1、控件及列表展示
1)、控件




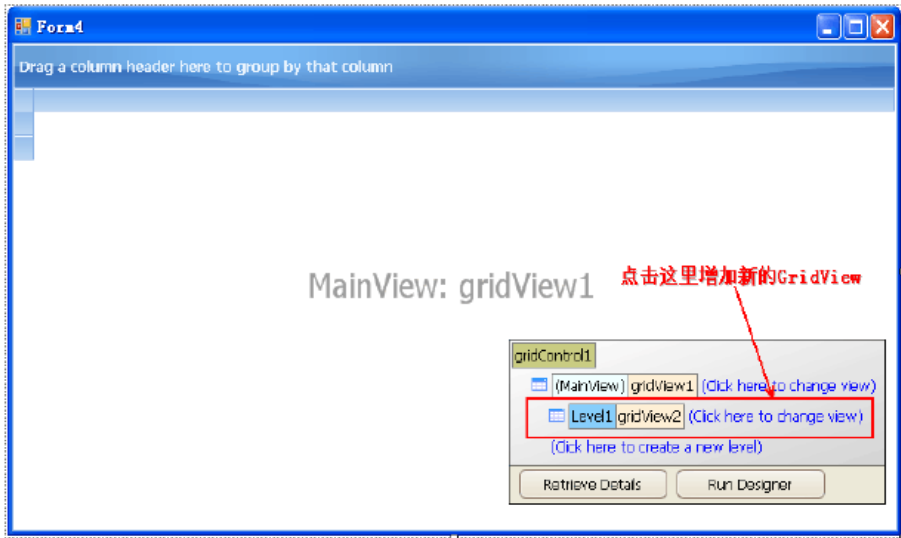
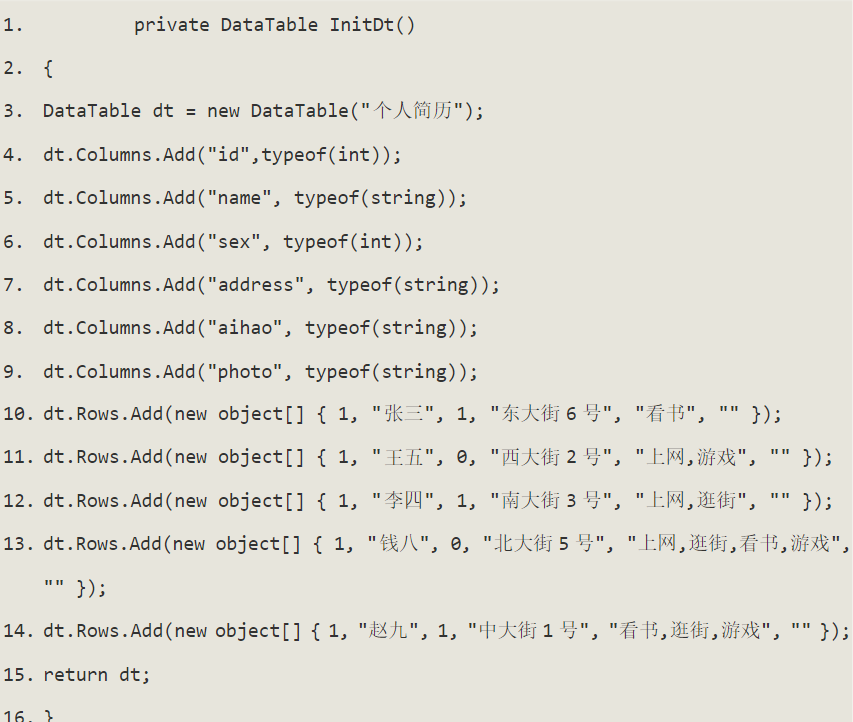
2)、构建表格,用于列表展示

