JS做的类似腾讯专题图片播放器,大家可以一起来改进!
我是一个应届生,来公司不久,根据需求,网站需要一个专题图片轮播的页面。网上确实有很多现成的插件,但是,作为一个JS还不是很牛的应届生,我决定自己写一个!
话说忽然想到做个这个还真不容易,一时思绪理不清楚。实际我相信一步一步来做 一定做得好!
我做这个例子的思路是这样的:
先把需要的html和css代码写好,分四个大div:第一个放题目和显示当前第几个图片 第二个要显示的大图和图片切换按钮,第三个 显示图片配的文字内容,第四个存 缩略图和缩略图翻页按钮。
隐藏选中时才显示的内容,调制好css样式之后,进行初始化:计算一共多少个图片,并把数字存入显示标签中;并给每一个<li>内的<span>存入它的下标数字。
然后,实现图片和文字切换功能,有两种方式触发:点击大图和点击缩略图。
当事件被触发,获取当前图片信息,并修改显示容器的内容:修改大图地址,修改显示当前下标 → (2/13),修改显示文字。
最后添加滚动事件和透明效果。
滚动效果有两种触发方式:点击缩略图滚动按钮 和 点击大图左右的图片切换按钮,前者一次移动最多3个缩略图,后者一次移动1个缩略图。
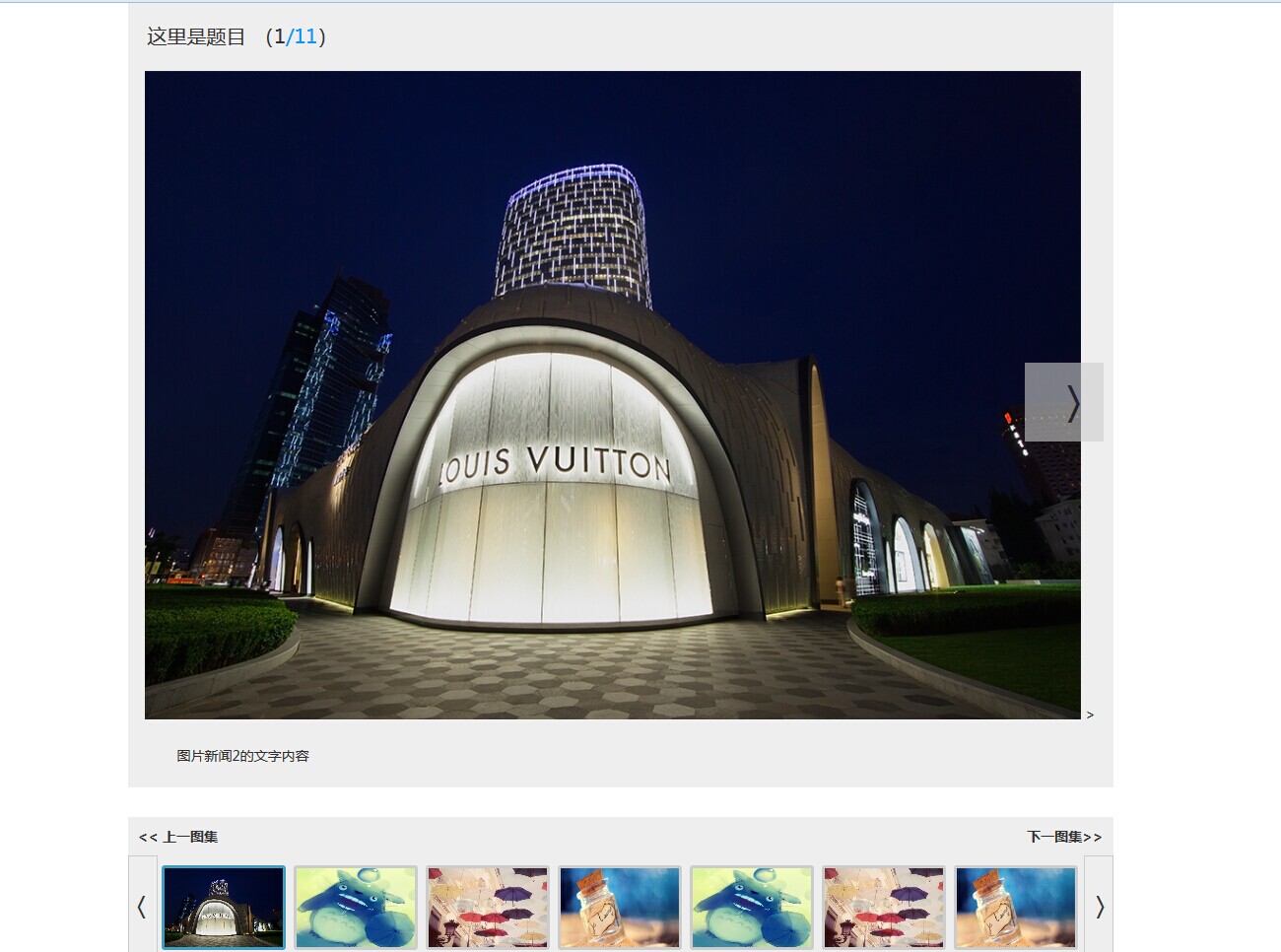
最终效果:
以下是代码,多多指教:
<!doctype html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <style type="text/css"> body{font-family:microsoft yahei;font-size:14px;color:#333333;} body,ul,ol,li,div,p,span,em,i,b,input,a,h1,h2,h3,h4,h5{margin:0;padding:0;} img{border:0;} a{text-decoration:none;color:#333333;} a:hover{text-decoration:none;} .f1{color:#818181;} .con{width:1000px;margin:0 auto;background:#eee;} /*背景*/ .piccon-bg{width:100%;margin-top:20px;} .pic-tit{width:1000px;float:left;margin-bottom:20px;} /*标题*/ .piccon-tit{margin-left:20px;float:left;height:30px;font-size:20px;margin-top:20px;} /*大图*/ .big-pic{width:1000px;position:relative;text-align:center;} .big-pic img{width:expression(this.width > 950 ? 950 : true); max-width: 950px; }/*不能大于950*/ .pic-left{width:50%;height:100%;position:absolute;left:0;top:0;z-index:100;cursor:pointer;font-size:24px;font-weight:bold;text-align:left;overflow:hidden;background:#fff;filter: progid:DXImageTransform.Microsoft.Alpha(opacity=1);opacity:0.01;}/*显示的图片区域的左部分,浮在图片上层用于点击,为兼容IE,设置了背景色,透明0.01,要不鼠标指向图片区域会被忽略*/ .pic-right{width:50%;height:100%;position:absolute;right:0;top:0;z-index:100;cursor:pointer;font-size:24px;font-weight:bold;text-align:right;overflow:hidden;background:#fff;filter: progid:DXImageTransform.Microsoft.Alpha(opacity=1);opacity:0.01;} #left-btn{width:80px;height:80px;background:#ccc;position:absolute;top:50%;left:10px;display:none;line-height:80px;font-size:40px;text-align:left;filter: progid:DXImageTransform.Microsoft.Alpha(opacity=60);opacity:0.6;} #right-btn{width:80px;height:80px;background:#ccc;position:absolute;top:50%;right:10px;display:none;line-height:80px;font-size:40px;text-align:right;filter: progid:DXImageTransform.Microsoft.Alpha(opacity=60);opacity:0.6;} /*新闻信息内容 和 当前选中图片/一共多少图片*/ .picnew-con{margin-top:20px;width:1000px;} .picnew-con p{padding-left:50px;line-height:25px;width:900px;display:block;margin-bottom: 30px; padding-bottom: 