编写高质量代码—javascript的分层—base层
base层的功能是为common层和page层提供接口。封装不同浏览器下javaScript的差异,提供统一的接口
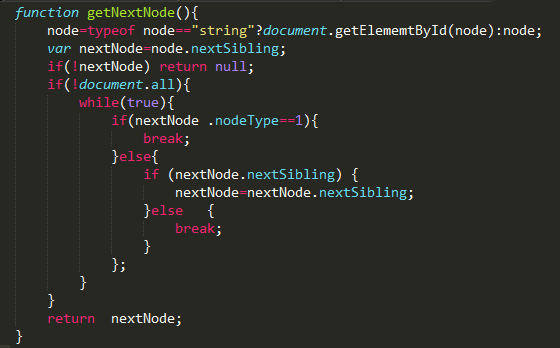
1.用getNextNode 函数封装IE和Firefox的差异:
2.透明度:封装setOpacity函数
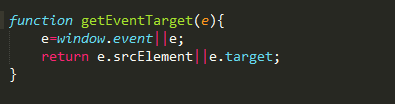
3.event对象:封装getEventTarget
在IE下,event对象作为window的属性作用于全局作用域,而在firefox中,event对象是作为事件的参数存在的
btn.onclick=function(e){
var node=getEventTarget(e);
alert(node.tagName);
}
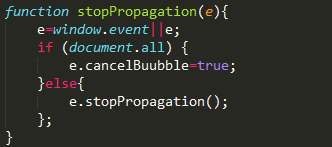
4.冒泡:封装stopPropagation函数
btn.onclick=function(e)
{
stopPropagation(e);
}
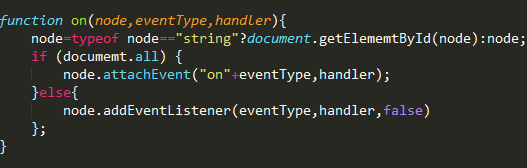
5.on、attachEvent和addEventListener
attachEvent是IE支持的方法,而addEventListener是Firefox支持的方法。
attachEvent和addEventListener方法支持监听处理函数的叠加,而不是覆盖。
var btn=document.getElementById("btn");
on(btn,"click",function(){
alert(1):
})









 浙公网安备 33010602011771号
浙公网安备 33010602011771号