Exp8 web基础
基础问题回答
1.什么是表单
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
2.浏览器可以解析运行什么语言
支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言
3.WebServer支持哪些动态语言
Javascript、ASP、PHP、Ruby等脚本语言
4.get和post有什么区别?
GET后退按钮/刷新无害,POST数据会被重新提交。
GET书签可收藏,POST为书签不可收藏。GET能被缓存,POST不能缓存 。
GET对数据长度有限制,当发送数据时,GET 方法向 URL 添加数据;URL 的长度是受限制的(URL 的最大长度是 2048 个字符)。POST无限制。
GET只允许 ASCII 字符。POST没有限制。也允许二进制数据。
与 POST 相比,GET 的安全性较差,因为所发送的数据是 URL 的一部分。在发送密码或其他敏感信息时绝不要使用 GET !POST 比 GET 更安全,因为参数不会被保存在浏览器历史或 web 服务器日志中。GET的数据在 URL 中对所有人都是可见的。POST的数据不会显示在 URL 中。
实践总结与体会
1.知识点总结:
HTML:超文本标记语言,标准通用标记语言下的一个应用。“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
Javascript:JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
PHP:PHP(外文名:PHP: Hypertext Preprocessor,中文名:“超文本预处理器”)是一种通用开源脚本语言。语法吸收了C语言、Java和Perl的特点,利于学习,使用广泛,主要适用于Web开发领域。
MySQL:MySQL是一种关系数据库管理系统,关系数据库将数据保存在不同的表中,而不是将所有数据放在一个大仓库内,这样就增加了速度并提高了灵活性。MySQL所使用的 SQL 语言是用于访问数据库的最常用标准化语言。MySQL 软件采用了双授权政策,分为社区版和商业版,由于其体积小、速度快、总体拥有成本低,尤其是开放源码这一特点,一般中小型网站的开发都选择 MySQL 作为网站数据库。由于其社区版的性能卓越,搭配 PHP 和 Apache 可组成良好的开发环境。
2.实验体会:
这次实验主要是利用了web相关技术,了解HTML、PHP、MySQL的基本语法,其中遇到了一些因为没有基础而造成的困难,但是在仔细学习之后都一一解决了。
实验过程记录
1.Web前端:HTML基础
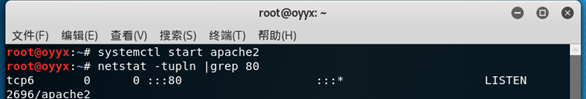
kali已经预装apache,我们使用 systemctl start apache2 ,将服务打开。
使用 netstat -tupln |grep 80 指令查看80端口被哪些进程占用,如果有的话,用 kill+(进程ID) 杀死进程。
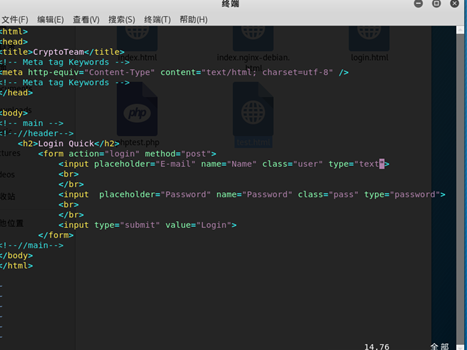
vi /var/www/html/ login.html 编辑代码,在Apache工作目录下建立一个含有表单的html文件。


1 <html> 2 <head> 3 <title>CryptoTeam</title> 4 <!-- Meta tag Keywords --> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <!-- Meta tag Keywords --> 7 </head> 8 9 <body> 10 <!-- main --> 11 <!--//header--> 12 <h2>Login Quick</h2> 13 <form action="login" method="post"> 14 <input placeholder="E-mail" name="Name" class="user" type="text"> 15 <br> 16 </br> 17 <input placeholder="Password" name="Password" class="pass" type="password"> 18 <br> 19 </br> 20 <input type="submit" value="Login"> 21 </form> 22 <!--//main--> 23 </body> 24 </html>
打开网页,效果如下:

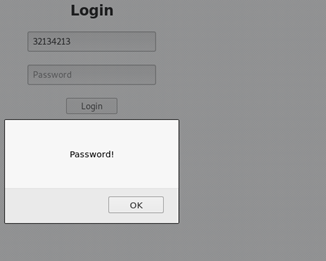
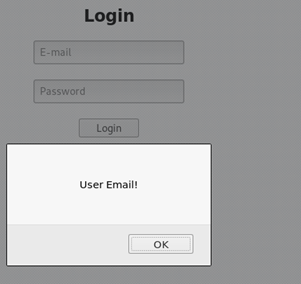
2.Web前端:javascipt基础
添加一段代码判断身份信息
1 <html> 2 <head> 3 <title>CryptoTeam</title> 4 <!-- Meta tag Keywords --> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <!-- Meta tag Keywords --> 7 </head> 8 9 <body> 10 <!-- main --> 11 <!--//header--> 12 <h2>Login Quick</h2> 13 <form action="login" method="post" name="form_login"> 14 <input placeholder="E-mail" name="Email" class="user" type="text" onfocus="if (this.value=='Your email') this.value='';" /> 15 <br> 16 </br> 17 <input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/> 18 <br> 19 </br> 20 <input type="submit" value="Login" onClick="return validateLogin()"/> 21 </form> 22 <!--//main--> 23 <script language="javascript"> 24 function validateLogin(){ 25 var sUserName = document.form_login.Email.value ; 26 var sPassword = document.form_login.Password.value ; 27 if ((sUserName =="") || (sUserName=="Your email")){ 28 alert("user email!"); 29 return false ; 30 } 31 32 if ((sPassword =="") || (sPassword=="Your password")){ 33 alert("password!"); 34 return false ; 35 } 36 37 } 38 </script> 39 40 </body> 41 </html>


3.Web后端:MySQL基础
输入 /etc/init.d/mysql start 开启MySQL服务:
输入 mysql -u root -p 使用root权限进入,默认的密码是 password :

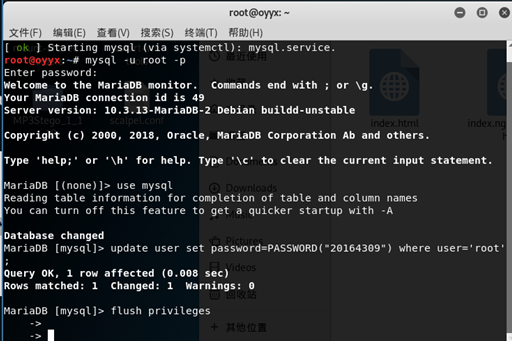
输入 use mysql; ,进入mysql数据库,输入 update user set password=PASSWORD("20164309") where user='root'; ,修改密码;输入 flush privileges; ,更新权限。

使用 create database oyyx; 建立一个数据库;使用 show databases; 查看存在的数据库;使用 use oyyx; 使用我们创建的数据库。

用 create table test_table (username VARCHAR(20), password VARCHAR(20)); 建立数据表, show tables; 查看数据表。

增加一个名为oyyx的新mysql用户,使用 grant select,insert,update,delete on oyyx.* to oyyx@localhost identified by "20164309"; 指令进行。

4.Web后端:编写PHP网页
先编辑一个简单的php脚本:
1 <?php 2 echo ($_GET["a"]); 3 include($_GET["a"]); 4 echo "Hello world! This is my php test page!<br>"; 5 ?>
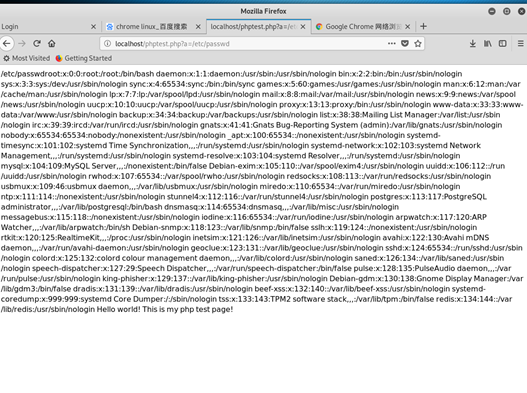
输入 localhost:80/phptest.php?a=/etc/passwd ,可看到 /etc/passwd 文件的内容