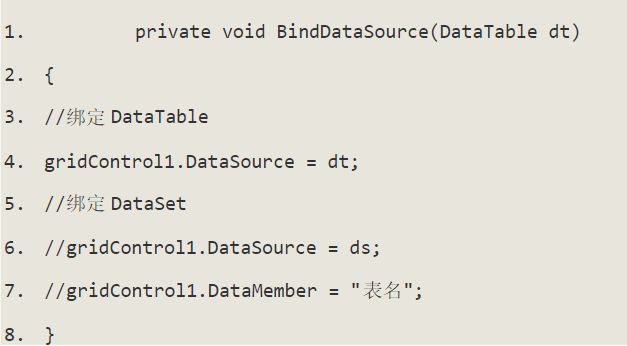
3)、gridControl绑定数据

4)、调用绑定:BindDataSource(InitDt());
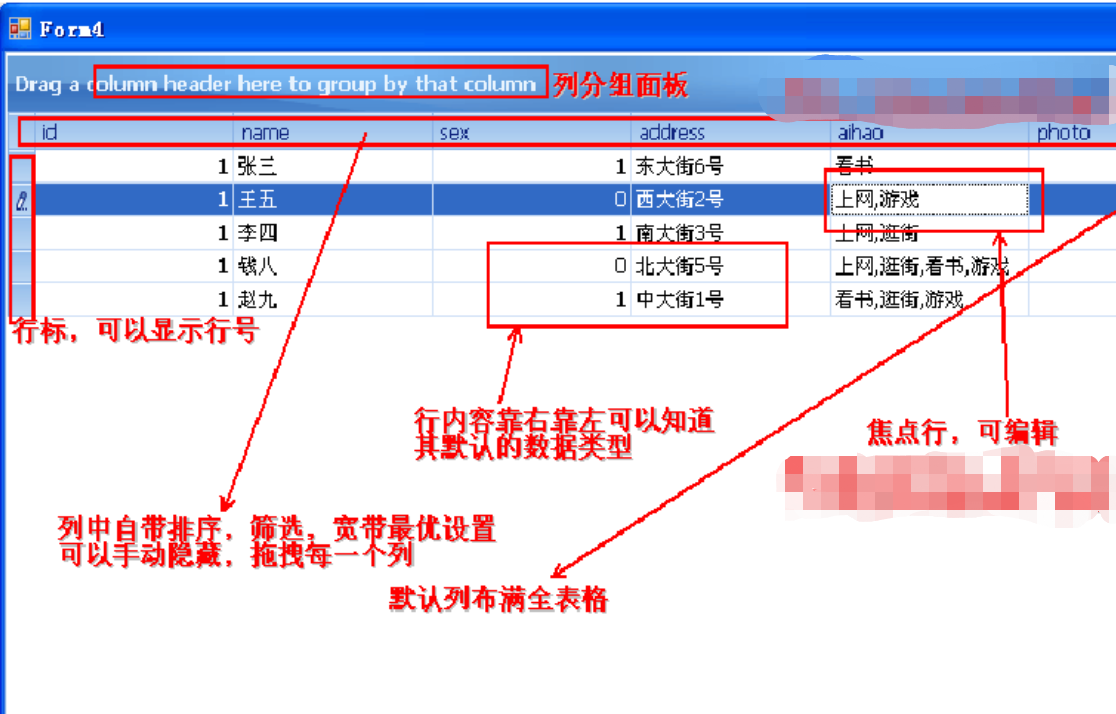
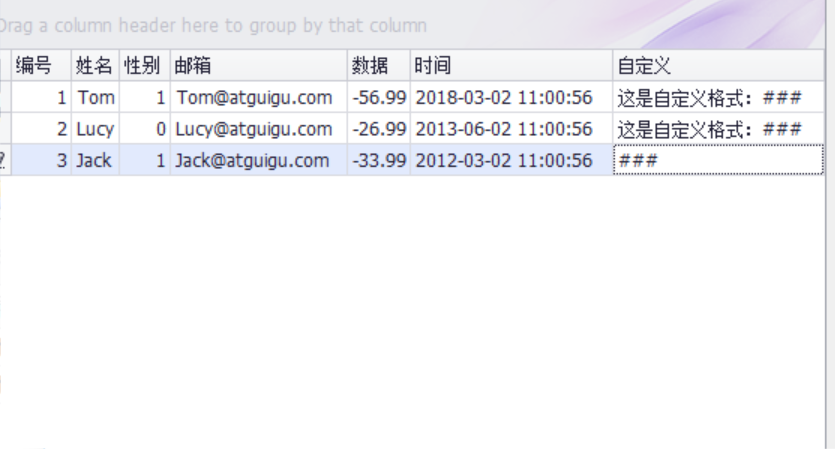
5)、展示列表

