Java学习(十八)
学习了Web中的单位。
像素是网页中最常用到的单位,一个像素是屏幕中的一个小点。
不同显示器一个像素的大小也不同,像素越小,显示效果越好。
也可以用百分比的方式:
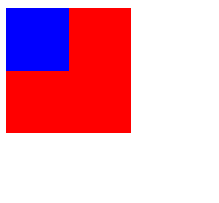
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>像素</title>
<style type="text/css">
div{
background-color: red;
width: 100px;
height: 100px;
}
p{
background-color: blue;
width: 50%;
height: 50%;
}
</style>
</head>
<body>
<div>
<p>
</p>
</div>
</body>
</html>

一般使用百分比的方式修改会方便一点。
也可以使用em单位,1em=1font-size。
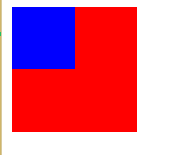
稍微修改了一下
<style type="text/css">
div{
background-color: red;
font-size: 10px;
width: 10em;
height: 10em;
}
p{
background-color: blue;
width: 50%;
height: 50%;
}
</style>

颜色可以用rgb( , , ),rgb分别代表的是red,green,blue,大小可以从0到255或者0%到100%。
rgb也可以用16进制表示,如
#abcdef
如果是顺序也是红绿蓝,如果两两相叠,则可以省略一部分
如
#00aabb
等于
#0ab
还学了设置字体
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>像素</title>
<style type="text/css">
#p2{
font-size: 30px;
font-family: 宋体;
}
#p3{
font-size: 30px;
font-family: "arial black",宋体;
}
</style>
</head>
<body>
<p id="p2">我是展示的字体1</p>
<p id="p3">我是展示的字体2 zi ti2</p>
</body>
</html>

可以用逗号分隔字体,如果第一个字体用不了,就自动用第二个字体。
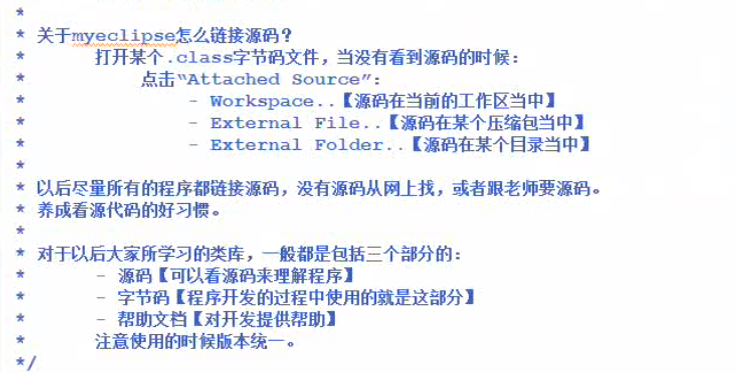
然后Java还学了一点源码的知识




 浙公网安备 33010602011771号
浙公网安备 33010602011771号