CSS3——3D旋转图(跑马灯效果图)
CSS3新增了很多新的属性,可以用很少的代码实现炫酷的动画效果,但由于兼容性各浏览器的能力存在不足,有特别需求的网站就呵呵啦。H5C3已是大势所趋了,之前看过一个新闻,Chrome将在年底全面转向H5,抛弃了Flash。。
本案例主要使用了CSS3中的变换transform和动画animation属性,实现了跑马灯效果,详细的解释在代码中的注释中。
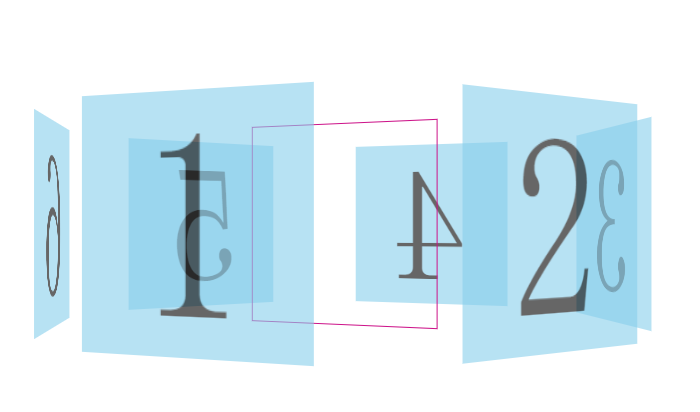
做好布局之后的效果图

添加了animation样式,实现自动旋转,并且鼠标移入,停止动画。(鼠标移入,绕Z轴旋转90度)

代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>3D旋转</title> 6 <script src='jquery-3.0.0.min.js'></script> 7 <style> 8 * { 9 margin: 0; 10 padding: 0; 11 } 12 .container { 13 /*指定观察者与平面的距离,使有透视效果*/ 14 /*若无法正常3d效果,将perspective属性提到更上一个父容器即可(此处已上提,从items-->container)*/ 15 perspective: 1000px; 16 /*让container的伪类有过渡效果--51-54行*/ 17 /*transition: all 1s;*/ 18 } 19 .items { 20 width: 200px; 21 height: 200px; 22 border: 1px solid #c18; 23 margin: 200px auto; 24 /*指定子元素定位在三维空间内*/ 25 transform-style: preserve-3d; 26 /*让所有item的父级元素(即items)旋转,item就是围绕着旋转了*/ 27 animation: autoMove 10s infinite linear; 28 29 } 30 .item { 31 width: 200px; 32 height: 200px; 33 background-color: skyblue; 34 opacity: .6; 35 font-size: 200px; 36 line-height: 200px; 37 text-align: center; 38 position: absolute; 39 } 40 /*定义自动旋转的动画*/ 41 @keyframes autoMove { 42 from { } 43 to { 44 transform: rotateY(-360deg); 45 } 46 } 47 .items:hover { 48 /*鼠标移入 暂停动画*/ 49 animation-play-state: paused; 50 } 51 .container:hover { 52 /*鼠标移入,绕Z轴旋转90deg*/ 53 /*transform: rotateZ(90deg);*/ 54 } 55 </style> 56 <script> 57 $(function () { 58 var itemNum = $(".container .items .item").length;//要旋转的div的数量 59 var itemDeg = 360 / itemNum;//计算平均偏移角度,后面的itemDeg*index是不同索引div的偏移角度 60 $(".items>.item").each(function (index, element) { 61 $(element).css({ 62 //给每一个item设置好位置 63 //rotateY让每一个item绕着Y轴偏移,itemDeg*index是不同索引div的偏移角度 64 //translateZ是控制item在角度偏移后,往他们的正上方移动的距离,数值越大旋转的范围越大 65 transform: "rotateY(" + itemDeg * index + "deg) translateZ(280px)" 66 }); 67 }); 68 }); 69 </script> 70 </head> 71 <body> 72 <div class="container"> 73 <div class="items"> 74 <!--简便起见,用背景色和数字代替图片--> 75 <div class="item">1</div> 76 <div class="item">2</div> 77 <div class="item">3</div> 78 <div class="item">4</div> 79 <div class="item">5</div> 80 <div class="item">6</div> 81 </div> 82 </div> 83 </body> 84 </html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号