20px;text-align:left;} #num_now{font-size:20px;color:#333333;float:left;margin-top:20px;} #num_sum{color:#09F;font-size:20px;float:left;margin-top:20px;} .kuohao{color:#333;font-size:20px;float:left;margin-top:20px;margin-left:20px;margin-right:2px;} .kuohao2{color:#333;font-size:20px;float:left;margin-top:20px;margin-left:2px;} /*缩略图*/ .small-pic{margin-top:10px;width:1000px;} .small-box{width:940px;overflow:hidden;height:100px;float:left;} .small-con{width:1000000px;height:100px;float:left} .small-box ul{margin:0;padding:0;height:100px;float:left} .small-box ul li{width:134px;height:100px;float:left;list-style-type:none;} .small-box ul li span{display:none;} .small-box ul li p{display:none;} .small-box ul img{margin-left:4px;margin-top:10px;width:120px;height:80px;border:3px solid #ccc; -moz-border-radius: 3px; /* Gecko browsers */ -webkit-border-radius: 3px; /* Webkit browsers */ border-radius:3px; /* W3C syntax */ } .left-btn{width:28px;height:100px;float:left;font-size:24px;line-height:100px;border:1px solid #ccc;text-decoration:none;text-align: left; text-indent:-5px;} .left-btn:hover{background:#09F;color:#fff;} .right-btn{width:28px;height:100px;float:left;font-size:24px;line-height:100px;border:1px solid #ccc;text-decoration:none;text-indent: 10px;} .right-btn:hover{background:#09F;color:#fff;} </style> </head> <body> <div class="piccon-bg"> <div class="con" > <div class="pic-tit"> <div class="piccon-tit">这里是题目</div> <span class="kuohao">(</span> <span id="num_now"></span><!--当前图片--> <span id="num_sum"></span> <!--总共图片--> <span class="kuohao2">)</span> </div> <div class="big-pic" id="big-pic"> <div id="left-btn">〈</div><!--正在显示的图片区域按钮--> <a class="pic-left" onClick="previous()" onMouseOver="leftbtn();" onMouseOut="noleftbtn();"></a> <!--显示的图片区域的左部分,浮在图片上层用于点击--> <img src=""/> <a class="pic-right" onClick="next()" onMouseOver="rightbtn();" onMouseOut="norightbtn();"></a> <!--显示的图片区域的右部分,浮在图片上层用于点击--> <div id="right-btn">〉</div><!--正在显示的图片区域按钮-->> </div> <div class="picnew-con" id="picnew-con"> <p></p> </div> </div> </div> <div class="con" > <span style="float:left;font-weight:bold;margin:10px 10px; "> <a href="#"> << 上一图集</a> </span> <span style="float:right;font-weight:bold;margin:10px 10px;"> <a href="#"> 下一图集>></a> </span> </div> <div class="con"> <div class="small-pic"> <!--缩略图--> <div style="clear:both"></div> <a href="javascript:void(0);" class="left-btn" onClick="goleft(0)">〈</a> <div class="small-box" id="small-box"> <div class="small-con"> <ul id="ul"> <li> <a href="#"><img src="http://a.hiphotos.baidu.com/image/pic/item/e61190ef76c6a7ef6ece77d0fffaaf51f2de6658.jpg" alt="http://a.hiphotos.baidu.com/image/pic/item/e61190ef76c6a7ef6ece77d0fffaaf51f2de6658.jpg" /></a><!