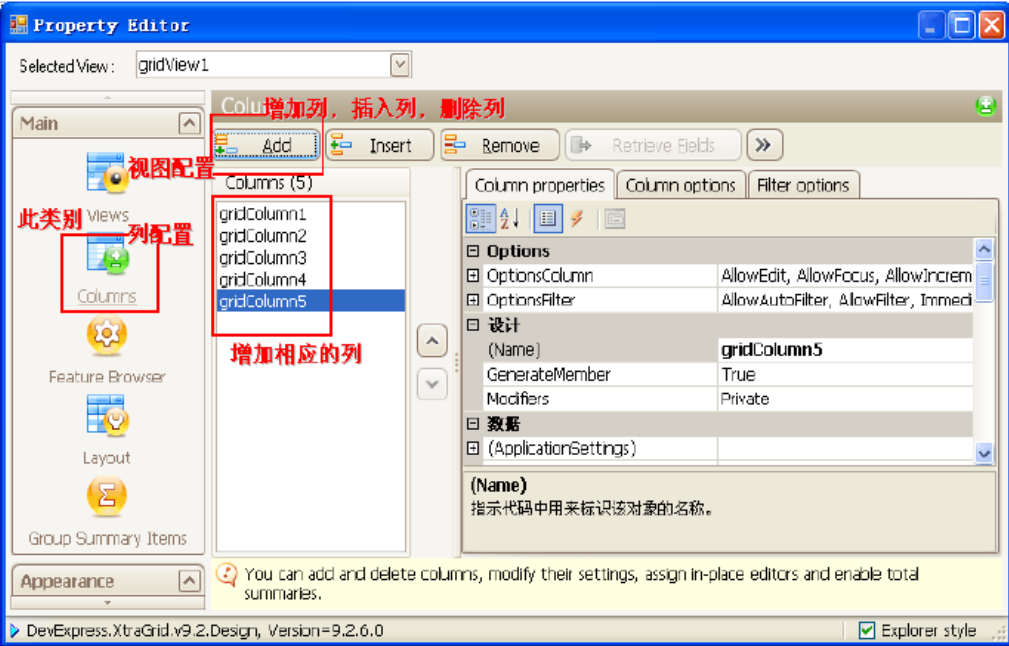
2、表格的列配置
1)、点击 Run Resigner弹出设计界面



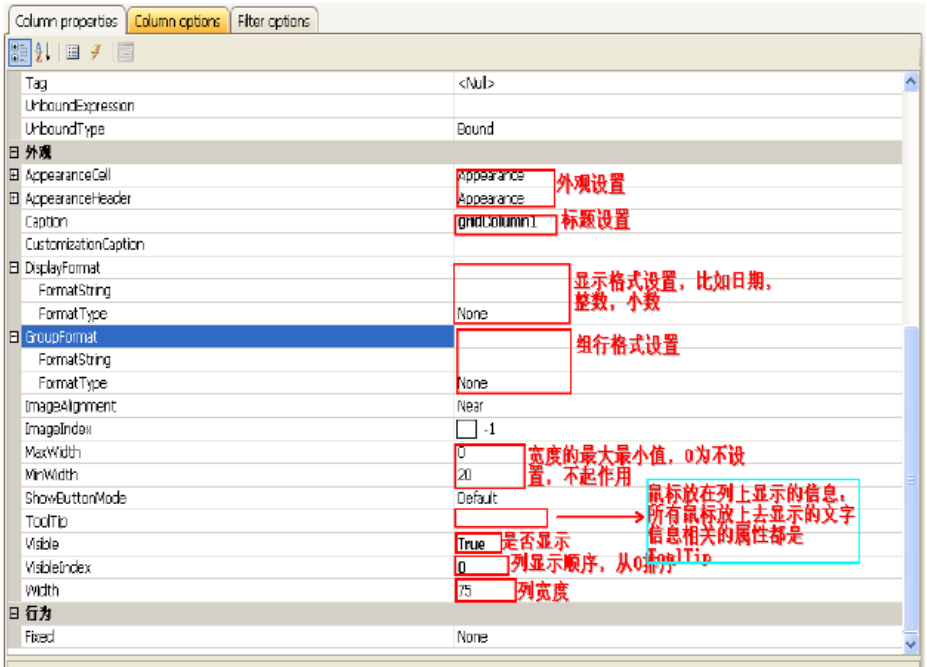
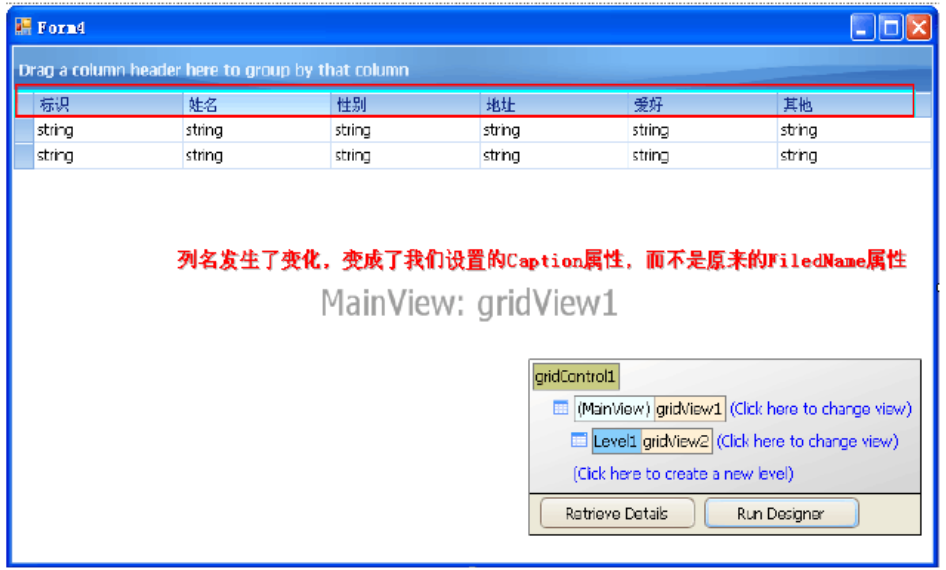
2)、配置后的效果


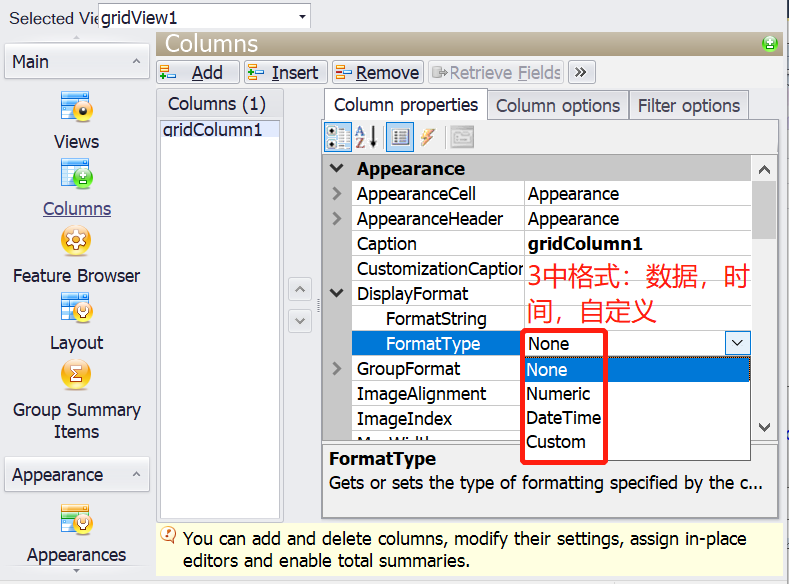
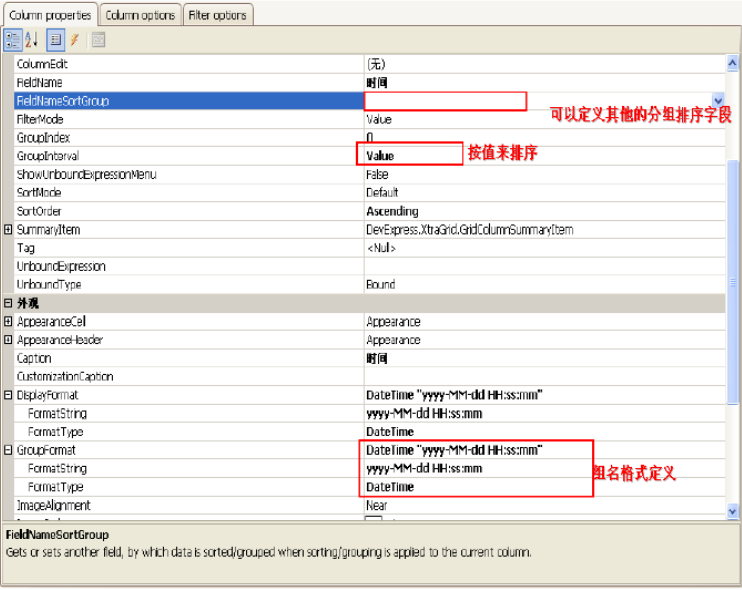
3、列数据的格式设置

