canvas基础知识
## CanvasDOM对象
#### 获取绘图环境
```
canvas.getContext();
```
#### 设置宽和高
```
canvas.width = 500;
canvas.height = 500;
```
## Context绘图对象
#### 设置路径的起点
```
context.moveTo(x, y);
```
#### 画路径点
```
context.lineTo(x, y);
```
#### 根据当前路径进行描边
```
context.stroke();
```
#### 根据当前路径进行填充
```
context.fill();
```
#### 清除路径
```
context.beginPath();
```
#### 闭合路径
> 从当前路径的结束点到起始点连一条路径
```
context.closePath();
```
#### 清除画布
```
context.clearRect(x, y, w, h);
```
#### 画矩形路径
```
context.rect(x, y, w, h);
```
#### 画描边矩形
> 该方法不会产生任何路径
```
context.strokeRect(x, y, w, h);
```
#### 画填充矩形
> 该方法不会产生任何路径
```
context.fillRect(x, y, w, h);
```
#### 设置线条虚实样式
```
context.setLineDash([5, 3...]);
```
#### 获取线条虚实样式
```
context.getLineDash();
```
## Context属性
#### 描边色
```
context.strokeStyle = 颜色值;
```
#### 填充色
```
context.fillStyle = 颜色值;
```
#### 线宽
```
context.lineWidth = 10;
```
#### 线帽
> 默认值为butt。
```
context.lineCap = 'butt' || 'round' || 'square';
```
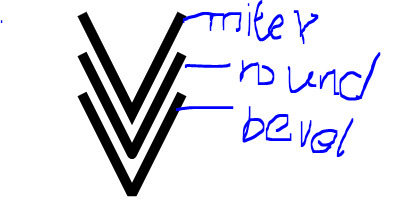
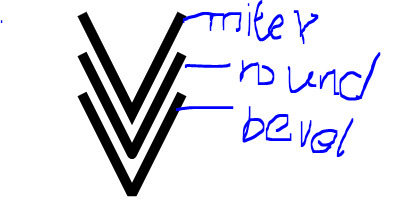
#### 线交点
> 默认值为miter。
```
context.lineJoin = 'miter' || 'round' || 'bevel';
```
#### 虚线偏移量
```
context.lineDashOffset = 5;
```
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin:0 ;
padding:0;
}
canvas{
border: 1px solid #f00;
width: 500px;
height: 500px;
}
</style>
</head>
<body>
<canvas id = "cvs"></canvas>
<script type="text/javascript">
var cvs = document.getElementById("cvs");
var ctx = cvs.getContext("2d");
//清除之前路径,开启新路径
ctx.beginPath();
ctx.moveTo( 110, 10 );
ctx.lineTo( 160, 60 );
ctx.lineTo( 60, 60 );
ctx.lineTo( 110, 10 );
//消除锯齿
ctx.lineTo( 160, 60 );
//设置线条颜色,颜色设置,必须放在绘制之前
ctx.strokeStyle = "blue";
//设置线宽,线宽设置,必须放在绘制之前
ctx.lineWidth = 6;
// 有了closePath,绘图直线图形时,最后一条边就可以省去了
ctx.closePath();
//设置填充颜色
ctx.fillStyle = "red";
//开始填充
ctx.fill();
//开始描边
ctx.stroke();
/*
* 非零环绕原则:
* 是用来判断哪些区域属于路径内( 计算结果非0,即为路径内 )。
* 在路径包围的区域中,随便找一点,向外发射一条射线,
* 和所有围绕它的边相交,
* 然后开启一个计数器,从0计数,
* 如果这个射线遇到顺时针围绕,那么+1,
* 如果遇到逆时针围绕,那么-1,
* 如果最终值非0,则这块区域在路径内。
*
* 备注:基数边的区域一定在路径内。
*/
/*
* 描边的时候,会占用原图形的一部分( 线宽的一半 )。
* 所以,日常开发中,为了让线宽符合要求,
* 最好先填充,再描边,防止填充时覆盖掉线宽的一半。
*/
/*
* canvas在绘制线条的时候,会向左向右偏移线宽的一半,然后进行绘制。
* 如果线宽为奇数,那么边缘的颜色值,会缩减一半。
* */
/*
* 设置线帽样式:
* ctx.lineCap = ‘butt' 、'round'、'square'
* butt是默认值,
* round线头是圆的,
* square线头两段各增加线宽的一半。
* */
/*
* 设置线交点样式:
* ctx.lineJoin = ‘miter' 、'round'、'bevel'
* miter是默认值,两边向外延伸相交为尖尖角,
* round是圆头,
* bevel两边相连为一个斜面。