--alt是放缩略图的,这里就直接给的原图--> <span></span> <p>图片新闻2的文字内容</p> </li> <li> <a href="#"><img src="http://img0.bdstatic.com/img/image/shouye/dmgongqijun.jpg" alt="http://img0.bdstatic.com/img/image/shouye/dmgongqijun.jpg" /></a> <span></span> <p>图片新闻3的文字内容</p> </li> <li> <a href="#"><img src="http://img0.bdstatic.com/img/image/shouye/sylomo-9367181004.jpg" alt="http://img0.bdstatic.com/img/image/shouye/sylomo-9367181004.jpg" /></a> <span></span> <p>图片新闻1的文字内容</p> </li> <li> <a href="#"><img src="http://img0.bdstatic.com/img/image/shouye/sywm-9912328258.jpg" alt="http://img0.bdstatic.com/img/image/shouye/sywm-9912328258.jpg" /></a> <span></span> <p>图片新闻2的文字内容</p> </li> <li> <a href="#"><img src="http://img0.bdstatic.com/img/image/shouye/dmgongqijun.jpg" alt="http://img0.bdstatic.com/img/image/shouye/dmgongqijun.jpg" /></a> <span></span> <p>图片新闻3的文字内容</p> </li> <li> <a href="#"><img src="http://img0.bdstatic.com/img/image/shouye/sylomo-9367181004.jpg" alt="http://img0.bdstatic.com/img/image/shouye/sylomo-9367181004.jpg" /></a> <span></span> <p>图片新闻1的文字内容</p> </li> <li> <a href="#"><img src="http://img0.bdstatic.com/img/image/shouye/sywm-9912328258.jpg" alt="http://img0.bdstatic.com/img/image/shouye/sywm-9912328258.jpg" /></a> <span></span> <p>图片新闻2的文字内容</p> </li> <li> <a href="#"><img src="http://img0.bdstatic.com/img/image/shouye/dmgongqijun.jpg" alt="http://img0.bdstatic.com/img/image/shouye/dmgongqijun.jpg" /></a> <span></span> <p>图片新闻3的文字内容</p> </li> <li> <a href="#"><img src="http://img0.bdstatic.com/img/image/shouye/sylomo-9367181004.jpg" alt="http://img0.bdstatic.com/img/image/shouye/sylomo-9367181004.jpg" /></a> <span></span> <p>图片新闻1的文字内容</p> </li> <li> <a href="#"><img src="http://img0.bdstatic.com/img/image/shouye/sywm-9912328258.jpg" alt="http://img0.bdstatic.com/img/image/shouye/sywm-9912328258.jpg" /></a> <span></span> <p>图片新闻2的文字内容</p> </li> <li> <a href="#"><img src="http://img0.bdstatic.com/img/image/shouye/dmgongqijun.jpg" alt="http://img0.bdstatic.com/img/image/shouye/dmgongqijun.jpg" /></a> <span></span> <p>图片新闻3的文字内容</p> </li> </ul> </div> </div> <a href="javascript:void(0);" class="right-btn" onClick="goright(0)">〉</a> <div style="clear:both;height:2px;"></div> </div> </div> <script language="javascript" type="text/javascript"> var speed = 1;//速度(毫秒) var space = 2;//每次移动px var ulWidth = 940;//缩略图显示区域的大小 var gosum = 0;//计数移动了多少px var ali = 134;//一个缩略图li的标签大小 var litimes = 3;//一次按钮移动3个li var opac = 0;//透明 var mark = 0;//指向被选中的缩略图,默认第一张 var lastpic;//最后一张图 var source = "small-box";//缩略图盒子ID var source2 = "picnew-con";// 文字内容和下标 var source3 ="big-pic";//大图容器ID var source4 = "num_sum";//总共图片 