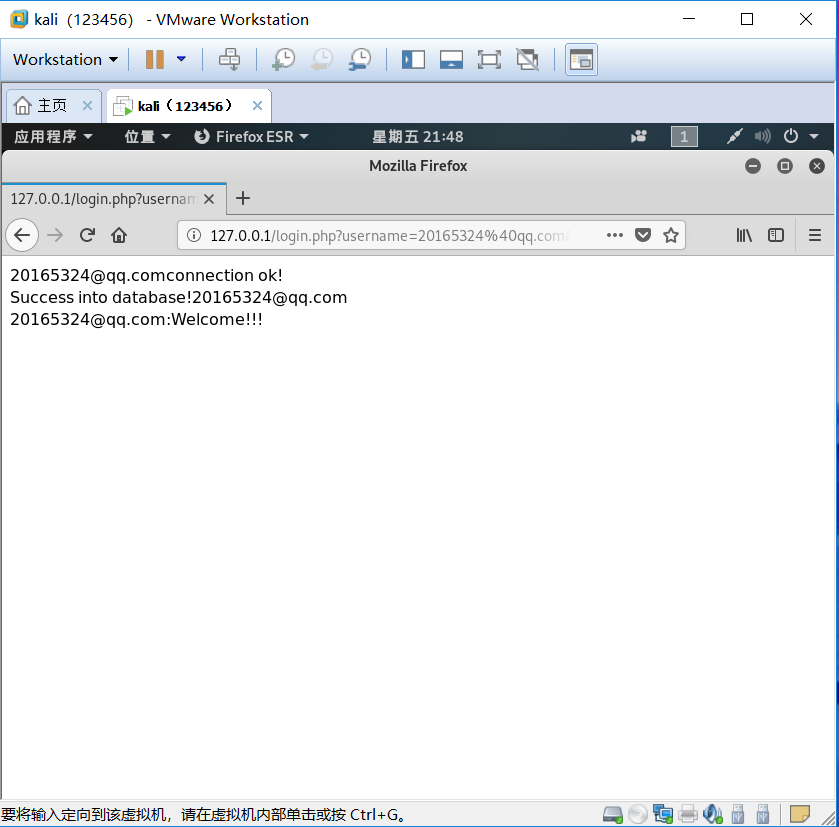
- 在浏览器输入
127.0.0.1/login.html访问自己的登录界面

- 输入用户名和密码进行认证

内容8.5:SQL注入攻击
-
SQL注入:通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
-
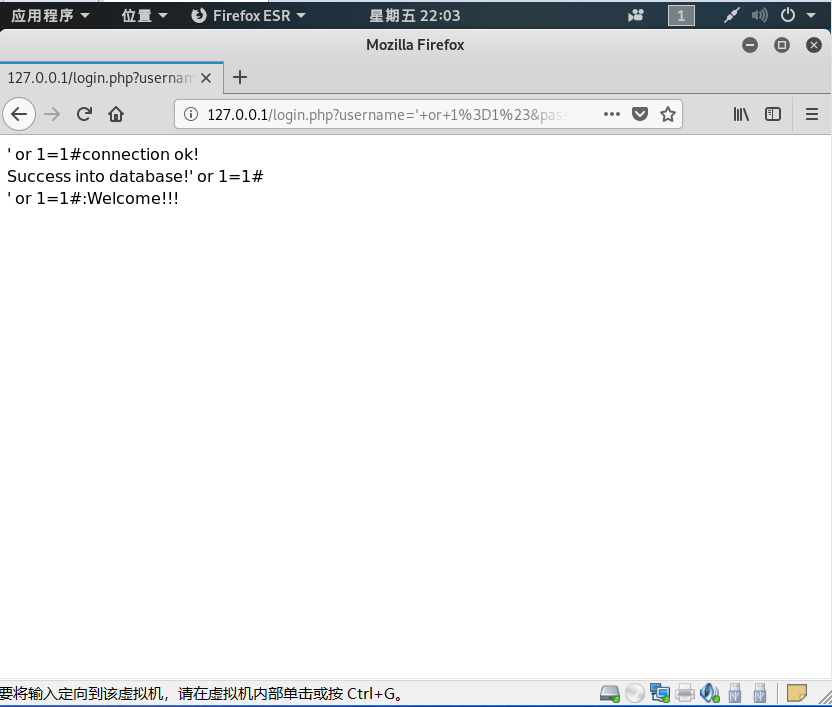
在用户名输入框(需要将格式改为txt)输入
' or 1=1#,密码任意输入,可登陆成功:

- 这是因为,输入的用户名和我们的代码中select语句组合起来变成了
select * from users where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
内容8.6:XSS攻击
- 跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。
- 将一张图片放在/var/www/html目录下,在用户名输入框输入
<img src="20165324.jpg" />,密码随意,就可以读取图片了:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号