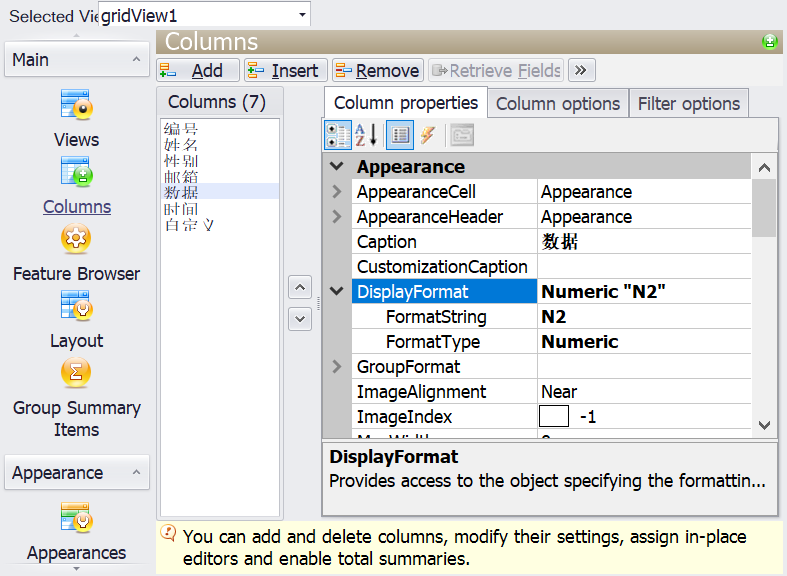
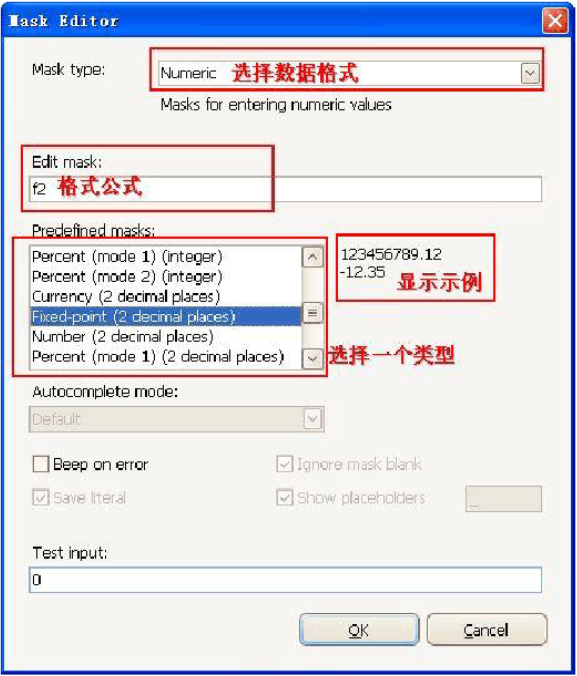
1)、数据