var source5 = "num_now";//第几张 function getTag(tag,obj){if(obj==null){return document.getElementsByTagName(tag)}else{return obj.getElementsByTagName(tag)}} function getid(id){return document.getElementById(id)}; //初始化 var id = getid(source); var id2 = getid(source2); var id3 = getid(source3); var id4 = getid(source4); var id5 = getid(source5); var li = getTag("li",id); var ul=getid("ul"); //一共图片数量,赋值后,就不用改了 id4.innerHTML = "/" + li.length; lastpic = li.length-1;//最后一张图的下标 //给每个li标签下的span赋值,css给这些span设置隐藏,选中时调用,赋值显示当前选中第几幅图 for(var i=0;i<li.length;i++){ getTag("span",li[i])[0].innerHTML = i+1; //点击缩略图 li[i].onclick=function(){ getTag("img",li[mark])[0].style.border="3px solid #ccc";//取消选中背景 mark = parseInt(getTag("span",this)[0].innerHTML)-1; tochange(mark); }; } //下标默认选中为第一张图,并为选中图设置选中背景 tochange(mark); //选中后修改 function tochange(i){ slowout(); id5.innerHTML =getTag("span",li[i])[0].innerHTML;//赋值显示选中的图片编号 id2.children[0].innerHTML =getTag("p",li[i])[0].innerHTML;//赋值显示图片的文字 getTag("img",li[mark])[0].style.border="3px solid #409FC0";//为选中图设置选中背景 id3.children[2].src = getTag("img",li[i])[0].alt;//赋值显示大图 slowin(); } function next(){//下一个 if(mark==lastpic) return; getTag("img",li[mark])[0].style.border="3px solid #ccc";//取消选中背景 mark++; tochange(mark); goright(1); } function previous(){//上一个 if(mark==0) return; getTag("img",li[mark])[0].style.border="3px solid #ccc";//取消选中背景 mark--; tochange(mark); goleft(1); } function goleft(k){//上翻 K为0移动litimes限制的条数;k为1移动一条 if(id.scrollLeft<=0||(gosum>=ali*litimes&&k==0)||(gosum>=ali&&k==1)){gosum=0;return;} id.scrollLeft-=space; gosum+=space; setTimeout('goleft('+k+')',speed) } function goright(k){//下翻 K为0移动litimes限制的条数;k为1移动一条 if(id.scrollLeft>=ul.scrollWidth-ulWidth||(gosum>=ali*litimes&&k==0)||(gosum>=ali&&k==1)){gosum=0;return;} id.scrollLeft+=space; gosum+=space; setTimeout('goright('+k+')',speed); } function slowout(){ opac=0; id3.style.filter="alpha(opacity="+opac+")";//alert(opac); } function slowin(){ if(opac==100){return;}; opac+=10; if(document.all){ id3.style.filter="alpha(opacity="+opac+")"; } else {id3.style.opacity=(opac/100);} setTimeout('slowin()',30); } function leftbtn(){ document.getElementById("left-btn").style.display = "block"; } function noleftbtn(){ document.getElementById("left-btn").style.display = "none"; } function rightbtn(){ document.getElementById("right-btn").style.display = "block"; } function norightbtn(){ document.getElementById("right-btn").style.display = "none"; } </script> </body> </html>

有没有人打赏?没有的话,那我晚点再来问问。

关注大诗人公众号,第一时间获取最新文章。
---转发请标明,并添加原文链接---


 浙公网安备 33010602011771号
浙公网安备 33010602011771号