解决 Jquery UI Tooltip 用在Select 的BUG
今天遇到一个奇葩问题,
在chrome下一切正常的 页面,在IE 下Select无法选中!
是的 ,就是无法选中!!!
效果就是这样的。http://jsfiddle.net/slolife/dp4te/
如果看不到效果请还IE浏览!!!IE....万恶的IE
BUG是这样的
当你点击
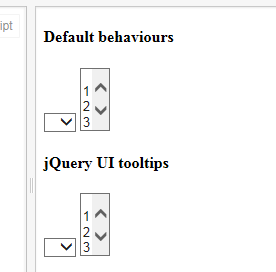
Default behaviours
下select的时候一切正常,但是 当你点击
jQuery UI tooltips
的sekect的时候奇迹就发生了....如果不是左键按着不放,我相信你肯定是选择不了值得!

在百度了 一个多小时之后我几乎放弃了。
已哭晕在电脑前......
最后在晕之前一秒,我谷歌了一下。
就这一下。。。
奇迹出现了,第一个搜索结果出现如下网址
我打开之后轻轻的点了下

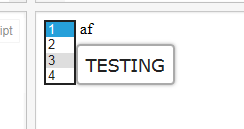
我的鼠标竟然选中了 3,真的选中了诶也。。。。。并且还有tooltip 提示效果。
NICE。
可算找到解决方法了。
原来是 select 的属性 不能有title。 (不知道是不是对的,反正我加上title在IE就有问题)
NND
去你妹的baidu....去你妹的IE....
最后贴出解决代码
<body> <select id="Dropdown" data-title="TESTING"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> </select> </body>
$('#Dropdown').tooltip({
items: "[data-title]",
content: function() { return this.getAttribute("data-title"); },
position: {
my: "left top",
at: "right bottom+5"
}
});




 浙公网安备 33010602011771号
浙公网安备 33010602011771号