图形—9patch,shape ,selector
9patch

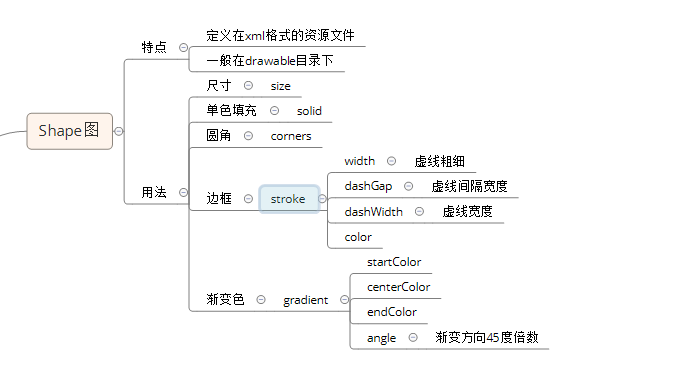
shape

创建



<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <!--尺寸--> <size android:height="50dp" android:width="100dp"/> <!--单色填充--> <solid android:color="#f00"/> <!--圆角--> <corners android:radius="50dp"/> <!--边框--> <stroke android:color="#0f0" android:width="5dp" android:dashGap="5dp" android:dashWidth="15dp"/> <!--渐变色--> <gradient android:startColor="#0f0" android:centerColor="#f00" android:endColor="#00f" android:angle="45"/> </shape>
selector


<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/abc" android:state_pressed="true" android:state_checked="true"/><!--按下去的时候--><!--被选中时显示--> <item android:drawable="@drawable/bcd"/> </selector>

<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/abc" android:state_pressed="true"/> <item android:state_checked="false" android:drawable="@drawable/bcd"/> </selector>

<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true"> <shape > <solid android:color="#f0f"/> <corners android:radius="50dp"/> </shape> </item> <item> <shape> <solid android:color="#f00"/> <corners android:radius="10dp"/> </shape> </item> </selector>