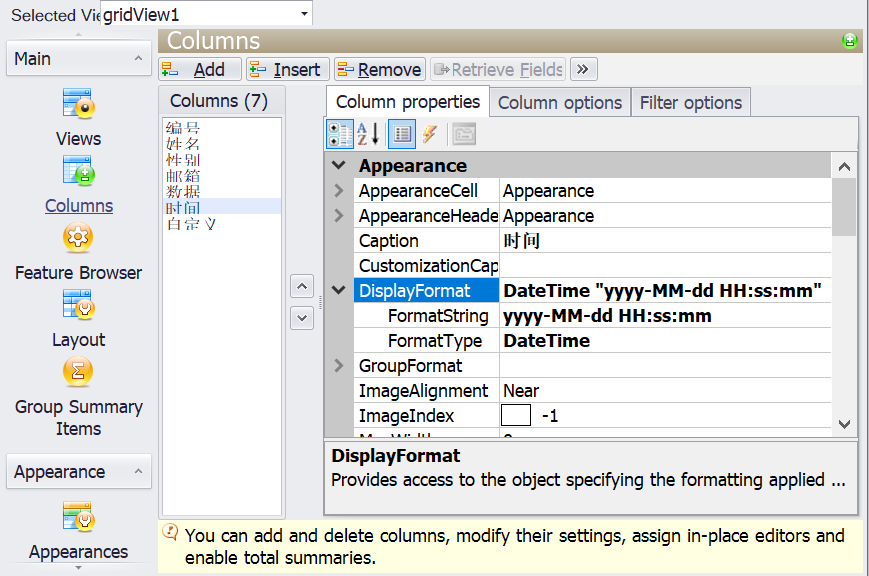
2)、时间

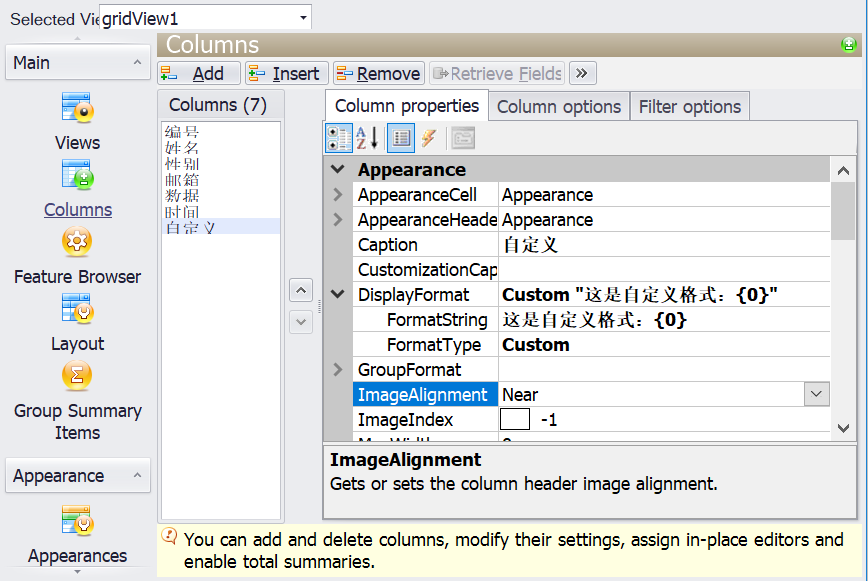
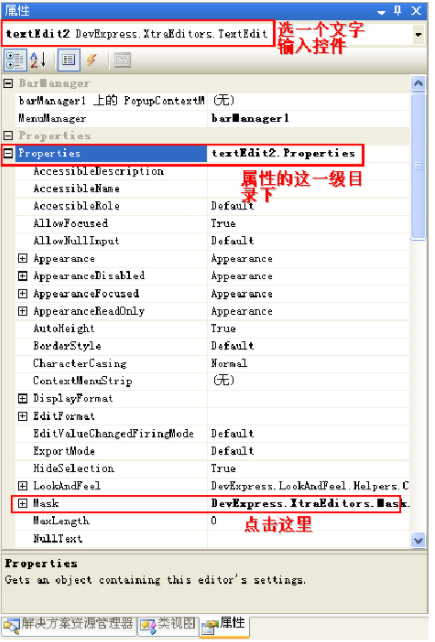
3)、自定义

效果

注:数据公式查找:


4、gridControl属性
Dock:none 和 Anchor:Top, Bottom, Left, Right 设置随窗体宽高变化而变化
gridView1.IndicatorWidth = 40; //自增列宽度 gridView1.OptionsView.ColumnAutoWidth = false; //自动调整列宽,使所有列的宽度和视图的宽度匹配 gridView1.OptionsCustomization.AllowSort = false;//禁止用户对数据进行排序操作 gridView1.OptionsCustomization.AllowColumnResizing = false; //禁止各列头改变列宽 gridView1.OptionsCustomization.AllowColumnMoving = false;//各列头禁止移动 gridView1.VertScrollVisibility = ScrollVisibility.Auto; //显示垂直滚动条 gridView1.HorzScrollVisibility = ScrollVisibility.Auto; //显示水平滚动条 gridView1.OptionsMenu.EnableColumnMenu = false; //禁止列头上的菜单 gridView1.OptionsMenu.EnableFooterMenu = false; //禁止页脚上的菜单 gridView1.OptionsMenu.EnableGroupPanelMenu = false; //禁止分组面板上的菜单 gridView1.OptionsNavigation.UseTabKey = false; //不使用TAB/SHIFT+TAB移动焦点 gridView1.OptionsBehavior.Editable = false;//不允许编辑 gridView1.OptionsBehavior.ReadOnly = true;//只读
5、属性设置
1)、
//如何解决单击记录整行选中的问题 View->OptionsBehavior->EditorShowMode 设置为:Click
2)、
//焦点单元格的列 gridview1.FocusedColumn //焦点单元格所在行的行号 gridview1.FocusedRowHandle //焦点单元格的值 gridview1.FocusedValue
3)、
//如何解决 GridControl 记录能获取而没有显示出来的问题 gridView.populateColumns();
4)、
//如何让行只能选择而不能编辑(或编辑某一单元格) View->OptionsBehavior->EditorShowMode 设置为:Click View->OptionsBehavior->Editable 设置为:false
5)、
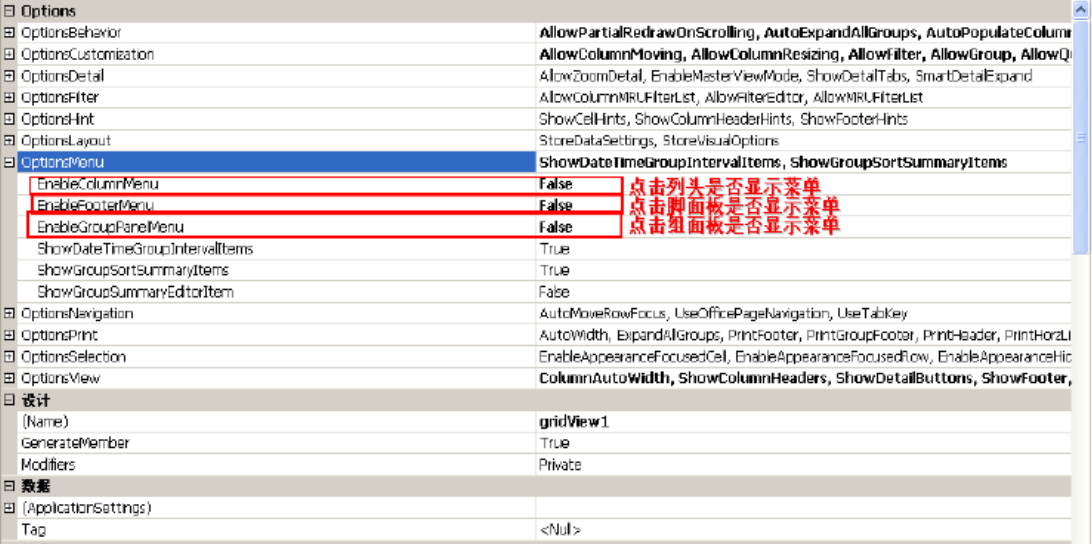
//如何禁用 GridControl 中单击列弹出右键菜单 Run Design->OptionsMenu->EnableColumnMenu 设置为:false
6)、
//如何隐藏 GridControl 的 GroupPanel 表头 Run Design->OptionsView->ShowGroupPanel 设置为:false
7)、
//如何禁用 GridControl 中列头的过滤器: Run Design->OptionsCustomization->AllowFilter 设置为:false
8)、
//多选 GridControl->GridView->属性->OptinosSelecttion->MultiSelect
9)、
//在gridcontrol中添加checkbox复选框 gridview->run designer->columns->选择要变成复选框的那一列->column edit->new(在这里可以选择很多类型)
10)、
//显示自动筛选行(效果跟Excel的自动筛选差不多),列表的表格内部的自动筛选 gv2.OptionsView.ShowAutoFilterRow = true;
11)、
//设置成一次选择一行,并且不能被编辑 this.gridView1.FocusRectStyle = DevExpress.XtraGrid.Views.Grid.DrawFocusRectStyle.RowFocus; this.gridView1.OptionsBehavior.Editable = false; this.gridView1.OptionsSelection.EnableAppearanceFocusedCell = false;
12)、
//设置行号宽 gridView1.IndicatorWidth = 30;
13)、
//设置列表数据居中 gridview->run designer->columns->选择列->AppearanceCell和AppearanceHeader ->TextOptions->HAlignment属性设置为Center
6、分组排列汇总
分组
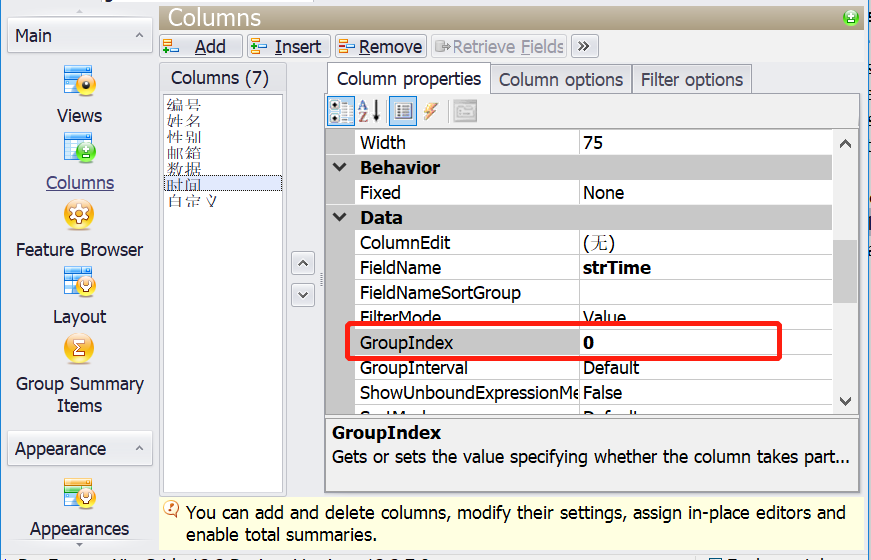
1)按时间分第一组

2)按性别分第二组

效果

3)高级设置

将所有组展开:gridView1.ExpandAllGroups();
4)、结果:

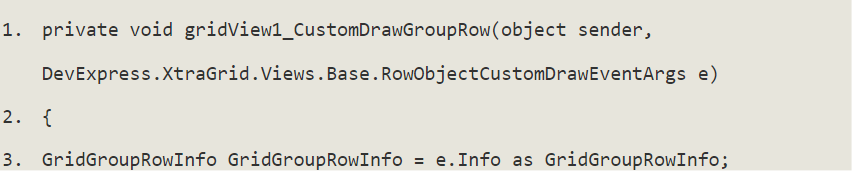
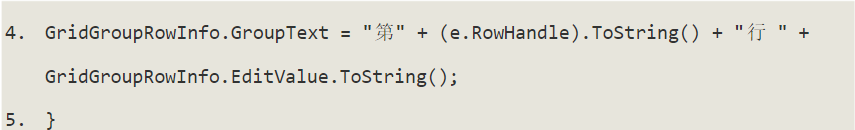
5)、自定义组名 gridView1_CustomDrawGroupRow


