H5新增的input类型
目录
H5中新增input系列(1)
H5新增的input的type类型
HTML4.01中,input的类型只有text、button、password、submit、radio、checkbox和hidden(隐藏域)。H5中新增了一些类型,使用起来更加方便,包括:
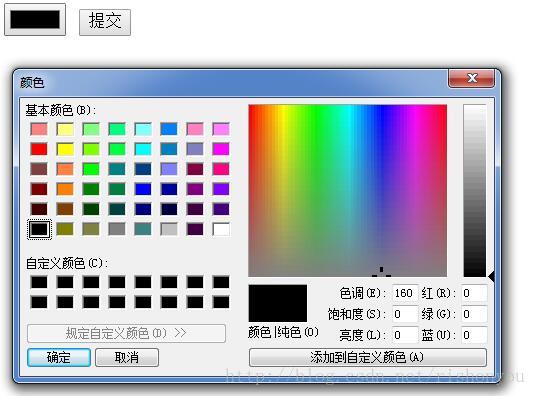
1.color属性
点击时弹出颜色选择器,可以选择任意颜色
<input type="color">
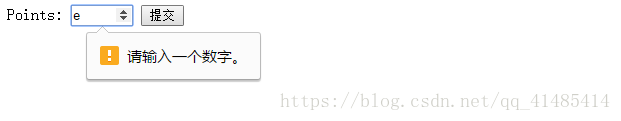
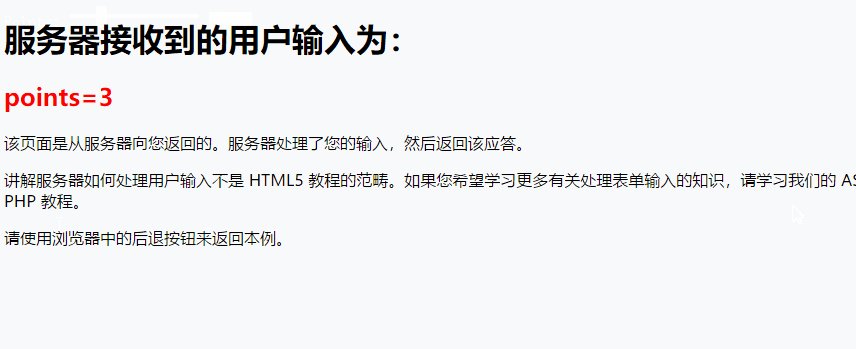
2.number属性
输入范围内的数字,可以手动输入超出范围的数字,但不能提交
Points: <input type="number" name="points" min="1" max="10" />
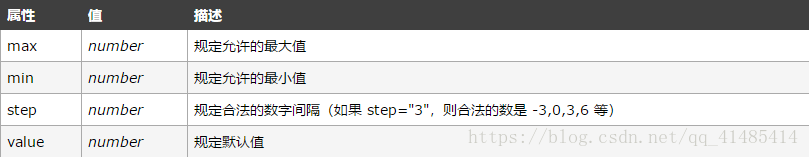
ps:这里需要说明的是,number的时候提供了一个最大值和最小值的限制条件,可以更好的满足我们做限制的时候的操作。
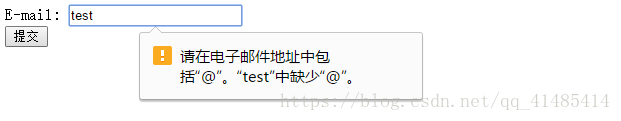
3.Email属性
检测提交的是否是一个电子邮件格式
E-mail: <input type="email" name="user_email" />
