20145330 《网络对抗》 Web基础
20145330 《网络对抗》 Web基础
1、实践内容
(1)Web前端HTML
(2)Web前端javascipt
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4)Web后端:编写PHP网页,连接数据库,进行用户认证
(5)最简单的SQL注入,XSS攻击测试
2、实践后问题回答:
(1)什么是表单:
- 表单在网页中主要负责数据采集功能。
- 一个表单有三个基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
2.浏览器可以解析运行什么语言:
- 超文本标记语言:HTML
- 可扩展标记语言:XML
- 脚本语言:ASP、PHP、Script、JavaScript
(3)WebServer支持哪些动态语言:
- ASP语言,PHP语言和JSP语言
3、实验总结与体会
这次的实验又让我学到很多编写网站的知识,实验内容很丰富让我整体理解了web知识,很感谢罗天晨同学的博客,很详实很好理解,真的是在做中学在学中做,很有收获~
4、实验内容
(一)环境配置
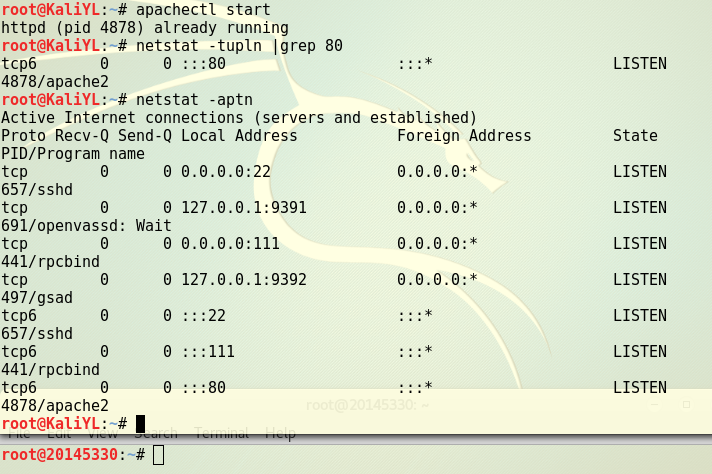
1.通过apachectl start开启Apach,使用netstat -aptn查看端口占用:(我占用的是80端口)

2.测试apache是否正常工作,打开浏览器输入localhost:80,(打开就是上个实验的伪装网页),测试apache2正常工作。

(二)简单的网页编写
1、在 /var/www/html,新建一个5330.html文件
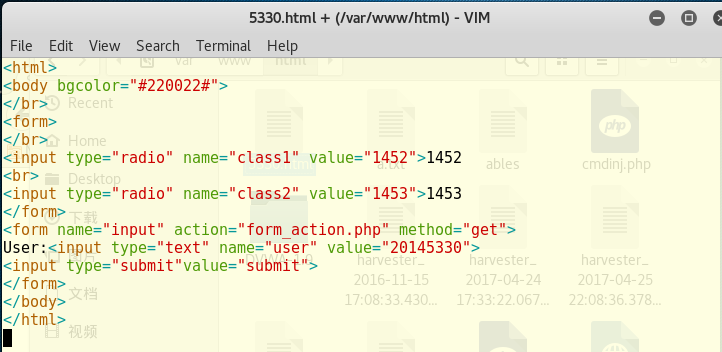
2、编写一个含有表单的html:

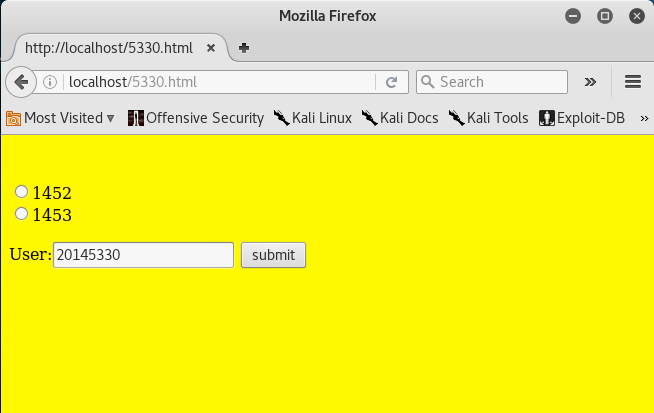
3、打开浏览器访问:localhost:80/5330.html,出现刚编好的简单网页:

4、点击提交会把表单提交到指定页面,因为还没有编写php文件,所以提交后找不到页面:

(三)javascript相关
1、JavaScript是什么:Javascript是比较流行的一种制作网页物资的脚本语言,它由客户端浏览器解释执行,可以应用在PHP,ASP,JSP和ASP.net等从网站建设语言中
2、Javascript主要应用于以下几个方面:
- 1.在网页中加入Javascript脚本代码,可以使网页具有动态交互的功能,便于网站的与用户间的沟通;及时响应用户的操作,对提交的表彰做即时检查,如验证表单元素是否为空,验证表单元素是否是数值型,检测表单元素是否输入错误等.
- 2.应用Javascript脚本制作网页特效,如动态的菜单,浮动的广告等,为页面增添的绚丽的动态效果,使网页内容更加丰富,活泼.
- 3.应用Javascript脚本,建立复杂的网页内容,如打开新窗口载入网页.
- 4.应用Javascript脚本可以对用户的不同事件产生不同的响应.
3、DOM:文档对象模型,是W3C组织推荐的处理可扩展标志语言的标准编程接口。在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标准模型就称为DOM。
4、编写验证用户名和密码的规则:
function nameText(){
var name= document.getElementByIdx_x ("username");
var divID= document.getElementByIdx_x ("divName");
divID.innerHTML="";
if(name.value==""){
divID.innerHTML="用户名不能为空";
return false;
}
}
function passText(){
var pass= document.getElementByIdx_x ("password");
var divIP= document.getElementByIdx_x ("divPass");
divIP.innerHTML="";
if(pass.value==""){
divIP.innerHTML="密码不能为空";
return false;
}
}
}
</script>
(四)PHP测试
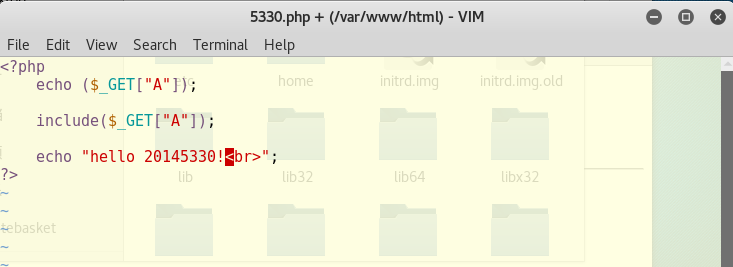
1、新建一个PHP测试文件vim /var/www/html/5330.php:

2、用浏览器打开localhost:80/5330.php,可以看见如下界面,测试成功:

(五)MySQL基础
1.开启sql服务
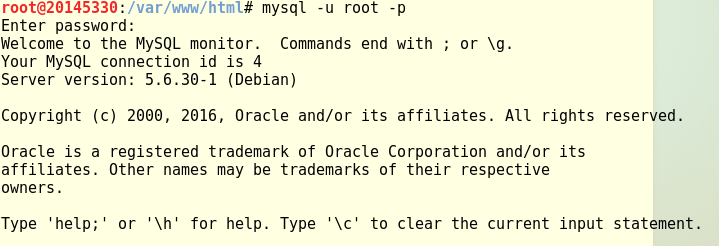
2.输入mysql -u root -p,默认密码为p@ssw0rd,进入MySQL:

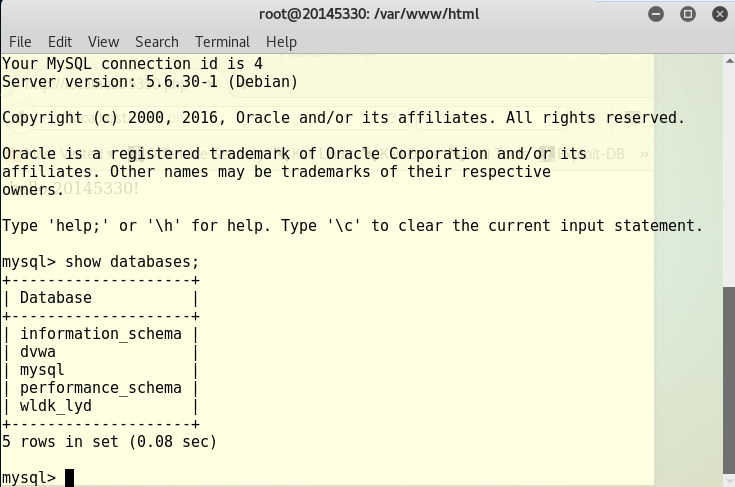
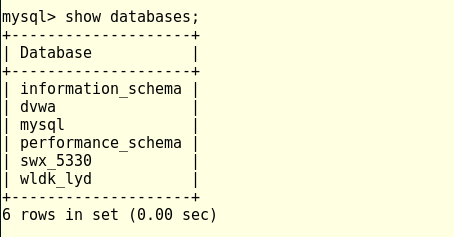
3.输入show databases;,可以查看基本信息:(命令不能漏掉分号)