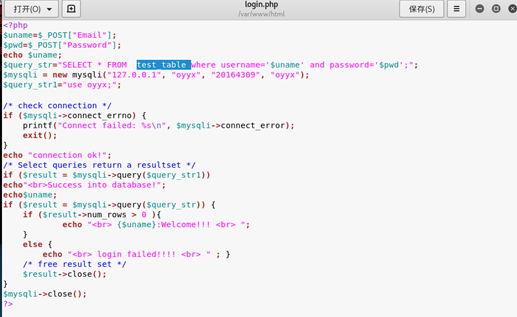
利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的login.php代码如下:
1 <?php 2 $uname=$_POST["Email"]; 3 $pwd=$_POST["Password"]; 4 echo $uname; 5 $query_str="SELECT * FROM test_table where username='$uname' and password='$pwd';"; 6 $mysqli = new mysqli("127.0.0.1", "oyyx", "20164309", "oyyx"); 7 $query_str1="use oyyx;"; 8 9 /* check connection */ 10 if ($mysqli->connect_errno) { 11 printf("Connect failed: %s\n", $mysqli->connect_error); 12 exit(); 13 } 14 echo "connection ok!"; 15 /* Select queries return a resultset */ 16 if ($result = $mysqli->query($query_str1)) 17 echo"<br>Success into database!"; 18 echo$uname; 19 if ($result = $mysqli->query($query_str)) { 20 if ($result->num_rows > 0 ){ 21 echo "<br> {$uname}:Welcome!!! <br> "; 22 } 23 else { 24 echo "<br> login failed!!!! <br> " ; } 25 /* free result set */ 26 $result->close(); 27 } 28 $mysqli->close(); 29 ?>

注意,这里的action,需要选择结合mysql写成的login.php。

注意,这里需要选择之前创建的表test_login。

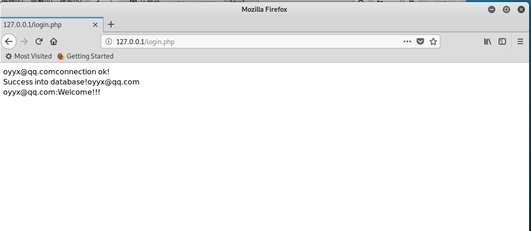
输入数据库中的账号密码,登录成功。
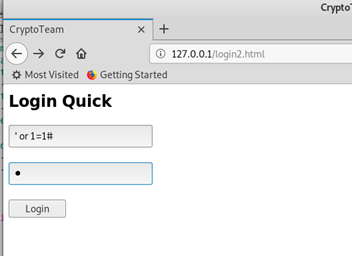
5.最简单的SQL注入
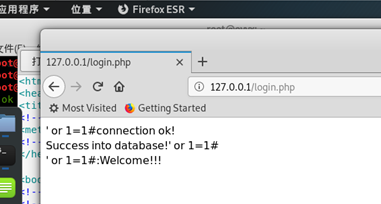
在用户名框中输入 ' or 1=1 ,密码随意输入


这是因为,输入的用户名和我们的代码中select语句组合起来变成了 select * from users where username='' or 1=1#' and password='' ,#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
6.XSS攻击测试
在用户名框中输入 <img src="1.jpg" />20164309</a> ,密码随意输入。

在Login.php中有一个echo uname。而uname是从前端接收的usename,当我们在用户名输入上面那句话的时候就会讲这句话原封不动的传给后台,然后在echo语句中被执行。显示当前文件夹中的图片。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号