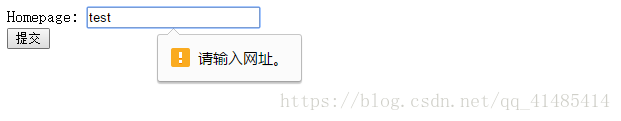
4.url属性
检测是否是一个url格式
Homepage: <input type="url" name="user_url" />
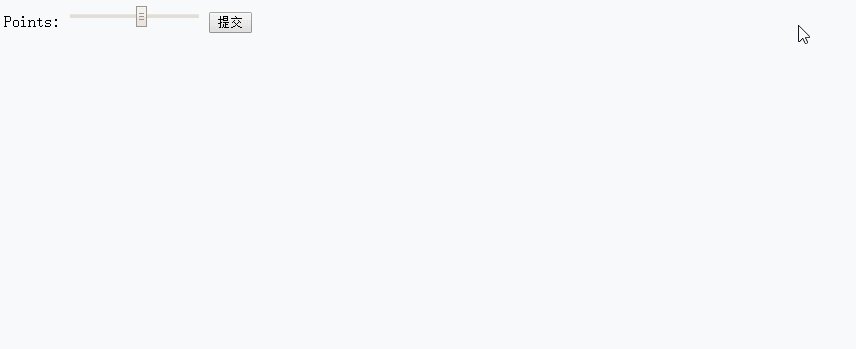
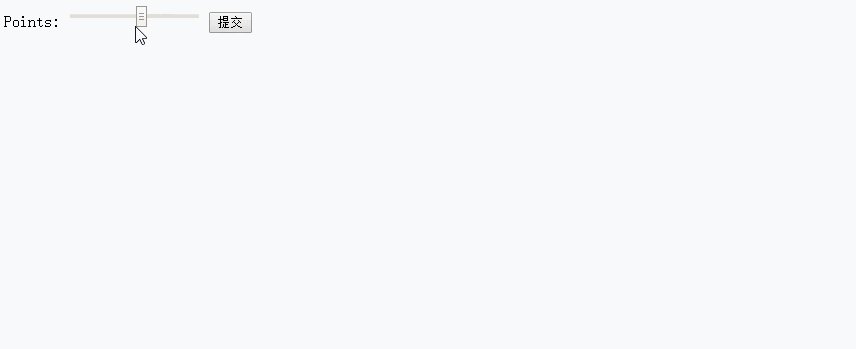
5.range属性
选择区域
<input type="range" name="points" min="1" max="10" />
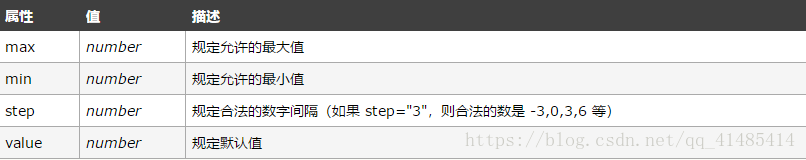
ps:这里也是一样的,给定了几个常用的属性:
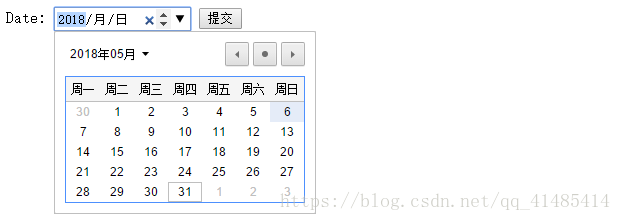
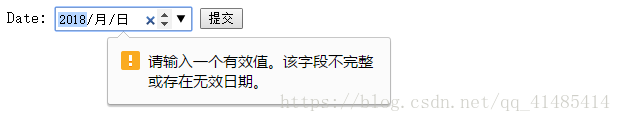
6.date属性
选取日、月、年
7.month属性
选取月、年
8.week属性
选取月、年
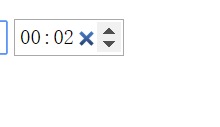
9.time属性
选取时间(小时和分钟)

10.datetime属性
选取时间、日、月、年(UTC 时间)
11.datime-local属性
选取时间、日、月、年(本地时间)

12.search
这里就是一个普通的搜索域。















 浙公网安备 33010602011771号
浙公网安备 33010602011771号