结果:

注意:每一行都有一个 RowHandle属性,普通行的RowHandle从0开始
排列设置


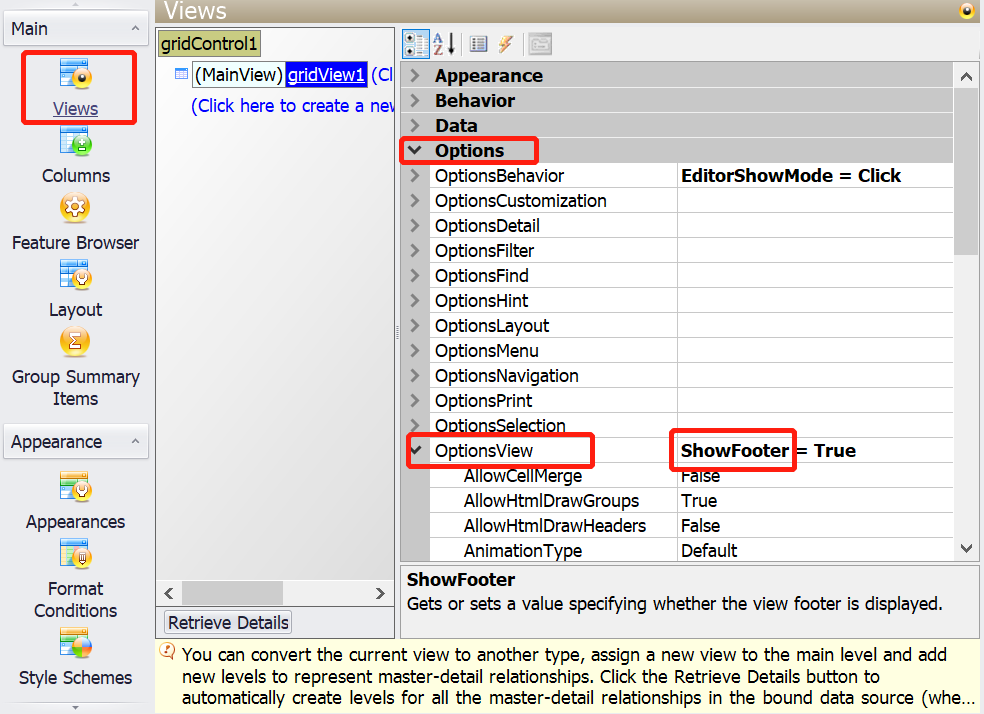
汇总
注:汇总结果显示在Footer面板中,gridControl的Footer面包默认不显示


结果:

7、行备注和行号
备注
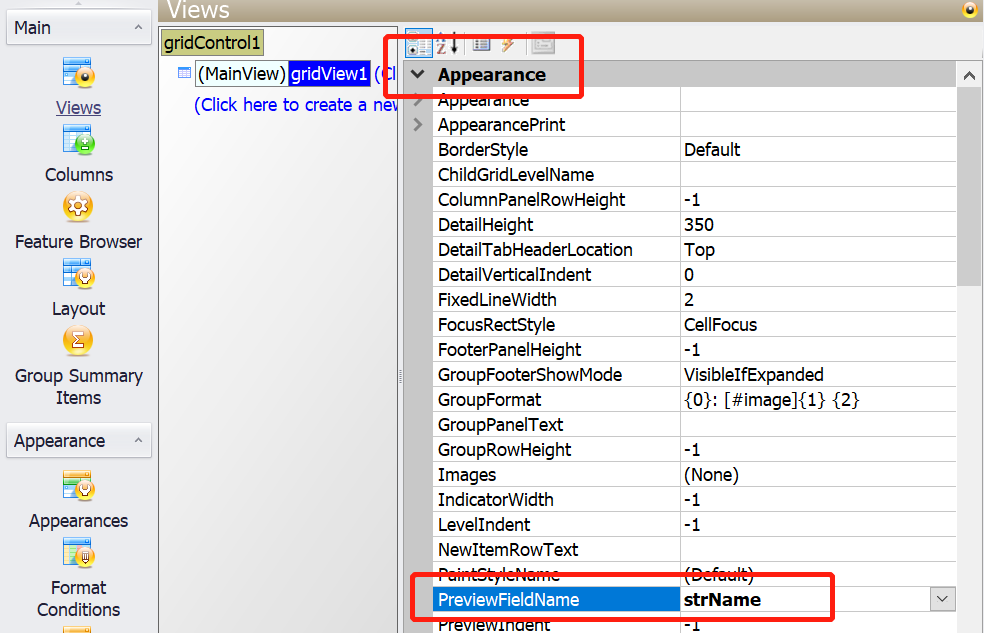
1)、备注显示设置

2)、设置备注字段

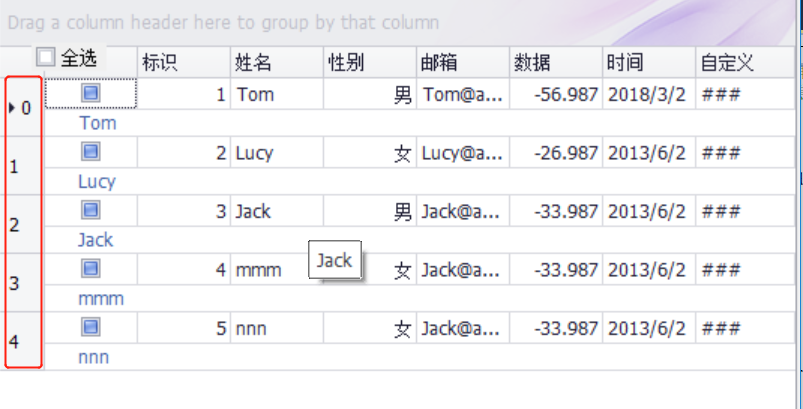
结果

3)使用电脑键盘控制显示与隐藏
a、设置Form窗体的KeyPreview属性为true
b、注册窗体的KeyUp事件
private void Form2_KeyUp_1(object sender, KeyEventArgs e)
{
if (e.KeyCode == Keys.F3)
{
gridView1.OptionsView.ShowPreview = !gridView1.OptionsView.ShowPreview;
}
}
行号
gridView1_CustomDrawRowIndicator事件
行号宽:gridView1.IndicatorWidth = 30;
private void gridView1_CustomDrawRowIndicator(object sender, DevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventArgs e)
{
if (e.Info.IsRowIndicator)
{
e.Info.DisplayText = e.RowHandle.ToString();
}
}
结果

8、设置字体颜色
private void gridView1_RowCellStyle(object sender, DevExpress.XtraGrid.Views.Grid.RowCellStyleEventArgs e) { if (e.Column.FieldName == "TestResult")//设字体颜色 { Result tr = Result.Running;switch (tr) { case Result.Success: e.Appearance.ForeColor = Color.Black; break; default: e.Appearance.ForeColor = Color.Black; break; } } }
9、右键菜单
1.在VS工具箱中的“菜单和工具栏”找到ContextMenuStrip控件,双击添加。 2.点击ContextMenuStrip右上方的小三角形,打开编辑项,可以添加菜单项。至于菜单点击事件,这里就不多说了。 3.选择gridControl(注意这里不是gridView的属性),在属性中可以找到ContextMenuStrip属性,设置成刚添加的ContextMenuStrip。
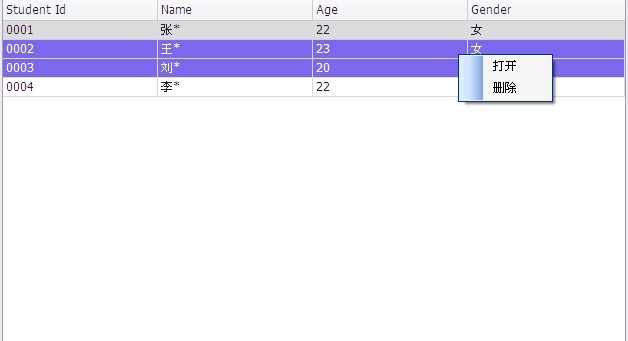
4.是否可用设置

问题:在单选时,“打开”(itemOpen)、“删除”(itemDelete)菜单项都可用,多选时“打开”不可用,“删除”可用,没有选择时“打开”、“删除”都不可用。
这里需要用到gridView的PopupMenuShowing这个事件。也就是在菜单出现之前用户点击右键之后,来判断一下选择了几行,从而决定菜单项是否可用。
private void gridView_PopupMenuShowing(object sender, DevExpress.XtraGrid.Views.Grid.PopupMenuShowingEventArgs e)
{
//获取选择的行数
int select = gridView.SelectedRowsCount;
itemOpen.Enabled = false;
itemDelete.Enabled = false;
if(select == 1)
{
itemOpen.Enabled = true;
itemDelete.Enabled = true;
}
else if(select > 1)
{
itemDelete.Enabled =true;
}
}
样式设置
全部设置




新增一条记录
(1)、
private void btn_add_Click(object sender, EventArgs e) { gridView1.AddNewRow(); }
(2)、实现 gridView_InitNewRow 事件(对于新加行的特别的设置)
private void gridView1_InitNewRow(object sender, DevExpress.XtraGrid.Views.Grid.InitNewRowEventArgs e) { ColumnView View = sender as ColumnView; View.SetRowCellValue(e.RowHandle, View.Columns[0], gridView1.GetRowCellValue(gridView1.GetRowHandle(gridView1.RowCount - 2), gridView1.Columns[0])); //复制最后一行的数据到新行 View.SetRowCellValue(e.RowHandle, View.Columns[1], gridView1.GetRowCellValue(gridView1.GetRowHandle(gridView1.RowCount - 2), gridView1.Columns[1])); //复制最后一行的数据到新行 }
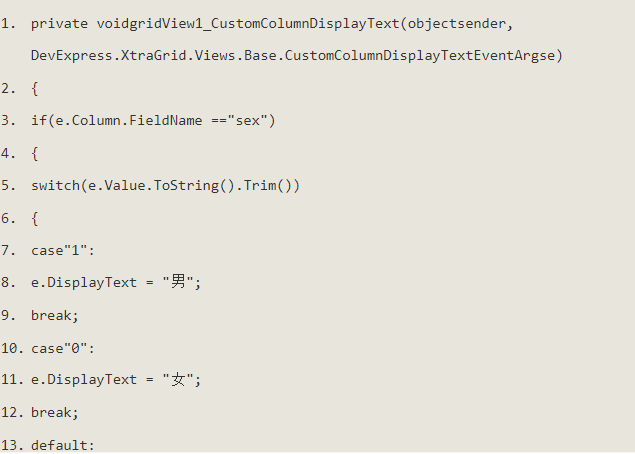
自定义列显示事件






 浙公网安备 33010602011771号
浙公网安备 33010602011771号