* */
</script>
</body>
</html>
|
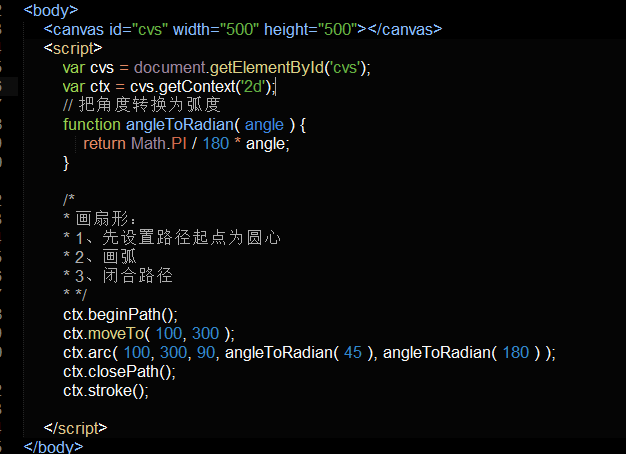
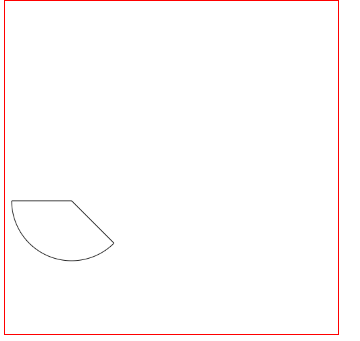
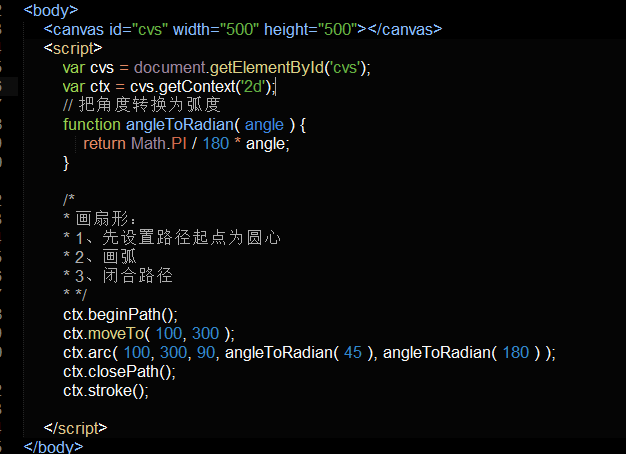
画弧形

画扇形


画饼图
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
canvas {
border:1px solid red;
}
</style>
</head>
<body>
<canvas id="cvs" width="500" height="500"></canvas>
<script>
(function( w ) {
// 把角度转换为弧度
function angleToRadian( angle ) {
return Math.PI / 180 * angle;
}
// 混入式继承
function extend( o1, o2 ) {
for ( var key in o2 ) {
// 只有o2自己的属性才会copy到o1身上
if ( o2.hasOwnProperty( key ) ) {
o1[ key ] = o2[ key ];
}
}
}
/*
* constrcutor { Pipe } 饼图构造函数
* param { x: number } 圆心x轴坐标
* param { y: number } 圆心y轴坐标
* param { r: number } 圆半径
* param { data: Array } 绘制饼图所需的数据
* */
function Pipe( x, y, r, data ) {
this.x = x;
this.y = y;
this.r = r;
this.data = data;
// 一组颜色
this.colors = [ 'orange', 'orchid', 'palegoldenrod', 'palegreen', 'paleturquoise', 'peru', 'pink' ];
}
// 给原型扩充方法
extend( Pipe.prototype, {
// 绘制饼图
draw: function() {
// 在外面保存一下this
var self = this;
// 数据的总和
var num = 0;
this.data.forEach( function( val ) {
num += val;
});
// 一个数据值所占用的角度
var baseAngle = 360 / num;
// 假设一开始就绘制了一个起始为0,结束为0的扇形
var startAngle = 0,
endAngle = 0;
// 画扇形
this.data.forEach( function( val, i ) {
// 每次进来,计算当前扇形的起始角度和结束角度
// 下一个扇形的起始角度,是当前扇形的结束角度
startAngle = endAngle;
// 这个结束角度 = 上一个扇形的结束角度 + 当前数值所对应的角度
endAngle = endAngle + baseAngle * val
// 第一个扇形
ctx.beginPath();
ctx.moveTo( self.x, self.y );
ctx.arc( self.x, self.y, self.r, angleToRadian( startAngle ), angleToRadian( endAngle ) );
ctx.closePath();
ctx.fillStyle = self.colors[ i ];
ctx.fill();
});
}
} );
// 把构造函数暴露到全局
w.Pipe = Pipe;
}( window ));
var cvs = document.getElementById('cvs');
var ctx = cvs.getContext('2d');
var pipe = new Pipe( 200, 200, 80, [ 10, 30, 50, 60, 20 ] );
pipe.draw();
</script>
</body>
</html>
|










 浙公网安备 33010602011771号
浙公网安备 33010602011771号