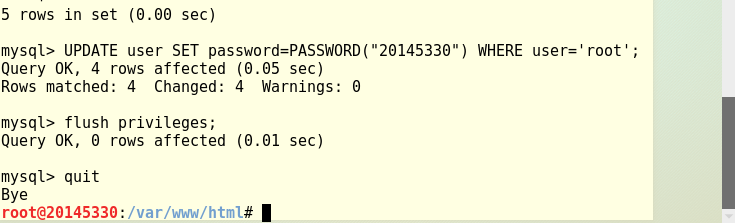
4.这个密码很麻烦,使用命令修改密码:


5.重新输入mysql -u root -p,检测新密码能否成功使用。
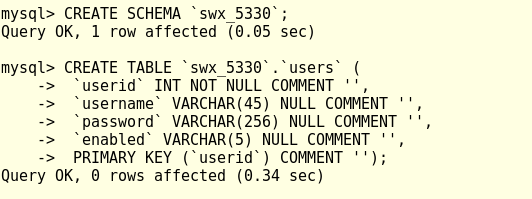
6.在Mysql中建库建表:
CREATE SCHEMA `库表的名称`;
CREATE TABLE `库表的名称`.`users` (
`userid` INT NOT NULL COMMENT '',
`username` VARCHAR(45) NULL COMMENT '',
`password` VARCHAR(256) NULL COMMENT '',
`enabled` VARCHAR(5) NULL COMMENT '',
PRIMARY KEY (`userid`) COMMENT '');

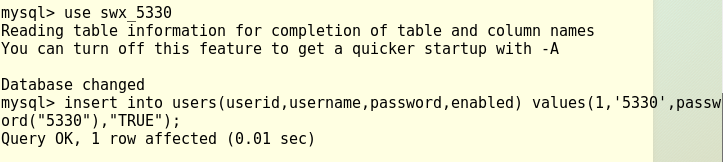
7.向表中添加用户:

8.现在再查看信息就可以看到新建表:

(六)php+mysql实现登录网页编写
这部分的测试代码使用的是20145212罗天晨同学的代码:
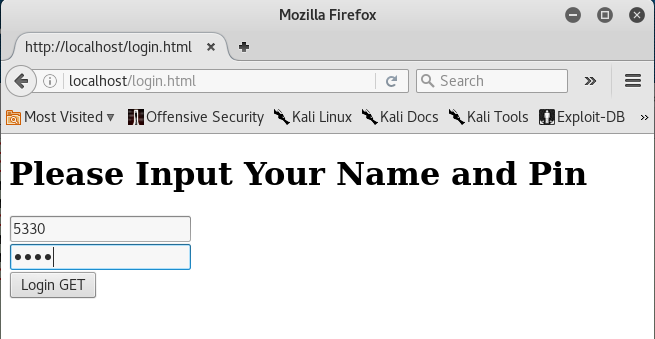
1.在/var/www/html文件夹下输入vim login.html,编写登录网页:
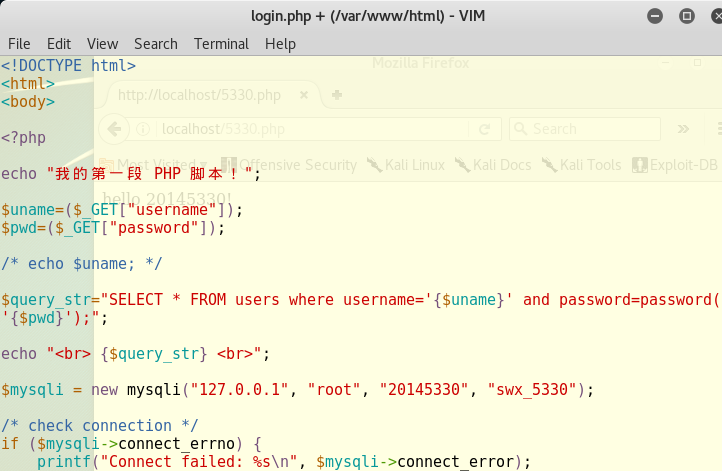
2.在同样的目录下输入vim login.php,通过php实现对数据库的连接:

3.在火狐浏览器中输入localhost:80/login.html,就可以访问自己的登陆页面啦:

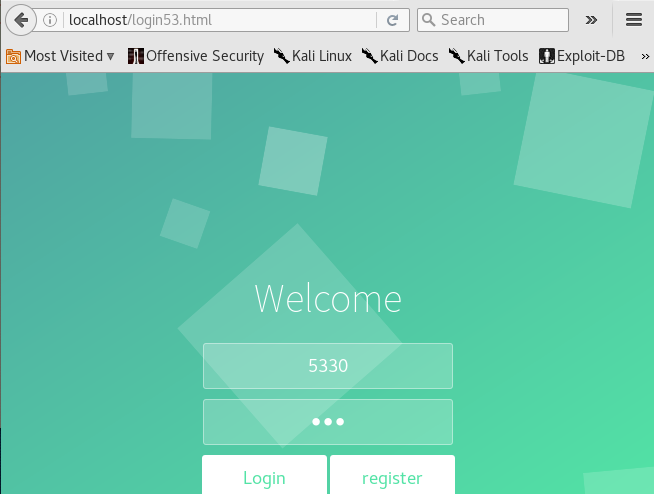
因为页面感觉不够美观就又试了天晨同学的代码:

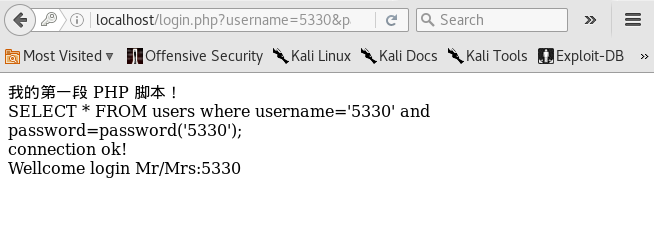
4.在登录页面中输入数据库中存有的用户名和密码并点击提交进行用户认证登录成功:

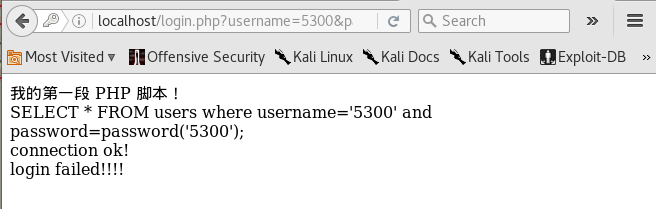
输入数据库中没有的就会认证失败,可以看到数据库连接成功但是登陆失败:

(七)SQL注入
1.搭建一个网站实现用户登录,这步之前已经完成
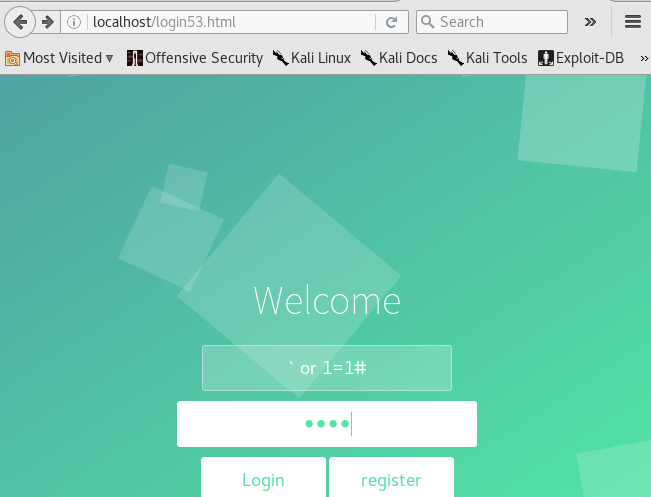
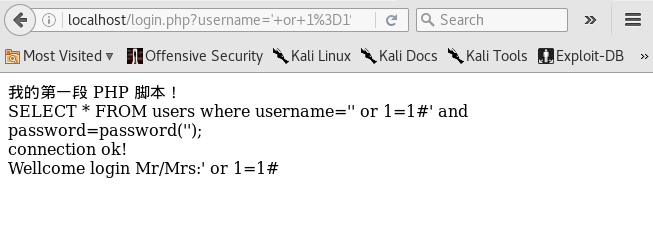
2.构造SQL语句:在用户名输入框中输入' or 1=1#,密码随便输入:

3.因为1=1为永真式,即where子句总是为真,所以能够成功登录:

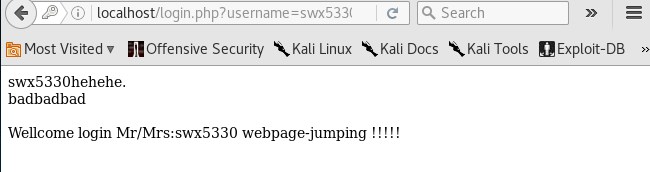
4.同样的思路也可以通过sql注入保存用户名密码到数据库:
';insert into users(userid,username,password,enabled) values(2014,'swx5330',password("5330"),"TRUE");#


(八)XSS攻击
XSS表示Cross Site Scripting(跨站脚本攻击),通过插入恶意脚本,实现对用户游览器的控制。
1.输入<img src="5330.jpg" />20145330</a>先进行简单的测试
2.点击登录就会出现图片5330.jpg的超链接:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号